記事の概要
Nordic社製のBLEモジュールの開発環境は、nRF5 SDKのサポートが止まり、今後はnRF Connect SDKに移行することが決まっています。
本記事ではnRF Connect SDKの開発環境を構築し、動作確認を行います。
ツールは nRF Connect for Desktop および nRF Connect for VS Code を使用し、VS Code上でアプリケーション開発をします。
基本的にはNordicが公開している動画(インストールからVS Code でのサンプルアプリケーションによるLED点滅確認まで)と同じことをしています。
英語の動画ですが、自動翻訳の字幕でも十分に理解できます。そもそも簡単な英語で話しているので、慣れれば聞き取るのも難しくはないと思います
もしくは、文章で読めば数分で済むものを、動画で何十分も見せられるのは退屈だという場合は、スイッチサイエンスさんの開発環境構築記事がお勧めです
上記の2点を紹介した時点で本記事の存在意義はほぼ消滅したも同然ですが、開発環境の構築というのは、自分と記事の作者の些細なPC環境の違いのせいで、記事通りにはいかないということが日常茶飯事です。
実際、私は上記の動画や記事の通りにはいきませんでしたし、私の作成した開発環境構築記事も記事通りにいかなかったとよく言われます。
そのため、他の記事とほとんど似たような内容になったとしても、わずかな差分が誰かの役に立つかもしれないので、複数の記事で多角的に環境構築手順を紹介することには意義があると考えています。
動作確認に使用するボードとデバッガ
本記事での動作確認に使用したのは、スイッチサイエンスにて購入した nRF5340 MDBT53-1Mモジュールピッチ変換基板です。
nRF53のボードならば何でもよかったのですが、他の開発ボードは売り切れていたので、唯一在庫のあったこの製品を選びました。
今回の記事では紹介しませんが、nRF52の開発ボードでも動作確認できました。
また、デバッガにはJ-LINK BASEを用いました。
ですが、動作確認だけが目的の場合や趣味の工作でしたら、もっと安価なJ-J-LINK EDU を使用すればいいと思います
私は仕事で使用するのでJ-LINK BASEを持っていたので、それを使用しました。

もしJ-LINK BASEを使用するのでしたら、ボードとデバッガを接続には変換基板が必要になります。

私はさくらインターネットから開発者向けに頒布された変換基板を用いていますが、変換基板を持っていない場合、以下のタイプのケーブルを購入して同様の治具を自作ください。
- コネクタタイプ ソケット
- ピッチコネクタ 0.050インチ
- ポジション数 10個
- 列数 2列
例えばFFSD-05-S-06.00-01-Nがお勧めです。
nRF Connect for Desktop のインストール
まずは nRF Connect for Desktopをインストールします。
以下のサイトにおいてDownloadsをクリックします

Downloads画面に移動したら、左のプルダウンメニューから自分のPCのOSを選択し、表示されているexeファイルをダウンロードします。

exeファイルを実行すると、インストールが開始されます。
インストールの設定は全て初期設定のままで問題ないはずです。
ただし、途中で開始される SEGGER のインストールについてのみは、後述する理由でlegacy USB Driver もインストールすることを推奨します。

以下の赤で囲んだlegacy USB Driver インストールのボックスをチェックします。

インストールが完了し、nRF Connect for Desktopを起動すると以下の画面が立ち上がります。
必要なツールを更にインストールします。

本記事では、ProgrammerとToolChainManagerを使用するので、それらをインストールしてください。
nRF Connect for Desktop
Programmerの使用方法
Programmerを起動し、SELECT DEVICEをクリックすると、ボードに接続されているデバッガ一覧が表示されるます。
本記事ではJ-Linkを使用するので、J-Linkをクリックします。

Readをクリックすると、現在のデバイスに書き込まれているデータが右側に表示されます。

Add fileを選択して、書き込みたいhexファイルを選択すると、左側に書き込むデータが表示されます。
Erase & write をクリックすると、書き込みが開始されます。

後述する nRF Connect for VS Code を用いて書き込みすることもできます。
ToolChainManager
ToolChainManager を起動すると様々なバージョンのnRF Connect SDKをインストールすることができます。
開発する製品に合わせたSDKをインストールします。

インストールしたSDKについては、更新や削除もできます

また、後述する nRF Connect for VS Code を用いてSDKをインストール、更新、削除することもできます。
nRF Connect for VS code
次は VS Code上から利用できるnRF Connect for VS codeをインストールします。
nRF Connect for VS codeを使用する為には、当然、VS Codeが必要になります。
VS Codeのインストール方法については多くの解説記事があるので、ここでは省略します。
まず最初にVS Codeを起動し、Extensionsをクリックします。

検索欄にnRF Connectと入力し、表示されたものの中から「nRF Connect for VS Code Extension Pack」のinstallをクリックします。

