はじめに
皆さん、雨は好きですか?
私は家の中にいる時に限り好きです。![]()
同じような方々のために、今回はお部屋で楽しめるUnityを使った雨の演出を作っていければと思います。
目標
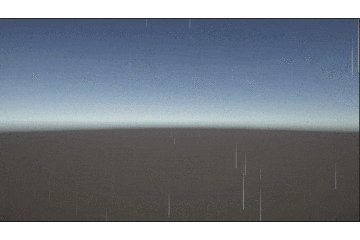
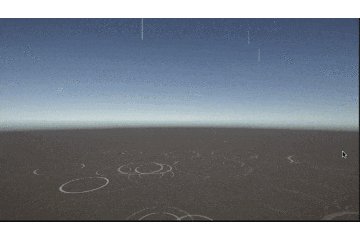
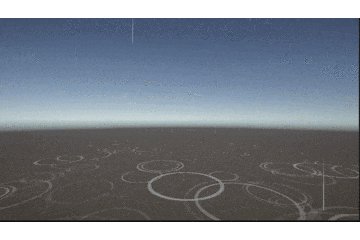
こちらが今回の完成形になります。
(BGMは魔王魂さんからお借りしました。BGMがあると雰囲気出ますねー![]() )
)
作成手順
本題とあまり関係ないところは、ある程度かいつまみつつ説明していきます。
環境
・Unity バージョン:2021.3.13f1 (LTS)
・レンダーパイプライン:URP
・Visual Effect Graph バージョン:12.1.7
準備:プロジェクト作成 〜 VFX Graph作成まで。
1. プロジェクト作成
今回はURPで作成するので、「Unity Hub->3D(URP)」でプロジェクトを作成します。
初期状態ではVFX Graphのパッケージが入っていないため、「Window->Package Manager->Visual Effect Graph」をインストールします。
2.画像追加
プロジェクトの作成ができたら、まずは使用する画像を追加します。
今回は降ってくる時の線状の画像と、落ちた時の波紋の二枚の画像を使用します。


3.VFX Graph作成
次にProjectウィンドウの適当な箇所で、
「右クリック->Create->Visual Effect->Visual Effect Graph」を選択して作成します。
作成できたら、ProjectウィンドウからHierarchyウィンドウにD&Dして、複製してシーンで見られるようにしておきます。
初期状態の時計みたいなやつが、わーっと湧き出してるやつが出てるかと思います。
雨を降らせる(VFX Graphを編集)
さて、ここからが本題です。
先ほど作成した、ProjectウィンドウからVFX Graphのファイルを開きます。
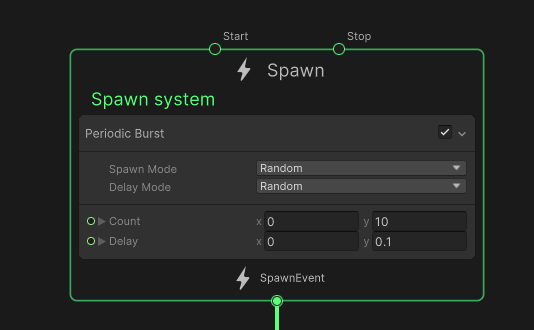
Spawnノード設定
まずは、Spawnノード内のブロックを削除して、Periodic Burstに変更します。
ModeはどちらもRandomにして、ばらつかせることで自然な感じにします。
ちなみにCountは一度に発生させるパーティクルの数の範囲で、
Delayは発生間隔(秒)となっています。

