この記事はサムザップ Advent Calendar 2021 12/13の記事です!
昨日の記事は@shirai_suguruさんによる「Laravel Octaneの開発時のハマりポイントと回避方法について 」でした!
この記事について
この記事では先日公開された@harumak_11さんのNOVAShaderのサンプルを見ながら、エフェクトの解説と改変を行っていきます。
NOVAShaderとは
NOVAShaderはサイバーエージェント所属の@harumak_11さんが作成したUberShader(何にでも使えるシェーダ)です。
詳細はCA.Unity#3で作者の@harumak_11さんが動画で解説をしております。こちらは後日公開予定となっております。
導入方法
導入方法は非常に簡単です。詳しくはNOVAShaderのReadMeをご確認ください。
早速サンプルを見てみよう!
ここからはサンプルエフェクトを解説していきながらNOVAShaderの使い方について解説していきます。
サンプルエフェクト解説
今回は既存の「Sample」フォルダ内にあるエフェクトの解説を行います。
4つのサンプルがありますが、今回は火球エフェクトの「pfb_eff_fireball_alpha」を用います。

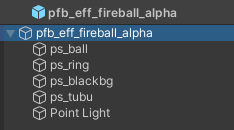
一度このプレハブをシーンに配置し、中身を見てみましょう。
このエフェクトは5つのパーティクルから構成されて。います。
それぞれ見てみましょう。
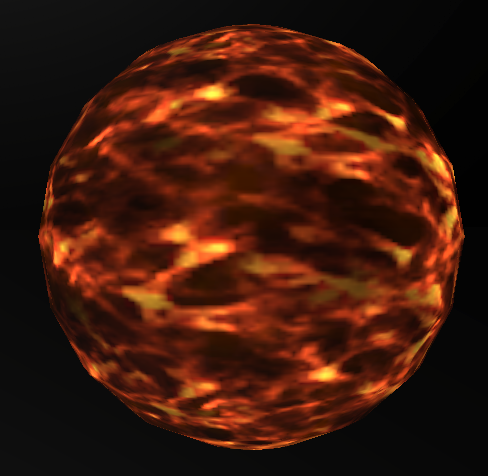
ps_ball
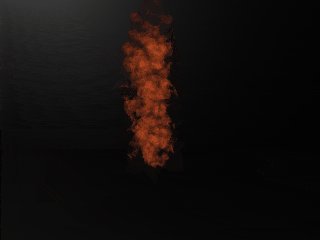
ps_ballは火球本体のエフェクトです。
球体のメッシュに対してシェーダを適応して表現しています。
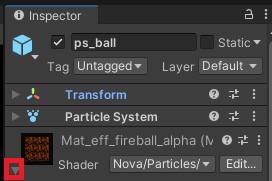
適応しているシェーダの設定項目はアタッチされているマテリアルから確認できます。
インスペクター下の「Mat_eff_fireball_alpha」マテリアルの矢印(画像参照)をクリックしてマテリアルの詳細を開きましょう。
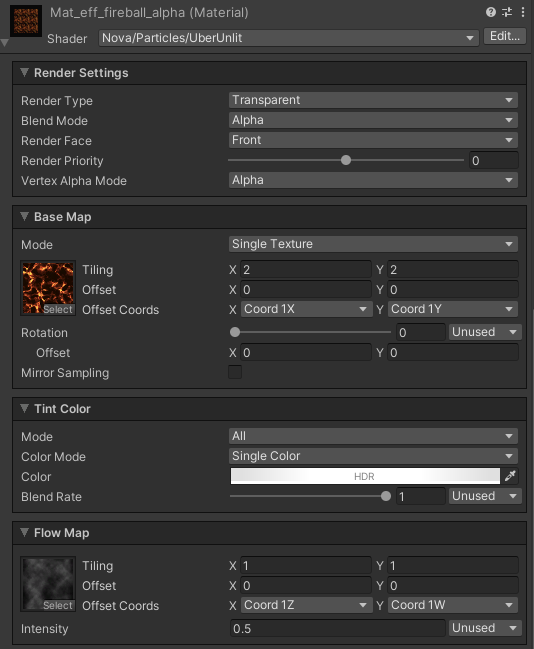
詳細はNOVAShaderのReadMeで詳しく解説されているため、ここでは主要な部分だけに絞って記載します。
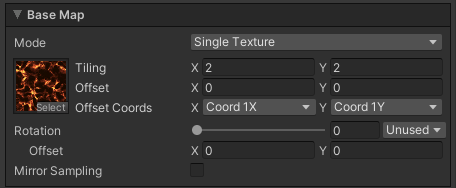
BaseMap
このエフェクトのメインとなるテクスチャを指定しています。TilingのXとYを2にしてより密度を濃くしています。
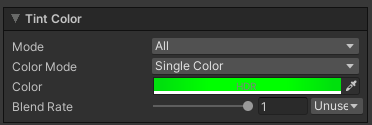
TintColor
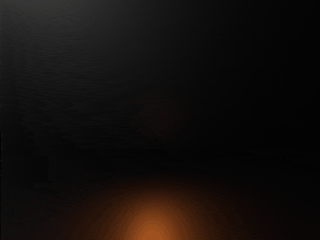
ここでは色を設定しています。試しにColorの値を変更してみましょう。例えば緑に変更すると以下の様になります。
(他のエフェクトは非表示にしています。)
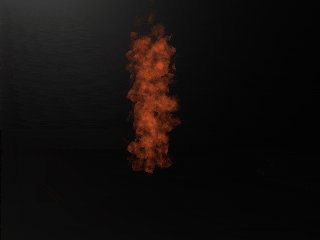
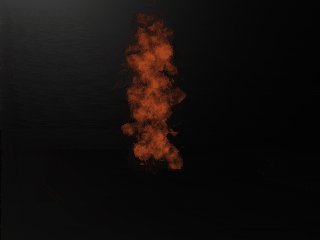
Flow Map
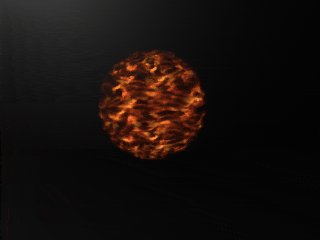
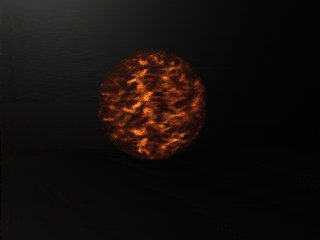
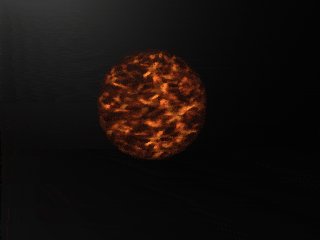
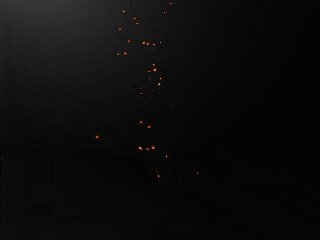
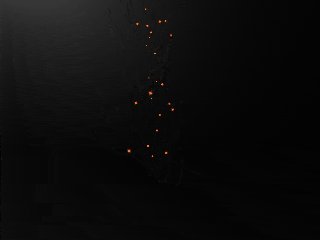
ここではテクスチャに合わせてエフェクトを歪ませることができます。下に2つのgifを用意してみました。上がFlowMapあり、下が無しのものです。
見ると分かる通り、FlowMapがあるものは歪みが出ていて良く見えます。反対にFlowMapが無いものは変化が少なく、ただ回転しているだけに見えてしまいます。


