Twitter APIのAccount Activity API&web hookを使用する方法
投稿の動機
この度初めてTwitter APIを使用し、通知機能を実装することとなり、 リアルタイムで通知を受け取るにはTwitter APIのAccount Activity APIを使用する必要があるらしく、 ネットで色んな情報を探しましたが、どの情報も目的を実現できるものではありませんでした。(途中まで行けるけど、結局エラー) 最終的に自力で解消することとなったため、僕以外にも同じように詰まる方がいるのではないかと思い投稿することにしました。(今後のメモでもありますが)結局公式ドキュメントを読み込むこと!
僕は最初Twitterの公式ドキュメントをさらっとしか読んでネットで実現方法を簡単に解説してる情報がないか探しに行きました。 なぜかと言うと、Twitterの公式ドキュメントを英語で、翻訳しても直訳みたいな日本語でわかりにくかったからです。 でも最終的に公式ドキュメントをゆっくり読み返すと答えが書いてありました、、、本題! Account Activity APIの使いたか
前提
①Twitter APIの利用申請かアクセストークンの取得までできている ※まだの場合はこの記事を参考にしてください(https://www.itti.jp/web-direction/how-to-apply-for-twitter-api/)上の①ができたら、アプリのアクセスレベルを設定する
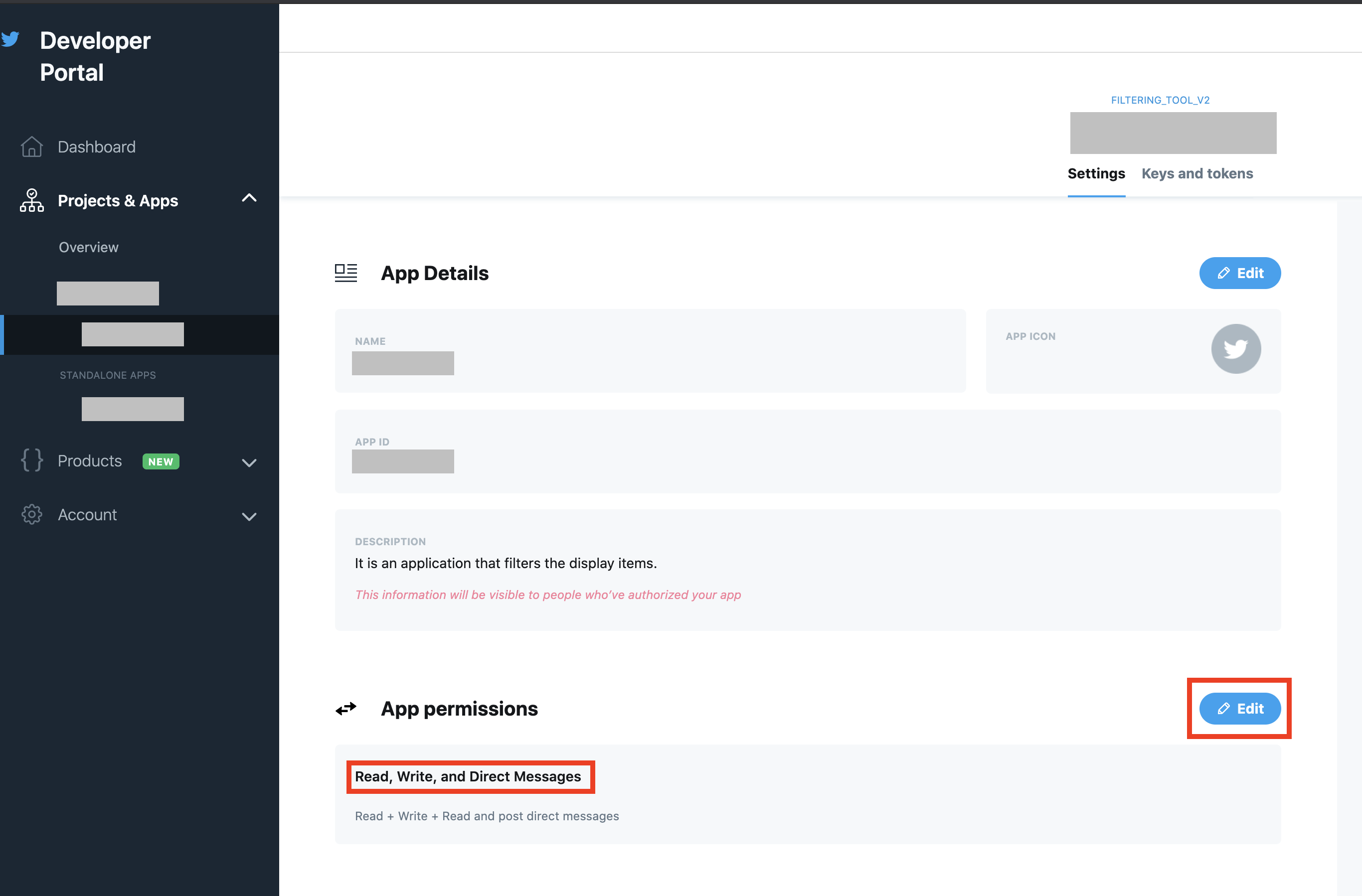
1、ダッシュボードののアプリ名のタブを選択(https://developer.twitter.com/en/portal/dashboard) 2、「App premissions」の「Edit」ボタンを押下 3、アクセスレベルを「Read,Write,and Direct Messages」に変更 Account Activity APIの開発環境の登録
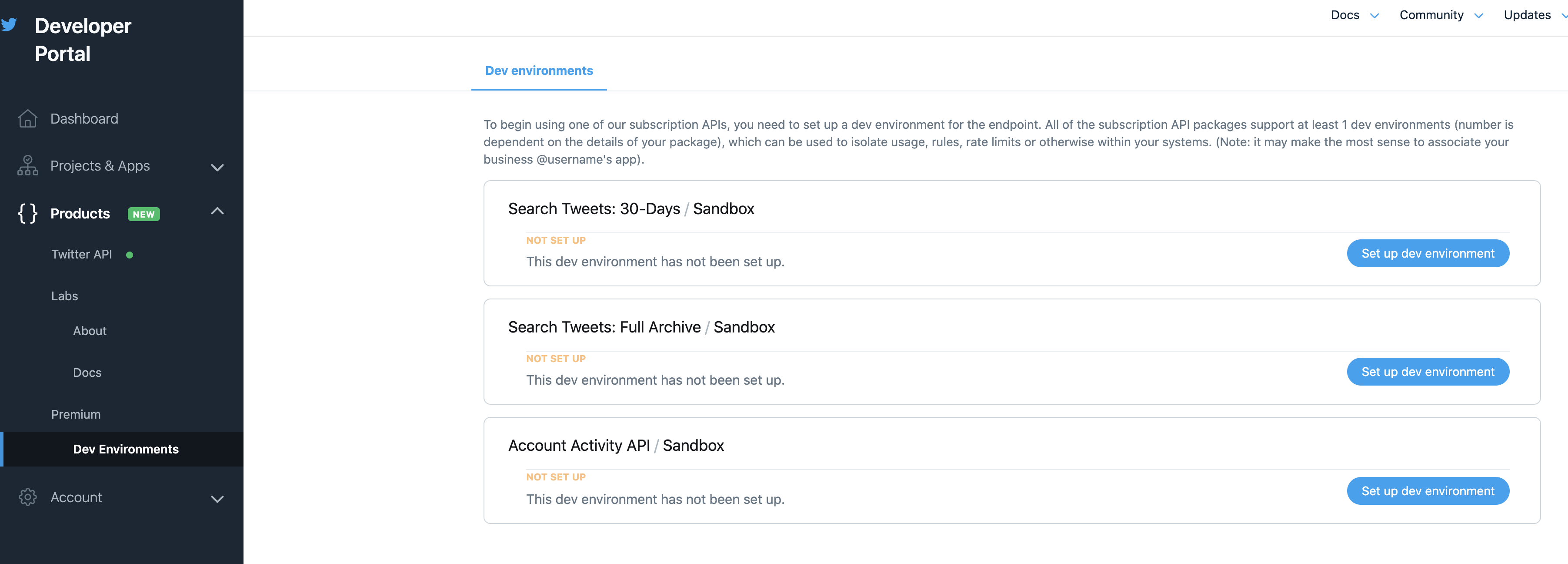
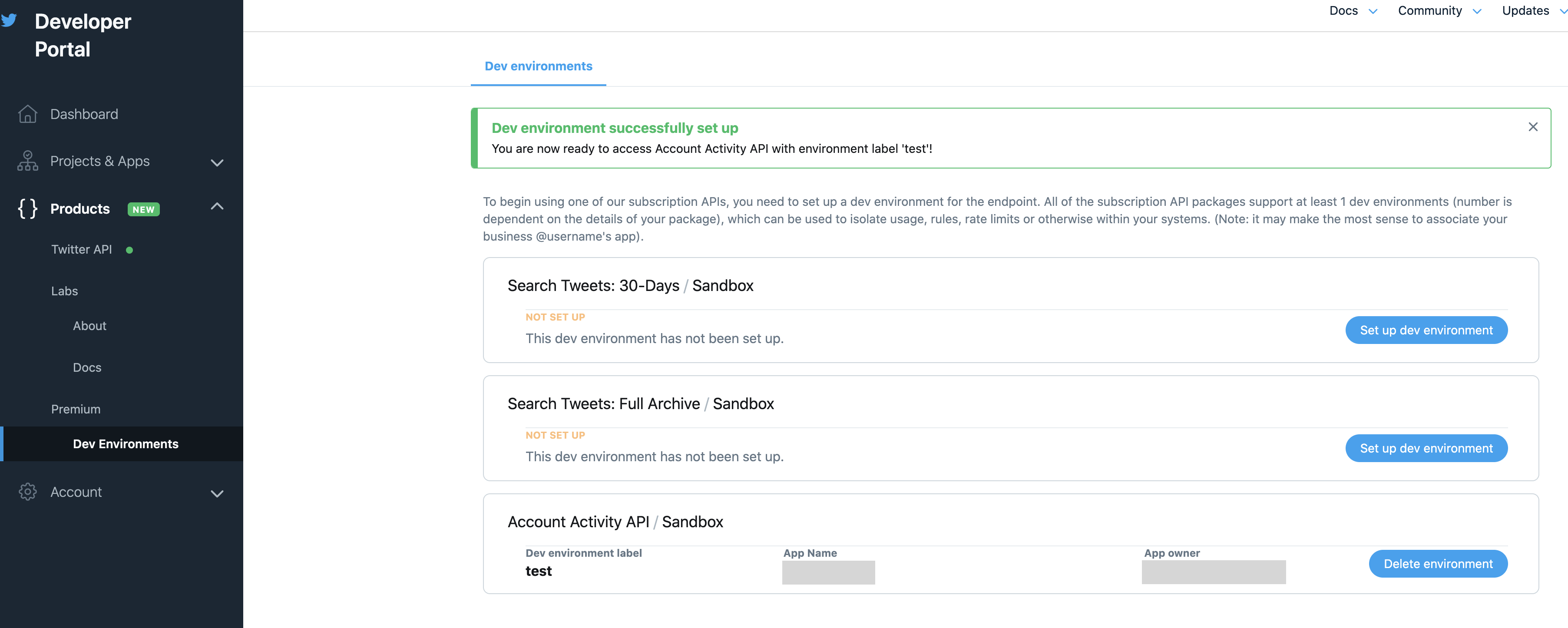
