この記事はシスコの有志による Cisco Systems Japan Advent Calendar 2022 (2枚目) の 16日目として投稿しています。
2017年版: https://qiita.com/advent-calendar/2017/cisco
2018年版: https://qiita.com/advent-calendar/2018/cisco
2019年版: https://qiita.com/advent-calendar/2019/cisco
2020年版: https://qiita.com/advent-calendar/2020/cisco
2020年版(2枚目): https://qiita.com/advent-calendar/2020/cisco2
2021年版: https://qiita.com/advent-calendar/2021/cisco
2021年版(2枚目): https://qiita.com/advent-calendar/2021/cisco2
2022年版(1,2枚目): https://qiita.com/advent-calendar/2022/cisco
 はじめに
はじめに
Webexユーザーな皆様、こんにちは!
突然ですがWebexの"アプリ"機能って活用してますか??
複雑な開発知識が無くともHTML/Javascriptが分かれば
自分で"アプリ"を簡単に作れるって、知ってましたか??(意外と記事が他に無い)
意外と活用されてない印象の"アプリ"機能、敷居を下げて
どんどんアイデアを具現化していこう!の話です。
 "アプリ"機能って??
"アプリ"機能って??
Webexの"アプリ"機能は、メッセージ画面で使えるものと
ミーティング画面で使えるものがあります。
例えばミーティング画面での"アプリ"機能はこんな感じ
見たことありますかね??使ったことありますかね??

参加している全員で同じツールを共有して使えたり、
会議を円滑化するとてもパワフルな機能です。
しかもWebex App Hubには既に沢山のアプリが公開されており
自分のWebexへ自由に追加し使うことができるようになっています。
そしてこれ、 自分でも作れちゃう
自分でも作れちゃう んです。
んです。
 必要なもの
必要なもの
- Webexのアカウント
- Webサーバー(SSL)
- HTML/Javascriptの少々の知識
以上です。
Webexのアカウントは無償で作成可能ですし
Webサーバーも今どき無償でレンタルできる所もあります。
実は誰でも作れちゃうんです。コレ。
 At-A-Glance
At-A-Glance
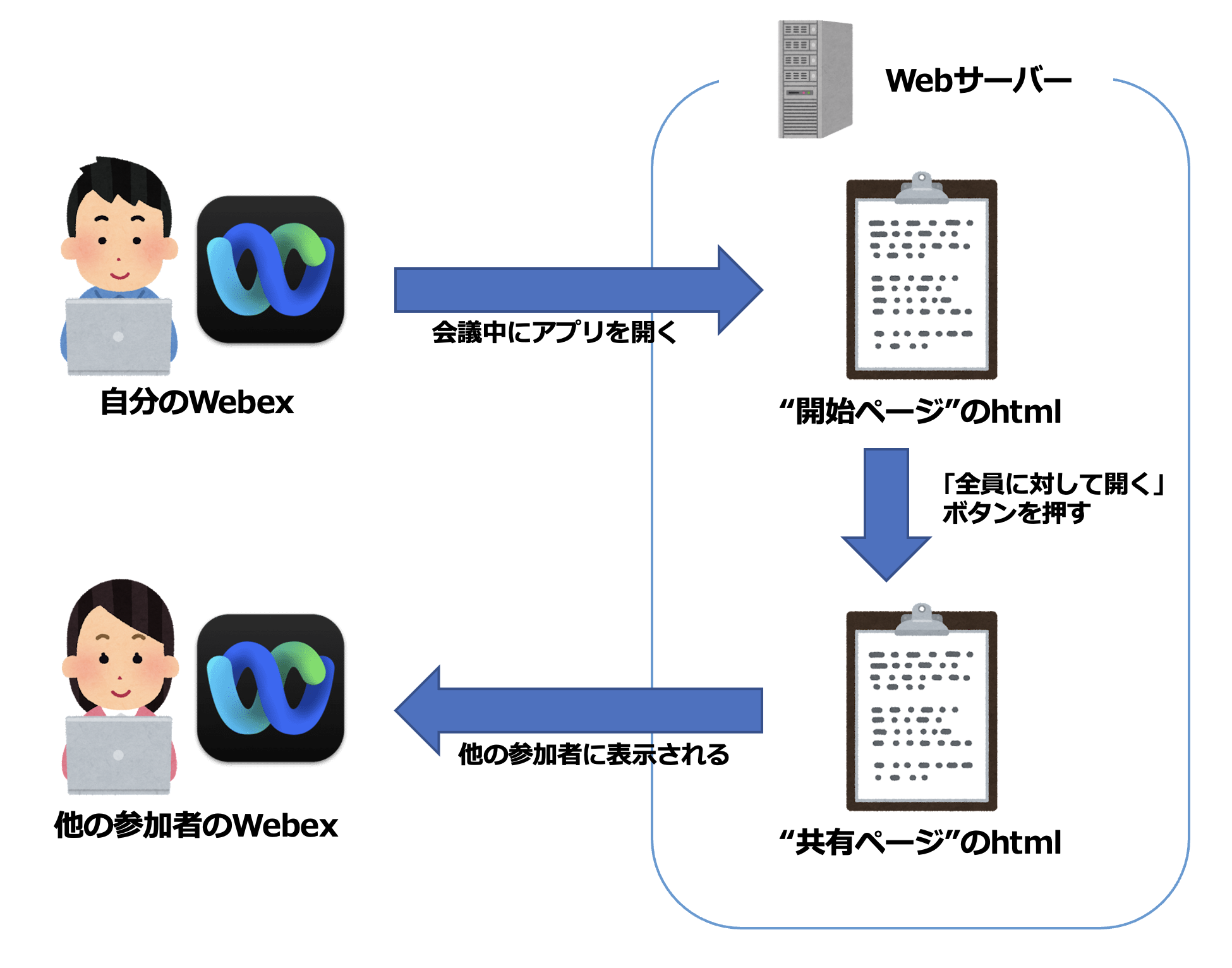
- 自分のWebexで会議中に"アプリ"を開く
- すると「開始ページ」用htmlが表示される
- 更に「全員に対して開く」ボタンをクリック
- すると他の参加者には「共有ページ」用htmlが表示される
という感じ。ざっくりし過ぎな概念図は以下。