更にinstallをクリックします。

インストールが完了すると、nRF Connectのアイコンが追加されるので、クリックします。

何のToolchainもインストールしていなければ、Install Toolchainという文字だけが表示されるのでクリックします。
すると、様々なバージョンのToolchainが表示されるので、どれかのバージョンを選択してクリックします。
今回は最新のv2.6.1をインストールします。Toolchainのインストールには少し時間がかかります。

Toolchainがインストールに成功すれば、nRF ConnectのアイコンをクリックするとWELCOMEメニューが表示されます

既にToolchainがインストールされているとき、別のバージョンをインストールしたい場合は、WELCOMEメニューの「Manage toolchain」→「Install Toolchain」の順で選択してクリックすると、先ほどと同様に様々なバージョンのToolchainが表示されて選ぶことができます。

先ほどにToolChainManager でSDKをインストールする方法を紹介しましたが、VS Codeでも同じことができます。
WELCOMEメニューの「Manage SDKs」→「Install SDKs」の順で選択してクリックします。

すると様々なバージョンのSDKが表示されるので、開発したいマイコンに対応しているバージョンを選択してクリックします。
今回はv2.6.1を選択しました。

SDKのインストール先とフォルダ名を入力してEnterキーを押します。

インストールが成功したかどうかはターミナルに表示されるメッセージで確認します
nrfjprog についてエラーが出た場合
SDKのインストール時、私は以下のエラーがターミナルに表示され、nrfjprogを実行できませんでした。
Using the nRF Connect SDK v2.6.1 at c:\ncs\v2.6.1
️❗️ nrfjprog couldn't be executed. Please ensure that SEGGER J-Link Software and Documentation Pack and nRF Command Line Tools are both installed.先ほどの手順で紹介したように、SEGGER J-Link Softwareはインストール済みのはずなのに、それがないと言われてしまいました。
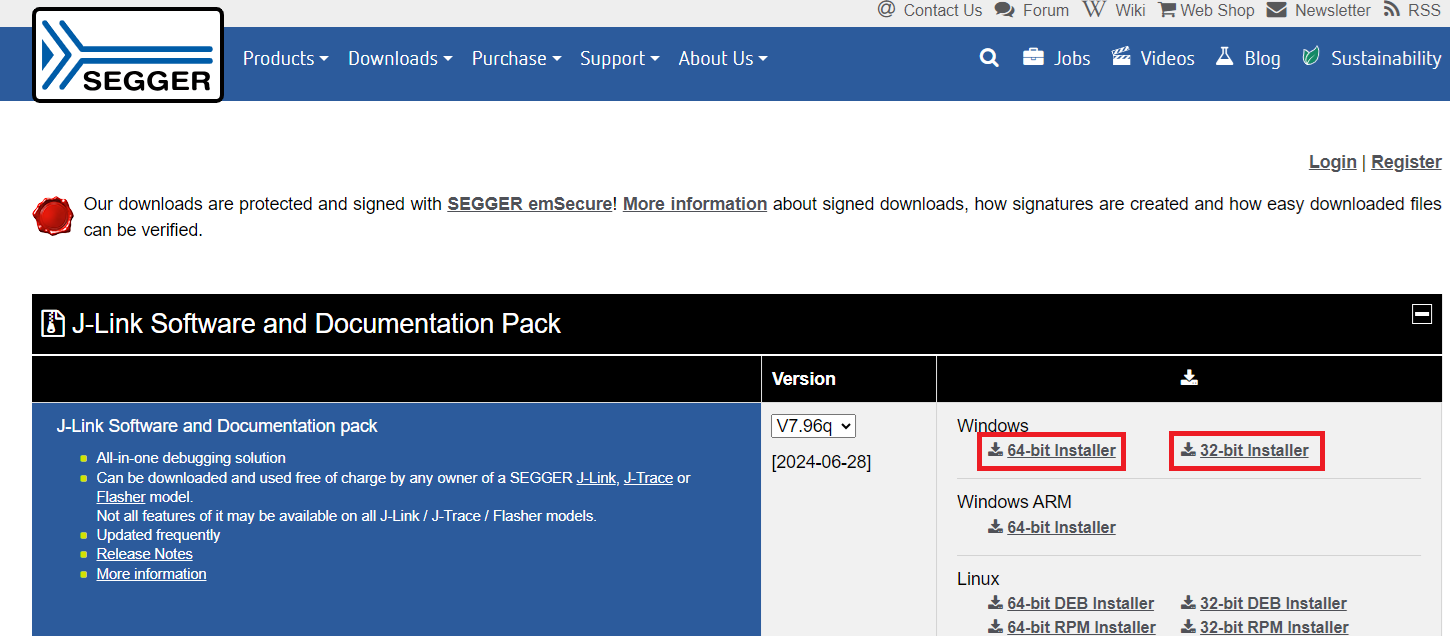
そこで、jlinkのサイトから64-bit版と32-bit版のインストーラーを両方ダウンロードして実行しました。

