初めに
この記事は「Unityアセット真夏のアドベントカレンダー 2020」の31日目最終日の記事になります
昨日の記事はVR発掘隊さんのVR発掘隊さんの「unityアセット Gaia2の機能まとめてみる!」でした。
この記事は**VeryAnimation**について解説いたします。

記事の内容は、簡単にアニメーションを作りながら機能の解説をする前半部分と、良く使う設定画面の説明を後半部分でしています。
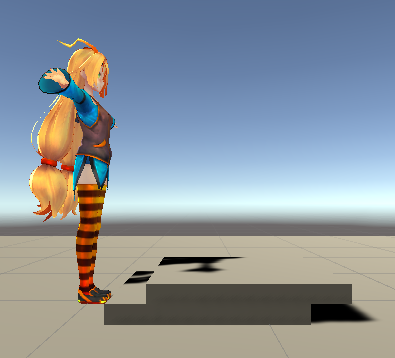
前半では、このような階段を上るアニメーションを作成します。

また、実際に始める前に公式チュートリアルを見ておくと理解が早くなります。
特に最初のQuickStartはこの記事を読む前に一度視聴をして下さい。動画形式で基礎的な部分のほとんどを知る事が出来ます。
この記事には[QuickStart]に無い部分や偶に陥ってしまう問題についても解説していますので、動画と一緒にこの記事も合わせて読んでいただき、読者のアニメーション制作第一歩となれば幸いです。
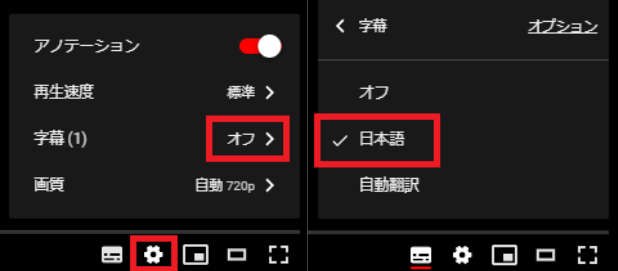
VeryAnimation公式チュートリアル動画は音声は無く日本語字幕で説明が行われています。Youtubeの設定から字幕を日本語にして視聴しましょう。

アニメーション作成
環境
使用した各環境のバージョンは以下の通りです。
・Unity 2019.4.2f1
・Unity-Chan! Model 1.2.2
・VeryAnimation 1.2.7
目指すアニメーション
今回作るアニメーションを振り返りましょう。

足がしっかり接地しつつ、重心が移動しながら階段を上る2秒ほどのアニメーションです。
オブジェクトの設置
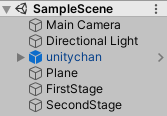
まずは、アニメーションを作る前にオブジェクトを設置していきます。画像のようにユニティちゃんを設置し、PlaneとCubeを2つ作成します。床は高さ0の位置に設置し、Cube2つで階段を作ります。階段はユニティちゃんが届く範囲になるようにある程度近くに配置してください。


アニメーション作成・解説
それではアニメーション作成に移っていきます。
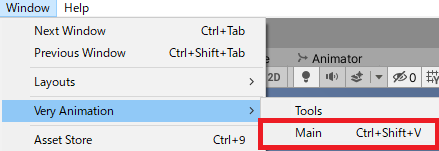
[Window]タブから[Very Animation/Main]を選択し、[VAEditor]ウィンドウを開きます。このボタンはVeryAnimationが入っていないと出てきません。

