iReportDesignerとは?
Jasperレポートを作成する為のツール
そもそもJasperレポートって何?って部分は省きます。
Jasperレポートをグラフィカルに作成するには通常 iReportDesigner もしくは JasperSoftStudioで作ります。両者とも.jrxmlというxml形式のファイルをコンパイルして.jasperという形式のファイルを作成します。
公式としては、iReportDesignerは5.6で開発が終了しているのでJasperSoftStudioを使う事が推奨されています。が・・私のPCと相性がよくなかった(謎に動作が重い)ので、ここではiReport(5.5.0)を使った帳票作成の手法を説明します。基本的な作法はどちらも変わりません。
今回は帳票を作成する基本的な流れを説明します。
ググレば分かる情報が多いのですが断片的だったりするのでこの際、纏めておきます。
より発展的な変数合計やサブレポートの作り方は余力があったら応用編として書きます(_ _)
導入手順
Windows7にインストールする際は、Jasper Communityより
好きなバージョンのインストーラーをダウンロードし、導入できます。
Windows10にインストールする際は、ひと手間かける必要があります。
詳細はtaku_0630様の投稿を参考に。
作成の大まかな流れ
1. 接続情報を記述して対象のDBに接続する
2. SQLを記述して対象データを取得する
3. フィールドやアイテムをポチポチ配置
4. コンパイルしてできあがり(実際はアジャイル的に2,3の間で繰り返します)
基本的には、帳票を作成する際はこの流れになると思います。
この他にもDaoから生成する方法等あるようですが、ここでは割愛します。
1. 接続情報を記述して対象のDBに接続する
よし、帳票を作るぞ!となる意気込む前に少々下準備が必要です。
まずは、以下の手順でDateSourceを追加します。
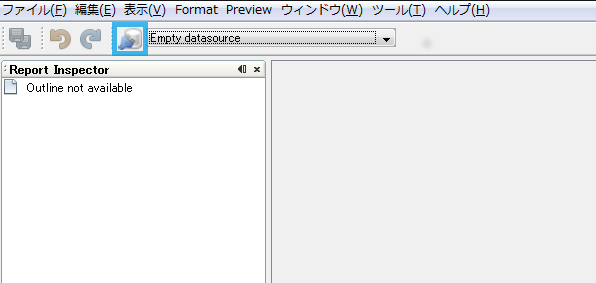
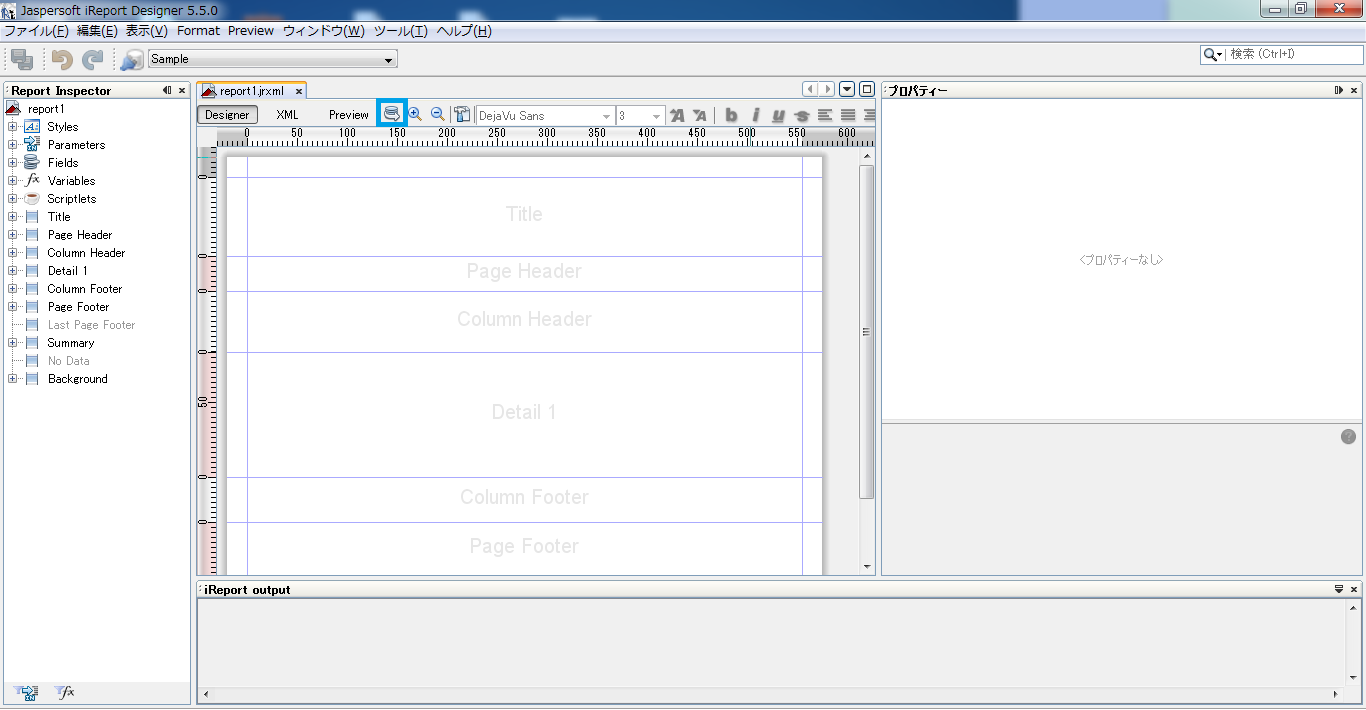
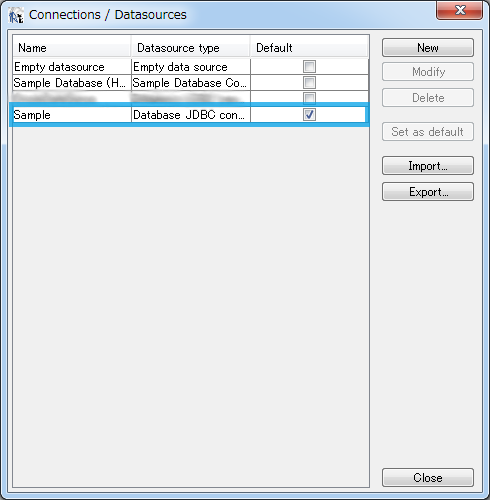
青枠で囲ったボタンを押下
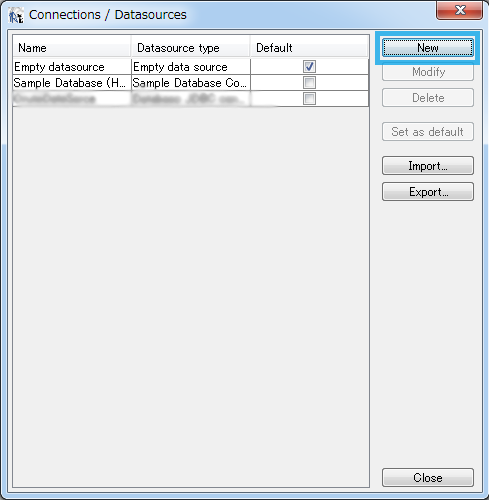
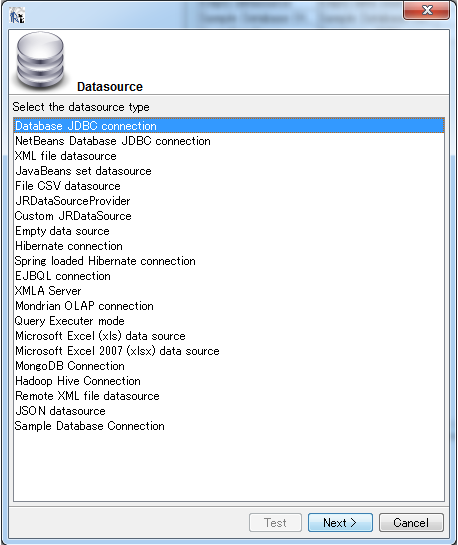
Newボタン押下、Datesourceを選択
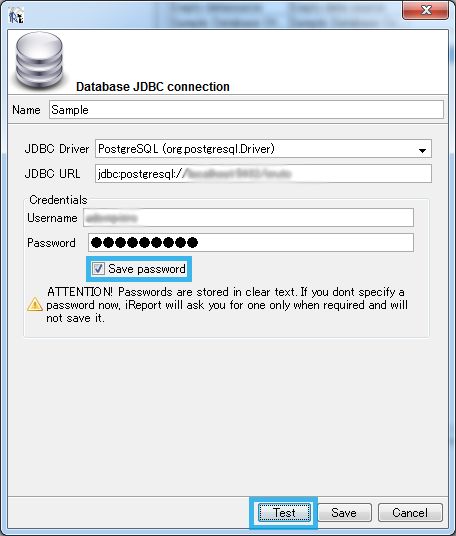
接続情報を記述
この時Save passwordにチェックを入れTestを押下して接続を確認

