なんか枠が空いているので、2回目の投稿です。JavaScriptの話です。1回目の投稿とはなんの関係もないです。
2016年はLodashのほうが速かった・・・らしい
みんな大好きLodash。皆さん使ってますか?
私は主にオブジェクトをcloneDeepするのに使ってます。乱用すると重くなるのがアレですが、でも標準でDeepCopyする機能ないんだもん、しょうがないよね。
しかしながらそんなLodashもES6からmapやforEach、filterなど、主に配列操作でよく使う関数たちが標準実装されるようになり、だんだん影が薄くなってきました。
でも、そんな状況でもあえて標準のmapではなくLodashのmapこともあるようです。何故かと言うと実行速度が違うから。例えば2016年に書かれたこの記事では標準のmapに比べてLodashのmapはだいたい5倍ぐらい速いと書かれています。なるほど、2016年はそうだったのか。
しかし、今はもう2018年も終わりを迎えようとしています。きっと標準のmap関数も最適化が進んで速くなっているはず!
というわけでベンチマークを取ってみました。
今回はMeasureThat.netというサイトと使ってベンチマークを取ります。これはブラウザ上でBenchmarkJS (v.2.1.1) を動かすことができるWebアプリです。便利
Map
実行コード
const array = [...Array(100000).keys()];
array.map(n => n*2) // Array.protptype.map
_.map(array,n => n*2) // lodash map
chrome

Firefox

Safari

Mapは全体的にLodashのほうが速そうですね。特にChrome環境下で差が顕著です
forEach
const array = [...Array(100000).keys()];
array.forEach(n => n*2) // Array.protptype.forEach
_.forEach(array,n => n*2) // lodash forEach
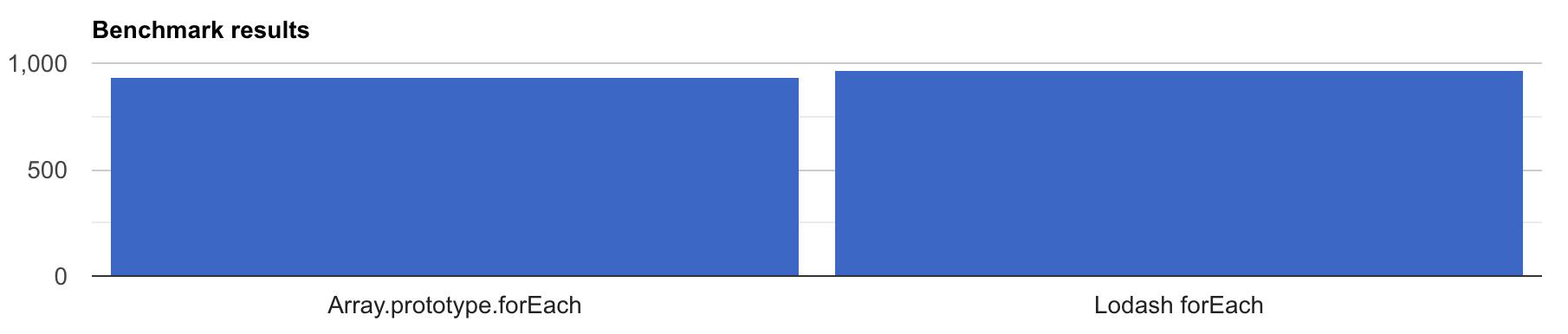
chrome

Firefox

safari

なんかforEachは標準の関数のほうが速そうです。なんで違うねん。特にFirefoxで差が大きいです
filter
実行コード
const array = [...Array(100000).keys()];
const ram = Math.floor(100000 * Math.random());
array.filter(n => n === ram) // Array.prototype.filter
_.filter(array,n => n === ram) // Lodash filter
chrome

Firefox

safari

filterはどちらもあまり変わらないですね。ブラウザによって早かったり遅かったりです。
find
実行コード
const array = [...Array(100000).keys()];
const ram = Math.floor(100000 * Math.random());
array.find(n => n === ram) // Array.prototype.find
_.find(array,n => n === ram) // Lodash find
chrome