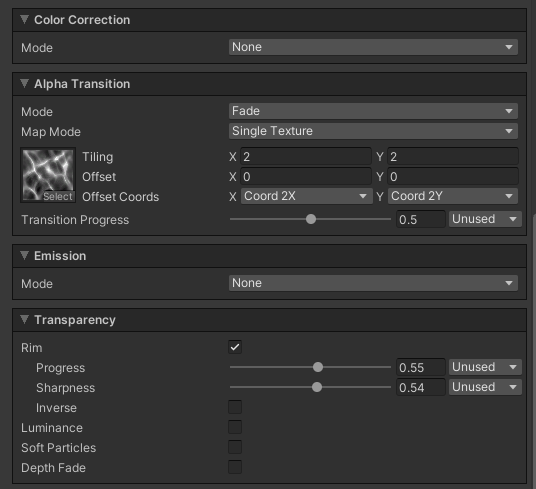
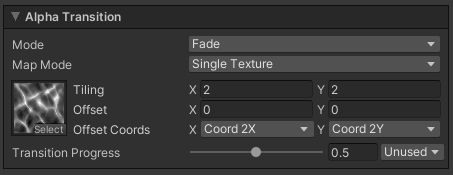
AlphaTransition
Alpha Transitionは徐々に消えていく表現に使用されます。
Fadeモードは徐々に薄くなって消えていくモードで、テクスチャに合わせて透明になる設定です。
Transparency
Transparencyは透明度を調整することができます。
今回設定されているRimでは、リムの透明度を設定することができます。
下の画像の上がRimあり、下が無しです。
外周の部分が徐々に透明になっているのが分かると思います。
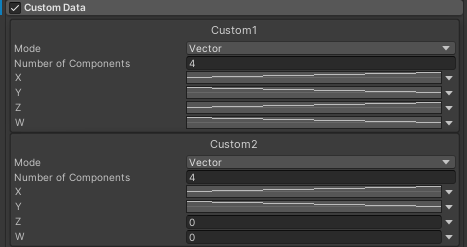
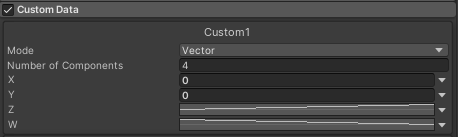
CustomData
今までの解説ではエフェクトの回転については触れていませんでしたが、この球体は回転をしていますね。
この設定はPartycleSystemのCustomDataから設定を行います。
NOVAShaderのCustomData解説はこちら。
それではCustomDataを確認してみましょう。
Custom1がBaseMapのスクロールになっており、X,Yで回転速度を決めています。
同様にCustom2がFlowMapのスクロールとなっており、こちらもX,Yで回転速度を決めています。
この設定はそれぞれのMapにあるOffsetCoordsの項目から設定ができます。
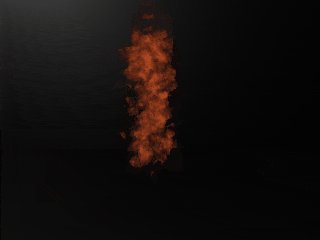
試しにCustomDataのCustom1のX,Yを0にしてみましょう。
以下のgifの様に回転だけが止まりましたね。(FlowMapの歪みの動きは残っています)

