■1. 環境
◇環境1
- Windows 10
- Visual Studio 2019(Version 16.8.2)
- .NET Framework 4.7.2 / .NET Core 3.1 / .NET 5.0
- C#
◇環境2
- Windows 11
- Visual Studio 2022(Version 17.0.4)
- .NET 6.0
- C#
■2. プロジェクト作成
◇環境1
◎.NET Frameworkの場合
◎.NET Core 3.1/.NET 5.0の場合
◇環境2
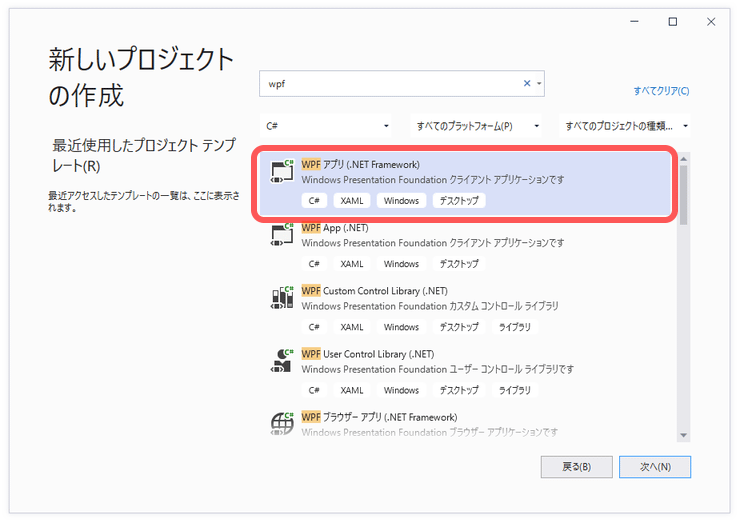
◎.NET 6.0の場合
新しいプロジェクトの作成でWPF アプリケーションを選択。
プロジェクト名を設定し、フレームワークに.NET 6.0を選択。
■3. プロジェクト設定
◇環境1
◎.NET Core 3.1の場合
◎.NET 5.0の場合
ソリューションエクスプローラーでSampleAppプロジェクトをダブルクリック、csprojファイルの
SdkをMicrosoft.NET.Sdkに、
TargetFrameworkをnet5.0-windows10.0.18362.0に編集。
csproj
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<OutputType>WinExe</OutputType>
<TargetFramework>net5.0-windows10.0.18362.0</TargetFramework>
<UseWPF>true</UseWPF>
</PropertyGroup>
</Project>
◇環境2
◎.NET 6.0の場合
ソリューションエクスプローラーでSampleAppプロジェクトをダブルクリック、csprojファイルの
TargetFrameworkをnet6.0-windows10.0.18362.0に編集。
csproj
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<OutputType>WinExe</OutputType>
<TargetFramework>net6.0-windows10.0.18362.0</TargetFramework>
<Nullable>enable</Nullable>
<UseWPF>true</UseWPF>
</PropertyGroup>
<ItemGroup>
:
■4. NuGet
◇共通作業
NuGet検索、modernwpfui
インストール、ModernWpfUI

◇.NET Frameworkの場合
プロジェクトにpackage.configが存在する場合は
右クリックしてPackageReferenceに移行

■5. テーマ適用
xmlns:ui, ResourceDictionary追加

App.xaml
<Application
x:Class="SampleApp.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:SampleApp"
xmlns:ui="http://schemas.modernwpf.com/2019"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ui:ThemeResources />
<ui:XamlControlsResources />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
xmlns:ui, UseModernWindowStyle追加

MainWindow.xaml
<Window
x:Class="SampleApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:SampleApp"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:ui="http://schemas.modernwpf.com/2019"
ui:WindowHelper.UseModernWindowStyle="True"
■6. 画面作成
MainWindow.xaml
<Window
x:Class="SampleApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:SampleApp"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:ui="http://schemas.modernwpf.com/2019"
Title="MainWindow"
Width="800"
Height="550"
ui:WindowHelper.UseModernWindowStyle="True"
ResizeMode="CanResizeWithGrip"
mc:Ignorable="d">
<Window.Resources>
<Style TargetType="ui:SimpleStackPanel">
<Setter Property="Spacing" Value="6" />
</Style>
</Window.Resources>
<ui:SimpleStackPanel Margin="6">
<ui:SimpleStackPanel Orientation="Horizontal">
<Button Click="Button_Click" Content="Button1" />
<Button Content="Button2" />
<Button Content="Button3" Style="{StaticResource AccentButtonStyle}" />
<CheckBox Content="CheckBox1" IsChecked="True" />
<CheckBox Content="CheckBox2" />
<RadioButton Content="RadioButton1" IsChecked="True" />
<RadioButton Content="RadioButton2" />
</ui:SimpleStackPanel>
<ui:SimpleStackPanel Orientation="Horizontal">
<TextBlock
Width="200"
FontFamily="UD Digi Kyokasho NK-R"
FontSize="36"
Text="abcdあいうえおかきくけこたちつてと123"
TextWrapping="Wrap" />
<ComboBox VerticalAlignment="Center" SelectedIndex="0">
<ComboBoxItem Content="イイイイ" />
<ComboBoxItem Content="ロロロロ" />
<ComboBoxItem Content="ハハハハ" />
</ComboBox>
<Calendar />
<Slider
Maximum="100"
Orientation="Vertical"
Value="20" />
<Slider
Maximum="10"
Orientation="Vertical"
TickPlacement="Both"
Value="8" />
</ui:SimpleStackPanel>
<TabControl Style="{StaticResource TabControlPivotStyle}">
<TabItem Header="タブ1" IsSelected="True">
<ui:SimpleStackPanel Orientation="Horizontal">
<ui:ToggleSwitch IsOn="True" />
<ui:ToggleSwitch IsOn="False" />
<ui:HyperlinkButton Content="Qiita" NavigateUri="https://qiita.com/" />
<ui:ProgressRing
Width="50"
Height="50"
IsActive="True" />
<TextBox ui:ControlHelper.PlaceholderText="何か入力してください" Text="" />
</ui:SimpleStackPanel>
</TabItem>
<TabItem Header="タブ2" />
<TabItem Header="タブ3" />
<TabItem Header="タブ4" />
</TabControl>
</ui:SimpleStackPanel>
</Window>
MainWindow.xaml.cs
using System.Windows;
using MW = ModernWpf;
namespace SampleApp
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
MW.MessageBox.Show("こんにちは こんにちは こんにちは こんにちは こんにちは");
}
}
}