はじめに
この記事の内容は、ほとんど緑月様から勝手に拝借したものです。
(ありがとうございます&すいません。)
なにか問題があればすぐに削除などの対応を行います(_ _)
http://pixadversaria.web.fc2.com/htuao/stylus.htm
http://pixadversaria.web.fc2.com/user-mute/css-comment.htm
また、コードも素人作りなのでもっと効率化できると思います。
そのあたりのご指摘もいただければ幸いです。
使用するもの
・Chrome
・Stylus
※FireFoxでは動かせません。
手順
1.以下リンクから、Chromeに拡張機能を追加
https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne/related
2.拡張機能を右クリック、『スタイルを管理』

アクション ⇒『新スタイルを作成』

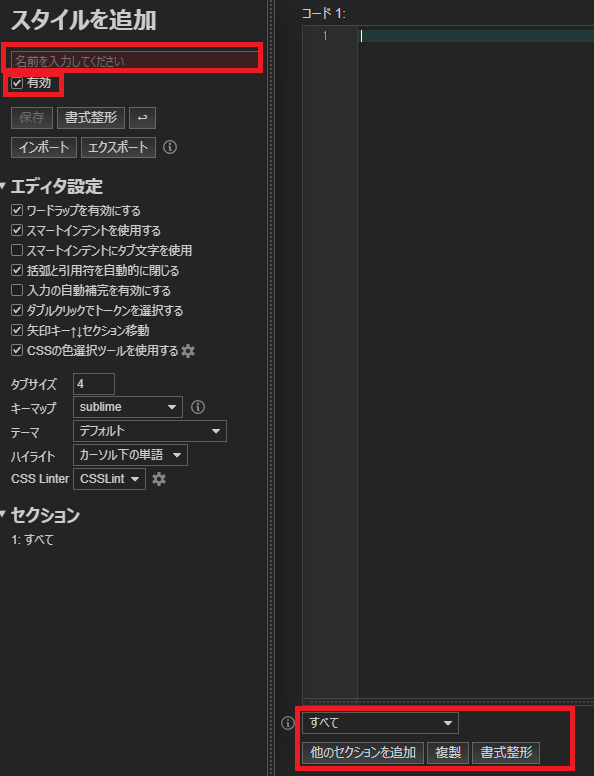
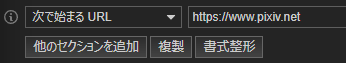
3.スタイル名を入力、『有効』にチェックが入っているか確認

URL設定部分は自由でも大丈夫だと思いますが、自分は以下のようにしています。

【2023/11/28 現在使用不可、記事末尾のコード参照】
4.コードに以下をコピペ、******部分を対象ユーザーのIDに書き換える
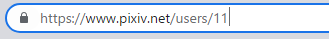
(ユーザーIDは、相手のプロフィール画面URL末尾で確認できます。Pixiv運営の場合は11)

._1efxis9:has(a[data-user_id="******"]),
._1efxis9:has(a[data-user_id="******"]),
._1efxis9:has(a[data-user_id="******"]) /*最終行はコンマをつけないように */
{
overflow:hidden !important;
position:absolute !important;
right:0px !important;
bottom:0px !important;
width:0px !important;
height:0px !important;
background-color:#FFF;
z-index: 1 !important;
pointer-events:none !important;
max-width: 0px !important;
max-height: 0px !important;
top:0 !important;
}
なぜ作ったか
Pixivには他人の作品ページの一部コメントをミュートする機能が現状ありません。
誹謗中傷やマルチポストに関しては通報で対処できるかもしれませんが、そうではないコメントへの自衛手段が欲しいと思った次第です。
(ずっと他作品の話してる人とか、チャラ男入れたがる人とか...)
そこで緑月様の記事に出会ったものの、いかんせん上手く動作しなかったので改変してみました。
hasの条件を変えれば、NGキーワードでの非表示もできるかもしれません。ご要望があれば試してみます。
────────────────────────
【2023/11/28 追加】
[class^=Comment_commentContainer]:has(a[data-user_id="******"]),
[class^=Comment_commentContainer]:has(a[data-user_id="******"]),
[class^=Comment_commentContainer]:has(a[data-user_id="******"]) { /*最終行はコンマをつけないように */
overflow:hidden !important;
position:absolute !important;
right:0px !important;
bottom:0px !important;
width:0px !important;
height:0px !important;
background-color:#FFF;
z-index: 1 !important;
pointer-events:none !important;
max-width: 0px !important;
max-height: 0px !important;
top:0 !important;
}
/* FireFox では利用できません。以下理由。
・FireFoxでは :has に対応しておらず、初回使用時に about:config から layout.css.has-selector.enabled を TRUE に変更する必要あり
・「もっと見る」ボタンでのコメント展開(イベント発生)時やページ更新時、Stylusを再適用する必要がある。
※Stylusでは、今後もFirefox下でのアクティブな適用に対応する予定はないとのこと。
なぜか機能しなくなっていたので対応いたしました。
IDの置き換え作業は手間かと思いますが、よろしくお願いします。
P.S.2025/04/21更新 機能しなくなったのは『sc-5491c59-1』部分の変更が原因。
その際はpixivの要素調査で名称を確認し対応させること。
P.S.2025/06/08更新 クラス名の末尾が変更される仕様のようなので、コメントコンテナをワイルドカードで指定するように修正。これで問題は解決されたはず。