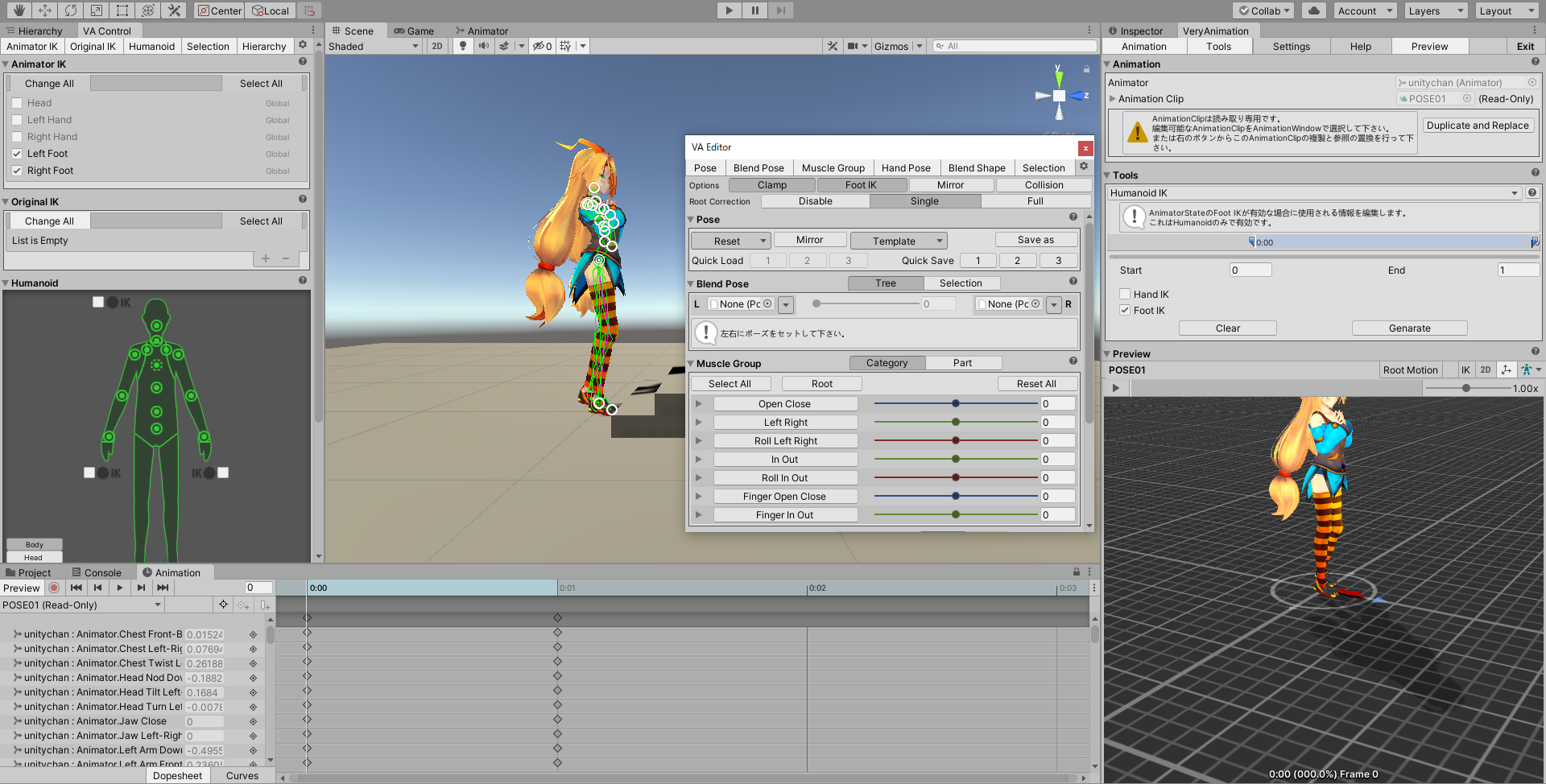
[VAEditor]ウィンドウを開くと同時に[VA Control]、[VeryAnimation]、[Animator]、[VAEditor]が開き、下の画像ような画面になります。

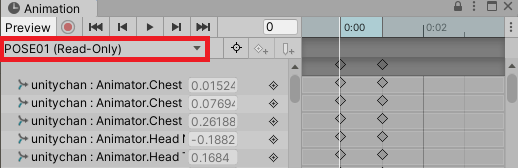
次にAnimationウィンドウから赤枠で囲ったところをクリックし、[Create New Clip]を押して新しくAnimationClipを作成します。
今回は「ClimbTheStairs」と命名しました。

