はじめに
おはようございます!セイです
MYJLab Advent Calendar 2021の14日目の記事です!
いよいよアドベントカレンダーも後半戦になってきましたね。あと少しで冬休みだからみんな頑張りましょう!
昨日は@linked34ceの「Cとその基礎」でした。ものすっごく量を書いてくれたのでびっくりしました、さすがししょう。
さて、前回は僕の担当記事では、pythonのデコレータを徹底的に説明しようと大きな目標を立てて結局途中で疲れってしまって、中途半端な記事になってしまいました。実は今日その記事を更新して、さらにあと二章ぐらいは書き足す予定ですが......
それはさておき、本日は簡単に僕が思うVS Codeの便利なところを少し紹介したいと思います。
ブレークポイントでデバッグ
ブレークポイントはマイクロソフト的にはこうなるらしいです。
ブレークポイントは、開発者が利用できる重要なデバッグ手法の 1 つです。 デバッガーの実行を一時停止したい任意の場所に、ブレークポイントを設定します。 たとえば、特定のブレークポイントで、コードの変数の状態を確認したり、呼び出し履歴を調べたりすることができます。
出典(https://docs.microsoft.com/ja-jp/visualstudio/debugger/using-breakpoints?view=vs-2022)
要するにコードを好きな場所に止められて、そこから1行つづ実行していけると言うことです。その際実行中の変数の中身を簡単に調べられるからとても便利です。
では、早速く試してみよう!
基本
使用するコードば、前回僕の担当記事の関数の実行の所要時間、performanceを出力するものをサンプルとします。
from functools import wraps
import time
def log_performance(func):
@wraps(func)
def with_logging_performance(*args, **kwargs):
start_time = time.time()
# 関数を実行
res = func(*args, **kwargs)
# 実行時間を計算して、プリントする
run_time = time.time() - start_time
print("%s was called in run time: %fs" % (func.__name__, run_time))
return res
return with_logging_performance
@log_performance
def Fib(n):
"""
N番目のフィボナッチ数列を再帰法で求めている
"""
def _fib(n):
if n == 1:
return 0
elif n == 2:
return 1
else:
return _fib(n - 1) + _fib(n - 2)
return _fib(n)
print(Fib(10))
こんな感じです。

この赤いのがブレイクポイントです。行番号の前にクリックすると出てきます。それで、右上のDebug Python Fileを押せばデバグが開始され、ブレイクポイントで止まります。
ショットカットを使っても実行できます。僕の環境の場合はこうです
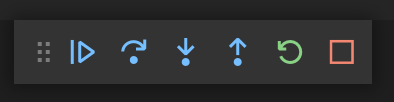
そしたらこういうツールバーが表示されます。
左からそれぞれ
と言う意味です。説明するより試してみるとわかりやすいです。
変数
VS Codeの左のここを押せばデバッグのビューが表示されます。
そこの変数というところに全ての変数を調べることができます。
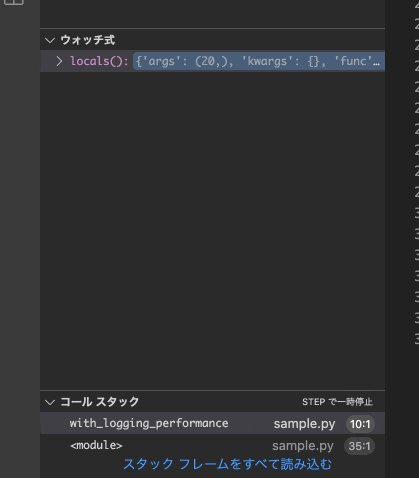
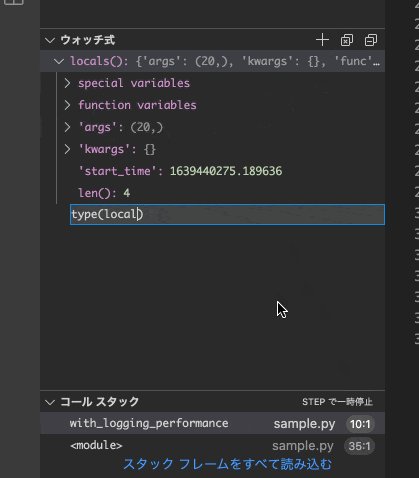
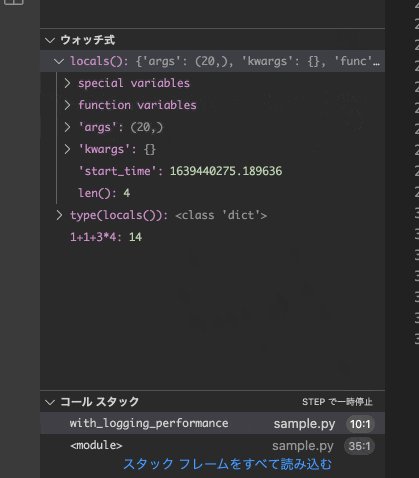
ウォッチ式
一番神と思えたのはここです。
すっごい!!!!!