Account Activity APIを使用するために開発環境の登録が必要です。 以下に手順を記載します。1、ダッシュボードのProduct->Premium->Dev Environmentsページを開く(https://developer.twitter.com/en/account/environments)

2、一番下の「Account Activity API/Sandbox」の「Set up dev environment」ボタンを押下

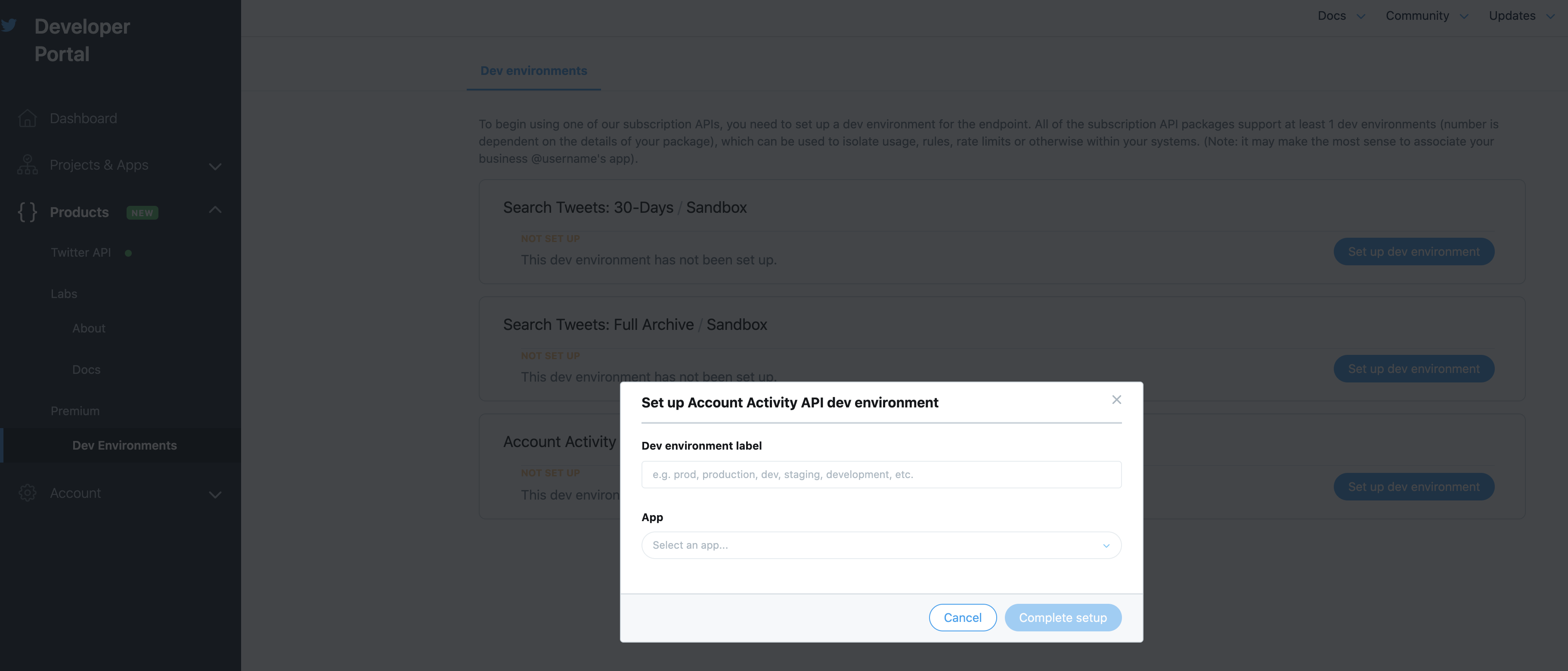
3、「Dev environment label」に開発環境名を入力し、「App」で紐付けたいアプリを選択して「Comlate setup」ボタンを押下

Webアプリ側でCRCチェックの準備
これに関しては分かりやすい記事がありますので、こちらの記事の「webアプリの設置」と「Webhookの登録・設定作業->webアプリの設置」を参考にしてください(https://qiita.com/sbtseiji/items/7957de5db0987d9a6891)記事と同じ内容ですが、こちらにも記載しておきます。
// Twitter Challenge Response Checkに対処する
const crypto = require('crypto');
app.get("/webhook", function (request,response) {
var hmac = crypto.createHmac('sha256', process.env.[コンシューマーシークレット]).update(request.query.crc_token).digest('base64');
response.send('{"response_token":"sha256='+hmac+'"}');
});
// webhookの処理
app.post("/webhook", function (request, response) {
response.setHeader('Content-Type', 'text/plain');
... ここに処理(最初は空でも問題ない) ...
