目次
- はじめに
- ステータスバーの表示・非表示変更 (フォームごと)
- ステータスバーの表示・非表示変更 (アプリケーション全体)
- 実装後の動作
- まとめ
はじめに
アプリで表示させる内容にのみ集中させたい場合、
ギャラリーなどのようにステータスバーを表示させないでアプリ画面を全画面表示し、
アプリ以外の要素を排除するように実装します。
| 通常 | ステータスバーを非表示した場合 |
|---|---|
 |
 |
KonyはマルチOS、マルチデバイスのツールなので、
iOS/Androidどちらもソースコードでステータスバーの変更が可能です。
iOSのみ、GUIでの設定が可能ですので、その方法もご紹介していきたいと思います。
Konyでのステータスバーの表示・非表示の実装方法は以下の2通りあります。
- フォームごとの変更
- アプリケーション全体での変更
それぞれでどのように実装するか、この記事で紹介しようと思います![]()
ステータスバーの表示・非表示変更 (フォームごと)
ステータスバーをフォームごとに表示・非表示変更したい場合、
statusBarHiddenメソッドを使用することで、
メソッドを実行したフォームでのステータスバーの表示・非表示を設定できます。
FlexForm #statusBarHidden
本実装ではfrmChangeStatusBarのpreShowで実装しています。
preShow: function() {
this.view.statusBarHidden = true;
}
iOSでの実装
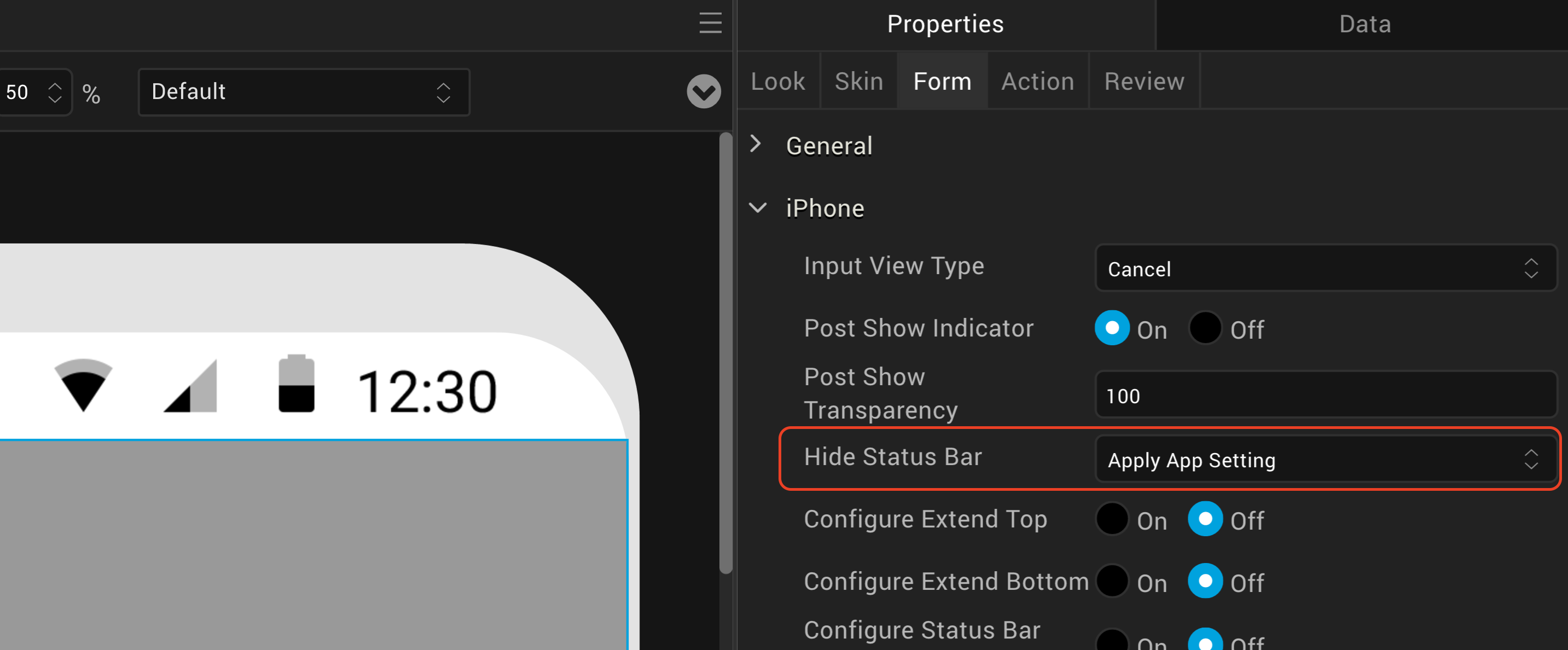
