目次
- はじめに
- 実装方法
- まとめ
- 参考
1.はじめに
この記事では、iOSでのSegmentウィジェットで設定するRowテンプレートにおいて、フォーカススキン消失の対応方法について紹介します。
2.実装方法
●Segmentの通常実装
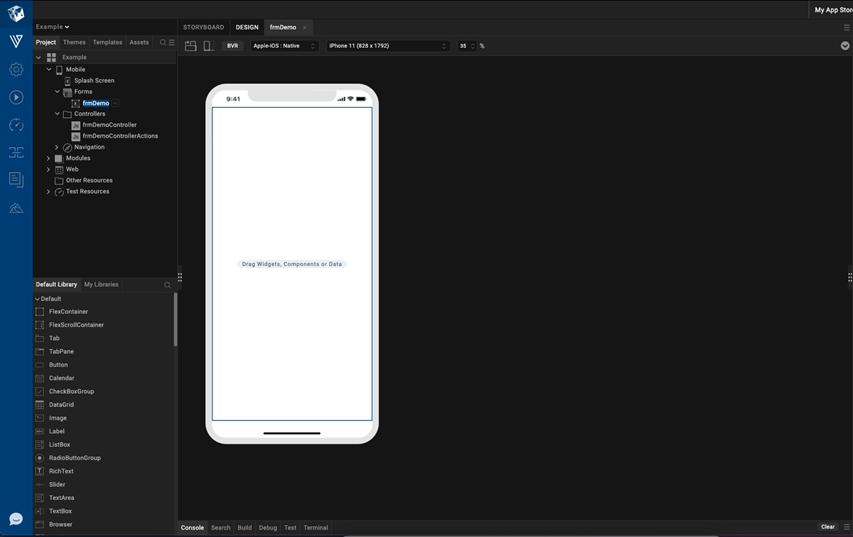
1.プロジェクトを作成します。