接続確認がとれたら、Saveを押下するとDateSourceの一覧に追加される
Defaultにチェックを入れると、次回以降の帳票作成時もこのDatesourceが選択される

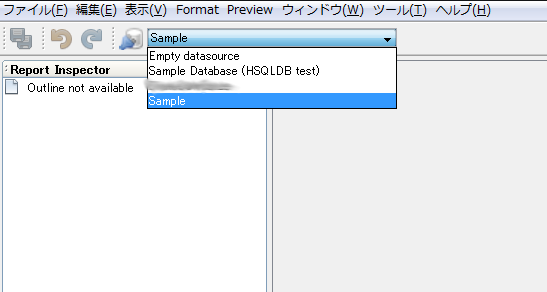
作成したDateSourceに切り替える
2. SQLを記述して対象データを取得する
下準備も終わりましたので、実際に帳票を作っていきます。
が...データがないので一旦、雛形を作りデータを引っ張ってきます。
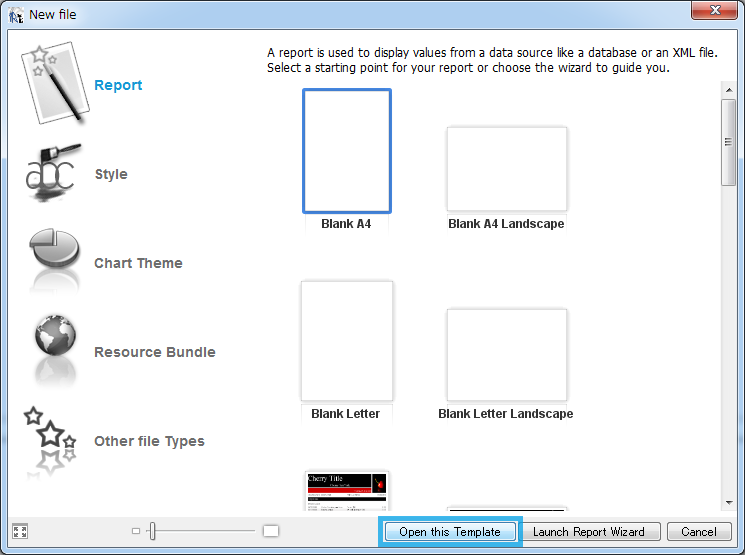
ファイル(F) > New... を押下
New file というダイアログがでて、ファイルの種類を選べます。
Report より Blank A4を選択しOpen this Templateを押下します。(A4サイズの帳票が作られます)

保存場所を選択、次へ > 完了(F)を押下
帳票画面が作成される
SQLを記述する
帳票の雛形ができたので、SQLを書いてデータを引っ張ります。
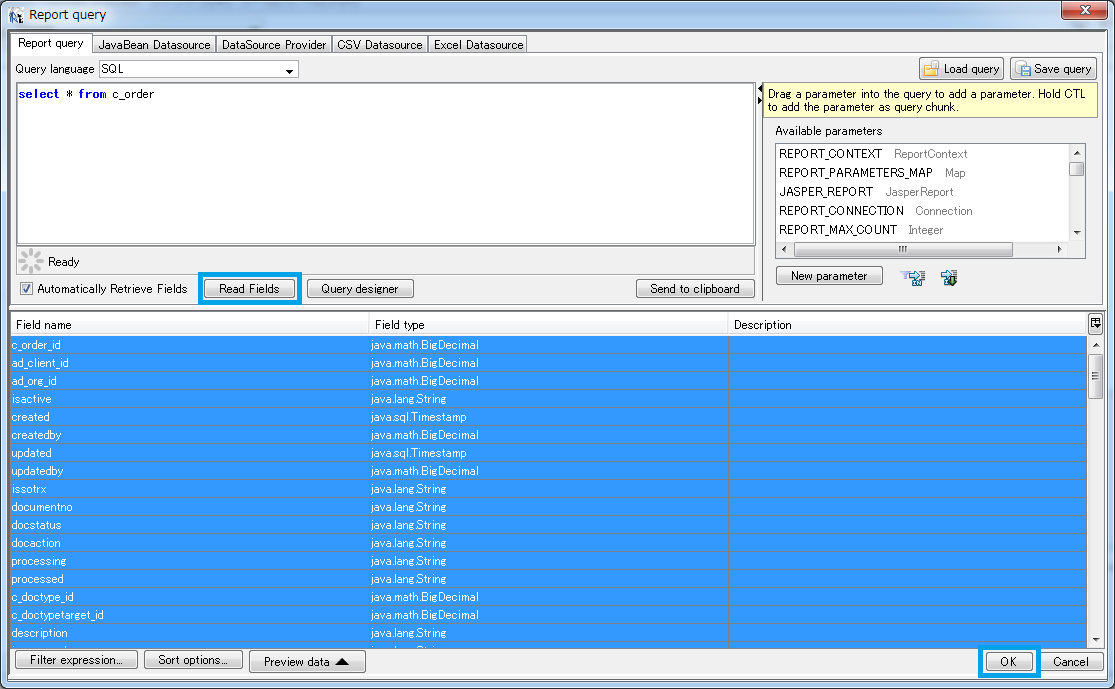
Queryビューが開くのでSQLを記述(ここではiDempiereを例に)
デフォルトでAutomatically Retrieve Fieldsにチェックが入っているので、Queryビューに記述したSQLが