また、インストールの際には、legacy USB Driver をインストールするボックスにチェックを入れました。

これらを行った後、ToolChainManager でSDKを更新したところ、このエラーは出なくなりました。
片っ端からインストールしたので、どのソフトウェアが不足していたのかは不明ですが、必要なソフトウェアはインストールできたようです。
SDKの更新は、nRF Connect のWELCOMEメニューの「Manage SDKs」からもできるはずです。
もしくはいったんSDKを削除してから再インストールしてください。
アプリケーションの作成
次は開発環境を用いてアプリケーション作成し、ビルド、書き込み、デバッグの確認をします。
アプリケーションの作成方法については、いかのNordic社の演習ページも参考になります。
今回は既に用意されているサンプルのアプリケーションを用います。
WELCOMEメニューの「Create a new application」→「Copy a sample」の順に選択してクリックします。

Blinkey Sampleを探してクリックします。
このサンプルはLEDを1秒間隔で点滅させるアプリケーションです。

アプリケーションの保存場所と名称を入力してEnterキーを押します。

作成したアプリケーションを開くかどうかを聞いてくるので、Openをクリックします。

以上の操作をすると、Applicationメニューが追加され、そこに追加したアプリケーションが表示されます。
この時点では何のソースファイルや設定も存在しないので、まずはビルド設定を行います。
「Add build configuration」をクリックします。

Boardから1つを選択します。
有名な開発ボードの設定は既に登録されているので、それを選択します。
自分で作成したボードやここに登録されていないボードについては、自分でボード設定を作成するか、既に作成されたボード設定を追加しないといけません。
今回は登録されていないボードを使用するので自分で設定を追加しないといけないのですが、動作確認の為にボード設定を1から作りたくないので既存のボード設定を流用します。
今回は、nrf5340dk_nrf5340_cpuapp_nsを選択します。
[追記]重要な補足
boardの設定には nrf5340dk_nrf5340_cpuapp_ns と nrf5340dk_nrf5340_cpuapp があります。
nsはnon-secureの略で、一見するとセキュリティが低いように思えるかもしれませんが、実際にはこちらの方が Cortex-M Security Extension が適用されており より安全です。
nsがつかない方はデバッグ用などの動作確認に用いて、nsがつく方を製品版として利用するのが推奨されます。
(追記終わり)

自動選択でconfファイルを探して選んでくれるのですが、念のために Configurationはprj.confを手入力で選択します。(この項目を設定しなくても、今回は自動でprj.confファイルが選択されます。)
その他の設定は初期設定のままで問題ありません。
設定してからBuild Configurationをクリックすると、ソースフォルダ、設定フォルダ、出力フォルダが作成され、ビルドが自動で実行されます。
なお、既に作成されたボード設定を追加する方法は以下を参照ください。
ただし、私の環境では、用意されていたボード設定が期待通りに動作しなかったので、今回は別のボード設定を流用しました。
なお、設定後にビルド設定を修正したい場合は、ビルド設定の横の...を右クリックしてメニューを表示させて「Edit Build Configuration」をクリックします。

先ほどと同様の画面が表示されるので、設定をやり直してからBuild Configurationをクリックすると、ソースフォルダ、設定フォルダ、出力フォルダが更新され、ビルドが再実行されます。

ソースフォルダを展開すると、今回のアプリケーションのソースファイル main.c があります。

また、ACTIONメニューとCONNECTED DEVICESメニューが追加されていることも確認できます。
ACTIONメニューの項目について、Buildで再ビルド、Debugでデバッグと書き込み、Flashで書き込みができます。
CONNECTED DEVICESメニューにはデバッガと接続されているデバイスが表示されています。

今回は他のボードの設定を流用しているのでLEDのポート設定が使用しているボードと一致していません。
そこでnRF5340_cpuapp_common.dtsiの設定を一時的に変更します。
[追記]修正
既存のboardの設定を変更したいときはoverlayファイルを使用します。(もしくは1から作り直します)
APPLICATION -> build -> 各自の作成したアプリケーション名 を選択してから、各自の作成したアプリケーション名のメニュー -> Config files -> +Create overlay file をクリックすると overlayファイルが生成されます。
ここに書き込んだ設定は、既存の設定を上書きします。よって以下のled0のポート設定はoverlayファイルに実装してください。
(追記終わり)
main.cで使用しているled0のポートをPort1_11にしておきます。
led0: led_0 {
gpios = <&gpio1 11 GPIO_ACTIVE_LOW>;
label = "Green LED 0";
};

ACTIONメニューのBuildをクリックして再ビルド後、Flashをクリックすると、修正後のプログラムを書き込みます。
リセットもしくは電源のOFF/ONをすれば、書き込んだプログラムが動作し、LEDが点滅を開始します。

デバッガで内部の動作を追いかけることもできます。
ACTIONメニューのDebugをクリックするとデバッグメニューが表示され、コントロールパネルが表示されます。
ソースの行をクリックしてブレークポイントを置き、リセットをクリックすればブレークポイントで止まり、矢印をクリックすれば次のブレークポイントまで動作します。