response.sendStatus(200);
});
web hook URLの登録
ここが他の記事では実現できなかったところです。手順を記載しておきます。
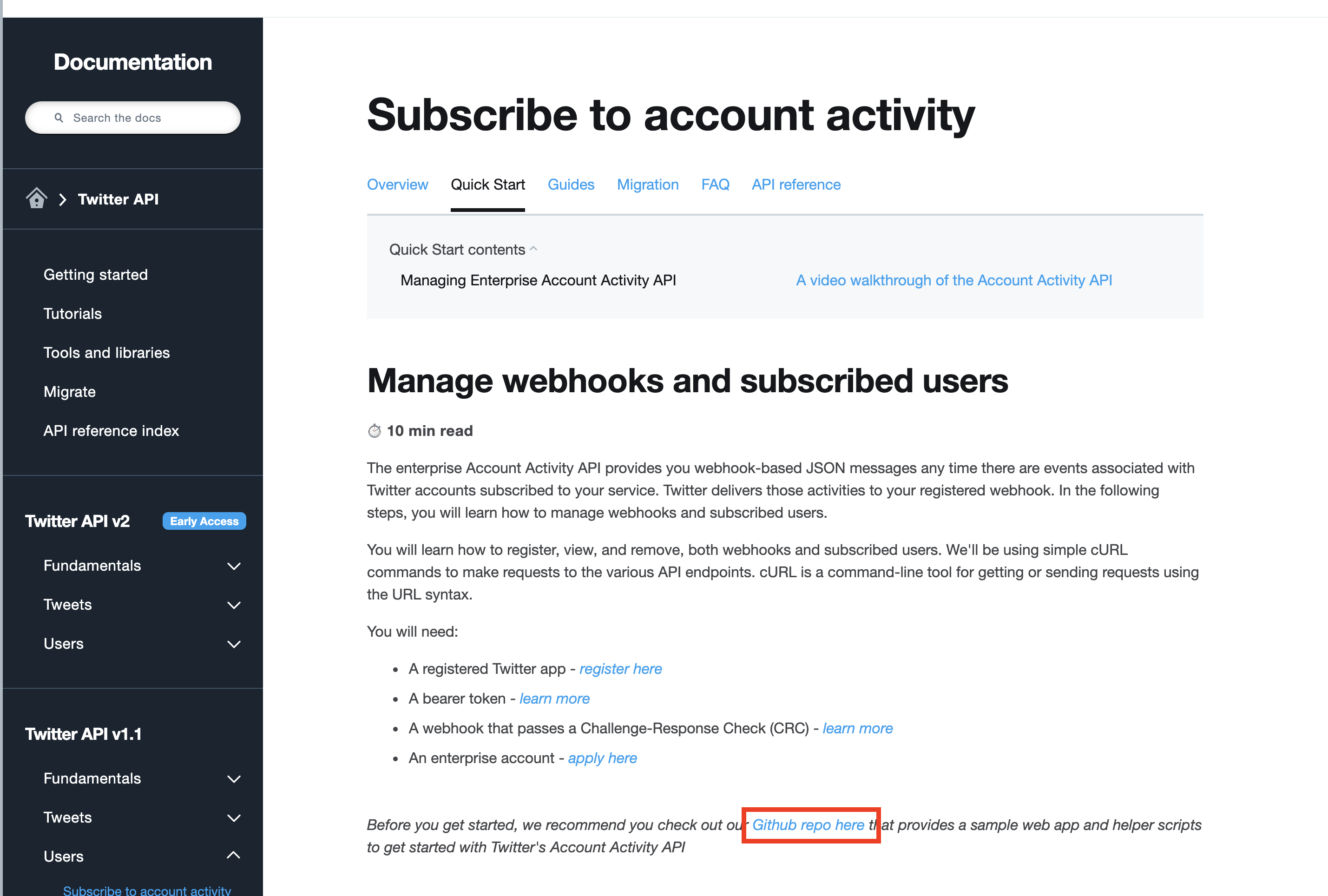
1、公式ドキュメントのTwitter API v1.1->Users->Subscribe to account activityの「