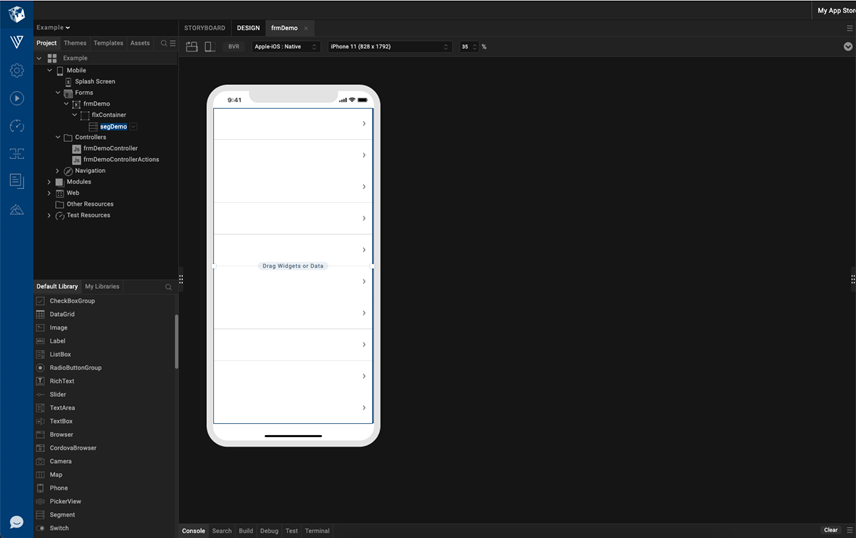
2.SegmentウィジェットをFormに追加します。

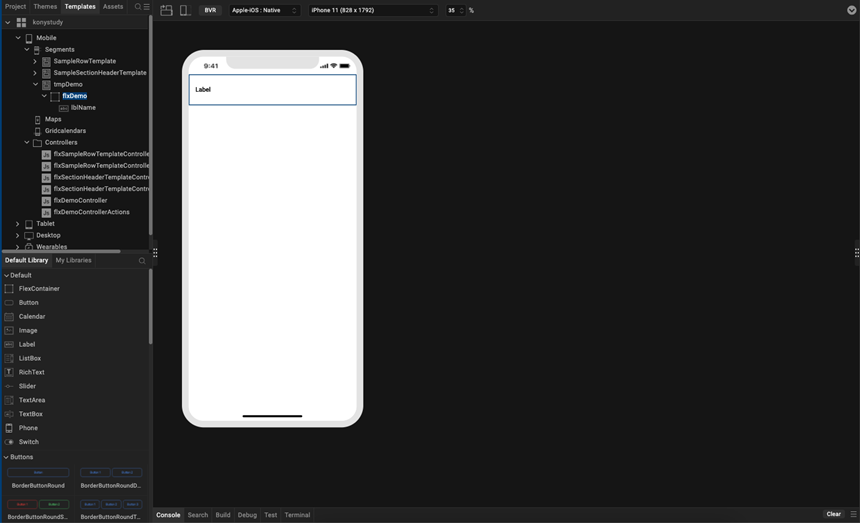
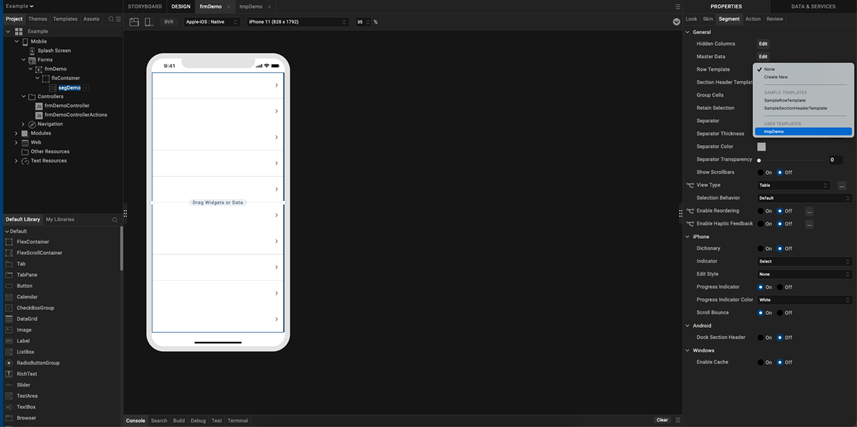
3.Rowテンプレートを新規作成します。
※手順は次の通りです。
<PROPERTIES -> Segment -> Row Template項目にあるドロップダウンを展開 -> Create Newをクリック>

4.Rowテンプレートを先程追加したSegmentウィジェットにImportします。
※手順は次の通りです。
<PROPERTIES -> Segment -> Row Template項目にあるドロップダウンを展開 -> 新しく作成したRowテンプレートをクリック>

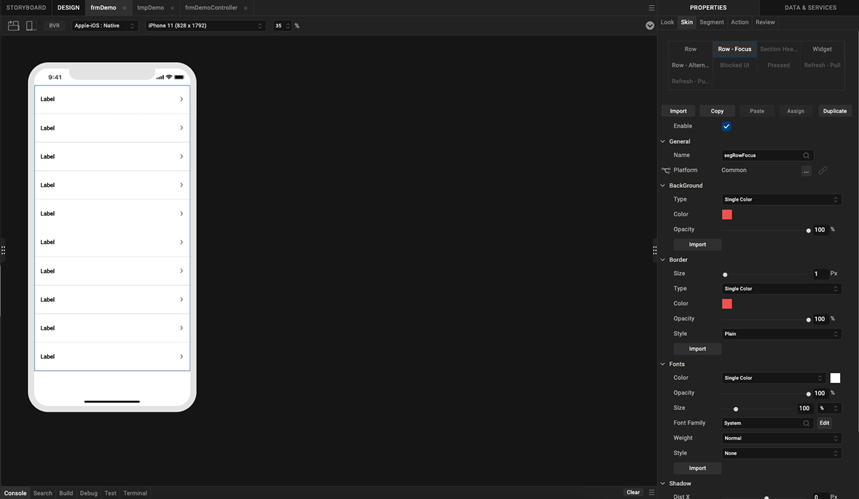
5.Segmentウィジェットフォーカス時のRowのSkinを作成します。
※例では次の色を設定しています。
backgroud - color:f25050