さて、これでps_ballの項目は終わりました。
残りのps_ring、ps_blackbg、ps_tubuの3項目については上記のps_ballと同様かそれより少ない設定項目となっていますので、省略いたします。
ps_ballの解説を見ながらこの3種の項目を見てもらえれば、内容はわかるかと思います。
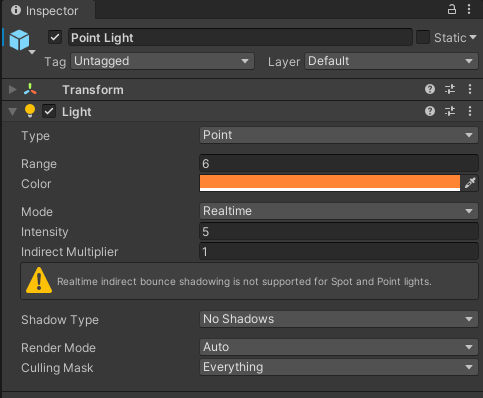
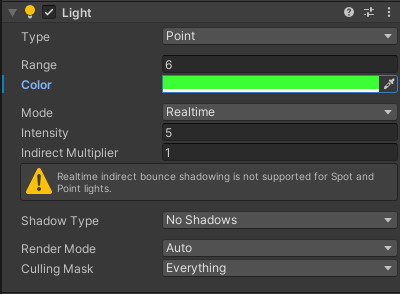
Point Light
最後の項目はエフェクトではなく、ポイントライトとなっています。

ライトのカラー(Colorの項目)や光量(Intensityの項目)とうを変更することができます。
改変をしてみよう!
サンプルの解説が終わったところで、このエフェクトを改変してみましょう。
今回は大きさと色の変更の2種類の改変方法をお伝えします!
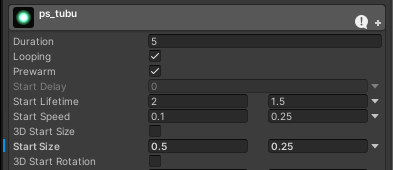
大きさの変更
エフェクトは普通のオブジェクトの様にScaleからも変更できますが、PayticleSystem内で変更を行えば、範囲内でランダムな大きさにするなどといった調整ができます。
ここでは粒の大きさを変更してみましょう。

色の変更
ps_ball、ps_ring、ps_tubuの3つのエフェクトのTintColor項目からColorを変更します。今回は緑にしました。
同様にPointLightのColorも緑に変更しましょう。
上記の変更後のエフェクトは以下の様に緑色をベースとしたものになり、色の変更が出来たことが分かります。

まとめ
この記事では話題のNOVAShaderのサンプルと改変の方法を解説しました。
NOVAShaderを扱えばエフェクトを簡単に自分で作成できるようになると思います。ぜひ試してみてください!
日々の出来事や開発記録をこちらのブログで公開しています。
よろしければご覧になってください!
次回は@s_ebataさんの「CI初心者がfastlaneでアプリ申請の半自動化を行うまで」です!
ライセンス表記
The MIT License (MIT)
Copyright 2021 CyberAgent, Inc.
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.