実行可能なものであれば勝手にFieldがでてきますが、読み込まないときはRead Fieldsを押すとSQLが再実行されます。
OKを押下して閉じる。※この時OKを押さずに閉じるとクエリーが保存されないので注意

3. フィールドやアイテムをポチポチ配置
ようやく、データの準備が整ったので、帳票を作ります。
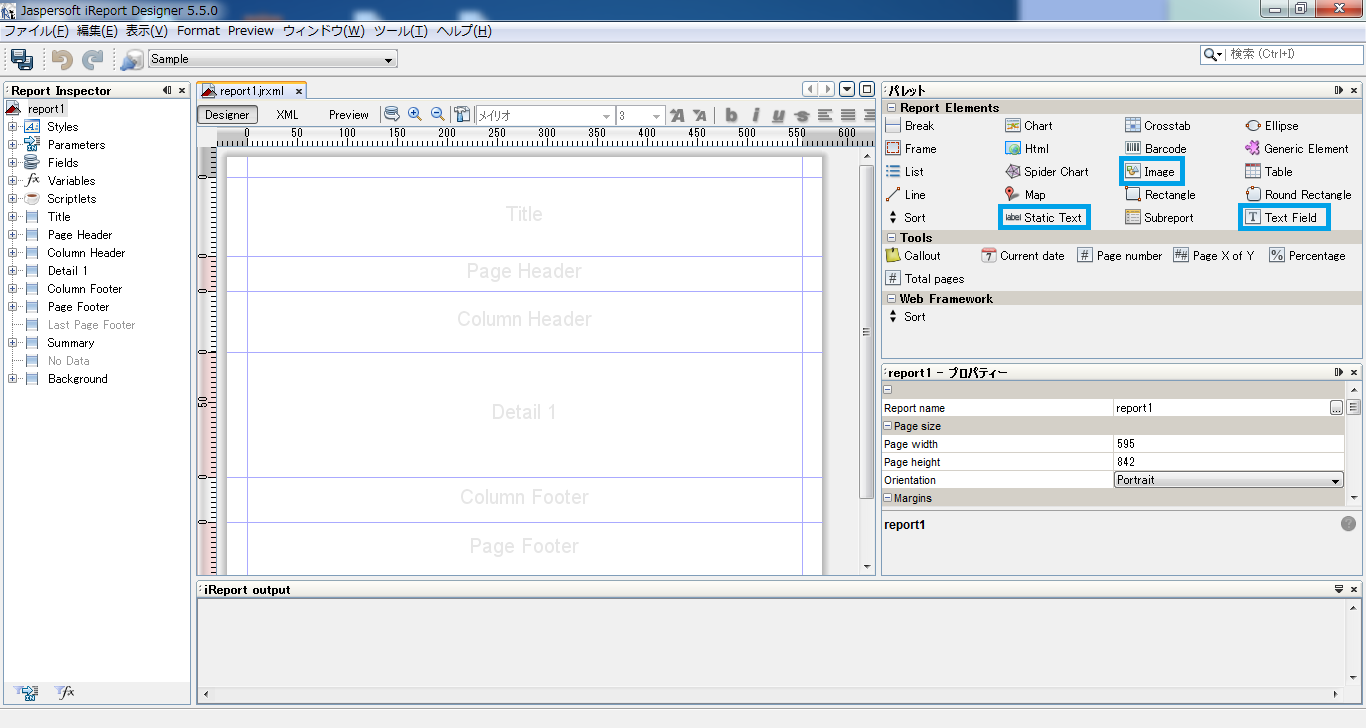
パレットを追加
ウィンドウ(W) > パレット(T)を押下
画面右端にパレットウィンドウが追加される。
たくさんのアイテムがあってどれを使うのか、迷いますが基本的には青枠で囲ったアイテムで十分です。
名前的に察せますが
・Static Text = 静的文字(帳票名などの固定文字)
・Text Field = 動的文字(価格などの変動文字)
・Image = 画像(後述のパスの設定が必要) というイメージです。
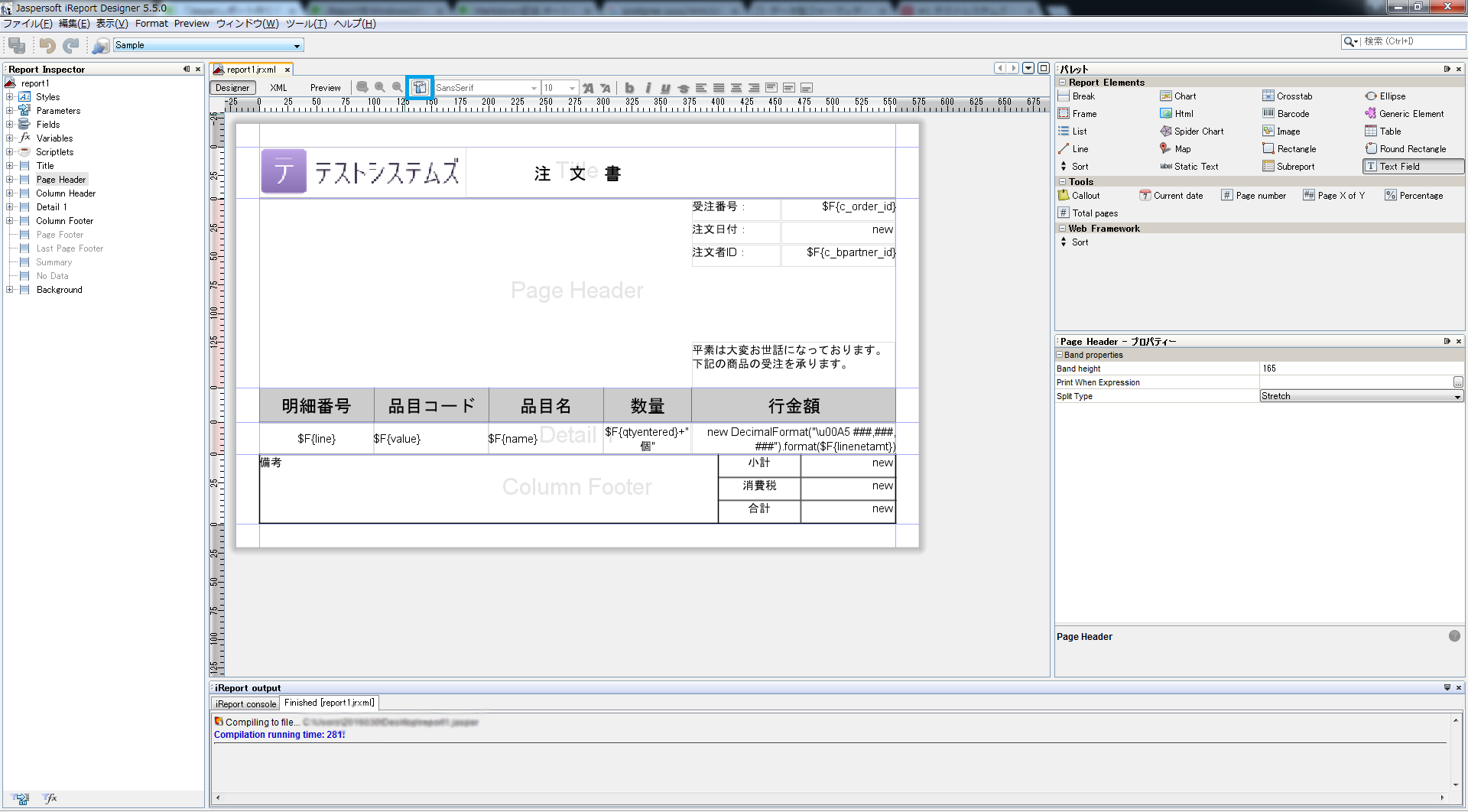
同様に帳票画面上の各項目について説明します。
こちらも名前的に察せますが、2点特別な項目があります
・Title =タイトル(○○伝票といった帳票名など)
・Page Header =ヘッダー(合計金額や注文日など)
・Column Header =カラムヘッダー(繰り返し項目のラベル)
