はじめに
Looker Studioは、データの視覚化と分析を行うためのツールであり、ユーザーが直感的にデータを理解できるようにデザインされています。その中でも「ディメンションコントロール」は、グラフやチャート内のディメンションを動的に切り替えることができる非常に便利な機能です。
しかし、この機能を使用する過程で、予期せぬエラーに遭遇することがあります。
本記事は、Looker Studioの「ディメンションコントロール」機能を使用した際に遭遇したエラーと、その対処方法(回避策)について書いたものです。同様の問題に直面している方の参考になれば幸いです。
背景
読み飛ばしてもらって結構です。
どういうときに「ディメンション コントロール」が使えるのか
先輩:『Looker Studioにて、グラフのディメンションを動的に切り替えたいです。
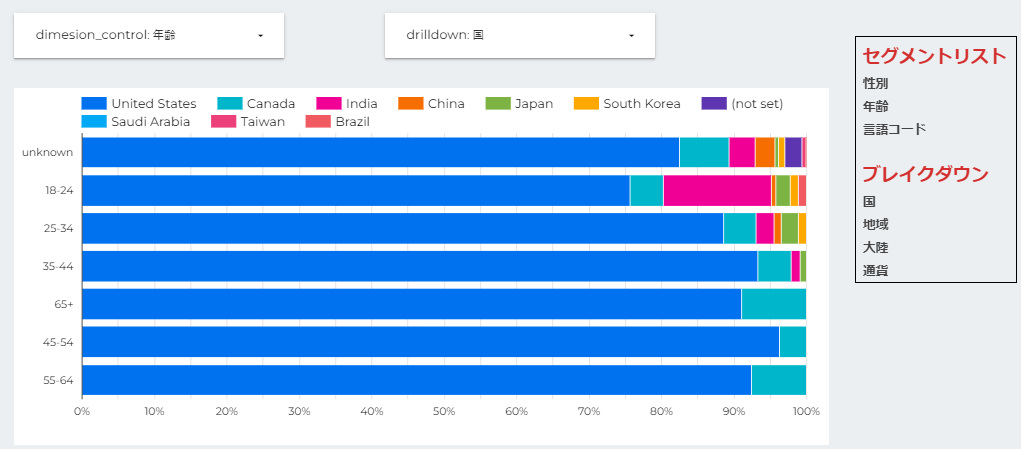
具体的には、下の図のようにグラフは「年代」ごとの積み上げ棒グラフになっていますが、例えばセグメントのフィルタで「性別」を選択したときに「性別」ごとの積み上げ横棒グラフになるような実装としたいです。
こちらのサイトを参考にすれば出来ると思います。よろしくお願いします。』
新人:『サイト↓読むのが少し面倒だな…自分でポチポチしてみればいけるはず!』
新人:『ちょうど要望をクリアする機能、「ディメンション コントロール」なるものがあるぞ!』(2023年10月にリリースされたらしい)
新人:『サイト見なくてもできましたよ』
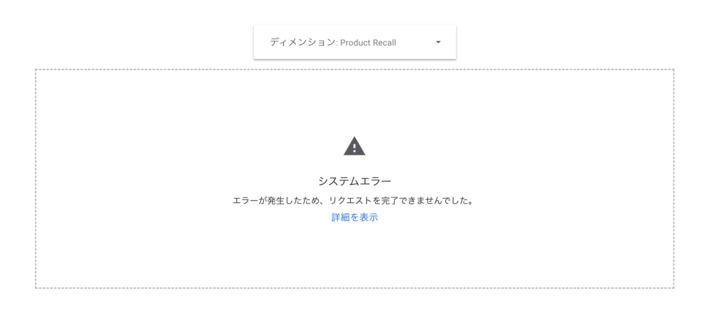
先輩:『エラーが出ました』
新人:『⁈』
新人:『ま、まだ私がいじってたからエラーが出たのかもしれません…もう一度やり直してみてください』
先輩:『やっぱりエラーが出ました』
新人:『⁈』
せっかくの機能でしたが、編集権限を持っていない人(閲覧権限しかない人)は漏れなく(n=3)このシステムエラーと対面。。。
原因も分からないためサイトを参照することに。
ここから本題:パラメータ機能を利用して動的にディメンションを切り替える
以下は、こちらのサイトから設定方法のみをピックアップしたものですので、パラメータとは何か?パラメータの心とは?を理解したければ、ぜひ参照してください。
データのレポートへの追加
今回は公開データを用います。
- Google アナリティクス