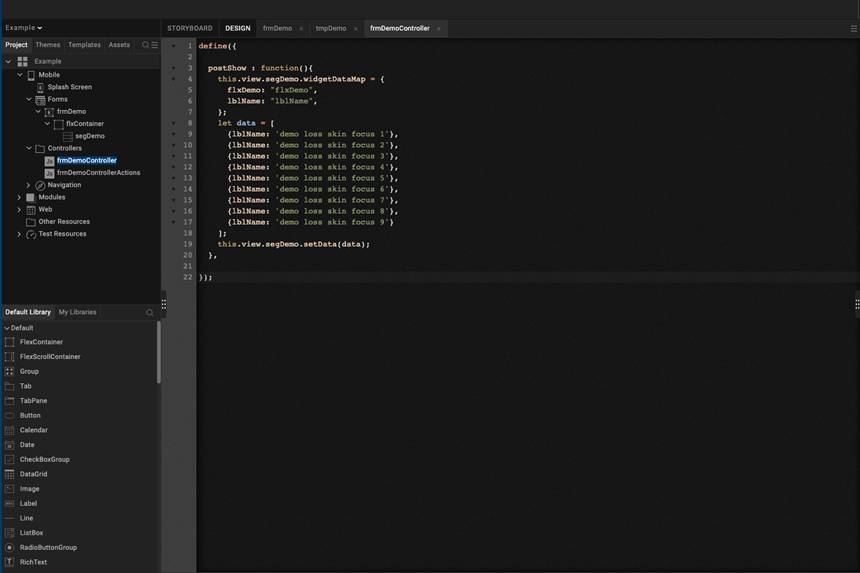
6.作成したFormのControllerファイルを開き、以下コードを入力します。その後、FormのpostShowアクションを追加します。
postShow : function(){
this.view.segDemo.widgetDataMap = {
flxDemo: "flxDemo",
lblName: "lblName",
}
let data = [
{lblName: 'demo loss skin focus 1'},
{lblName: 'demo loss skin focus 2'},
{lblName: 'demo loss skin focus 3'},
{lblName: 'demo loss skin focus 4'},
{lblName: 'demo loss skin focus 5'},
{lblName: 'demo loss skin focus 6'},
{lblName: 'demo loss skin focus 7'},
{lblName: 'demo loss skin focus 8'},
{lblName: 'demo loss skin focus 9'}
];
this.view.segDemo.setData(data);
},

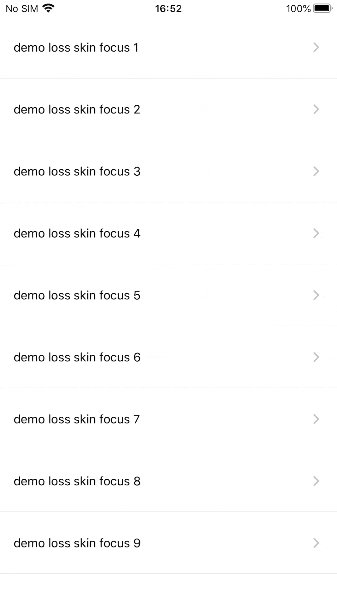
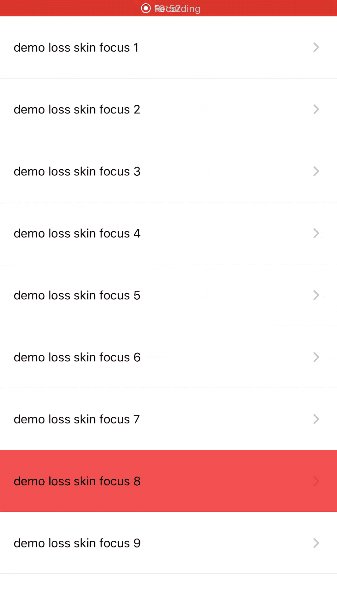
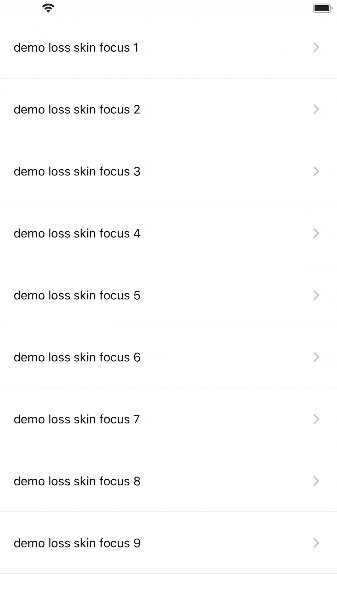
7. 実行後、動作確認してみるとフォーカス時のSkinが動作していないことが確認できます。
※以下動画ではわかりませんが、タップしてもフォーカスが当たりません。