※詳細解説は以下Webex for Developersサイトに記載があります。
① 「開始ページ」のhtmlを作ってみよう
「開始ページ」はアプリを最初に開いた人に表示されるページです
その人が「全員に対して開く」ボタンを押すことで、他の参加者は
勝手に「共有ページ」が表示されるようになります。
いきなりですが、好きに作って頂いて結構です
ただし、いくつかWebexアプリ用に手を加える必要があります。
★Javascript用ファイル(例えばindex.js)を作り以下を記載しましょう
とりあえず脳死でコピペすればOKです。
開始ページとして「全員に対して開く」ボタンを表示させるためのオマジナイが入ってます
// Create a new Webex app instance
var app = new window.Webex.Application();
// Wait for onReady() promise to fulfill before using framework
app.onReady().then(() => {
log("App ready. Instance", app);
}).catch((errorcode) => {
log("Error with code: ", Webex.Application.ErrorCodes[errorcode])
});
// Button click handler to set share URL
function handleSetShare() {
// Replace this with the URL of your shared page
var url = "https://www.example.com/shared.html"
// "Shared App" is the title of the window or tab that will be created
app.setShareUrl(url, "", "Shared App").then(() => {
log("Set share URL", url);
}).catch((errorcode) => {
log("Error: ", Webex.Application.ErrorCodes[errorcode])
});
}
// Utility function to log app messages
function log(type, data) {
var ul = document.getElementById("console");
var li = document.createElement("li");
var payload = document.createTextNode(`${type}: ${JSON.stringify(data)}`);
li.appendChild(payload)
ul.prepend(li);
}
一点だけ、"https://www.example.com/shared.html"の部分は
「共有ページ(他の参加者に見せたいページ)」のURLを記載する必要があります。
お好きに編集してください。
★開始ページ用html(例えばindex.html)のheadとbodyをちょっと編集しましょう
head部分には以下を脳死でコピペしましょう。
こちらは先程のオマジナイJavascriptやらを呼び出すオマジナイです
<head>
<script src="https://binaries.webex.com/static-content-pipeline/webex-embedded-app/v1/webex-embedded-app-sdk.js" defer></script>
<script src="./index.js" defer></script>
</head>
そして<body>部分を
<body onload="setTimeout('handleSetShare()',1000*3)">
と書き換えてください。ココも脳死コピペで結構です。
・headとbodyをちょこっと変えた index.html
・脳死コピペしURLだけ編集した index.js
この2つが出来上がったら、WebサーバーへUploadして表示できるようにしておきましょう。
② 「共有ページ」のhtmlを作ってみよう
こちらも、まずは好きに作っちゃってください
「共有ページ」は「開始ページ」を開いた人が「全員に対して開く」を押した際、
その他の参加者へ自動で表示されるページとなります。
こちらも好きに作って頂いたあとは、いくつかオマジナイ。
★Javascript用ファイル(例えばshared.js)を作り以下を記載しましょう
var app = new window.Webex.Application();
// Wait for onReady promise, handle error scenario
app.onReady().then(() => {
log("Application ready. App", app);
// Display the ID of the current user
app.context.getUser().then((user)=> {
log("User ID", user.id)
}).catch((errorcode) => {
log("Error", errorcode)
})
}).catch((errorcode) => {
log("Error with code: ", Webex.Application.ErrorCodes[errorcode])
});
function log(type, data) {
var ul = document.getElementById("console");
var li = document.createElement("li");
var payload = document.createTextNode(`${type}: ${JSON.stringify(data)}`);
li.appendChild(payload)
ul.prepend(li);
}
★共有ページ用html(例えばshared.html)のhead部分をちょっと編集しましょう
<head>
<script src="https://binaries.webex.com/static-content-pipeline/webex-embedded-app/v1/webex-embedded-app-sdk.js" defer></script>
<script src="./shared.js" defer></script>
</head>
・headのみをちょこっと変えた shared.html
・脳死コピペした shared.js
この2つが出来上がったら、こちらもWebサーバーへUploadして表示できるようにしておきましょう。
念の為index.jsで指定した共有ページのURLが正しいかどうかも確認しておきましょう
Webサーバーには以下のような感じでファイルが揃いましたかね?

