はじめに
こんにちは、Koshikawaxxx1927 です。
今回はモダンな技術を使用し、Webアプリポートフォリオを作成したので、アピールポイントや使用技術について紹介します。
私自身、どんなポートフォリオを作ったらいいかわからず、さまざまな人のポートフォリオを参考にさせていただくことから始まりました。そこで、Web業界には興味を持っているけど、実際にどう行動したらいいかわからないという人にも役立つような記事をお届けしたいと思っています。
自己紹介
大学、大学院では情報系を専攻しており、ネットワークに関する研究をしています。ブロックチェーン技術をIoTに応用し、高信頼な通信を実現するため、論文執筆、学会発表を行っています。
情報系を専攻していると実際にサービスを作成し、公開したくなります。そこでWebアプリの勉強を続け、やっとWebアプリの公開に至りました。
目次
1. ポートフォリオの紹介
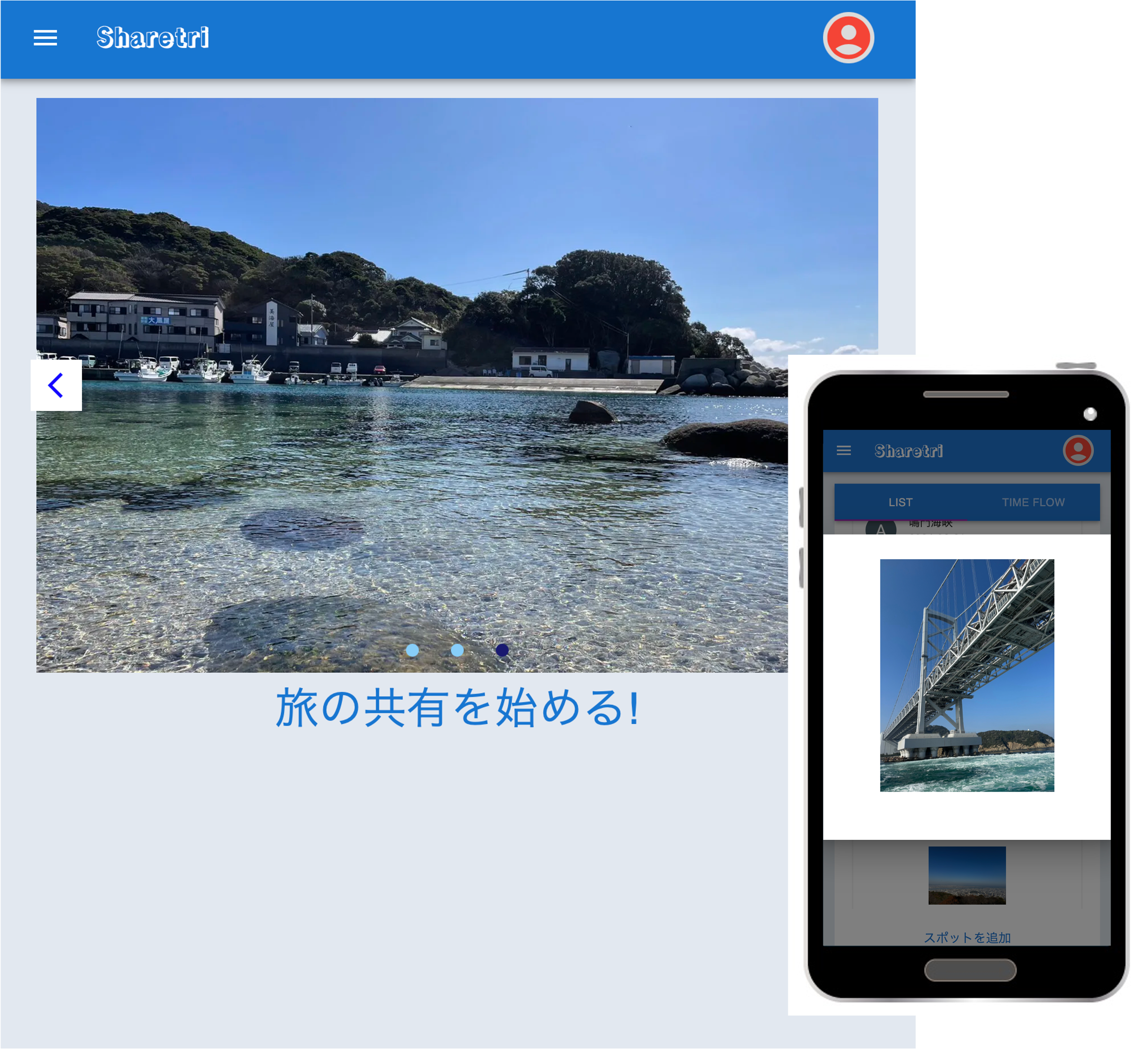
サービス概要 Sharetri
Sharetriは、「旅慣れした人のおすすめスポットを知りたい!」という思いから作られた旅行先共有サービスです。
画像を使用してスポットを共有することが。旅行先の魅力を効果的に伝えられます。
サービスURL
Githubのリポジトリ
バックエンド
フロントエンド
開発背景
コロナの規制も緩和され、学会や旅行で日本中様々な場所に行く機会が増えてきました。そんな中、旅慣れしている人がお勧めしてくれる場所は、どこも行ってよかったと思える場所でした。そんな場所を共有するためこのWebアプリを作成しました。この共有には写真や行った日付、かかった費用を含みます。利用者にはできるだけベストな写真を貼っていただき、その場所の良さを伝えてもらえると嬉しいです。
工夫した点
- PCでもスマートフォンでも使いやすいサービスを実現するため、コンテンツの配置を変えることでレスポンシブデザインにしました。
- 対話的なユーザー体験を実現するため、コンテンツのアップデートや更新時にクライアントサイドで内容が書き変わる設計を行いました。
- 画像を使用したスポットの共有を可能にしたことで、視覚的に観光スポットへのイメージが膨らむようにしました。
メイン機能の使い方
1. 画面右上のアイコンボタンからアカウントにサインイン
サインインなしでも他の人の旅行を閲覧することはできますが、自分の旅行を共有したい時はサインインしましょう。(※ Googleアカウントが必要です)
1-A. 画面右上にサインインするためのボタンがあるのでGoogleアカウントを作成してサインインしましょう。
1-B. サインインに成功したらアカウントのアイコンと登録されているアカウント名、メールアドレスが表示されます。
2. 旅行先を登録
旅行閲覧画面の下部のボタンから共有した旅行を追加しましょう。
2-A. サインインした状態であれば画面下部の「旅行を追加」ボタンが押せるようになります。
2-B. 旅行先の情報を入力することで共有スポットを追加できるようになります。
3. 旅行先で訪れたスポットの登録
旅行先で行ったスポットをあげることでオススメスポットを自慢しちゃいましょう。
3-A. 旅行を追加したら「詳細ボタン」を押すことでスポット追加ができるようになります。
3-B. スポットの情報を入力することで共有が完了となります。
4. 旅行先やスポットで撮った写真をあげる
そのスポットで撮った画像をアップロードしておすすめスポットを視覚的に伝えられます。後からでも投稿したい画像を変更することができます。
5. お気に入りの旅行があったらお気に入りボタン
おもしろい旅行先には、画面左下のお気に入りボタンを押してあげましょう。(※ ログインした状態でのみ可能です)
5-A. 右下のハートマークのボタンを押すことで旅行先をお気に入りとして登録することができます。