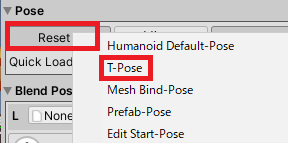
最初のポーズが膝や肘が曲がっている状態なので[VAEditor]ウィンドウ[POSE]タブから[T-POSE]を選択し、ポーズをリセットします。


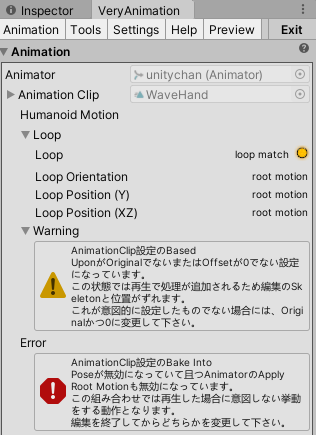
TポーズにリセットするとVeryAnimationウィンドウに警告とエラーが出てきます。

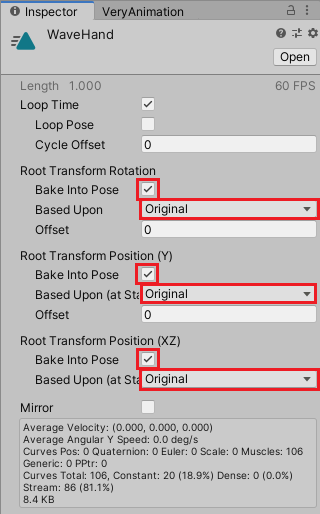
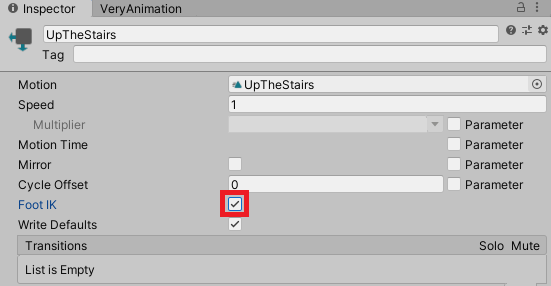
これらはAnimationClipのInspector画面でを下の画像のように変更すると消えます。

最後にFootIKを設定します。これは後々に足をしっかりと接地させるために必要となります。
ユニティちゃんのAnimatorにアタッチされているUnityChanARPoseを開いて今回作成したAnimationClipの「ClimbTheStairs」を選択し、Hierarcyから[FootIK]にチェックを入れます。

さて、ようやくTポーズの状態でアニメーション作成に入る事が出来るところまで来ました。

初期ポーズ(0.0s)
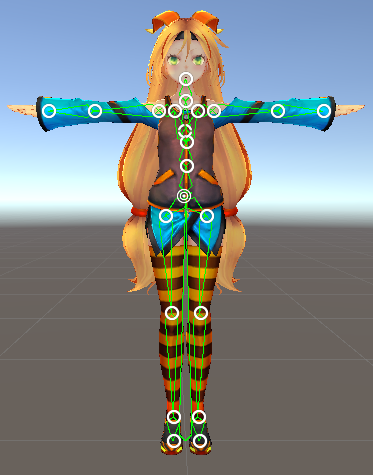
まずはアニメーション開始時のポーズを作成しましょう。
もし、操作が分からない部分があれば公式チュートリアルも合わせて確認してみてください。
開始時のポーズでは、肩を回転させて腕を下に下げるのと、指の形を微調整します。
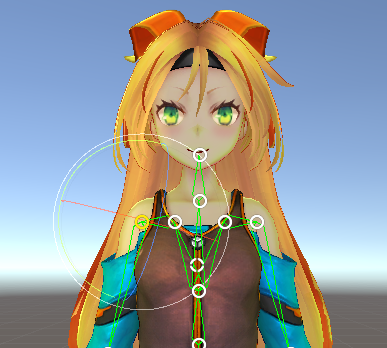
肩はユニティちゃんの方付近にある丸いアイコンを選択し、回転させることで腕の角度を操作できます。