③ Webex Developer Portalでアプリを作成する
表示すべきhtml類が揃ったら、次にWebexから開けるようにしていきます。
以下のWebex Developer Portalへアクセスしてください。
そしてStart Building Appsを押してお持ちのWebexアカウントでログインします

出てきた選択肢からEmbedded appのCreate Embedded Appを選択します

今回はとりあえずMeetingを選択、
Embedded app name/App Hub Descriptionは自由につけてください
(仮に世界中のWebexユーザー達へ公開する場合はぜひキャッチーに)
Iconも同様に、自由にUploadして作成してください
Valid domainsは「開始ページ」「共有ページ」を置いたWebサーバーのドメインを記載してください
複数に渡る場合は+Add anotherで追加してください
Start page URLは先程作った「開始ページ」のURLを記載してください
In-meeting start page URLは空欄のままで結構です
Layout Preferenceはどちらでも結構ですが、今回はSide Panelを選択します

記入したらAdd Embedded AppでAppの作成は完了です
この時点で、作成されたAppはまだ全世界に公開されたわけではなく、
あなただけが使うことができる状態になっています。
④ テストする
今回は雑ですが「開始ページ」も「共有ページ」も
雪降るクリスマスなhtmlを作ってみました

Webexで、複数人で会議を開始します
(私の場合はテストで2台のPCで会議参加しました)
アプリボタンをクリックすると、「開発中」欄に
先程Developer Portalで作ったアプリが見えるかと思います。
クリックして早速開いてみましょう