・Detail 1 =ディティール(繰り返し項目。ここに記述した内容は自動的に繰り返される)
・Column Footer =カラムフッター(備考・小計/消費税/合計など)
・Page Footer =フッダー(今回は使いません)
・Summary =サマリー(今回は使いません)
・Background =バックグラウンド(上記の画面にアイテムを上乗せできる。固定で枠線を引くように利用)
各項目は自由に大きさを変更できます。
ただし、項目間を跨っての定義はできません。
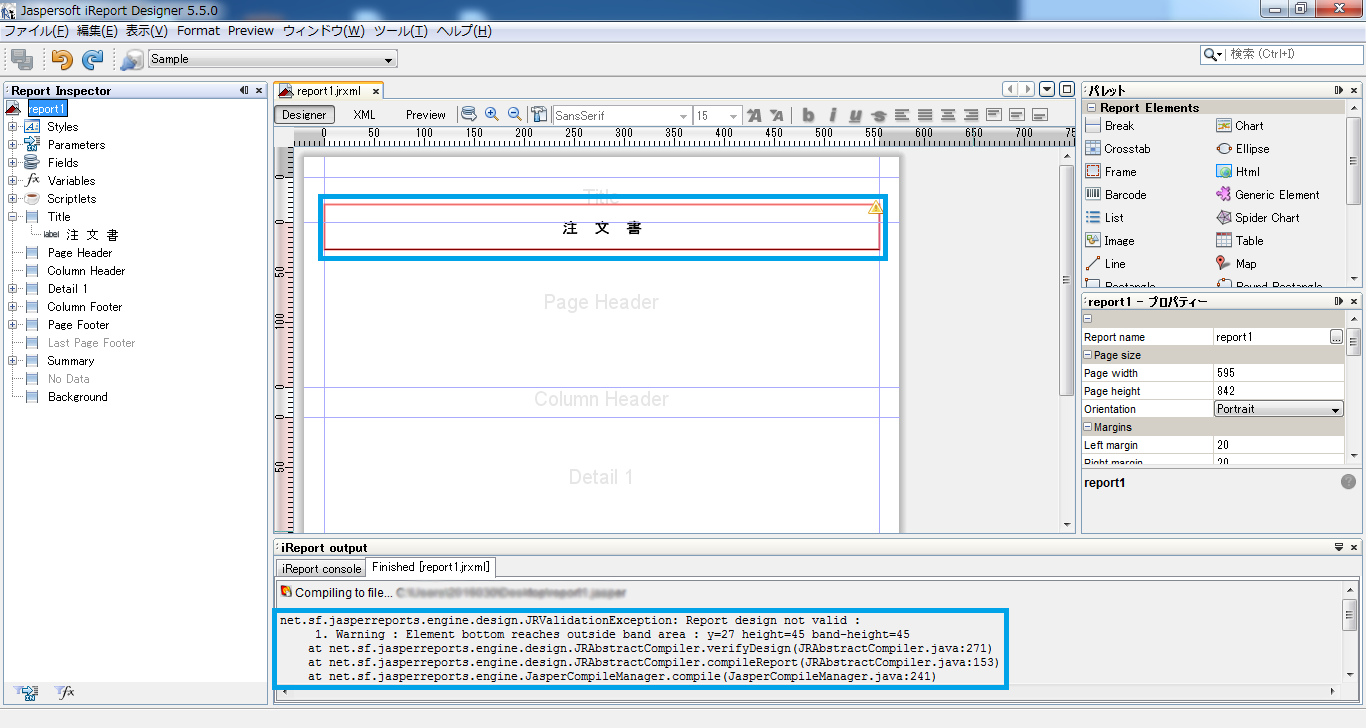
※デザインがおかしいとアイテムが赤くなります。
Static Textを配置
固定文字を配置していきます。
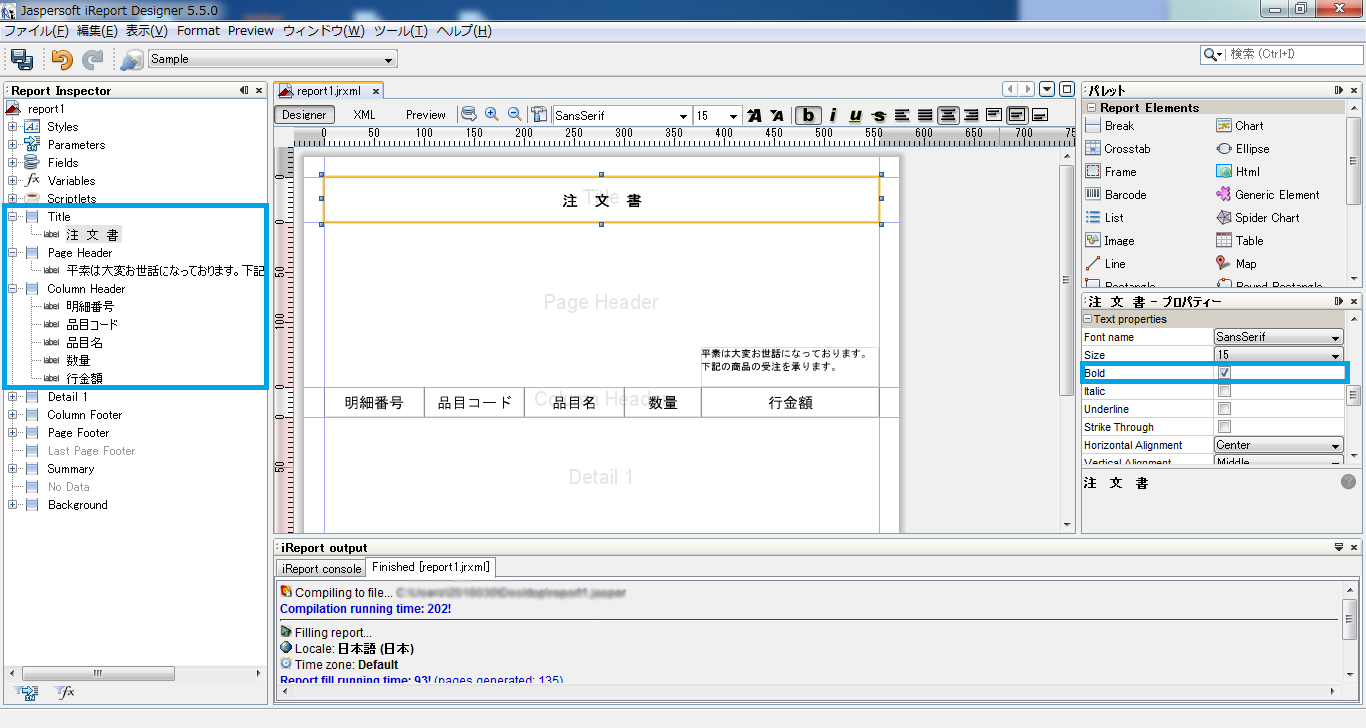
フォントの大きさ/太字/斜体/左寄・右寄といった情報はアイテムを押下しプロパティから編集できます。
また、Report Inspectorを見ると、各項目にアイテムが追加されているのが確認できます。
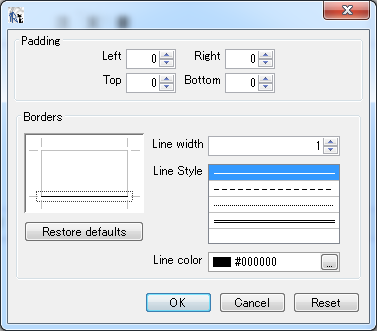
アイテムに枠線をつけたい場合、アイテムを右クリックしPadding And Bordersで設定できます。

これで、固定文字だけの帳票が完成しました。
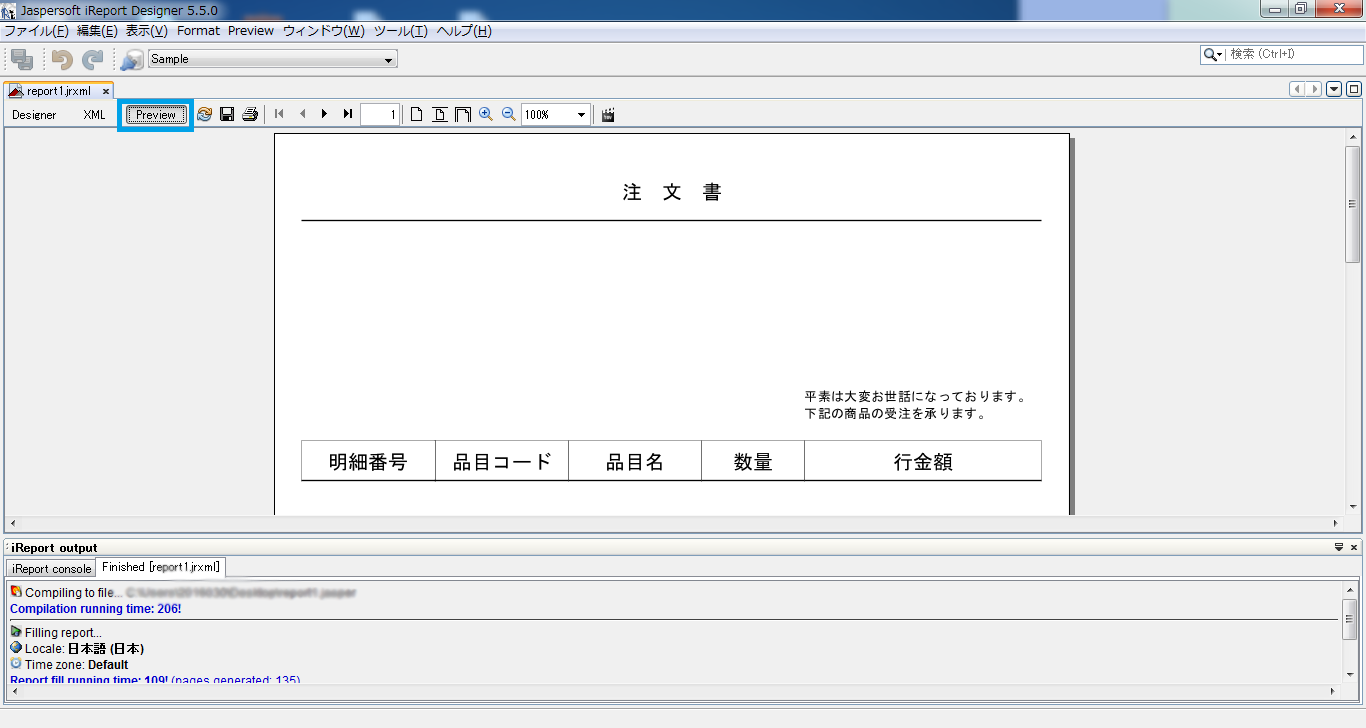
