目次
- はじめに
- Skinとは
- 作成方法
- 注意点
- まとめ
はじめに
今回は、Visualizerで文字の色などを定義する
Skinの機能について紹介します!
Konyで開発を行うにあたり、
必ずと言っていいほど使う機能ですので、
しっかりと学んでいきましょう!
Skinとは
概要
Skinとは、VisualizerでボタンやラベルなどのWidgetのビジュアルを決めるための機能となります。
一度Skinを定義すると、
次同じレイアウトを適用したいWidgetに対して対象のSkinを割り当てることで、
全く同じレイアウトを作ることができます。
例えば、全体の画面共通でボタンの色を青色にしたい場合、
青色のSkinを作成し、全てのボタンWidgetに割り当てると
画面全体でボタンの見た目を同じにすることができます。
Skinで設定できる内容
Skinを使ってどんなものが設定できるか簡単に説明します。
SkinではWidgetの色、透明度、フォント、枠線、影などを設定することができます。
またクリック動作があるWidget等では、
Widgetが押下された時やホバーされた時のSkinも指定することができます。
以下に設定可能な状態の一覧を説明します。
※Normal以外は、一部のWidgetのみで利用可能です。
実際によく使うのは、Normal、Focus、Hover Skinとなります。
それでは、実際に作り方を見ていきましょう!
作成方法
下記の2つの画面で、
共通した青い角丸のボタンがあると思います。
Skin機能を使って、これらの同じレイアウトのボタンを作ってきましょう!
| 画面1 | 画面2 |
|---|---|
 |
 |
Skinを作る
まずはFormにボタンWidgetを配置します。
ボタンWidgetは、デフォルトで青色・四角のボタンとなっています。

配置したボタンWidgetを選択した状態で、
右サイドメニューのPROPERTIES->Skinタブをクリックします。
Skinタブでは、Widgetの色や透明度を決めるOpacity、フォントの設定など、
レイアウトに関する設定を行うことができます。

今回、色はそのままなので、Colorの設定はスキップします。
ボタンの色を変えたい場合は、Colorのプロパティで希望の色に変更することができます。
角丸のボタンを作るので、
Borderのプロパティを変更していきます。
今回、ボタンの中のフォントも変えているので、
フォントも設定しておきましょう。

Skinが完成したら、Skinの名前をつけておきましょう。
Skin名には、分かりやすい名前を指定することをおすすめします。
例えば、画面上にタイトル用のラベルや詳細を記載するラベルがある場合、
それぞれ以下のように設定すると、
別の画面でSkinを指定する場合にどのSkinを使えば良いか分かりやすくなります。
例)
・タイトル: sknLblTitle
・詳細: sknDescription
名前の変更は、Nameプロパティで変更が可能です。
今回は、sknBtnBlueNormalとしました。

これでSkinが完成しました!
別の画面でも同じSkinを使うため、Skinの適用方法を見ていきましょう。
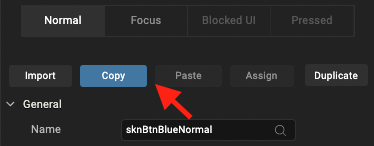
Skinの適用
Skinが完成したら、「Copy」のボタンをクリックします。