iOSではFormのプロパティにある、Hide Status Barでステータスバーの表示・非表示を設定できます。
FlexForm #statusBarHidden

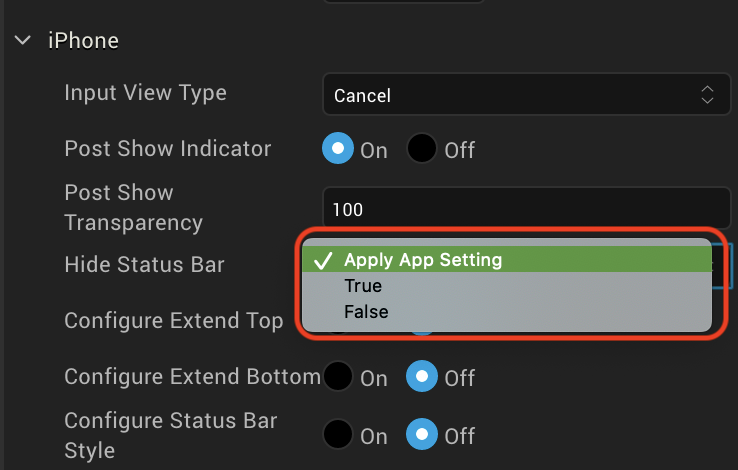
Hide Status Barでは以下の3項目の設定があります。
- Apply App Setting (Default): アプリケーション前提の設定に合わせる
- True: ステータスバー非表示
- False: ステータスバー表示
Hide Status BarをTrueにすることでステータスバーを非表示にすることができます。
ステータスバーの表示・非表示変更 (アプリケーション全体)
次にアプリケーション全体で、ステータスバーの表示・非表示変更を行いたい場合、
kony.application.setApplicationProperties で表示変更を行えます。
kony.application.setApplicationProperties はアプリケーションのプロパティ設定を変更するメソッドです。
その中のstatusBarHiddenの設定を変更することで、
アプリケーション全体のステータスバーの表示・非表示を変更できます。
kony.application.setApplicationProperties
本実装ではfrmChangeStatusBarのpreShowのタイミングで、
アプリケーション全体のステータスバーの表示設定処理をで実装しています。
preShow: function() {