5-B. お気に入り登録した旅行先についてハートマークのボタンに色が付きます。
主な使用技術
バックエンド: go v1.21 gin v1.9.1 gorm v1.25.8
- データベース: MySQL
フロントエンド: Typescript v5.3.3 React v18.2.0 Nextjs v14.1.0
- フォーマッター: Prettier
- CSSフレームワーク: MUI
インフラ: Vercel / Heroku
環境構築: Docker / Docker compose
認証: Firebase Authentication
主要機能一覧
ユーザー向け
機能
- Googleアカウントを利用したユーザー登録/ログイン機能
- 共有したい旅行の取得/作成/更新/削除機能
- 共有したいスポットの取得/作成/更新/削除機能
- X(旧Twitter)シェア機能
- 画像の取得/アップロード機能
画面
- ローディング画面
- モーダル表示
- 404エラーのカスタム画面
- レスポンシブデザイン
- 無限スクロール
非ユーザー向け
- Next.jsのImage/Linkコンポーネントによるサービス全体の高速化
- Dockerによる開発環境のコンテナ化
2. 選定技術の採用理由
バックエンド: go / gin / gorm
検討技術: PHP / Laravel
- ネットに資料も多いためPHPとLaravelの勉強をしていたが、研究でgo言語を使用する機会があったため
- PHPがインタプリタ言語、go言語がコンパイラ言語であることを考慮し、効率的なWebアプリケーションを作成するにはgo言語の方が適していたため
- go言語は厳格にコーディング規約が指定されており、初めてのWebアプリケーションであっても綺麗なコードが書けるため
- ginフレームワークがシンプルで高速に動作するという記事を見かけたため
- Googleトレンドの検索数ではgo言語が特に多く、企業のバックエンド使用言語でgo言語が選ばれる機会がますます増えると期待できたから
フロントエンド: React / Next.js
検討技術: jQuery
- 先輩にNext.jsを使用して開発を行っている人がいて、質問しやすかったため
- 移り変わりの早いフロントエンド技術では最新のトレンドであるNext.jsを使用した方が良いと考えたため
インフラ: Vercel / Heroku
検討技術: AWS (Amazon Web Service)
- 従量課金制でいくらかかかるのかが予想しにくいため
- 理想のインフラとしてRoute53、ACM、ECR、ECS、S3、ALBを使用したかったが、予算オーバのため断念。(勉強をして1日だけ実装した)
認証: Firebase Authentication
検討技術: ginを使用したJWT認証
- セキュリティを考慮し、ユーザーのデータをデータベース上に保存しないようにするため
- ソーシャルログインを簡単に実装するため
3. ポートフォリオ作成までに学習したこと
ポートフォリオ作成までの使用した教材やサービスを紹介します。
フロントエンド編
フロントエンド技術に関しては主にUdemyを使用して勉強しました。
Udemy
- 【2023年最新】【JavaScript&CSS】ガチで学びたい人のためのWEB開発実践入門(フロントエンド編)
フロントエンドに関して何もわからなければ、とりあえずこれを見ることを勧めたいという教材でした。内容はガチで学びたい人のためのと書いてあるとおり、難しいですがしっかり理解して進む感覚があって面白かったです。
- 【2024年最新】React(v18)完全入門ガイド|Hooks、Next14、Redux、TypeScript