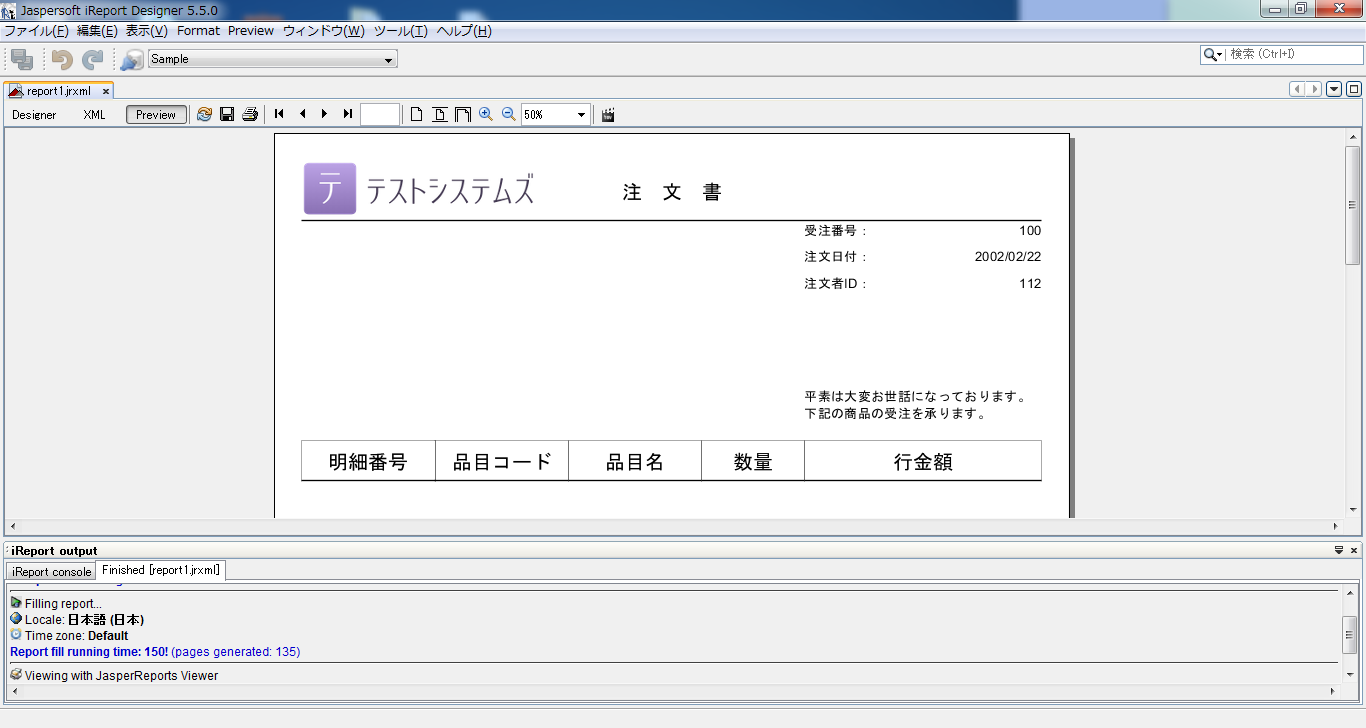
Previewボタンを押下すると、現在の帳票を確認することができます。
固定文字だけですので、まだ帳票と呼ぶにはお粗末です。というわけで続いて
Text Fieldを配置
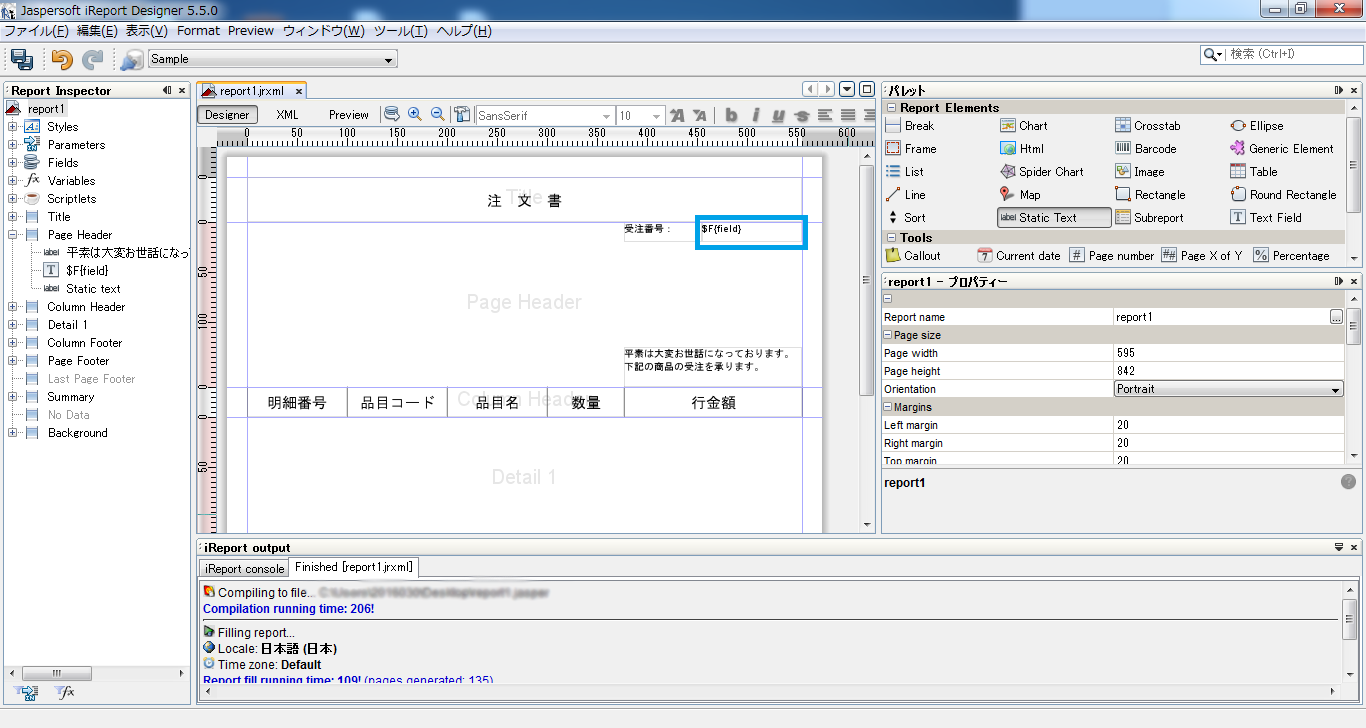
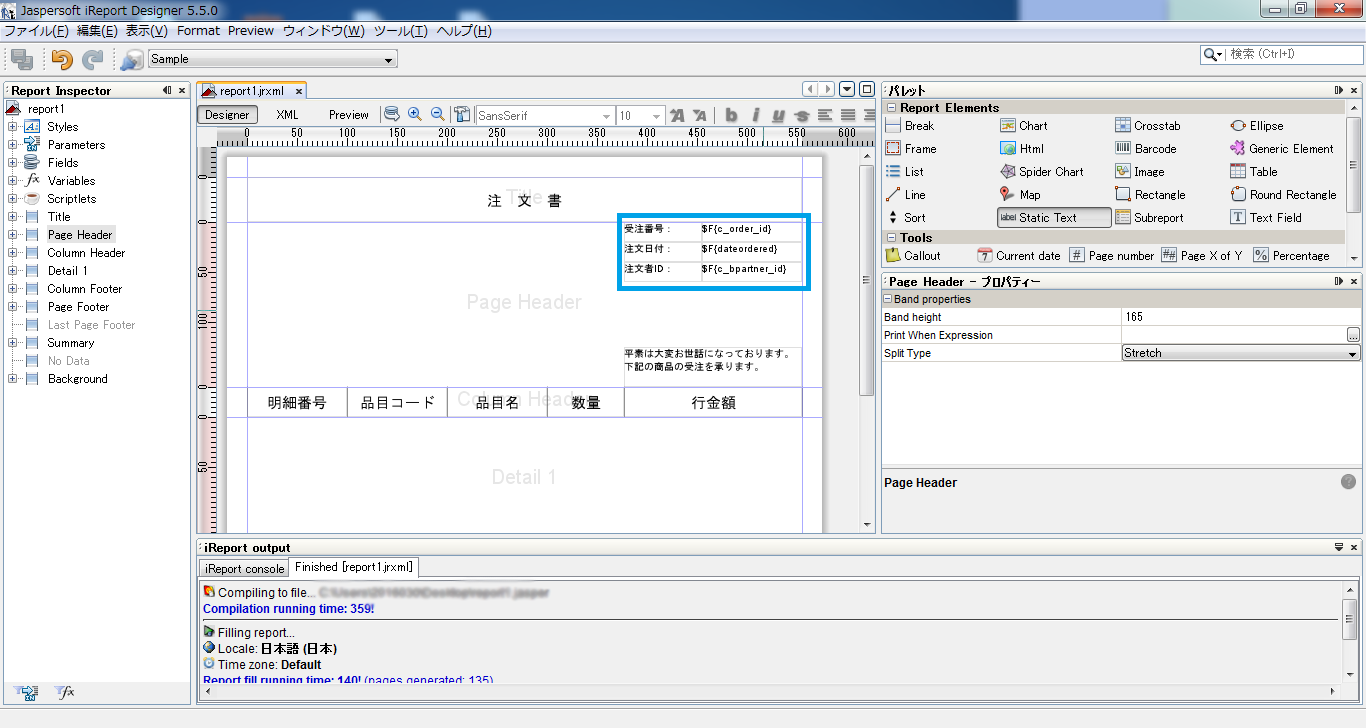
パレットからテキストフィールドを追加すると、$F{field}という名前のテキストが入力されていますが
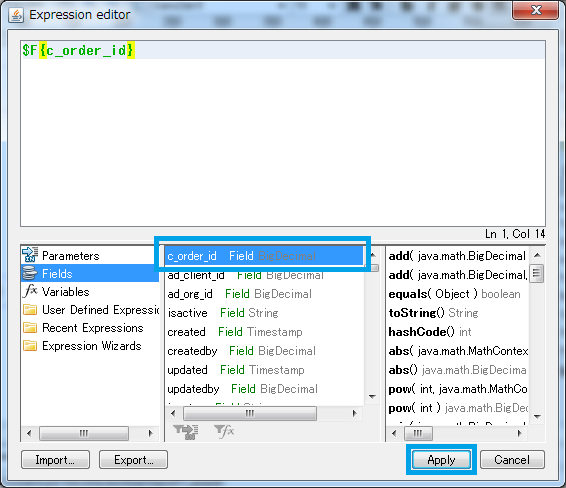
これを、右クリック > Edit expressionで編集します。
\$F{field}を消し、$F{c_order_id}と入力します。この時、対象のFieldを押下すると、自動で入力されます。

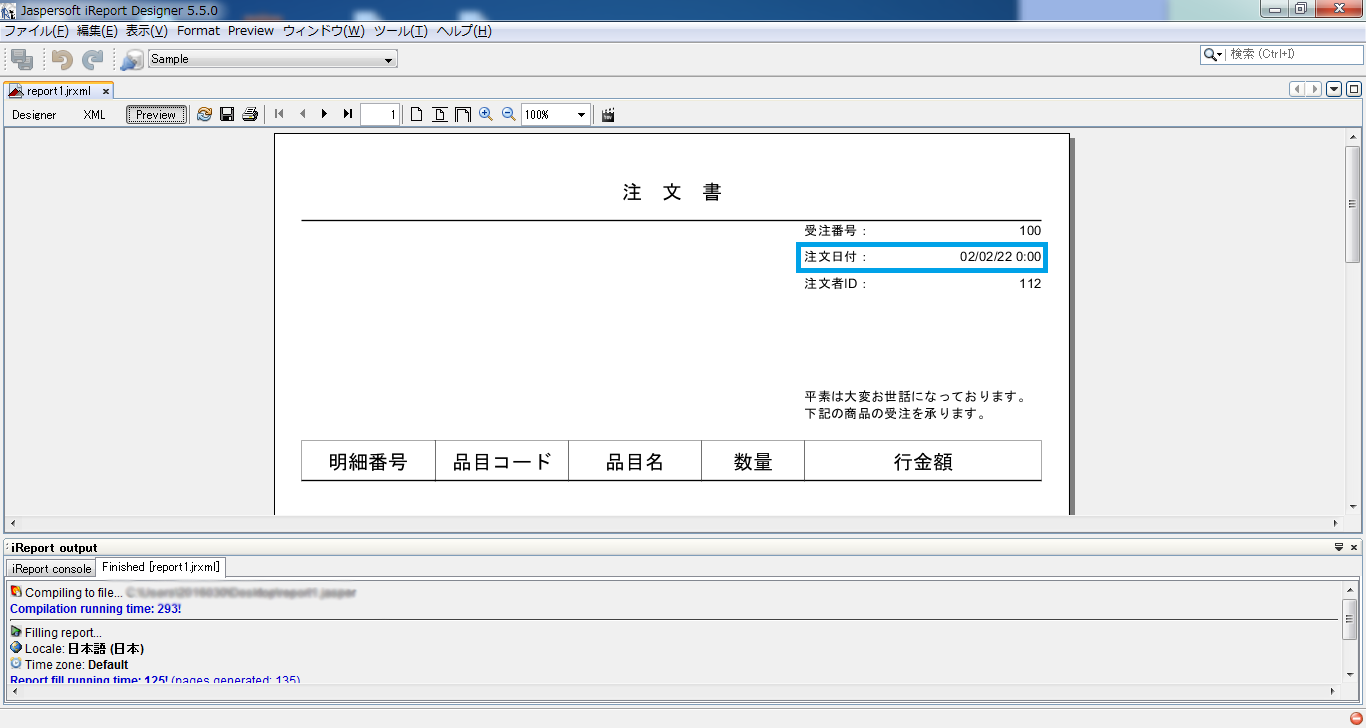
うーん。。
注文日付が格好悪いです。yyyy/mm/ddの形式で出したいのですが、ここでは
あくまでDBの中身をそのまま表示しているだけなのでこういう結果になってしまいます。
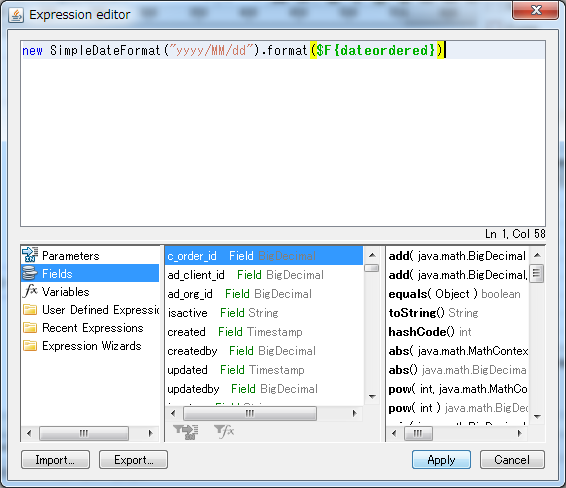
変えましょう!