Firefox

safari

findも傾向としてはfilterと似たような感じ。Firefox環境下では標準の関数のほうが速そうです。
some
実行コード
const array = [...Array(100000).keys()];
const ram = Math.floor(100000 * Math.random());
array.some(n => n === ram) // Array.prototype.some
_.some(array,n => n === ram) // Lodash some
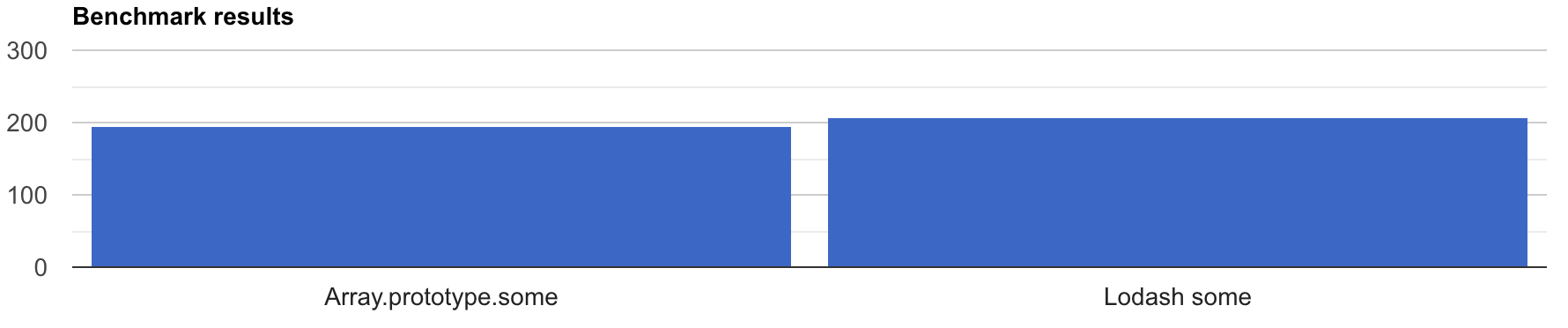
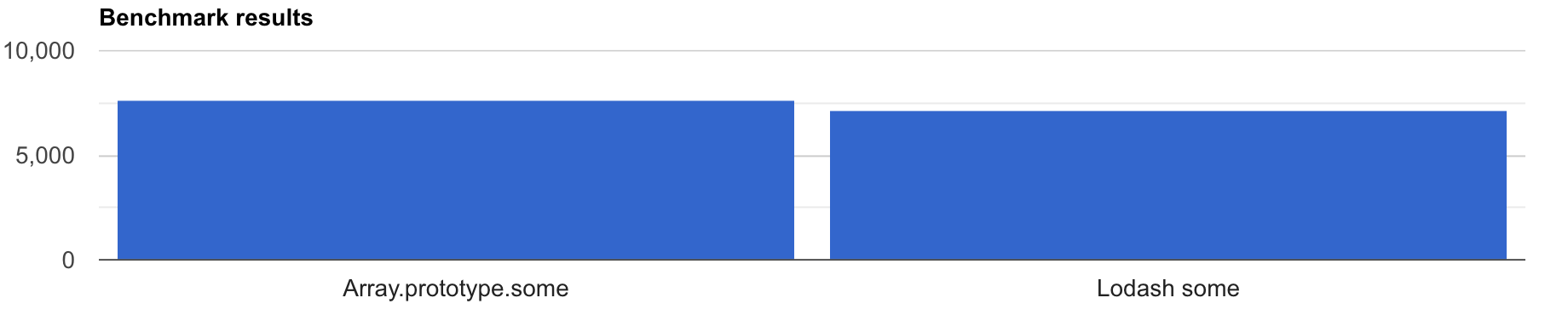
chrome

Firefox

safari

違いがわからない
every
実行コード
const array = [...Array(100000).keys()];
const ram = Math.floor(100000 * Math.random());
array.every(n => n === ram) // Array.prototype.every
_.every(array,n => n === ram) // Lodash every
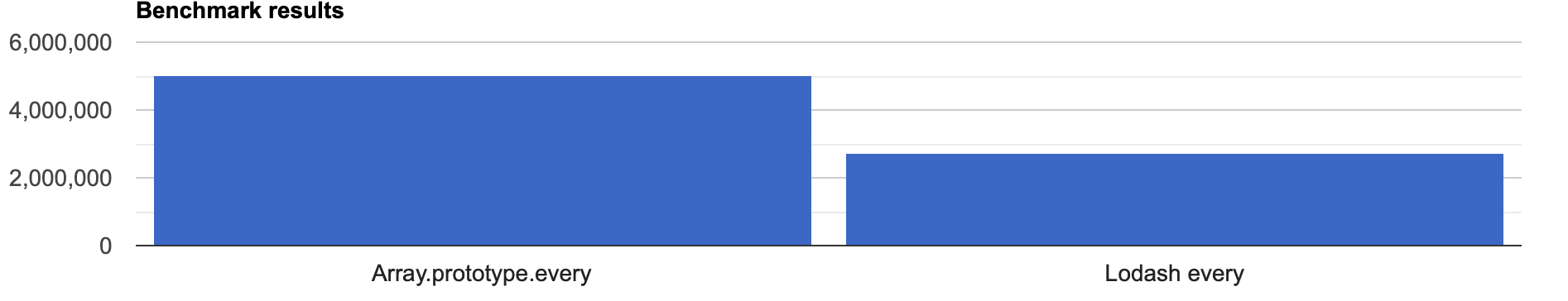
chrome

Firefox

safari

everyは標準の関数のほうが速そうです。
まとめ
以上、私が普段よく使うものだけまとめましたが、map以外は標準のものを使っていれば良さそうですね。
ただ、今回は性能が問題になりそうなモバイルブラウザでは測定していないですし、babelでトランスコンパイルしていたりするとまた違った結果になりそうなので、あくまで参考です。
まあぶっちゃけ、frontでめちゃめちゃ重い計算処理をすることってあまりないですし、DOM描画のほうが実行コスト高くなりがちなので、実際のプロジェクトではあまり気にしなくても良いのかもしれません。