はじめに
Flutterも3になりましたので、改めてスクショ付きで種類をまとめようと思いました。
環境
Flutter3.0
Xcode 13.3.1
ドキュメント
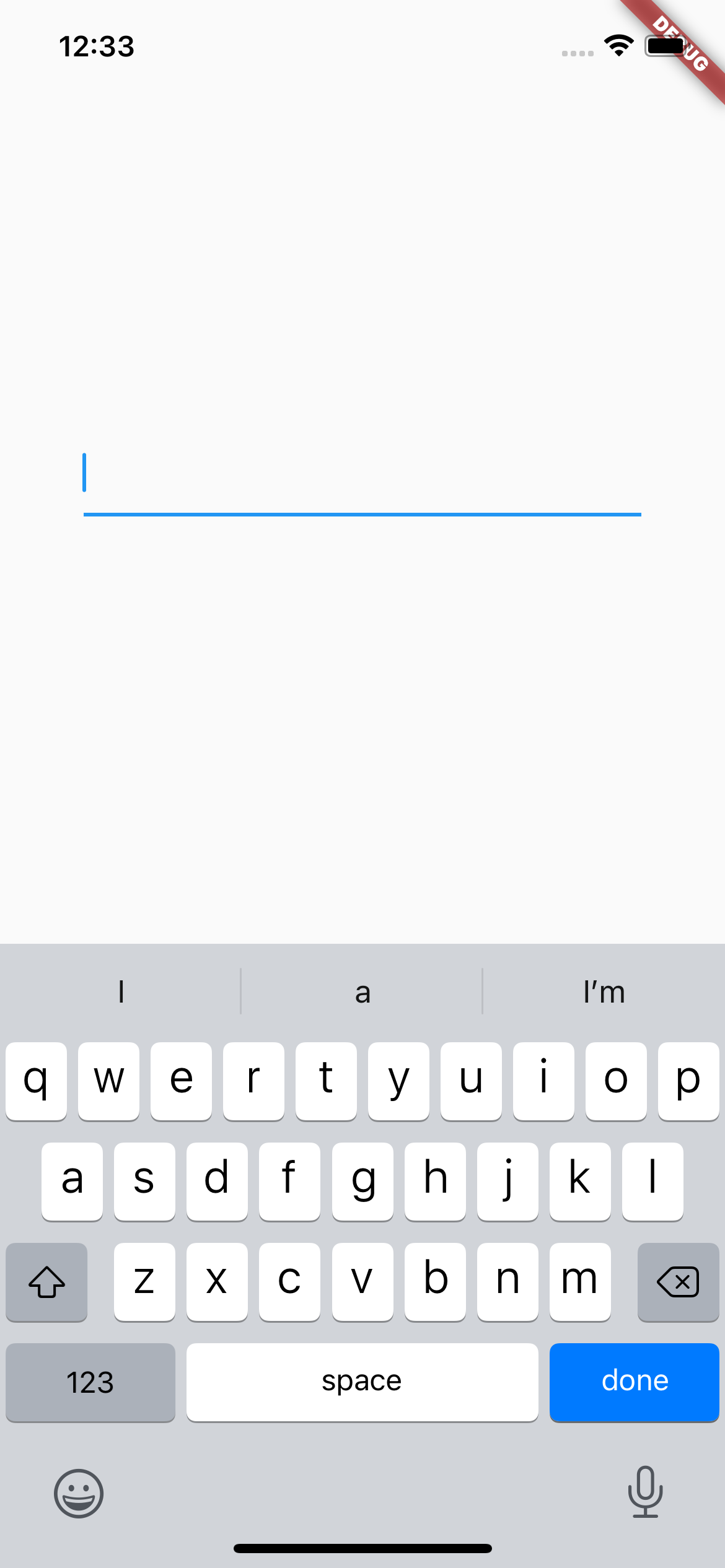
TextInputType.text
TextField(
onChanged: onChange,
keyboardType: TextInputType.text,
),

デフォルトのキーボード。
未指定だとこちらを表示します。
TextInputType.multiline
TextField(
onChanged: onChange,
maxLines: 3,
