◇ラベル
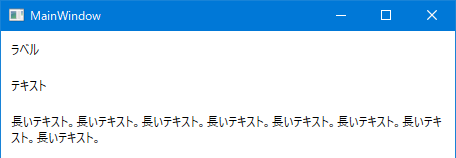
◎Label
<StackPanel>
<Label
Margin="10"
Padding="0"
Content="ラベル" />
</StackPanel>
◎TextBlock
<StackPanel>
<TextBlock Margin="10" Text="テキスト" />
<TextBlock
Margin="10"
Text="長いテキスト。長いテキスト。長いテキスト。長いテキスト。長いテキスト。長いテキスト。長いテキスト。長いテキスト。"
TextWrapping="Wrap" />
</StackPanel>
◇テキストボックス
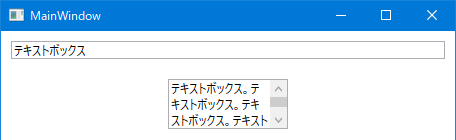
◎TextBox
<StackPanel>
<TextBox Margin="10" Text="テキストボックス" />
<TextBox
Width="120"
Height="50"
Margin="10"
Text="テキストボックス。テキストボックス。テキストボックス。テキストボックス。"
TextWrapping="Wrap"
VerticalScrollBarVisibility="Visible" />
</StackPanel>
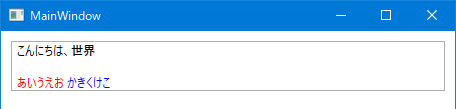
◎RichTextBox
<StackPanel>
<RichTextBox Margin="10">
<FlowDocument>
<Paragraph>
こんにちは、<Bold>世界</Bold>
</Paragraph>
<Paragraph>
<Run Foreground="Red">あいうえお</Run>
<Run Foreground="Blue">かきくけこ</Run>
</Paragraph>
</FlowDocument>
</StackPanel>
◇ボタン
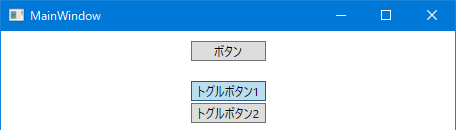
◎Button
<StackPanel>
<Button
Width="75"
Margin="10"
Content="ボタン" />
</StackPanel>
◎ToggleButton
<StackPanel>
<ToggleButton
Width="75"
Margin="10,10,10,1"
Content="トグルボタン1"
IsChecked="True" />
<ToggleButton
Width="75"
Margin="10,1,10,10"
Content="トグルボタン2" />
</StackPanel>
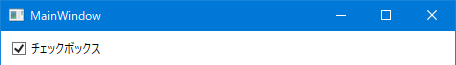
◇チェックボックス
CheckBox
<StackPanel>
<CheckBox
Margin="10"
Content="チェックボックス"
IsChecked="True" />
</StackPanel>
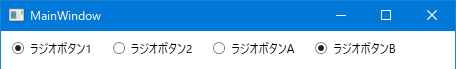
◇ラジオボタン
◎RadioButton
<StackPanel Orientation="Horizontal">
<RadioButton
Margin="10"
Content="ラジオボタン1"
GroupName="Grp1"
IsChecked="True" />
<RadioButton
Margin="10"
Content="ラジオボタン2"
GroupName="Grp1" />
<RadioButton
Margin="10"
Content="ラジオボタンA"
GroupName="Grp2" />
<RadioButton
Margin="10"
Content="ラジオボタンB"
GroupName="Grp2"
IsChecked="True" />
</StackPanel>
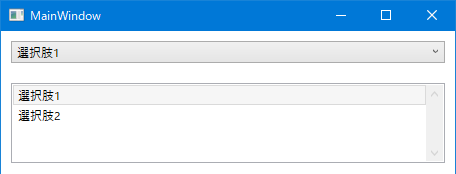
◇コンボボックス、リストボックス
◎ComboBox
<StackPanel>
<ComboBox Margin="10" SelectedIndex="0">
<ComboBoxItem Content="選択肢1" />
<ComboBoxItem Content="選択肢2" />
</ComboBox>
</StackPanel>
◎ListBox