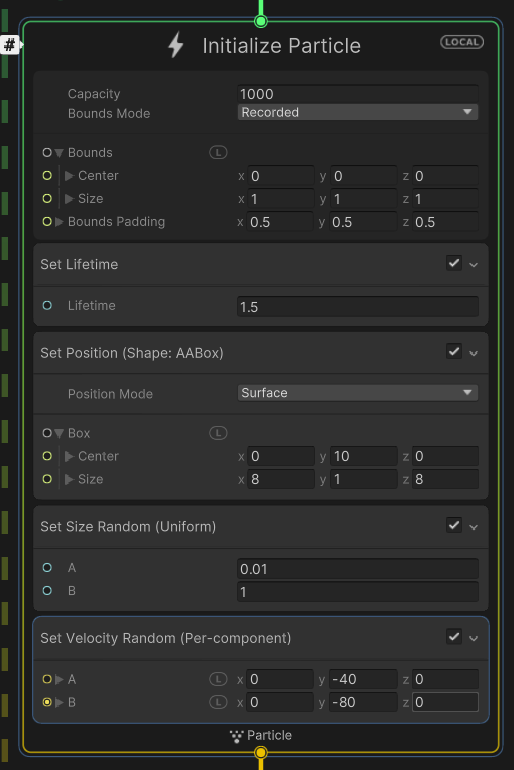
Initialize Particle設定
次にInitialize Particleノードで初期値の設定をしていきます。
Capacityは1000としておきました。線状の雨の数の上限で降らす量にもよりますが、もうすこし少なくてもいいかもです。
Set Position(Shape:AABox)は、箱状の領域内のランダムな箇所にパーティクル位置を設定します。
Centerを少し上の方にして、Sizeはxとzを広げておきました。
Set Velocity Randomで初速を設定します。
降らせ始める位置からカメラのある位置まで、この後設定する重力のみだと遅いため少し速度を速めています。

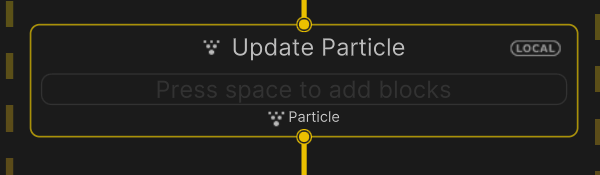
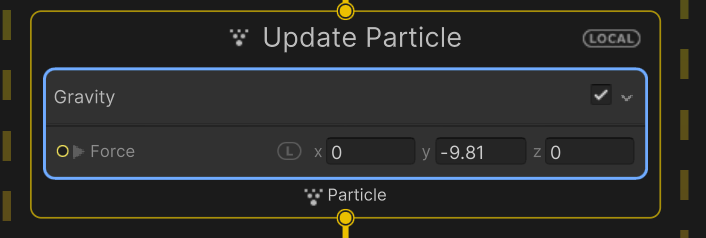
Update Particle設定
次にUpdate Particleです。
後々追加しますが、一旦Gravityブロックを追加し、徐々に速く落下するようにします。

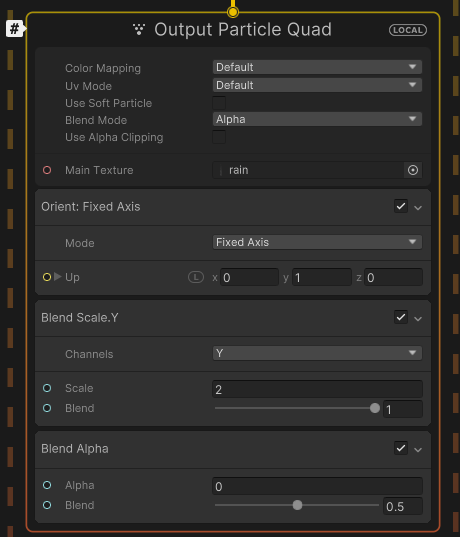
Output Particle Quad設定
最後に出力関係の処理です。
Blend Scale.Yで縦方向に引き伸ばし、Blend Alphaで透明度を調整しています。
Orient:Fixed Axisでは縦方向を固定しつつ、カメラの向いている方向に回転するようになるようです。
今回は実装しませんが、プレイヤーが移動してもこの設定によって不自然な見た目にならないようになります。
Orient: Face [Mode]
Fixed Axis
パーティクルは、指定された '上' 軸で回転し、カメラに向きます。これは草など、上軸が通常把握されており、上から観察したときにパーティクルが平らになることなく、そこを軸にして回転するエフェクトに役立ちます。
雨が降ってきた!
このままでもいいのですが、少しさみしいので地面に落ちたときの波紋を追加します。
波紋パーティクル
雨が地面にうちつけられるための設定
波紋の追加に当たり、設定が必要になります。
[Unity->Preferences->Visual Effects]で、Experimental Operators/Blocksにチェックを入れておきます。
これによりGPU Eventが利用できるようになりました。
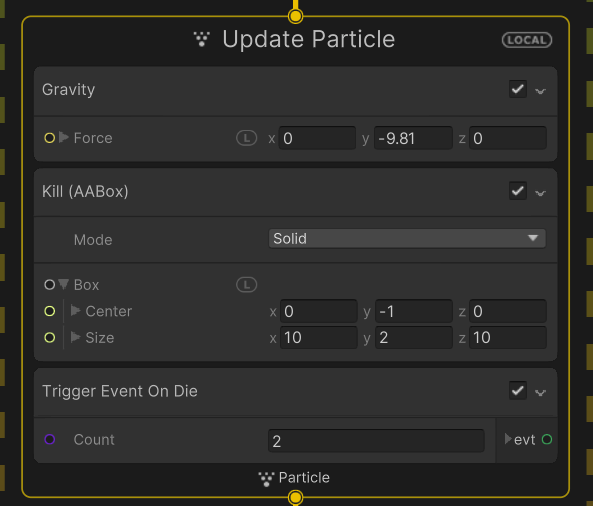
Update Particleにブロック追加
波紋を発生させるために、線のパーティクルのUpdateを調整します。
Kill(AABox)では、Solidモードを設定し、パーティクルが指定の箱の範囲に入った時に消えるようにします。
Trigger Event On Dieでは、パーティクルが消えた時に、Countの数分、波紋パーティクルを発生させます。
今回はとりあえず2で設定しておきます。