上のUdemy講座と同じ先生のものです。上の講座のわかりやすさから期待して購入した講座ですが、期待を裏切らなかったです。実際にWebアプリケーションを開発する際には、フレームワークを使用することが多いと思うのですが、Reactを学びたいという場合にはぜひおすすめしたいです。
バックエンド編
- A Tour of Go
go言語自体は研究で使用することになったため、学習しました。特に何か教材を買ったわけではありませんが、実際にハンズオンで学ぶことができるのでおすすめです。
- YouTube
go言語の文法は覚えたが、Webアプリケーションを作るにはフレームワークが必要です(なくてもできますが、使用することが多い)。何か教材を買おうとも考えたのですが、少しでも情報が古いと使用が違い、うまく動作しないという経験をフロントエンドを学習しているときにしたので、購入はやめました。そこでYouTubeでわかりやすく紹介してくれている人がいたのでそれを参考にしつつ、ドキュメントを読みました・
インフラ編
- Docker&仮想サーバー完全入門 Webクリエイター&エンジニアの作業がはかどる開発環境構築ガイド
Docker自体は研究で使用できるかと思い、勉強したものですが使用した教材をあげときます。
4. ポートフォリオ作成の進め方
サービスの検討
Webアプリケーションを作成したいという気持ちは、大学1年生の頃からあったものの、何を作ったら良いかわからなかったことが原因でポートフォリオ作成と技術の勉強はなかなか進みませんでしrた。そこでプログラミングスクールの卒業生の作ったWebサービス一覧を見ました。中にはクオリティの高い作品があり、刺激を受けました。クオリティの高い作品に共通していたのが、自分の実体験に基づいて欲しいサービスを開発していたことでした。そこで、私も自身の欲しいサービスを考えました。そのとき、私は学会等で出張することが増え、各地に観光へ行ける機会がありました。大体、教授やその土地をよく知っている方からおすすめしてもらう場所は、良いものばかりでした。こんな素敵な場所を共有できるサービスがあったら便利だと思い、今回のWebアプリ開発に至りました。
技術の勉強
サービスの検討と並行して技術の勉強をしていました。技術を勉強していると本当に技術の多さに驚きました。これを実装するためにこれも必要だと次から次に必要な技術が出てきました。完璧を求めていたらいつまで経っても終わらないです。そのため、ある程度の勉強ができたら後は、実装しながら学んでいくというのが一番だと思います。
どうやって勉強をしたかは、ポートフォリオ作成までに学習したことに載せてあります。
サービスの開発(2024年2月中旬~5月)
卒論と学会提出する論文を書き終えたら一気に開発を進めました。githubを使ってコードを保存しましたが、まだまだgithubの機能を使いきれていないです。実際にチーム開発の経験を積むことでgithubが使いこなせるようになると思います。
5. ポートフォリオ作成に役立ったサービス
ChatGPT
エラーが出たときに、まずこれを使うようにすればいち早く解決できる可能性があり、かなり重宝しました。エンジニア志望なら知らない人はいないでしょう。
Webサイト利用規約
簡単に利用規約やプライバシーポリシーを作成することができ、便利です。
イラストAC
フリーなイラストが欲しいときにダウンロードできます。
6. 終わりに
今回、ポートフォリオを通して一つの作品を作成したことでWebアプリケーション開発の流れが少しわかりました。やっぱりインプットばかりではなくアウトプットとして一つの作品を完成させることは、企業へのアピールになるだけでなく自分の成長につながると感じました。
これからポートフォリオを作ろうとしている人は、たくさんの壁にぶつかると思います。しかし、0からサービスを作り上げた経験はこの先必ず自分の役に立つはずです。頑張ってください。