<StackPanel>
<ListBox
Height="80"
Margin="10"
ScrollViewer.VerticalScrollBarVisibility="Visible"
SelectedIndex="0">
<ListBoxItem Content="選択肢1" />
<ListBoxItem Content="選択肢2" />
</ListBox>
</StackPanel>
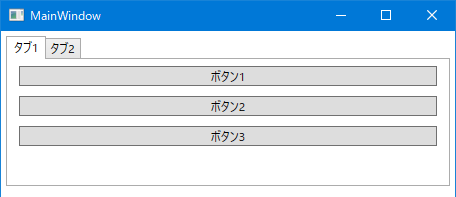
◇タブ
◎TabControl
<StackPanel>
<TabControl
Height="150"
Margin="5"
SelectedIndex="0">
<TabItem Header="タブ1">
<StackPanel>
<Button Margin="10,5" Content="ボタン1" />
<Button Margin="10,5" Content="ボタン2" />
<Button Margin="10,5" Content="ボタン3" />
</StackPanel>
</TabItem>
<TabItem Header="タブ2">
<StackPanel>
<Button Margin="10,5" Content="ボタン4" />
</StackPanel>
</TabItem>
</TabControl>
</StackPanel>
◇枠線
◎Border
<StackPanel>
<Border
Width="300"
Height="15"
Margin="10"
BorderBrush="Blue"
BorderThickness="1" />
</StackPanel>
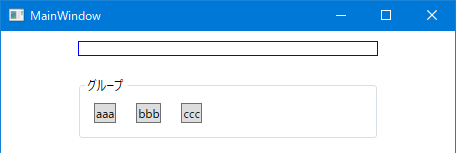
◎GroupBox
<StackPanel>
<GroupBox
Width="300"
Margin="10"
Header="グループ">
<StackPanel Orientation="Horizontal">
<Button Margin="10" Content="aaa" />
<Button Margin="10" Content="bbb" />
<Button Margin="10" Content="ccc" />
</StackPanel>
</GroupBox>
</StackPanel>
◇四角、円
◎Rectangle
<StackPanel>
<Rectangle
Width="150"
Height="10"
Margin="10"
Fill="Magenta" />
</StackPanel>
◎Ellipse
<StackPanel>
<Ellipse
Width="80"
Height="30"
Margin="10"
Fill="MediumAquamarine" />
</StackPanel>
◇日付入力、カレンダー
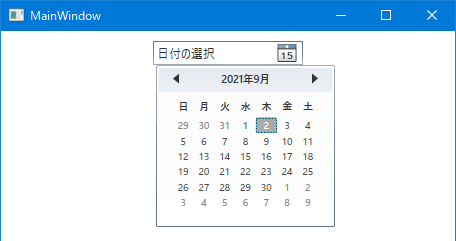
◎DatePicker
<StackPanel>
<DatePicker Width="150" Margin="10" />
</StackPanel>
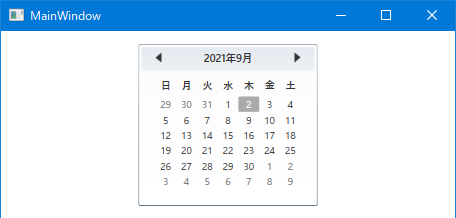
◎Calendar
<StackPanel>
<Calendar Margin="10" />
</StackPanel>
◇スライダー
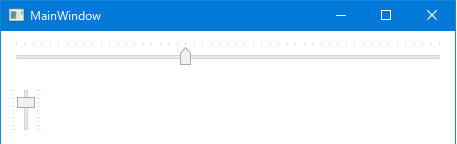
◎Slider
<StackPanel>
<Slider
Margin="10"
Maximum="50"
Minimum="0"
TickPlacement="TopLeft"
Value="20" />
<Slider
Height="50"
Margin="10"
Maximum="10"
Minimum="0"
Orientation="Vertical"
TickPlacement="Both"
Value="7" />
</StackPanel>
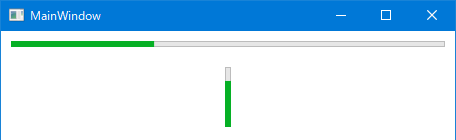
◇プログレスバー
◎ProgressBar
<StackPanel>
<ProgressBar
Height="6"
Margin="10"
Maximum="100"
Minimum="0"
Value="33" />
<ProgressBar