すると、まだ開発中段階の扱いなアプリであるため警告が表示されます。
どちらでも大丈夫ですが選択し開くをクリックします

すると、無事に!!
「開始ページ」が表示されました。また、「開始ページ」には
「全員に対して開く」ボタンを出すオマジナイが入っているので
画面下部にボタンが出現しています。押してみましょう

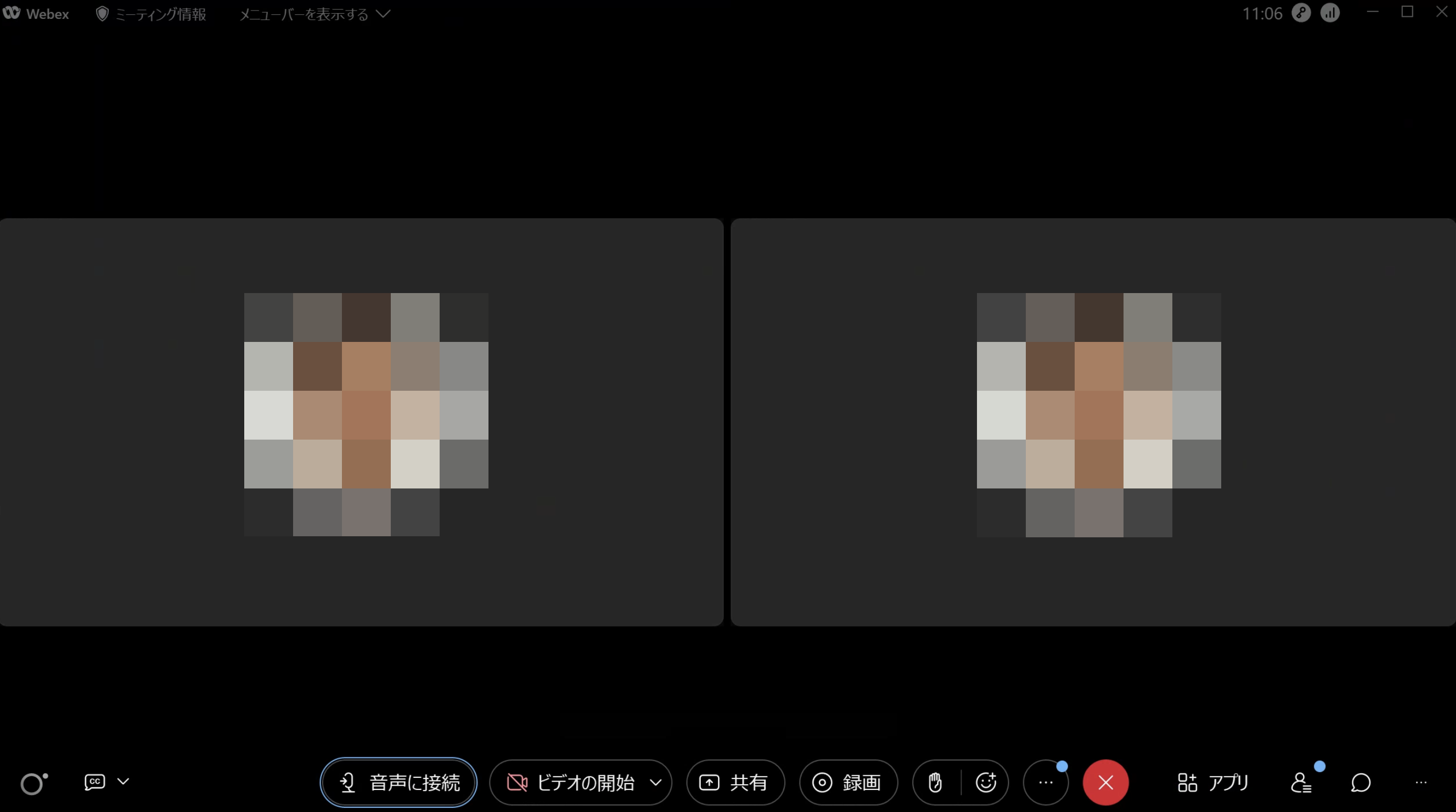
すると、もう一台の端末側の画面(まだアプリが表示されておらず普通の会議画面)が、、