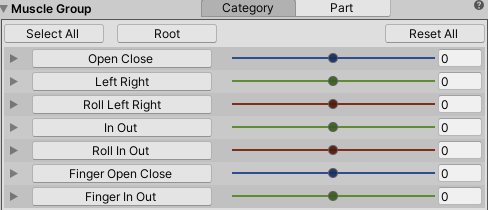
指は[VAEditor]の[Muscle Group]で調整をするとスムーズにできます。

肩と指の調整が終わり、初期ポーズが出来ました。

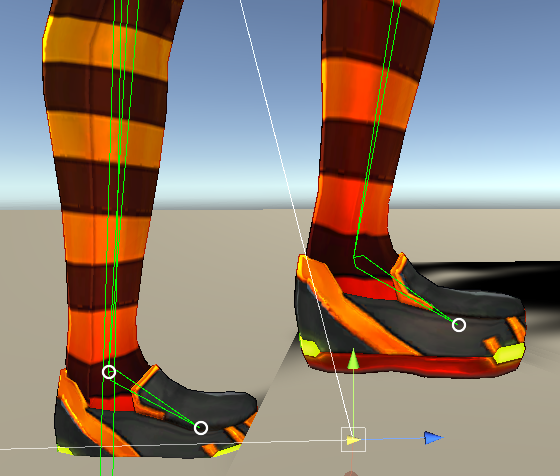
右足を上げるポーズ(0.3)
次にAnimationウィンドウから0.3の位置にバーを動かしてキーを書き込む時間を設定します。この0.3というのは1秒間に60フレームの中で、30フレーム目という意味です。つまりアニメーション開始から0.5秒後となります。
それでは足を上げるポーズを作りましょう。
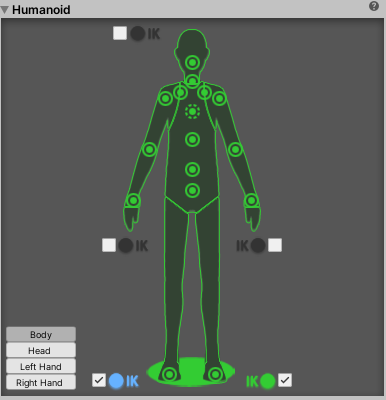
足を上げるポーズはVAControlウィンドウで該当の位置のIKにチェックを設定するとIKで動かす事が出来ます。これによって関節の角度を設定しなくても足自体を動かすと自動で関節の角度を計算してくれるので、スムーズに操作できます。
動かしたのは右足のIKの位置のみです。


