- はじめに
- 実装方法
3. インポート方法
4. フォントの適用方法
4. エクスポート方法 - まとめ
はじめに
今回は、Konyに外部からダウンロードしたフォントを利用する手順について説明します。
Konyに標準搭載されているフォントは以下のようになっていますので、
これ以外のものを利用したい場合は、以下手順に沿ってフォントのインポートを行ってください。
実装方法
フォントのインポート方法
まず、利用したいフォントをダウンロードしてください。
私は以下のようなページでイメージに合うフォントを選んでダウンロードしています。
参考:http://fontfree.me
ここで注意点として、
Konyでサポートしているフォントの形式は、.ttfとなっており、
.otfは利用できませんので、新たにフォントをダウンロードする場合はご注意ください。
仮に既に持っているフォントがotfの場合、ttf形式に変換できるツールなどありますので、適宜活用してください。
変換ツール:https://convertio.co/ja/otf-ttf/
次に、Konyでダウンロードしたフォントを利用するためにAssetに追加します。
Konyの左メニューからAssetタブを選択し、
Fontを右クリックしてImport Fontを選択してください。


フォルダが開くので、先ほどダウンロードしたフォントを選択してください。
この時、ダウンロードしたファイルではなく、フォント名.ttfとなっているものを選択してください。

これでKony Visualizerにダウンロードしたフォントが新たに追加されました!
![]() フォントインポート時の注意点
フォントインポート時の注意点![]()
iOSでは、fontのファイル名とPostScript名が一致しないと正常にインポートされない場合があります。
その場合は、以下の手順を実施してPostScript名を取得してください。
- フォントをダウンロードしたら、Finderを開き、
ダウンロードしたフォントをダブルクリックします。
クリックすると、ポップアップが表示されますので、右下のインストールボタンをクリックします。
 ↓ダブルクリック
↓ダブルクリック
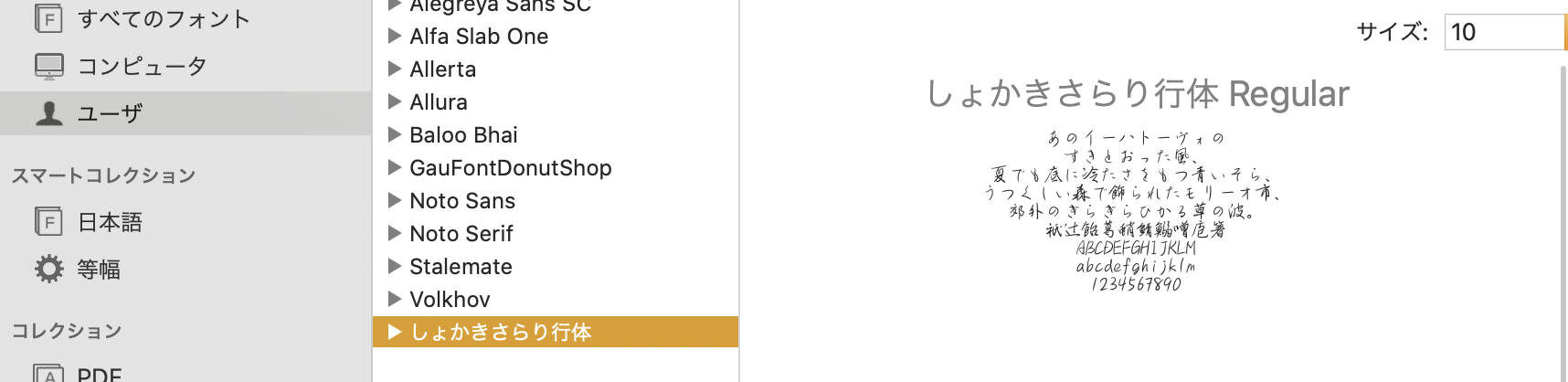
 2. フォントをインストールすると、Macに標準搭載されている「FontBook」が開きます。
2. フォントをインストールすると、Macに標準搭載されている「FontBook」が開きます。
 4. 左上のℹ️を選択すると、フォントの詳細が表示されます。
「PostScript名」に表示されている名前がフォントのPostScriptとなりますので、
フォントのファイル名をPostScript名に変更してください。
4. 左上のℹ️を選択すると、フォントの詳細が表示されます。
「PostScript名」に表示されている名前がフォントのPostScriptとなりますので、
フォントのファイル名をPostScript名に変更してください。
 5. フォントの名前をPostScript名に変更できたら、
通常の手順通りVisualizerのAssent->Fontをクリックし、Importを行って下さい。
5. フォントの名前をPostScript名に変更できたら、
通常の手順通りVisualizerのAssent->Fontをクリックし、Importを行って下さい。

フォントのインポートを行う際に、以下の画像のように
Visualizer側で勝手に名前を変更してくれる場合がありますが、
インポート時にエラーが発生する場合は、
PostScript名が合っていない可能性があるので、上記手順を参考にしてみてください。

フォントの適用方法
次にダウンロードしたフォントをテキストに適用していきます。
適当にLabel Widgetなどを追加して、右メニューのフォントを選択すると
ダウンロードしたフォントが一覧に出てくるようになったかと思います!

モバイル又はタブレットアプリで、AndroidとiOSそれぞれで表示フォントを変えたい!という場合は、
フォントの右に配置されているEditをクリックして、OSに適用するフォントを選択してください。


プルダウンをクリックすると、利用できるフォントが一覧表示されますので、
利用したいフォントを選択して、「Apply」をクリックしてください。
エクスポート方法
あるプロジェクトで利用しているフォントを、別プロジェクトでも利用したい場合、
フォントをエクスポートすることができます。
File->Export->Fontsを選択し、フォルダにエクスポートします。

Zip形式でエクスポートされますので、
インポートする際は、File->Import->Fontsを選択してZipのままインポートをしてください。

まとめ
今回はフォントの利用方法について記事を書きました。
アプリ開発を行う上でよく使う機能なので、是非活用してみてくださいね![]()
参考




