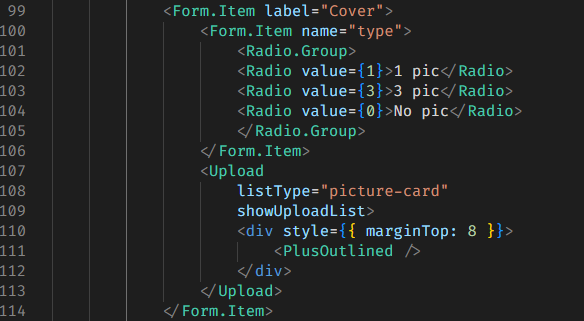
画像アップロードの静的構造
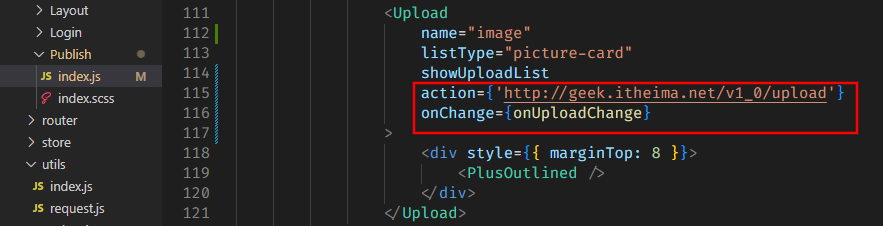
画像アップロード機能の実装
- Uploadコンポーネントに
action属性を追加し、カバー画像のアップロードインターフェースのURLを設定 - Uploadコンポーネントに
name属性を追加し、インターフェースが要求するフィールド名を指定 - Uploadに
onChange属性を追加し、イベント内で現在の画像データを取得してReactの状態に保存


アップロードアイコンの表示・非表示の制御
最大アップロード画像数の制御
-
maxCount属性を使用して、画像のアップロード可能な数を制限 - 例えば、ユーザーが「1 pic」を選択した場合、最大で1枚の画像しかアップロードできず、「3 pic」を選択した場合、最大で3枚の画像のみアップロードできるように制限

画像付きの記事を投稿
- まず、画像の種類と数量が一致するかを検証
- 次に、画像リストをインターフェース形式に変換