![]()
![]()
![]()
![]()
![]()
![]()
![]()

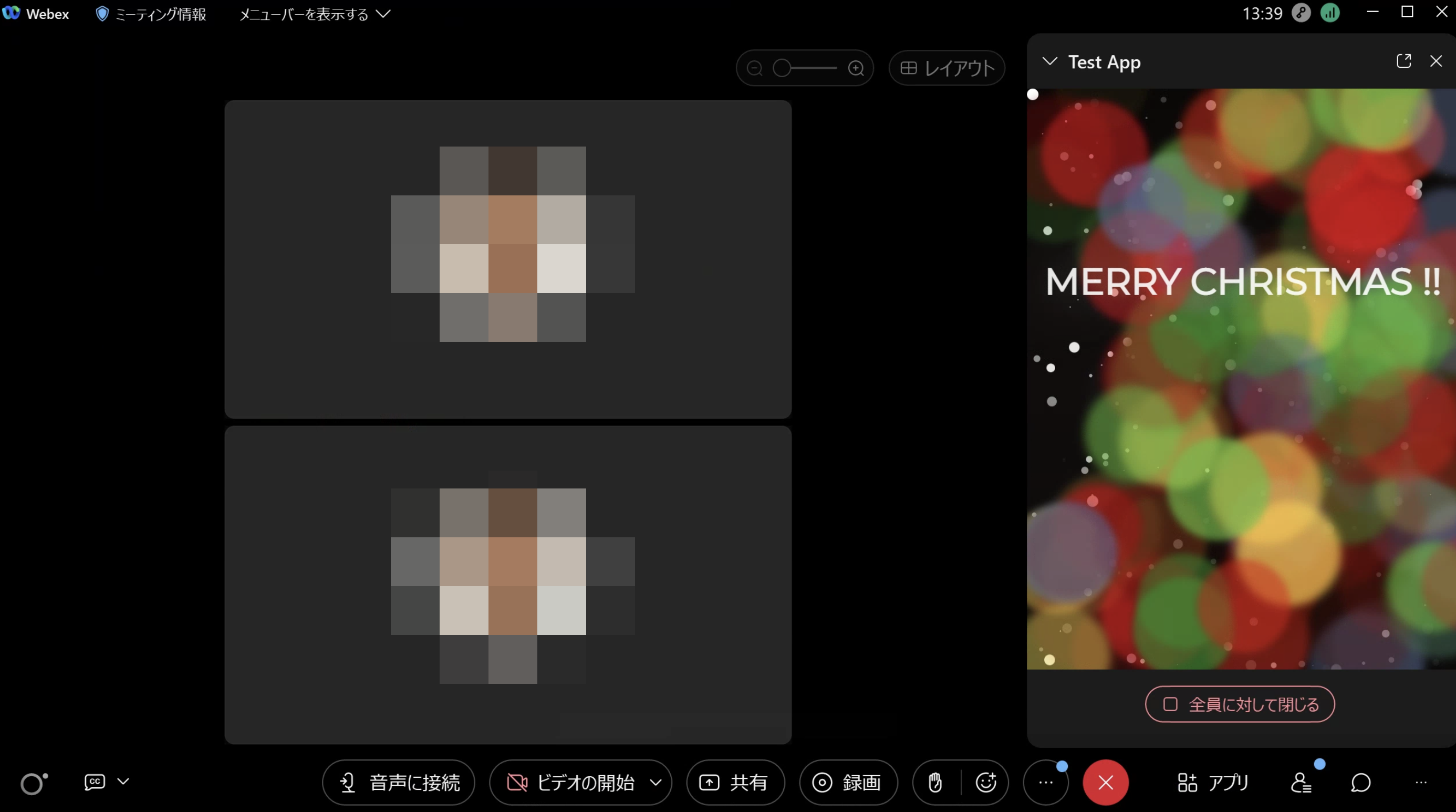
勝手にこんなふうに変化!!(共有ページが表示されました)
 今回はここまで、、
今回はここまで、、
ある程度HTML/Javascriptかじったことのある人ならば楽勝だったのでは、、??
要はWebexの"アプリ"機能は特別な開発が必要な類のものではなく
WebアプリをWebex内から全員で呼び出せるものに近いことが分かります。
随分と開発の敷居が低いんです、実は。
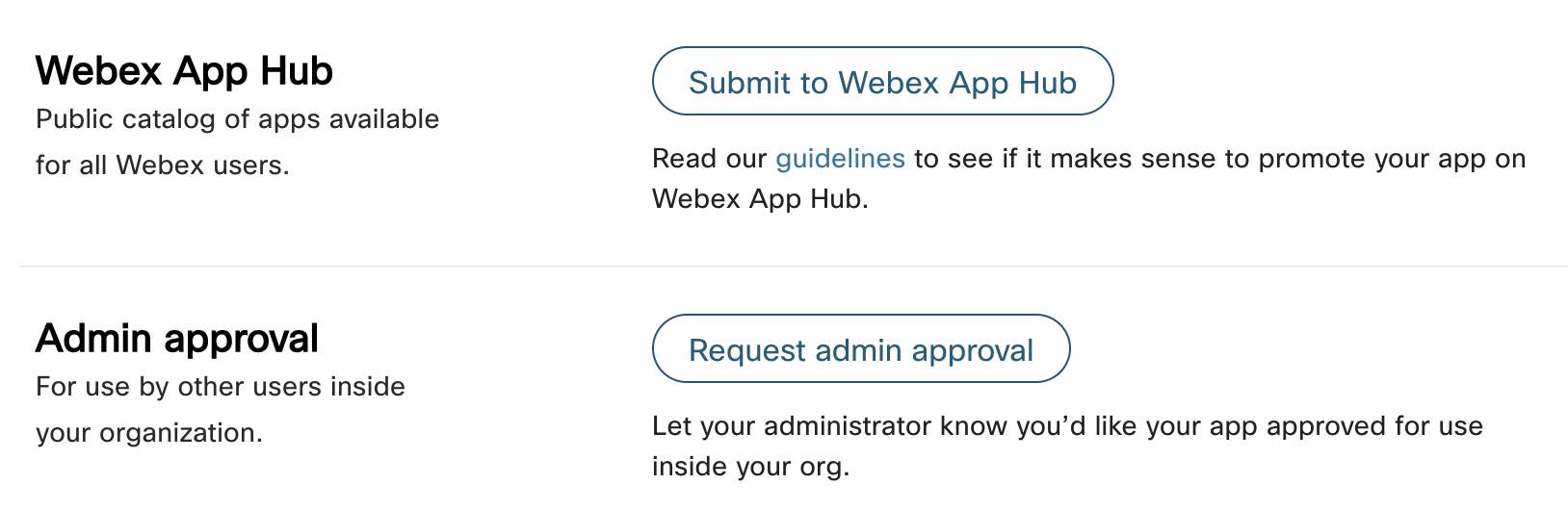
なお、イケてるヤツが出来たという際は、先程のDeveloper Portalから
・全世界に公開(Submit to Webex App Hub/審査が必要)
・組織内全員に展開(Request Admin Approval)
なんかも可能となっています。

ぜひ柔軟なアイデアで様々なアプリを開発し、Webexをより便利なものにしていきましょう!
免責事項
本サイトおよび対応するコメントにおいて表明される意見は、投稿者本人の個人的意見であり、シスコの意見ではありません。本サイトの内容は、情報の提供のみを目的として掲載されており、シスコや他の関係者による推奨や表明を目的としたものではありません。各利用者は、本 Web サイトへの掲載により、投稿、リンクその他の方法でアップロードした全ての情報の内容に対して全責任を負い、本 Web サイトの利用に関するあらゆる責任からシスコを免責することに同意したものとします。