原因:Flex Rowテンプレートは、SegmentのRow-FocusのSkinを覆ってしまう背景色Skinを使用していることが理由となります。
●対応方法
対応方法は以下2つのやり方があります。
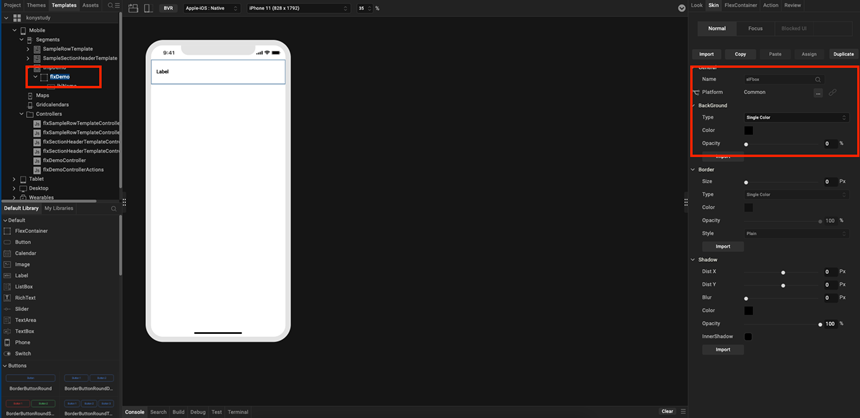
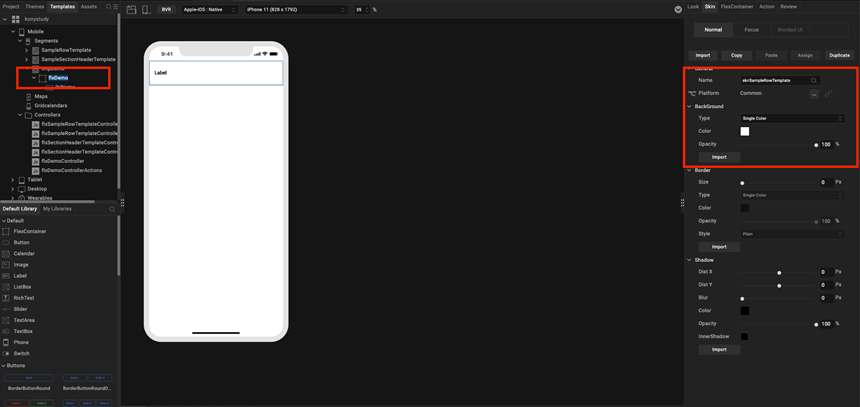
1.Flex Rowテンプレートに背景色のないSkinを設定します。
※赤枠が修正対象となります。