- Demo Account
- GA4 - Google Merch Shop
- 追加
用いるデータに合わせて設定してください。
パラメータの追加
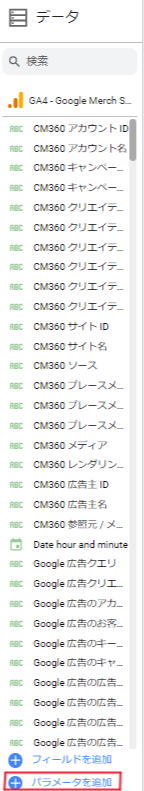
以下の手順でパラメータを追加します。
または、
- リソース
- 追加済みのデータソースの管理
- 編集
- パラメータを追加
- 保存
- 完了
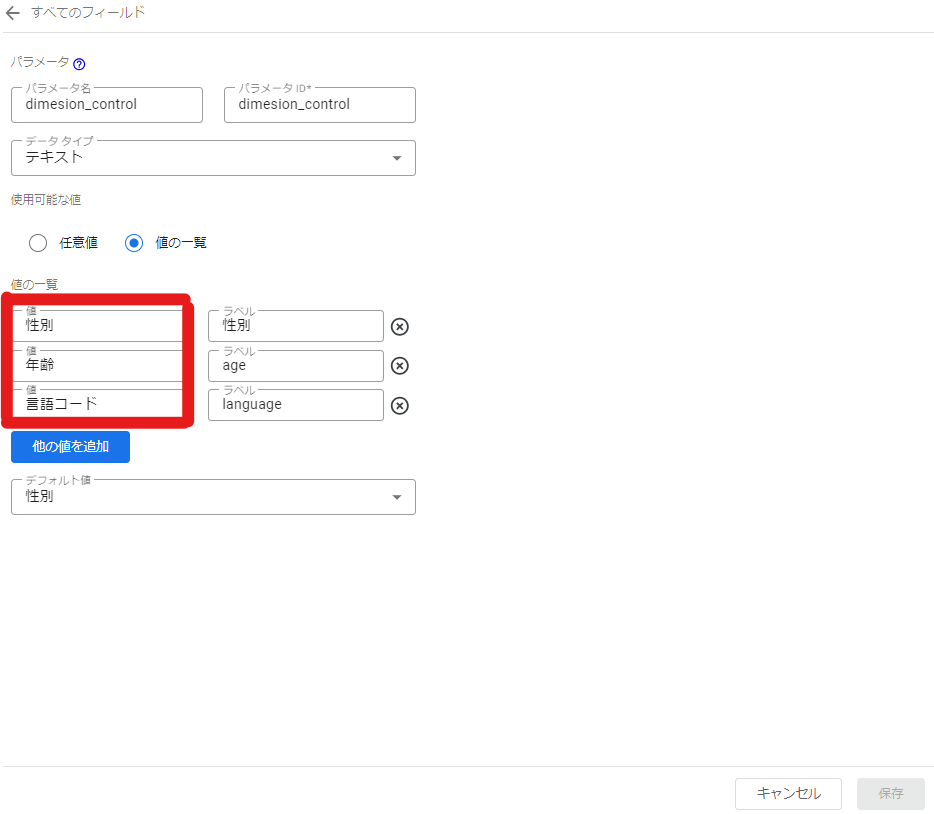
値(上図、赤枠)の設定はデータのカラム名と同じにしてください
- パラメータ名は自由でOK
- ラベルも自由でOK(年齢→age、言語コード→languageにしてみた)
- デフォルト値も自由でOK
グラフのレポートへの追加
今回は100%積み上げ横棒グラフを用います。
- グラフを追加
- 100%積み上げ横棒グラフ
- プロパティ
- ディメンション
- フィールドを追加
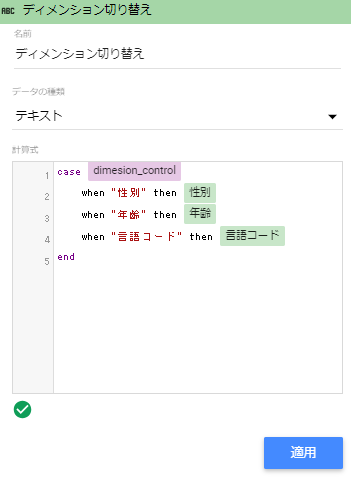
- 計算式
- case文を記入
case dimesion_control
when "性別" then 性別
when "年齢" then 年齢
when "言語コード" then 言語コード
end
計算フィールドでは、パラメータのラベルではなく値を条件に入れます
内訳ディメンション、指標は自由に設定してください。
今回は、
- 内訳ディメンション:国
- 指標:アクティブ ユーザー数
としました。
内訳ディメンションも、ディメンションと同じように設定すれば、動的に切り替えられるようになります!
コントロールの追加
作成したパラメータにユーザーが値を入力するには、「コントロール」を追加する必要があります。
コントロールを用いて、レポートに表示されるデータをフィルタしたり切り替えたりすることが可能です。
- コントロールを追加
- プルダウン リスト
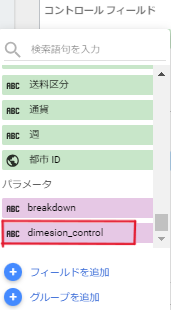
- コントロール フィールド
- 作成したパラメータを選択

作成したパラメータの数に応じてコントロールを追加してください(画像は、内訳ディメンションの方も切り替えられるようにしています)。
完成!
触ってみてください
さいごに
パラメータ機能は便利!
ディメンションコントロールは出来たらもっと便利!!
参考サイト(こちらのサイトの一部をまとめました)