別のフォームを開き、
同じSkinを適用したいWidgetを選択状態にしたら、
Skinタブで「Assign」ボタンをクリックしましょう。
コピーしたSkinが対象のWidgetに割り当てられ、
先ほどの画面のボタンと全く同じ見た目に変化したと思います![]() !
!
| 適用前 | 適用後 |
|---|---|
 |
 |
このように、Skinを活用すると
すぐ簡単に同じ見た目を表現することができるので、ぜひ活用してみてくださいね!
Skinの複製方法
似たようなSkinを作成したい時、
Skinの複製も行うことができます。
ボタンを押した時に、少し色が薄くなったように見せたい場合、
既存のSkinを複製してSkinを作る方法を説明します。
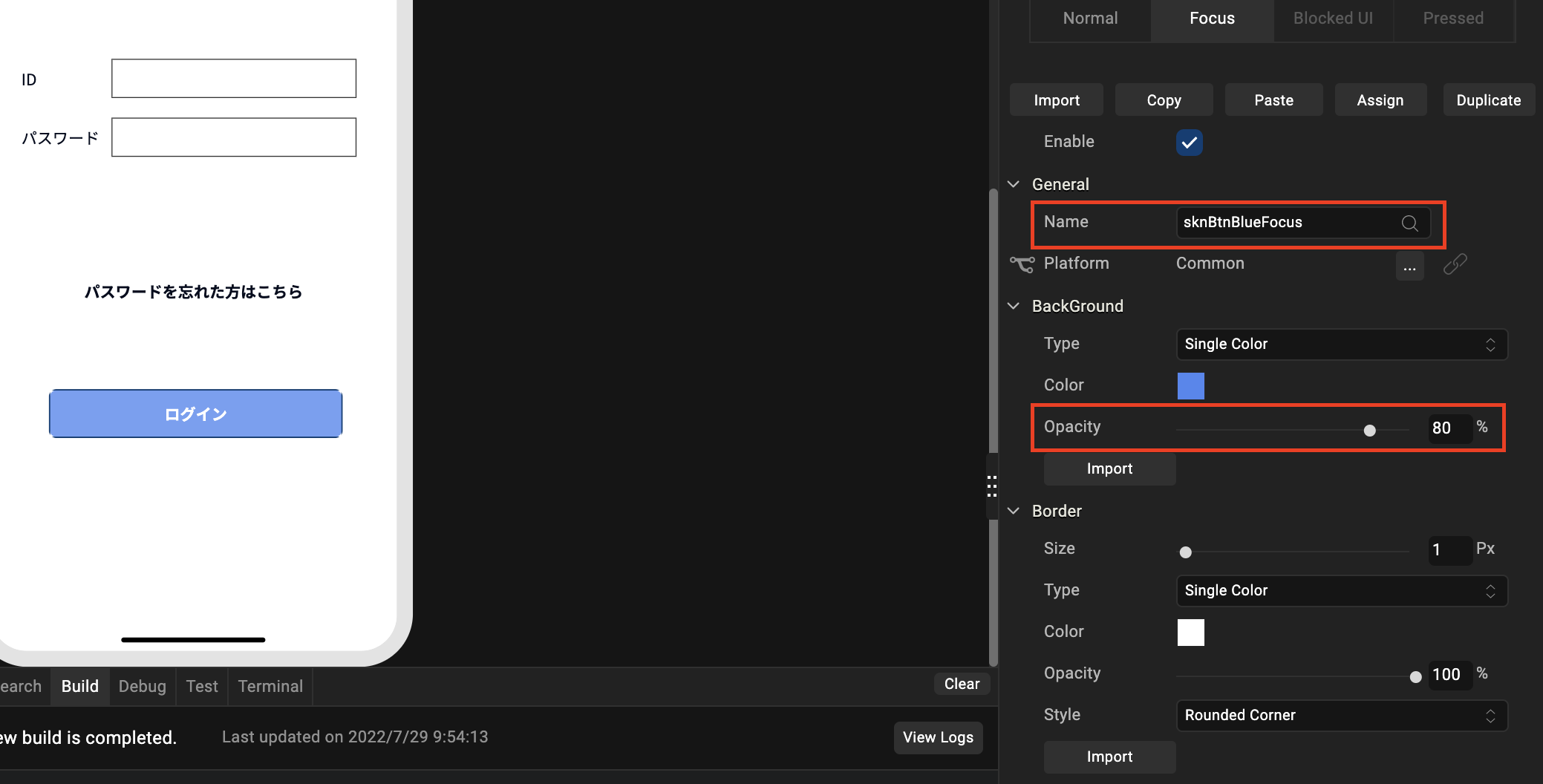
まずSkinタブのFocusタブを選択します。
ここでは、ボタンを押した時の見た目を決めることができます。
虫眼鏡ボタンをクリックし、複製元のSkinを指定します。
次に、「Duplicate」ボタンをクリックすると、Skinが複製されます。

Skin名をNameで指定し、
Opacityを80%にしたら完成です!

簡単ですね!
Skin使用時の注意点
最後にSkinを使う時の注意点を紹介します。
Skinを使うことで同じ見た目を表現できてとっても便利ですが、
誤って意図しない変更をした場合、
Skinを適用しているWidget全てに対して変更が適用されてしまいます。
既存Skinを変更する場合は、
影響範囲を把握した上で変更を加えるようにしましょうね💡
まとめ
最後に今回のまとめです!
・Skinは、Widgetの見た目を決める機能
・Skinを使うと画面全体で共通の見た目を作ることができる
・管理を楽にするために、Skinには分かりやすい名前をつける
・誤って意図しない変更をすると画面全体に適用されてしまうため注意する
最後に一言
より読みやすい記事にしていきたいので、
「ここがわからなかった!」
「ここがもっと知りたい」
など、コメントいただけると嬉しいです!
参考