keyboardType: TextInputType.multiline,
),

複数行に対応したキーボード。
エンターを押下時に改行します。
TextInputType.phone
TextField(
onChanged: onChange,
keyboardType: TextInputType.phone
),

通話用のキーボード。
「+」,「*」,「#」を表示します。
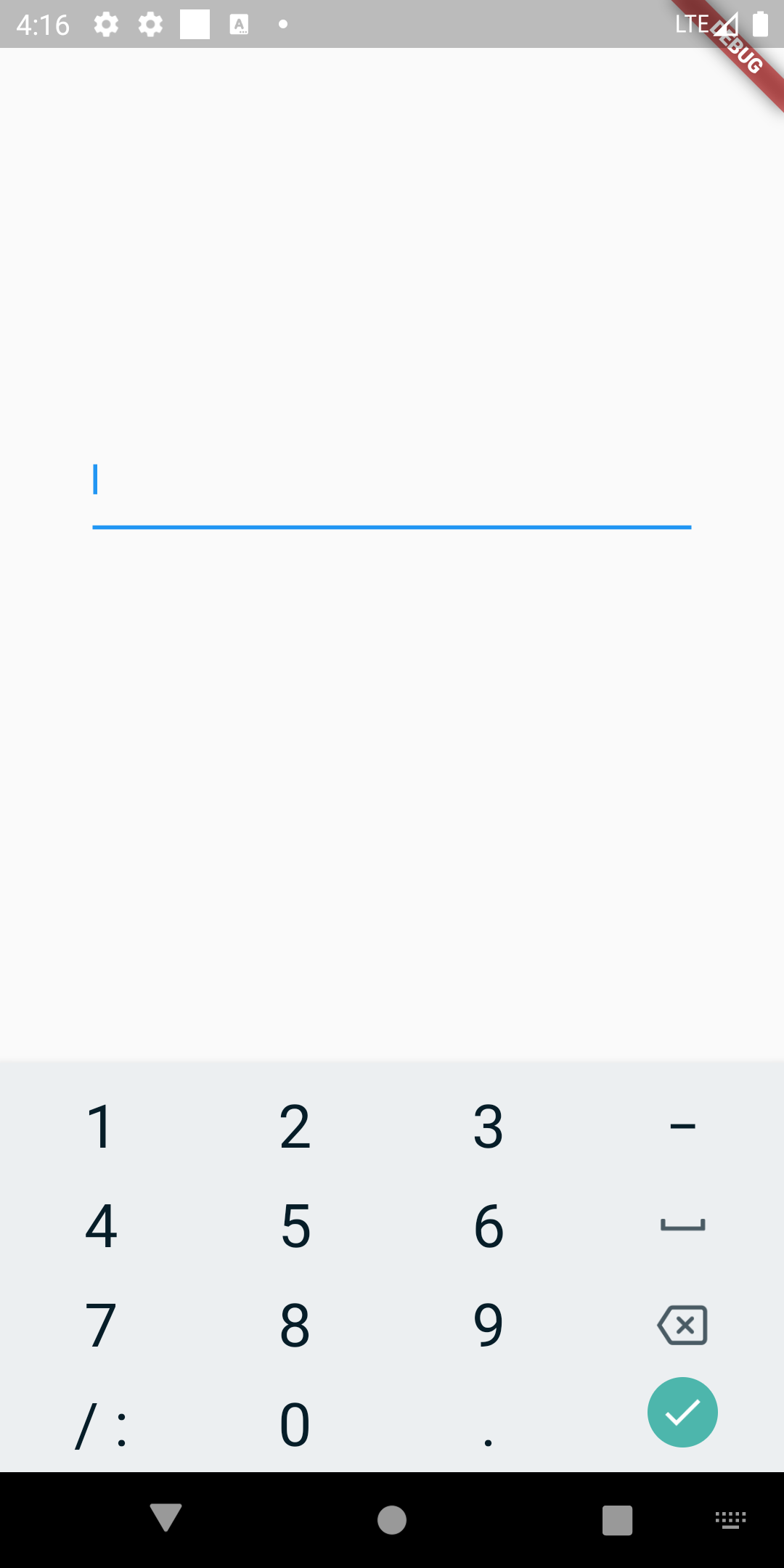
TextInputType.datetime
TextField(
onChanged: onChange,
keyboardType: TextInputType.datetime
),