Width="6"
Height="60"
Margin="10"
Orientation="Vertical"
Value="77" />
</StackPanel>
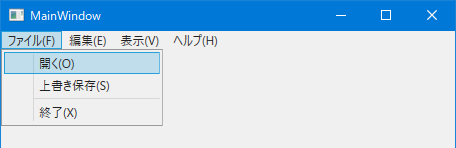
◇メニュー
◎Menu
<Grid>
<Menu>
<MenuItem Header="ファイル(_F)">
<MenuItem Header="開く(_O)" />
<MenuItem Header="上書き保存(_S)" />
<Separator />
<MenuItem Header="終了(_X)" />
</MenuItem>
<MenuItem Header="編集(_E)" />
<MenuItem Header="表示(_V)" />
<MenuItem Header="ヘルプ(_H)" />
</Menu>
</Grid>
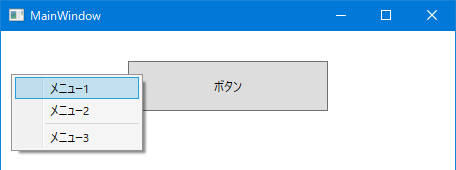
◎ContextMenu
:
<Window.ContextMenu>
<ContextMenu>
<MenuItem Header="メニュー1" />
<MenuItem Header="メニュー2" />
<Separator />
<MenuItem Header="メニュー3" />
</ContextMenu>
</Window.ContextMenu>
<StackPanel>
<Button
Width="200"
Height="50"
Margin="30"
Content="ボタン">
<Button.ContextMenu>
<ContextMenu>
<MenuItem Header="ボタン用メニュー1" />
<MenuItem Header="ボタン用メニュー2" />
</ContextMenu>
</Button.ContextMenu>
</Button>
</StackPanel>
</Window>
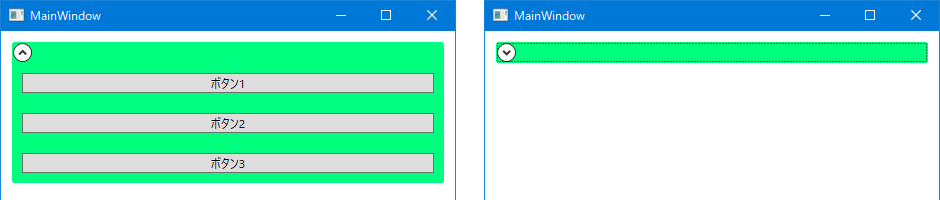
◇エキスパンダー
◎Expander
<StackPanel>
<Expander
Margin="10"
Background="SpringGreen"
IsExpanded="True">
<StackPanel>
<Button Margin="10" Content="ボタン1" />
<Button Margin="10" Content="ボタン2" />
<Button Margin="10" Content="ボタン3" />
</StackPanel>
</Expander>
</StackPanel>
◇グリッド、スタックパネル
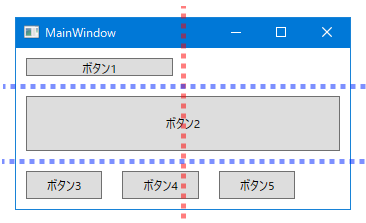
◎Grid, StackPanel
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="1*" />
<RowDefinition Height="2*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Button Margin="10" Content="ボタン1" />
<Button
Grid.Row="1"
Grid.ColumnSpan="2"
Margin="10"
Content="ボタン2" />
<StackPanel
Grid.Row="2"
Grid.ColumnSpan="2"
Orientation="Horizontal">
<Button
Margin="10"
Padding="20,5"
Content="ボタン3" />
<Button
Margin="10"
Padding="20,5"
Content="ボタン4" />
<Button
Margin="10"
Padding="20,5"
Content="ボタン5" />
</StackPanel>
</Grid>
◇ラップパネル
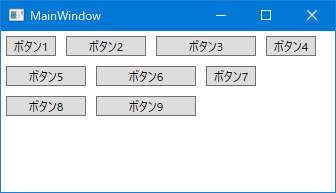
◎WrapPanel
<WrapPanel>
<Button
Width="50"
Margin="5"
Content="ボタン1" />
<Button
Width="80"
Margin="5"
Content="ボタン2" />
<Button
Width="100"
Margin="5"
Content="ボタン3" />