SQLの取得の仕方を変えても良いのですが、
テキストアイテムの中にはJavaの簡単なJavaの構文を記述できます。
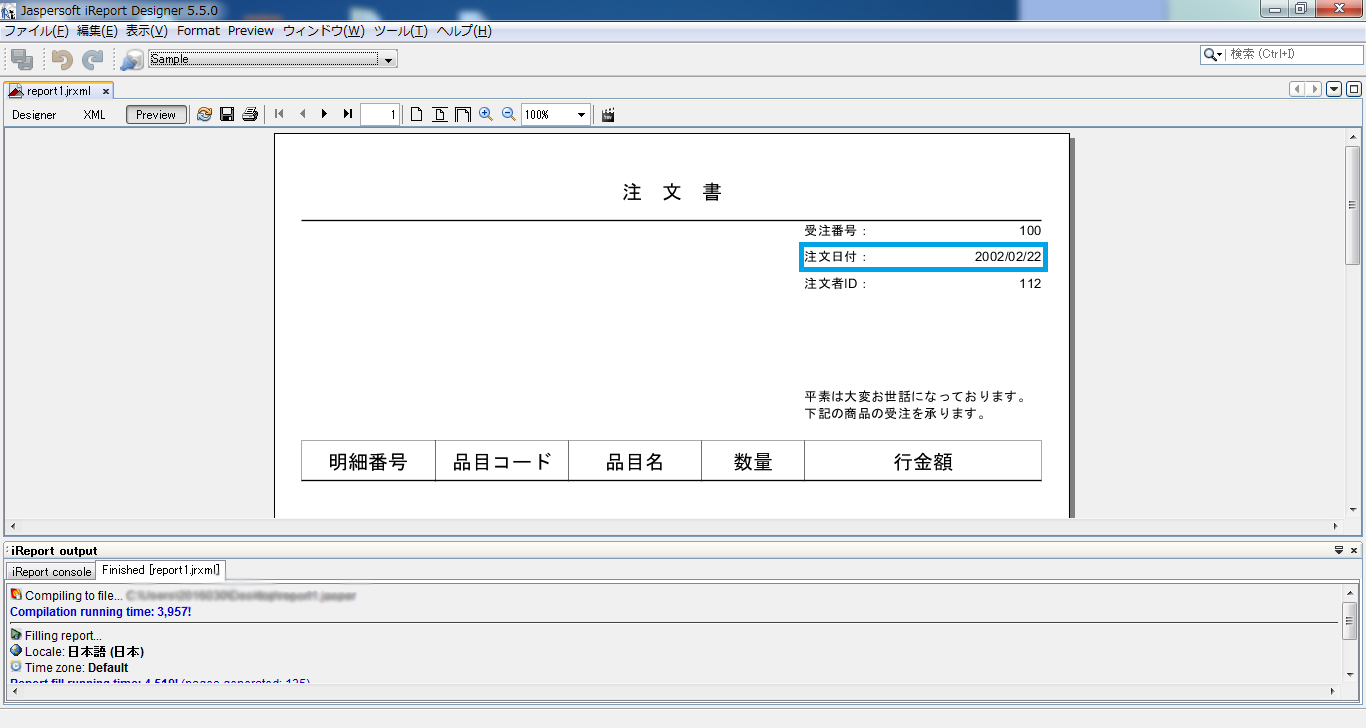
プレビュー!
希望通りに表示できました ^^
Imageを配置
続いて、画像を配置する方法です。
画像の配置には2つあります。
1.パスを指定し、固定パスで表示する
2.DBに登録した画像を動的に表示する
2.は応用編で書きますので、ひとまず1.のやり方を書きます。
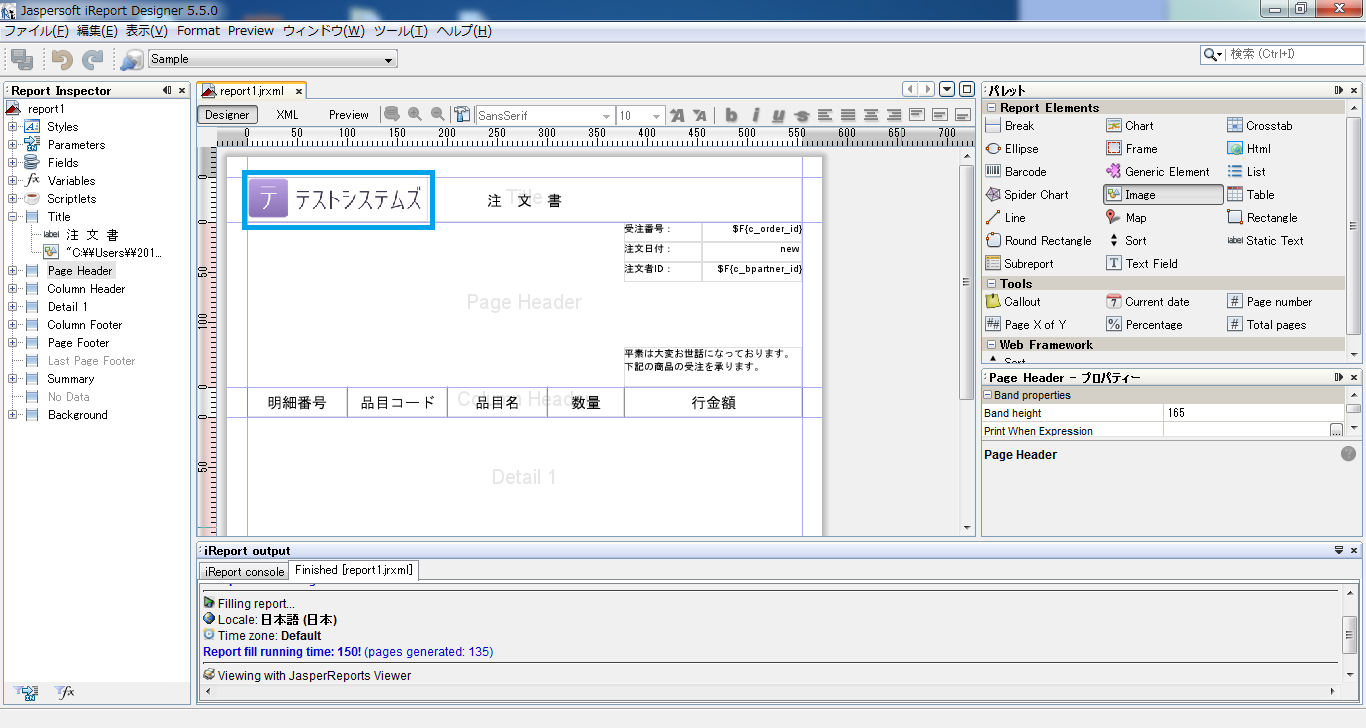
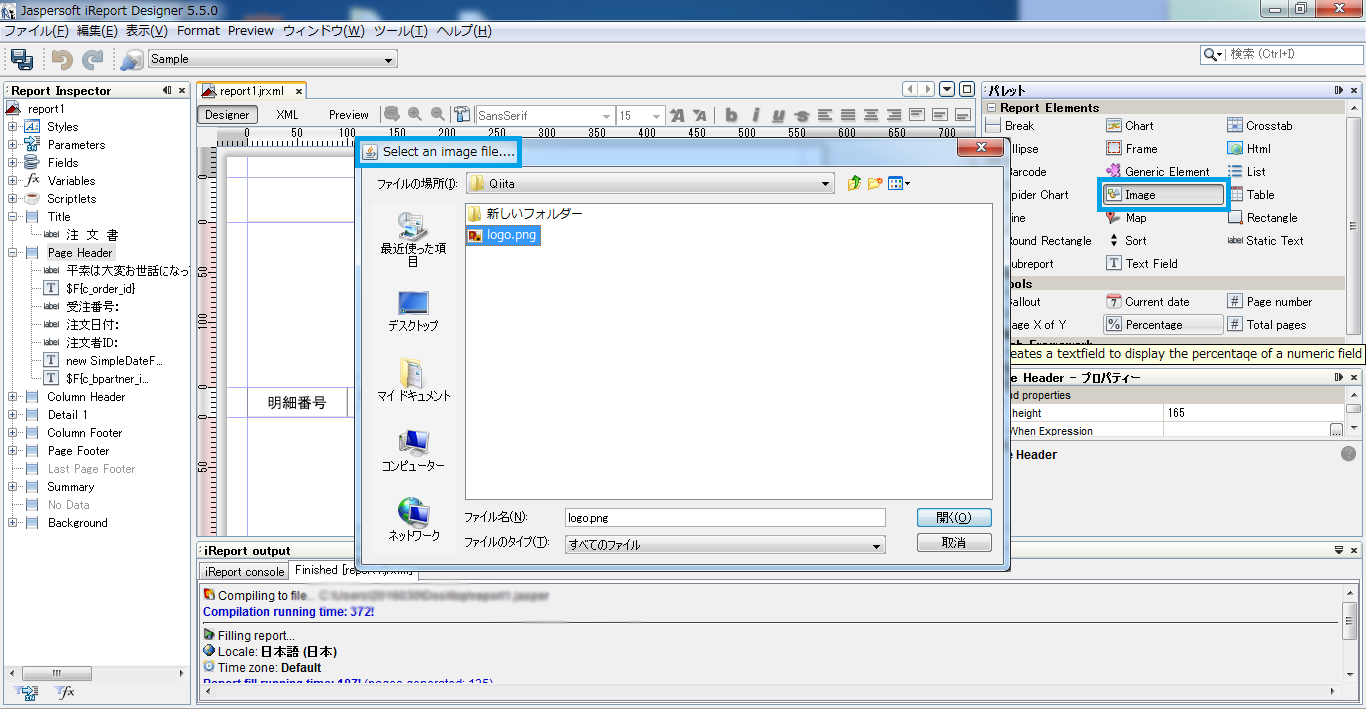