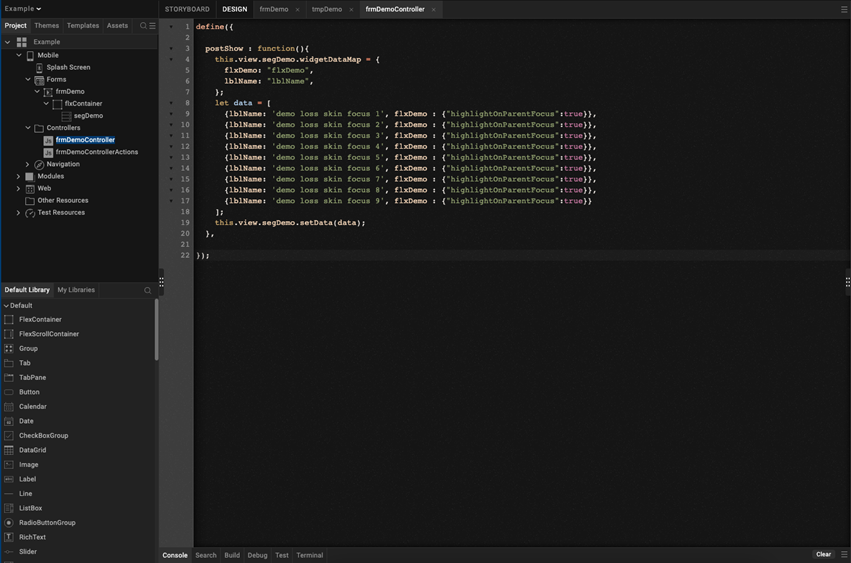
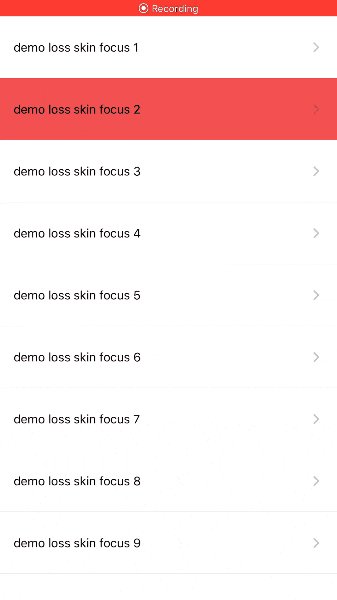
2.Flex Rowテンプレートの背景色付きSkinを使用する場合は、データ内に以下のコードを追加してください。
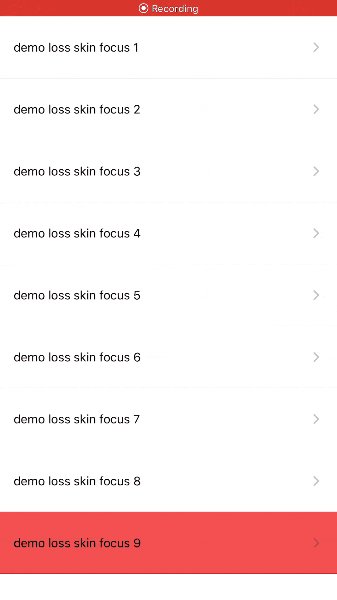
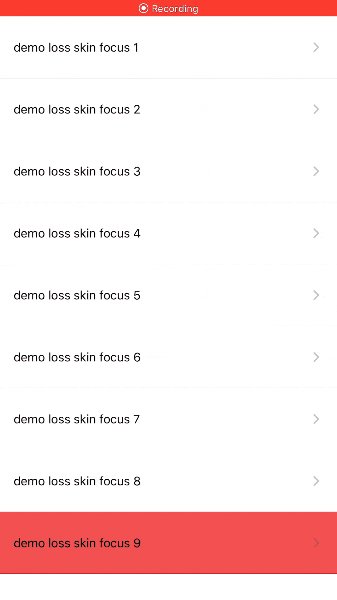
※Flex Rowテンプレートの背景色を画像のように設定した状態で、以下のコードを追加して実行してください。

let data = [
{lblName: 'demo loss skin focus 1', flxDemo : {"highlightOnParentFocus":true}},
{lblName: 'demo loss skin focus 2', flxDemo : {"highlightOnParentFocus":true}},
{lblName: 'demo loss skin focus 3', flxDemo : {"highlightOnParentFocus":true}},
{lblName: 'demo loss skin focus 4', flxDemo : {"highlightOnParentFocus":true}},
{lblName: 'demo loss skin focus 5', flxDemo : {"highlightOnParentFocus":true}},
{lblName: 'demo loss skin focus 6', flxDemo : {"highlightOnParentFocus":true}},
{lblName: 'demo loss skin focus 7', flxDemo : {"highlightOnParentFocus":true}},
{lblName: 'demo loss skin focus 8', flxDemo : {"highlightOnParentFocus":true}},
{lblName: 'demo loss skin focus 9', flxDemo : {"highlightOnParentFocus":true}}
];
3.まとめ
iOSでSegmentのRowにフォーカスするとスキンが失う時にFlex Rowテンプレートを修正する方法を紹介しました。
リスト表示する画面を作成する際にSegment利用することが多いと思いますので、その時にフォーカススキンが表示されないとなった場合はこちらを参考に対応してみてください!
4.参考