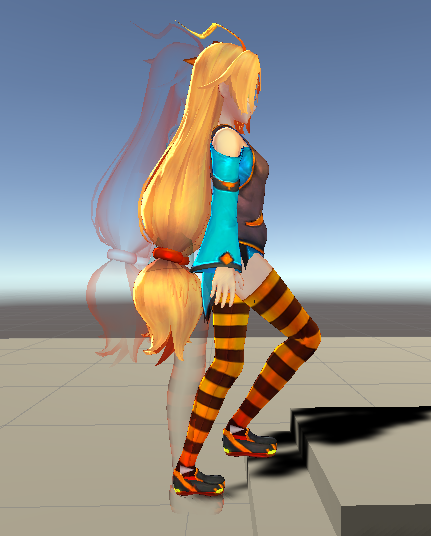
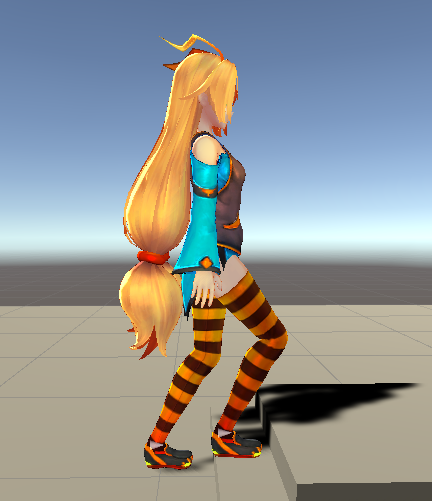
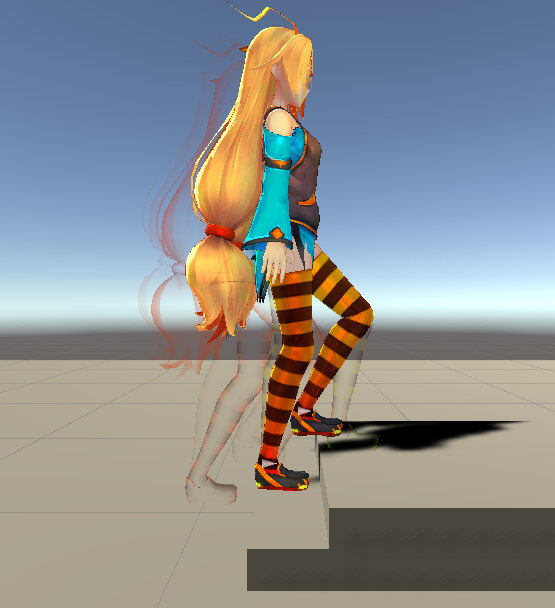
実際に足を上げているポーズは下の画像のような形です。時間は0.3の位置にバーを動かして設定します。
赤く見えているのは以前までのポーズで、滑らかなアニメーションを作る参考に出来ます。この設定は[VeryAnimation]ウィンドウの[Setting/Onion Skinning]から出来ます。
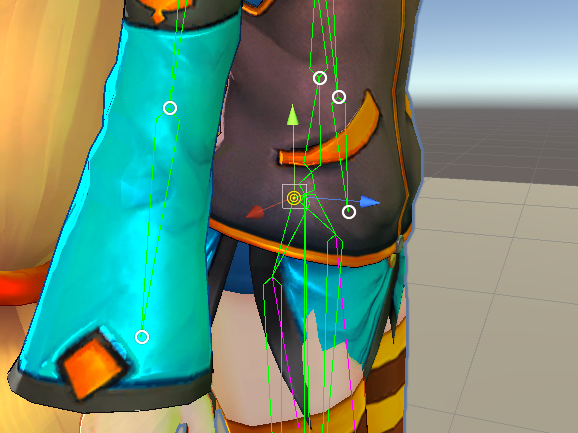
今回動かしたのは右足のIKと腰の近くにあるルート(モデルの親の位置、全身に影響がある)の位置の2つです。

ルートはお腹にある二重丸で表されているアイコンを選択し変更します。

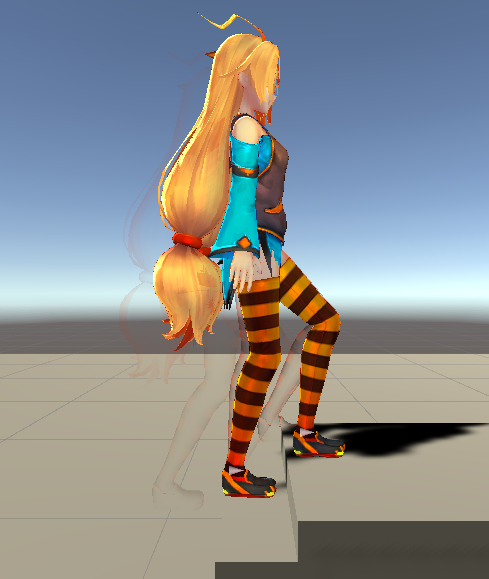
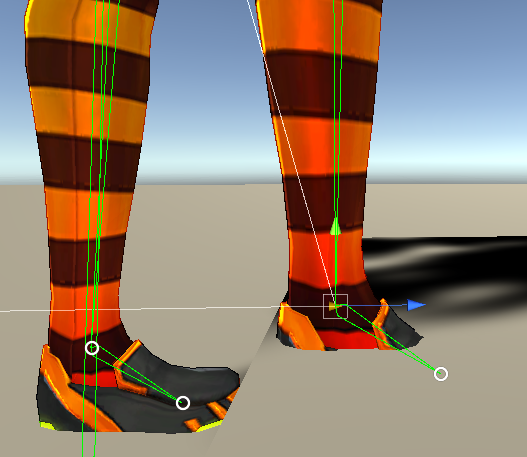
右足の着地ポーズ(0.4)
次は足の着地時のポーズです。時間は0.4の位置にバーを動かして設定します。
この着地時のポーズの作成中はVAEditorのCollisionを設定しておきましょう。足がオブジェクトに触れた際に止まるようになります。
動かしたのは右足のIKとルートの位置の2つです。

