viviONグループでは、DLsiteやcomipoなど、二次元コンテンツを世の中に届けるためのサービスを運営しています。
ともに働く仲間を募集していますので、興味のある方はこちらまで。
 概要
概要
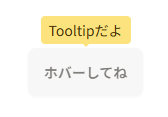
daisyUIにある疑似要素を用いたコンポーネント(例えばTooltip)の色をカスタムする
 環境
環境
TailwindCSS v3.4.1
daisyUI v4.4.19
 具体的に
具体的に
daisyUIのButtonコンポーネントなどは、かなり細かく色や形をカスタムできますが、先ほどあげたTooltipのような疑似要素を使用している一部コンポーネントはdaisyUI側が用意しているカラーバリエーションしか使用できません ![]()
← これを こうしたい →
primaryやsecondaryをtailwind.config.jsで上書きすることは可能です
ただ、今回はdaisyUI側のスキーマを上書きせずに色を変更したいので、こうします。
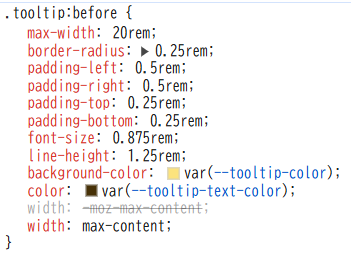
<template>
<div class="tooltip [--tooltip-color:#fce37d] [--tooltip-text-color:#473107]" data-tip="Tooltipだよ">
<button class="btn">ホバーしてね</button>
</div>
</template>
この--tooltio-colorと--tooltip-text-colorというのは、tooltipの中で使われているcss変数になります。
先ほどのような形で記述すれば、該当のcss変数に任意のカラーコードを割り当てることができます。
この方法で上書きできるcss変数はこちらにまとまっています。
当然ですがあくまでcss変数への割り当てのため、任意のクラスを割り当てることはできません([--tooltip-color:on-surface] といった使い方はできない)
 ちなみに
ちなみに
今回はコンポーネント単位で上書きしましたが、tailwind.config.jsで設定することもできます ![]()
 一緒に二次元業界を盛り上げていきませんか
一緒に二次元業界を盛り上げていきませんか
株式会社viviONでは、フロントエンドエンジニアを募集しています。
新卒採用はこちら
また、フロントエンドエンジニアに限らず、バックエンド・SRE・スマホアプリなど様々なエンジニア職を募集していますので、ぜひ採用情報をご覧ください。