<Button
Width="50"
Margin="5"
Content="ボタン4" />
<Button
Width="80"
Margin="5"
Content="ボタン5" />
<Button
Width="100"
Margin="5"
Content="ボタン6" />
<Button
Width="50"
Margin="5"
Content="ボタン7" />
<Button
Width="80"
Margin="5"
Content="ボタン8" />
<Button
Width="100"
Margin="5"
Content="ボタン9" />
</WrapPanel>
◇スクロールビューアー
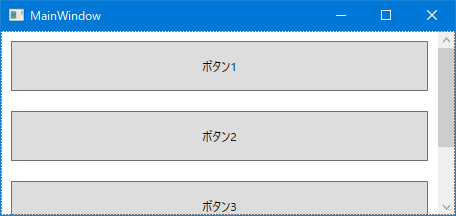
◎ScrollViewer
<ScrollViewer>
<StackPanel>
<Button Content="ボタン1" Height="50" Margin="10"/>
<Button Content="ボタン2" Height="50" Margin="10"/>
<Button Content="ボタン3" Height="50" Margin="10"/>
<Button Content="ボタン4" Height="50" Margin="10"/>
</StackPanel>
</ScrollViewer>
◇ビューボックス
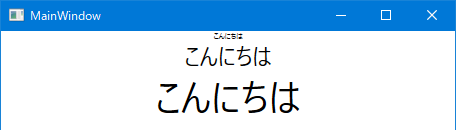
◎Viewbox
<StackPanel>
<Viewbox Height="10">
<TextBlock Text="こんにちは" />
</Viewbox>
<Viewbox Height="30">
<TextBlock Text="こんにちは" />
</Viewbox>
<Viewbox Height="50">
<TextBlock Text="こんにちは" />
</Viewbox>
</StackPanel>
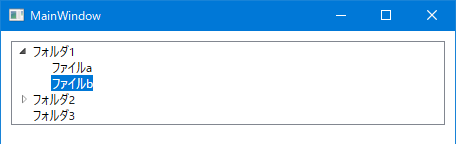
◇ツリービュー
◎TreeView
<StackPanel>
<TreeView Margin="10">
<TreeViewItem Header="フォルダ1">
<TreeViewItem Header="ファイルa" />
<TreeViewItem Header="ファイルb" />
</TreeViewItem>
<TreeViewItem Header="フォルダ2">
<TreeViewItem Header="ファイルc" />
</TreeViewItem>
<TreeViewItem Header="フォルダ3" />
</TreeView>
</StackPanel>
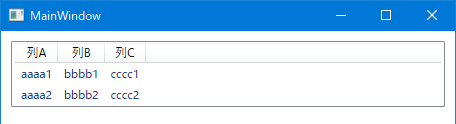
◇リストビュー
◎ListView
<StackPanel>
<ListView Margin="10">
<ListView.View>
<GridView>
<GridViewColumn DisplayMemberBinding="{Binding [0]}" Header="列A" />
<GridViewColumn DisplayMemberBinding="{Binding [1]}" Header="列B" />
<GridViewColumn DisplayMemberBinding="{Binding [2]}" Header="列C" />
</GridView>
</ListView.View>
<ListViewItem>
<x:Array Type="{x:Type sys:String}">
<sys:String>aaaa1</sys:String>
<sys:String>bbbb1</sys:String>
<sys:String>cccc1</sys:String>
</x:Array>
</ListViewItem>
<ListViewItem>
<x:Array Type="{x:Type sys:String}">
<sys:String>aaaa2</sys:String>
<sys:String>bbbb2</sys:String>
<sys:String>cccc2</sys:String>
</x:Array>
</ListViewItem>
</ListView>
</StackPanel>