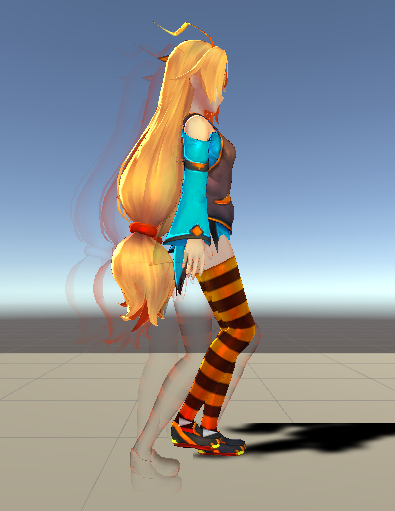
左足を上げるポーズ(0.55)
次は左足を上げる時のポーズです。時間は0.55の位置にバーを動かして設定します。
左足を上げて2段目にまで移動させるのですが移動距離が長いため、一度の移動で動かしてしまうと直線的な動きとなってしまい、違和感が出てきます。そのため足が交差した1テンポ後で、左足が一番高くなるタイミングでキーを打ちます。
左足のIKとルートの位置の2つのみを動かしています。

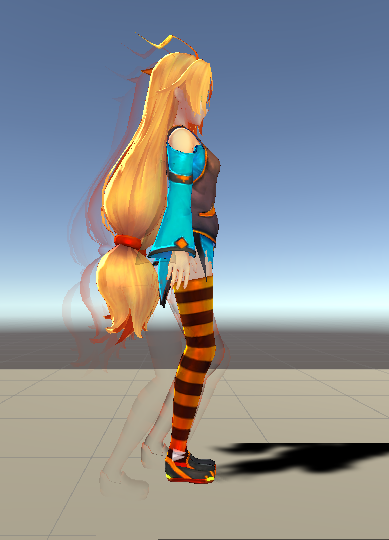
左足の着地ポーズ(1.1)
ついに2段目まで来ました!次は左足を2段目に着地させるポーズです。時間は1.1の位置にバーを動かして設定します。
ここでも1段目の右足と同様にポーズの作成中はVAEditorのCollisionを設定しておきましょう。
左足のIKとルートの位置の2つのみを動かしています。

右足を上げるポーズ(1.3)
それでは次は右足を2段目まで持って行きましょう。時間は1.3の位置にバーを動かして設定します。
左足と同じく、着地前の一番高い位置で1回キーを打ちます。
右足のIKとルートの位置の2つのみを動かしています。

右足の着地ポーズ(1.4)
次に右足が2段目に着地時のポーズです。時間は1.4の位置にバーを動かして設定します。
ここでも同様に、ポーズの作成中はVAEditorのCollisionを設定しておきましょう。
右足のIKとルートの位置の2つのみを動かしています。