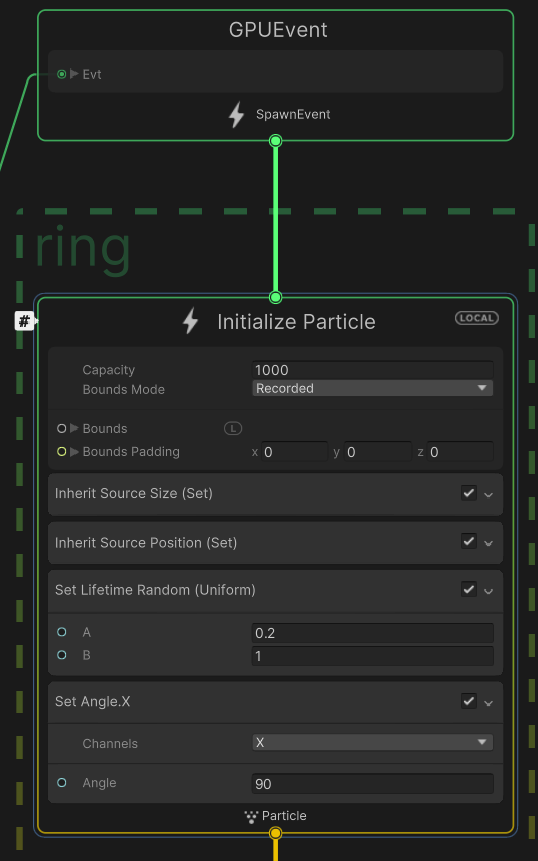
Initialize Particle設定(波紋パーティクル)
Trigger Event On DieからGPU Eventに接続し、そこから波紋パーティクルの処理を作成していきます。
Inherit Source 〜を利用して、パーティクルのサイズと位置について、線のパーティクルの値を継承しています。
Set Lifetime Randomではランダムに設定し表示期間に幅をもたせています。
Set Angle.Xでは90と入力することで地面と並行になるように角度を調節しています。