ここでは、作成中の注文書の左上にロゴを追加してみます。
Imageビューを追加すると、Select an image file...というダイヤログが表示されます。
ここに、画像のパスを指定します。

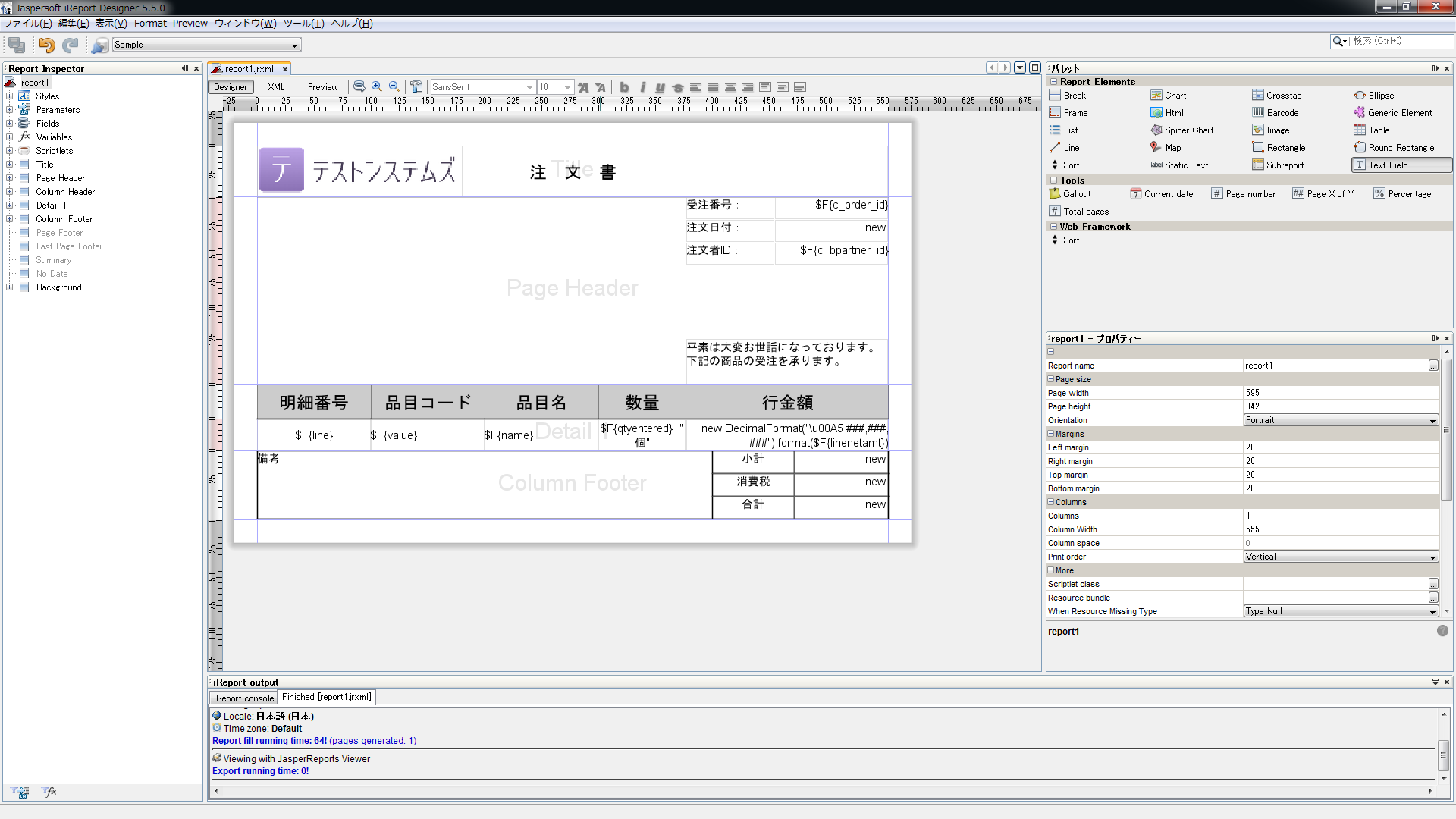
だんだん帳票っぽくなってきました~
4. コンパイルしてできあがり
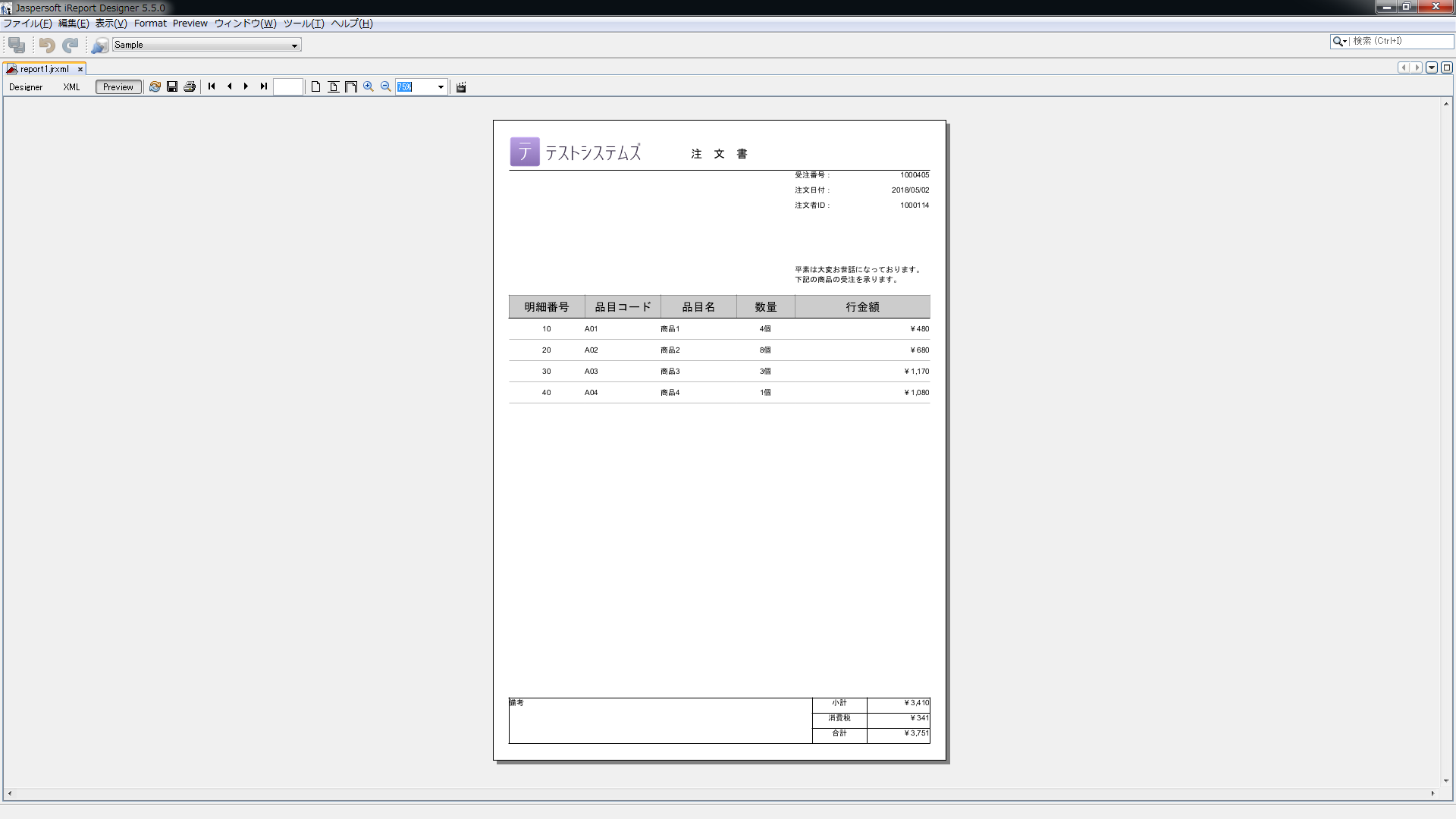
2~3を繰り返えすと、帳票にアイテムが増えこんな具合になっていきます。

これによって、カレントディレクトリに.jrxmlという形式から.jasperという形式のファイルが作られます。
お疲れ様でした!