待機ポーズ(2.0)
それでは最後にこのポーズを少し維持しましょう。ポーズは右足の着地ポーズと変わりません。[VAEditor]の[QuickSave]で[1]を押し、右足の着地ポーズをセーブします。その後、時間を2.0の位置にバーを動かして設定し、[Quickload]の[1]を押してポーズをコピーします。
これで待機ポーズは完成です。
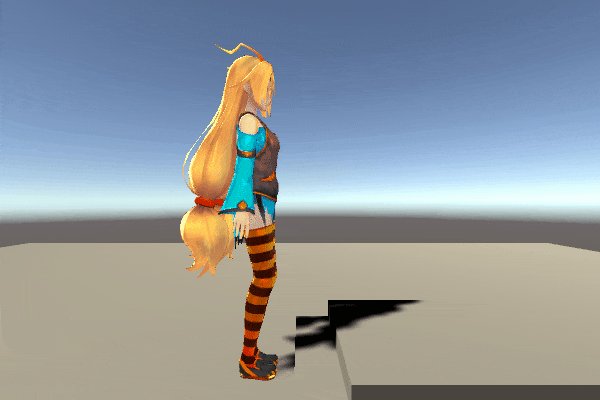
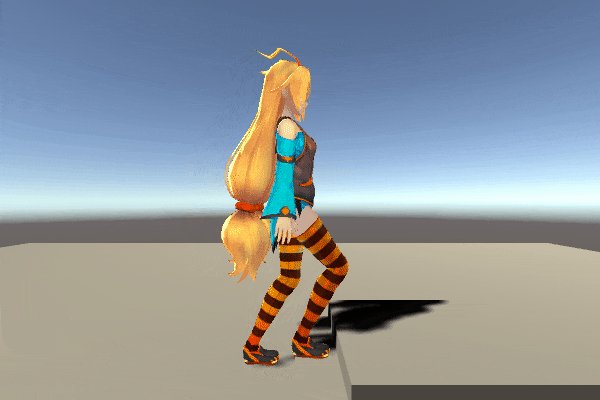
それでは作成したアニメーションを振り返ってみましょう。
このようにユニティちゃんが階段を上っているアニメーションが出来ました!

しかしよく見ると、足が揺れてしまっています。
これでは完成とは言えないため、修正していきましょう!
FootIKの修正
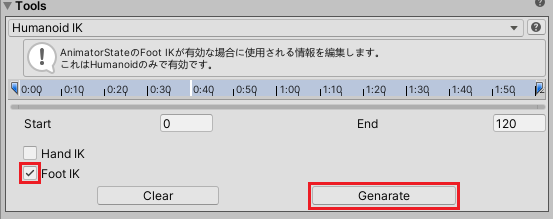
この状態を修正するには[Very Animation]ウィンドウの[Tool]にあるタブから[Humanoid IK]を選択し設定画面を表示します。[Foot IK]にチェックをいれ[Generate]ボタンを押してください。これによって作成したキーとキーの間が補完され、足が揺れなくなります。