時間入力用のキーボード。
iOSではデフォルトのキーボード。
Androidでは数字キー「/」と「:」と「-」を表示します。
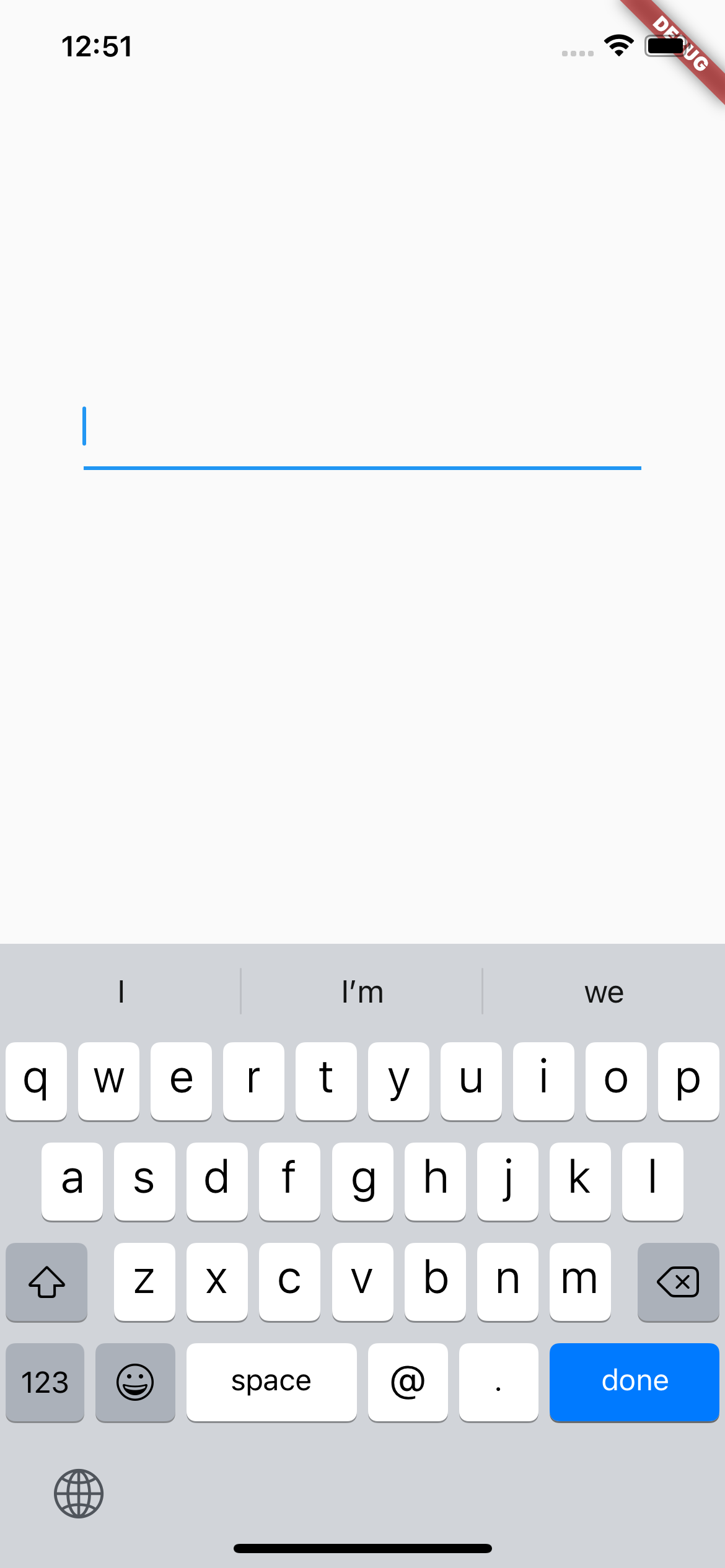
TextInputType.emailAddress
TextField(
onChanged: onChange,
keyboardType: TextInputType. emailAddress
),

メール用のキーボード。
「@」と「.」を表示します。
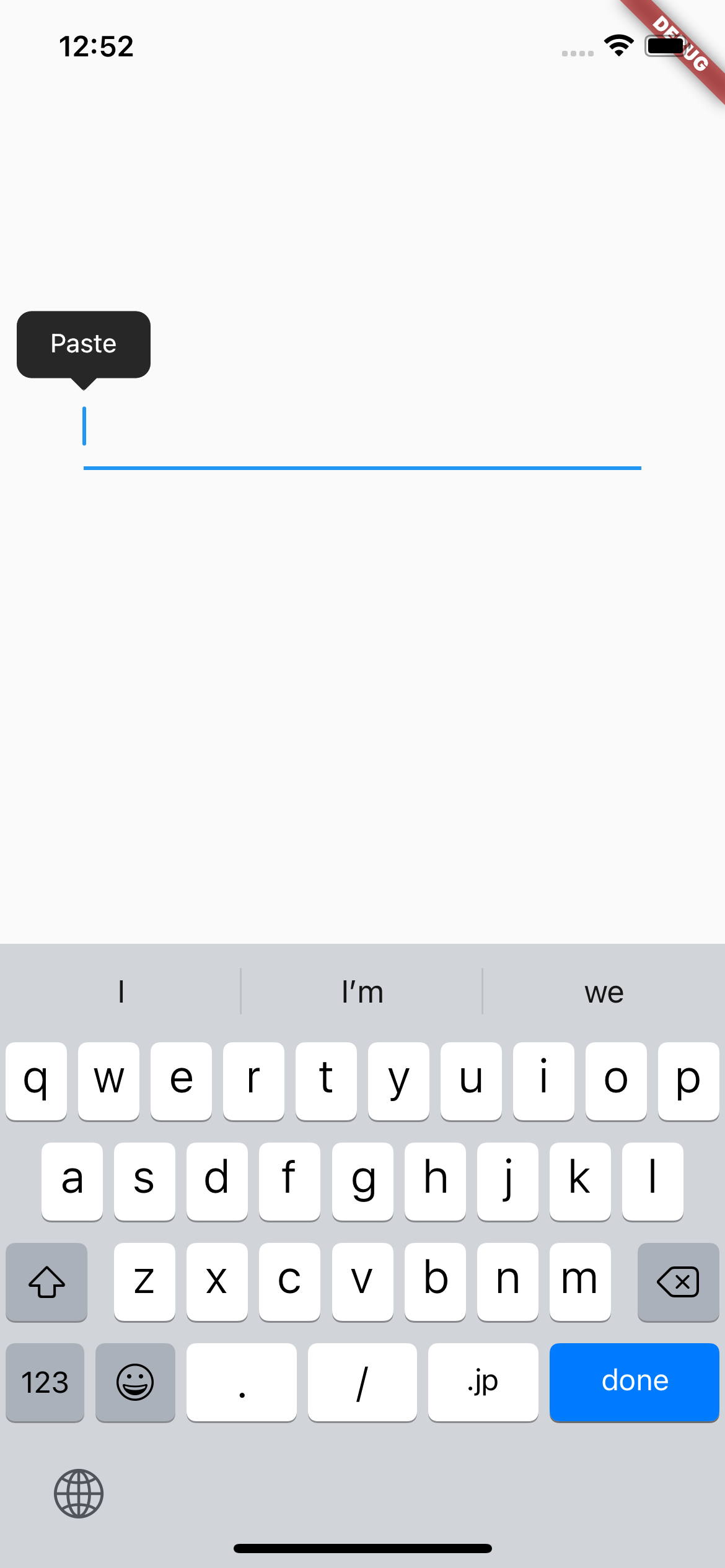
TextInputType.url
TextField(
onChanged: onChange,