こんな感じで、入れた表現式の値を表示してくれるので、コード変更しなくてもruntime中にいろんなものが調べられます。
さらに
とにかく、ブレークポイントは本当に便利です。デバッグだけじゃなく、コードの挙動を理解するにも役立つので是非是非使ってみてください。
ちなみに、node.jsを入れればJavaScriptもブレークポイントできます。あと、環境配置が少しややごしいがTypeScriptもできます。
さらにいうと、VS CodeはSSHでサーバと繋いてその先のファイルを編集できるが、その場合でもブレークポイントできます。
でも使いすぎるとVS Codeなしでは生きていけない体になってしまうので、要注意かもしれない。
おすすめの拡張機能
ついでに、翻訳系の拡張機能を二つだけ紹介します。
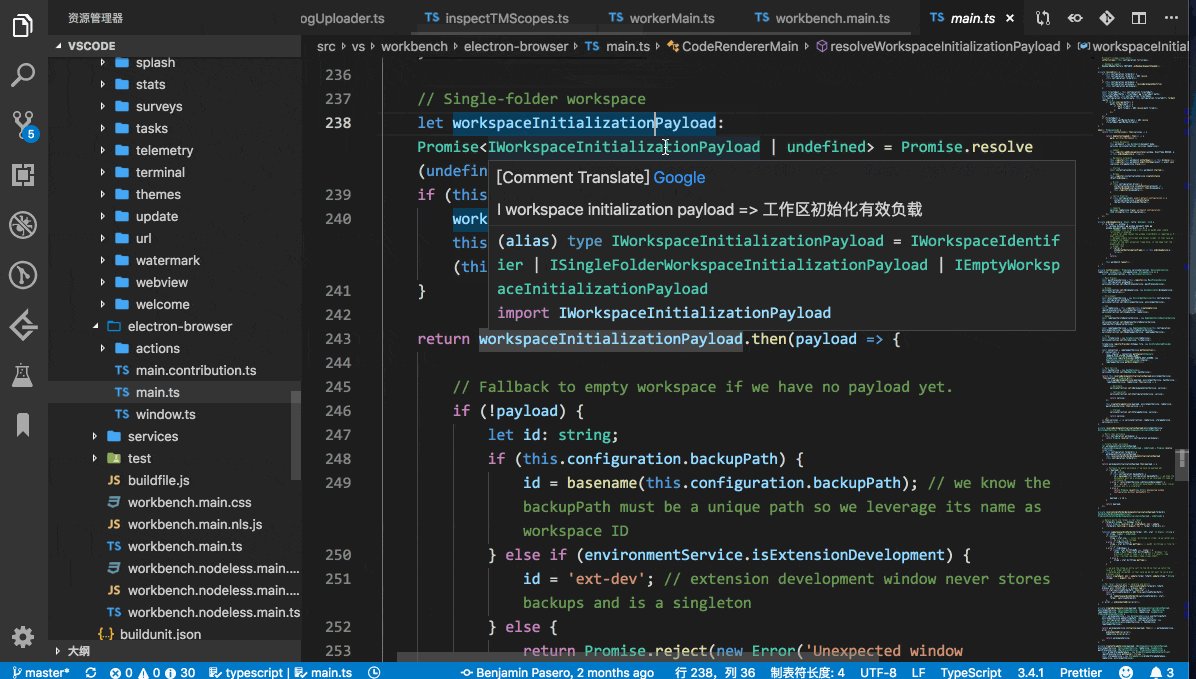
Comment Translate
「Comment Translate」で検索されば出てきます。
Google Translate API を使ってコメントや変数名を翻訳してくれるものです。
機械翻訳くさいですが、なんか公式で日本語のドキュメントがあったんで詳細は公式をチェック
varTranslation
名前の通り変数名を翻訳してくれる拡張機能です。
コードを書いている時に、こんなことないですが
- 変数名をGoogle翻訳して
- 日本語を入れて
- コピペ
これを自動でできるのがこの拡張機能です。変数名を選択して以下のショットカットを押せば自動に変換できます。
win: "Alt+shift+t"
mac": "cmd+shift+t"
「驼峰翻译助手」で検索しれば出てきます。なんでこの作者ここはチャイ語なのと思うところですが、こんなツール作るぐらいだからよほど英語で名前書きたくないでしょう。
最後に
ということで、いかがだったでしょうか。
少しは、あ、これ使えるって思ってくれたら嬉しいです。内容に関しては薄すぎて、あなた手抜きオブザ手抜きだねと思う人もいるかもしれないが、来年はちゃんとした技術的なもの記事を書きます。今はこれだけでご容赦を!!!
ではでは










![[変数]ペーン](https://qiita-user-contents.imgix.net/https%3A%2F%2Fraw.githubusercontent.com%2FKuroiCc%2Fkuroi-image-host%2Fmain%2Fimages%2F20211214082814.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=a5149591fdbd0b07c5916cde03662b7d)