kony.application.setApplicationProperties({
"statusBarHidden": true
});
}
iOSでの実装
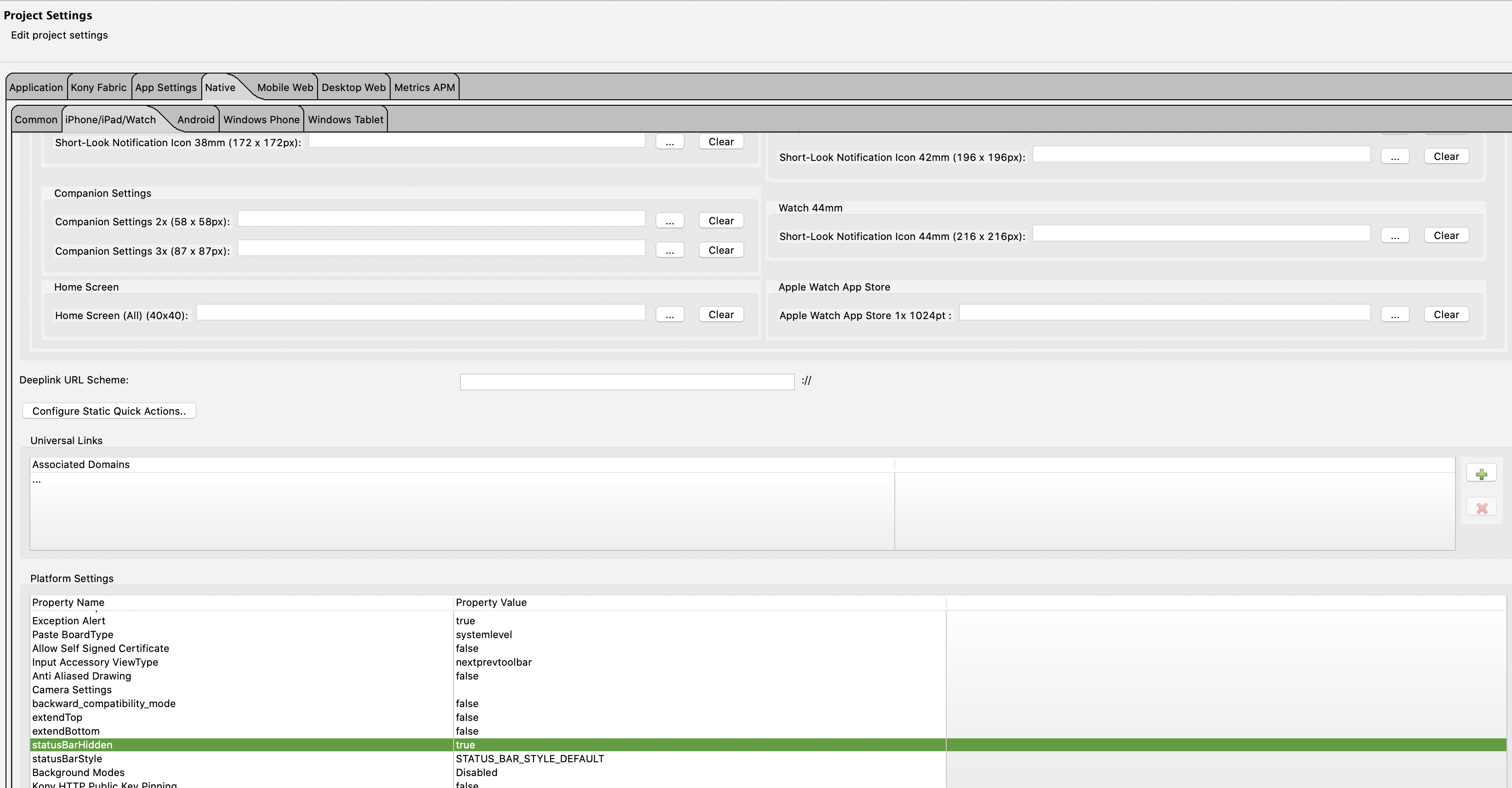
iOSでは、アプリケーション全体のステータスバーの表示・非表示はProject Settingsから変更が可能です。
Project SettingsのNative > iPhone/iPad/Watchタブを表示します。
iPhone/iPad/Watch タブのPlatform SettingsにstatusBarHiddenの設定項目があります。
statusBarHidden では以下の設定項目があります。
- True: ステータスバー非表示
- False: ステータスバー表示
上記を変更することで、アプリケーション全体のステータスバーの表示・非表示を変更できます。
実装後の動作
両OSで、アプリケーションからもしくはフォームから上記のステータスバー設定を行うことで、
ステータスバーを非表示にすることができました。

まとめ
今回は、ステータスバーの表示をソースコードで変更する方法とGUIで設定する方法、どちらも紹介しました!
1箇所にソースコードを記載するだけで、マルチOSに対応できるのは大変便利な点かと思います![]()
アプリケーション用途に合わせてステータスバーの変更を行う機会は多いと思いますので、
是非試してみて下さい!!
問い合わせが多い内容について、まだまだ記事を作成していきます。
困ったことなどあれば、参考にして頂けるとありがたいです![]()