Quick Start」タブを開く(https://developer.twitter.com/en/docs/twitter-api/v1/accounts-and-users/subscribe-account-activity/quick-start/enterprise-account-activity-api)
2、「Manage webhooks and subscribed users」の下の「Github repo here」を押下しGithubのページへ遷移

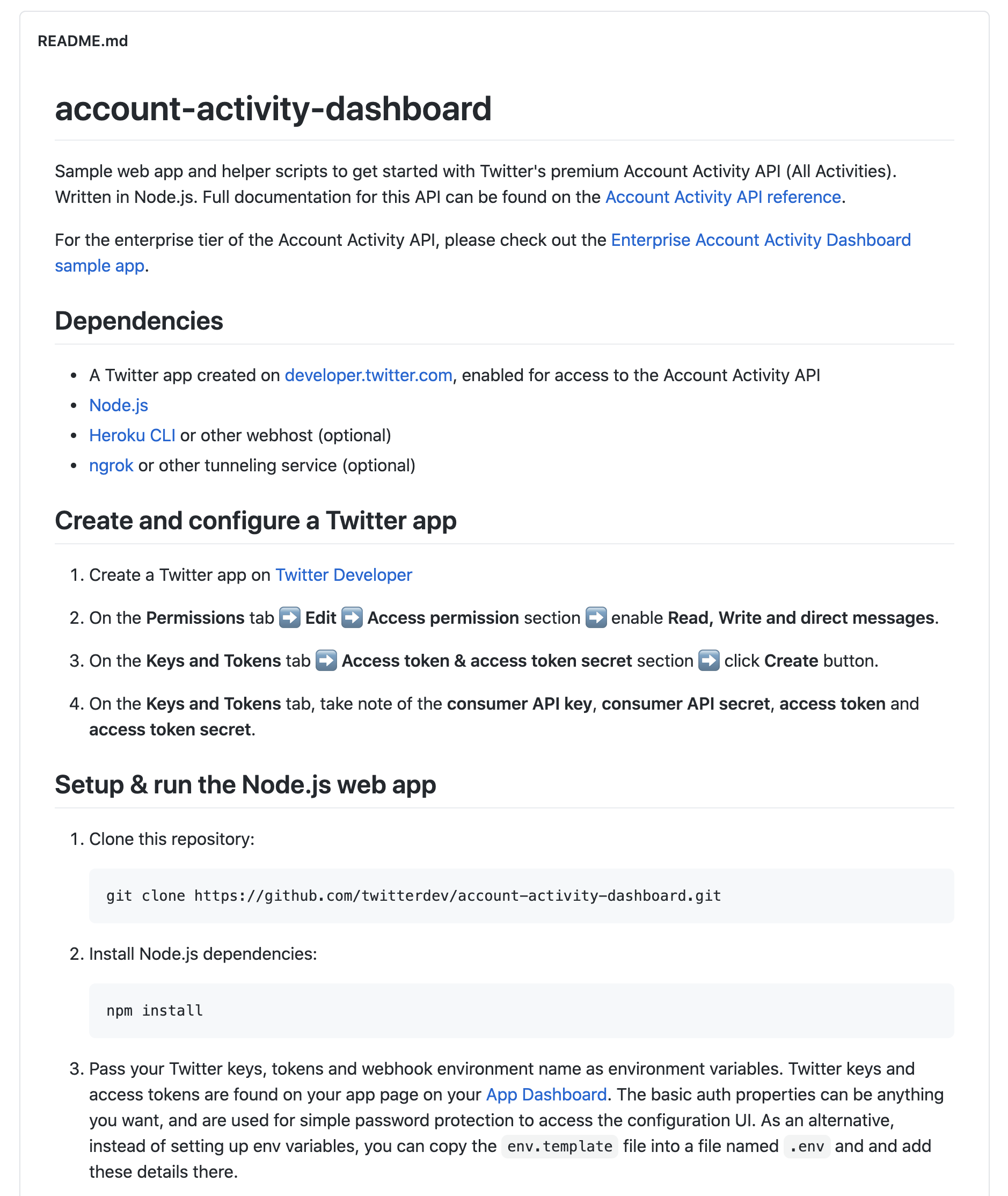
3、Githubページの「README」に書かれてる手順にそって作業を行えば問題なくweb hook登録が行えてリアルタイムの通知を受け取ることができました。

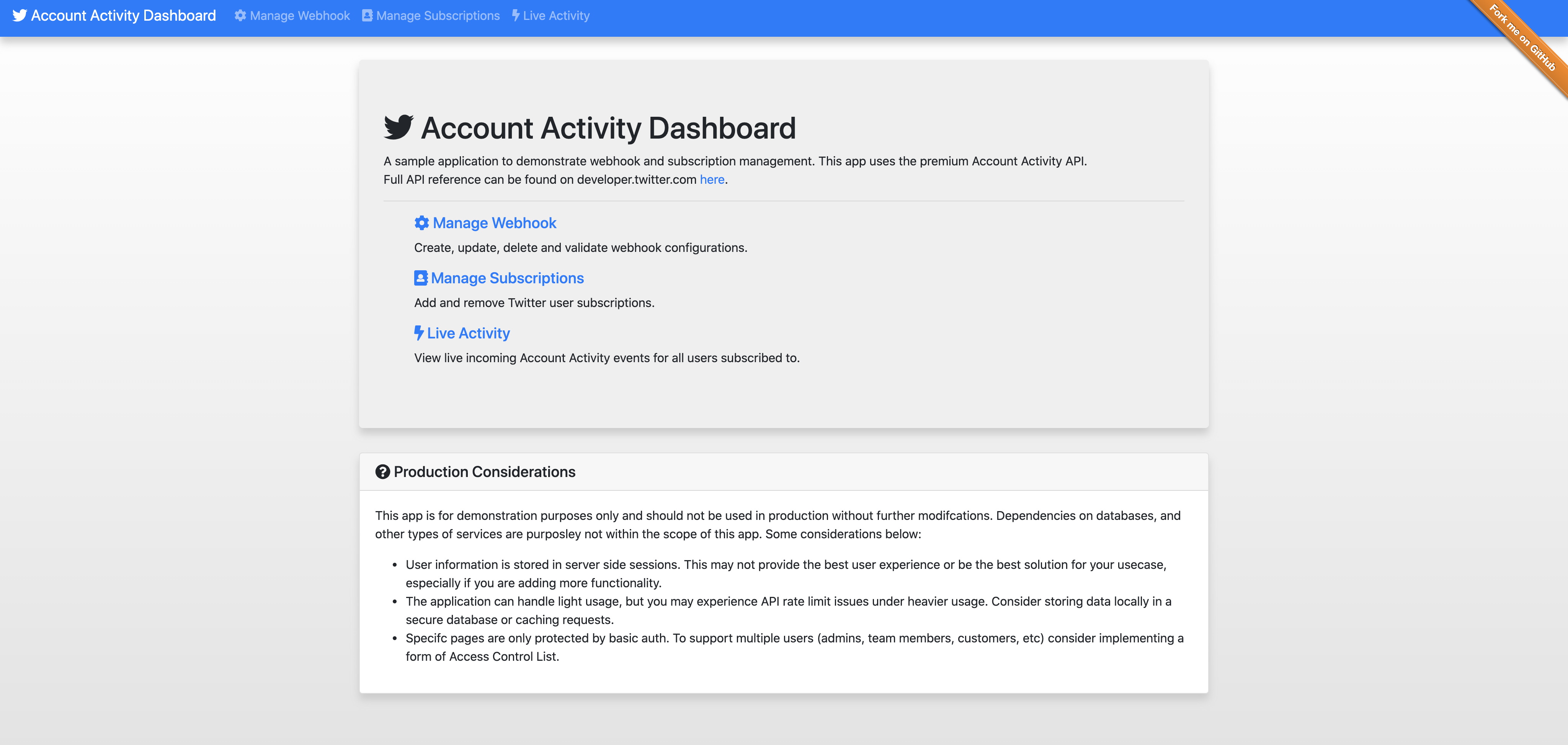
4、実際操作するアプリケーションはこんな感じです!!
すごくシンプルでわかりやすかったです!