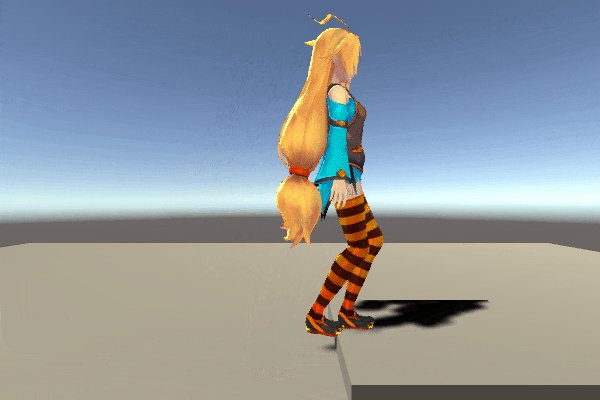
それでは再度アニメーションを見て見ましょう。足に注目してください。

しっかりと揺れずに階段に設置しているのが確認できます。
いかがだったでしょうか。両肩と左右の足IKとルートの計5カ所を触るだけで階段を上るアニメーションが出来ました。
VeryAnimationを用いれば他の関節や髪の毛、表情もアニメーションさせてクォリティをさらに上げる事が出来ます。
このVeryAnimationは自分の欲しいアニメーションが見つからない方や、アニメーションを作りたい方、既存のアニメーションに変化を加えたい方などに非常にお勧めです。是非触ってみて下さい!
付録
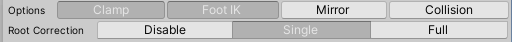
[VAEditor]の上部にある各設定について解説します。
どれも非常に重要で会ったり便利な項目ですので、知っておいて損はありません。
Option
Clamp
Muscleの値を-1~1の間に制限します。
Clampを設定すると関節が制限され、異常な角度にならなくなります。
下の画像は左がClampを設定して腰を限界まで回した画像で、右がClampの設定を解除した結果腰が360度回るようになってしまった画像です。
Clampを設定しなくとも気を付けていれば人体の許容内に収める事は可能ですが、しっかりとClampを設定しておくことで気兼ねなく関節を曲げる事が出来ます。基本的に設定しておきましょう。

Foot IK
FootIK情報を自動的に更新します。
FootIKは異なるモデルのアニメーションを適応した時や、足がその場で設置せずに微細に動いてしまう現象に対応し、設置した足をしっかりと動かないようにします。
Mirror
左右のミラーでの編集を行います。
ミラーを設定する事でアニメーション編集が左右対称になります。
左右対称になるのは選択中の部分だけで、子や親のボーンは変わりません。
Collision
編集中のアニメーションに衝突判定を持たせる事が出来ます。
例えば段差がある床に足をかける時にこのCollision設定を行う事で、段差の中に足が沈まずに接地して止まるようになります。重い処理ですので、必要な時に設定するのが良いでしょう。
下の画像では、Collision設定をしていない左は段差を貫通していますが、Collision設定をしている右は段差に衝突してそれ以上下に貫通していかない様子が分かります。


Root Correction
関節などを変更したときに、全身が動いてしまわないようにRootを自動補正する機能です。
[Disable]の場合はこの機能を使用しないため、腰だけ曲げているにもかかわらず下の図.TODOのように下半身まで動いてしまっています。[Single]と[Full]にすると図.TODOのように腰だけが動いており、他の部分には影響がないことが分かります。
[Single]と[Full]の違いはキーの影響範囲です。[Single]は現在の1つのキーのみに影響しますが、[Full]はアニメーション全体に影響します。[Full]にすると毎フレームにキーが打たれてしまうため、基本的には[Single]にしておくと良いでしょう。


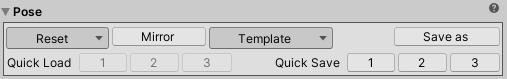
Pose
Reset
ポーズをリセットします。
新たにAnimationCLipを作成した際には「Humanoid Default-Pose」に近い状態になっています。基本的に新しくアニメーションを作成する際は「T-Pose」を選択してリセットすると良いでしょう。


Mirror
現在のポーズを左右反転したポーズにします。
最上段にも「Mirror」がありますが、機能が違います。こちらは**全身を左右を反転します。**選択した部分だけではないため、注意してください。
TemplateとSave as
ポーズをセーブしたテンプレートポーズに変更します。
現在のポーズを「Save as」ボタンでフォルダにセーブを行い、「Template」ボタンからロードして現在のポーズを変更する事が出来ます。
よく使うポーズ等を保存しておくと時間短縮をする事ができる項目です。


Quick LoadとQuick Save
「Template」と「Save as」に似ていますがこちらは手軽にセーブとロードが出来きます。「Quick Save」の[1]~[3]を押すと現在のポーズが保存され、「Quick Load」の[1]~[3]を押すと現在のポーズが番号に対応したポーズに変更されます。
ただ、VeryAnimationのエディターウィンドウを閉じるとセーブしたポーズが消えてしまうため、使う時は注意して使いましょう。
まとめ
**VeryAnimationは
・豊富な機能
・少ない手順
・簡単にアニメーションが出来る
・日本語で書かれた公式チュートリアル動画
といった状態で、非常に初心者に優しい環境になっています。
自分でアニメーションを作ってみたい方や既存のアニメーションを編集したい方等に非常にお勧めです。
是非VeryAnimation**を使って自分の手でオリジナルアニメーションを作ってみて下さい。