Update Particle設定
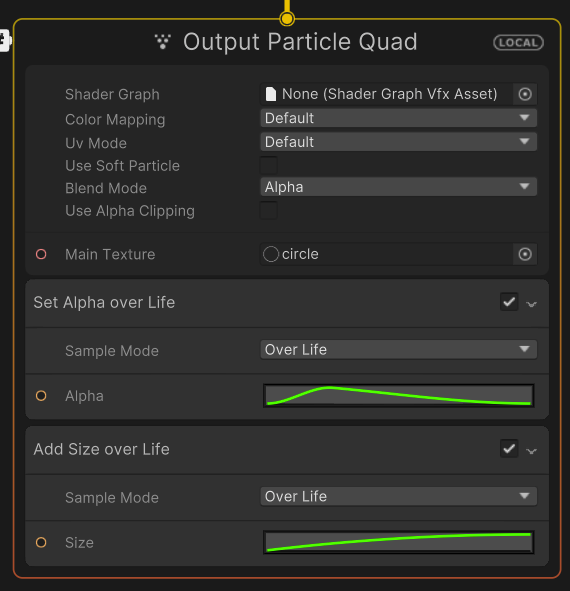
Output Particle Quad設定
Main Textureには円の画像を設定。
Set Alpha over Lifeで、寿命を最大とした発生してからの時間に応じて、発生した後に徐々にはっきりと表示され、その後再び徐々に消えていくカーブを設定します。
Add Size over Lifeでも、時間に応じてサイズを変更しています。
初期化時に、ランダムで寿命を決めているため、1つ目と2つ目で違うサイズとなり波紋を二重に表示しています。
※残念ながらランダムなため、2つの寿命が近いと二重に表示されなかったり、2つ目の波紋が大きくなったり挙動が正確じゃないです。いい方法が思い浮かばなかったのですが、なにかいい方法があれば知りたいです!

完成?
というわけで、Gameウィンドウを見てみると、、、

雨が降って地面にうちつけられているように表示することができました!
と言いたいところですが、ちょっと問題が
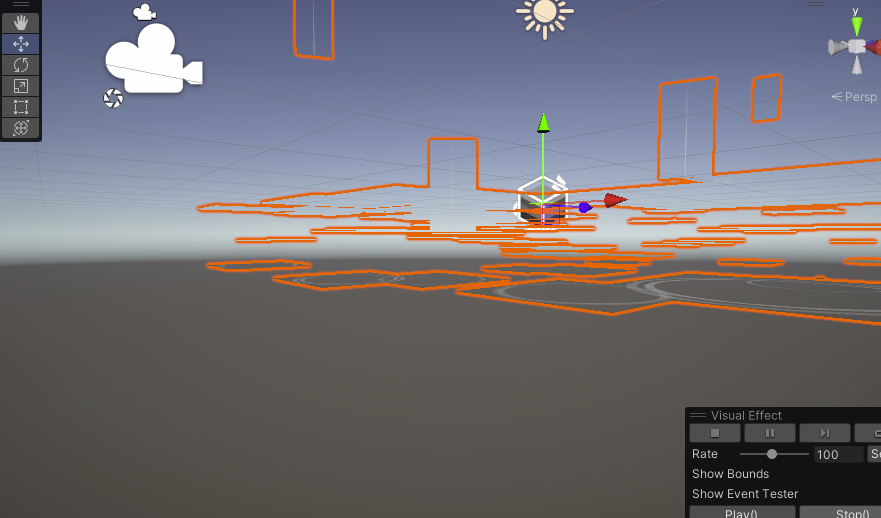
シーンビューで横から見るとわかるんですが、波紋の表示される高さが微妙にずれてます。

これは、線のパーティクルの消える位置に表示するようにしているのですが、線パーティクルの速さによって、Kill(AABox)内のどこであたったと判定されているかが変わるためずれているようです。
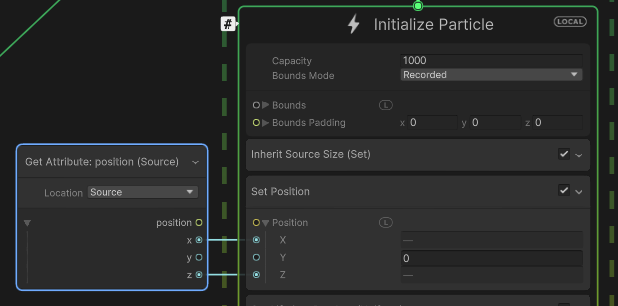
解決法
今回は、XとZの位置のみ線パーティクルから引き継ぎ、Yは0固定という方法で解決ということにしました。
(線パーティクルと消える位置が違う場合がありますが、線パーティクルの落下速度が速いので分かりづらいため許容範囲ということで、、、)


終わり
今回はVFX Graphを利用して雨の演出を作成しました。
発生位置を外から変更して、プレイヤーのいる位置に雨を降らせたり、
パーティクルの発生量を増減させて土砂降りや小雨にするなどできると思います。
おもいおもいの雨ライフをお楽しみいただけますと。![]()
参考