keyboardType: TextInputType.url
),

URL入力用のキーボード。
「/」と「.」を表示します。
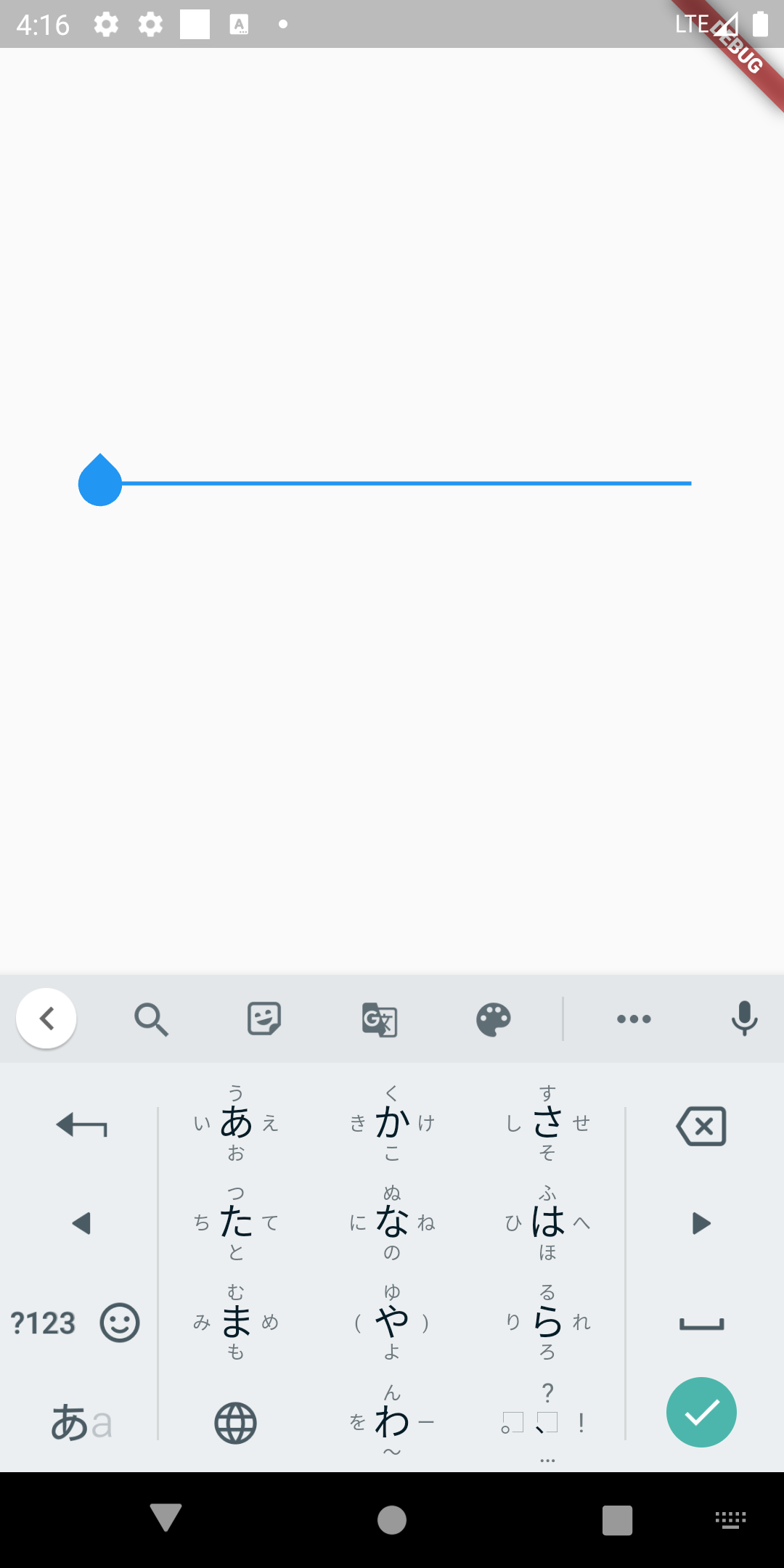
TextInputType.name
TextField(
onChanged: onChange,
keyboardType: TextInputType.name
),

人の名前や住所などを入力するのに適したキーボード。
iOSではUIKeyboardType.namePhonePadを表示します。
AndroidでTYPE_TEXT_VARIATION_PERSON_NAME用に最適化されたキーボードを表示します。
TextInputType.streetAddress
TextField(
onChanged: onChange,
keyboardType: TextInputType.streetAddress
),

住所を入力するのに適したキーボードを表示。
iOSではデフォルト。
AndroidでTYPE_TEXT_VARIATION_POSTAL_ADDRESSのキーボードを表示します。
TextInputType.none
TextField(
onChanged: onChange,
keyboardType: TextInputType.none
),
キーボードを表示しないようにします。
終わり
ご参考に慣れば幸いです。