はじめに
技術的な内容のみをご覧になりたい方はこちらからどうぞ
ポエム的な内容は一応こちらのnoteに載せてます。
以前の記事でも紹介したアプリ「ミュート」にYahooニュースなど各種サイトでのコメント欄非表示の機能を追加しました。コメントでの誹謗中傷は話題になっていたのでそれに対応した形になります。今回はその詳細と、以前の記事で伝えきれていなかった部分をご紹介したいと思います。
ダウンロードはこちらから
追加した機能
コメント欄、広告ブロック
多くのサイトでコメント欄を非表示にする機能を実装しました。まだ全てのサイトでの対応は出来ていませんが、現時点でYahooニュースとまとめサイトのものに対処できるようにしています。
Yahooニュースのように最初から非表示のボタンが用意されているサイトもありますが、本アプリではそれも含めてブロックしています。
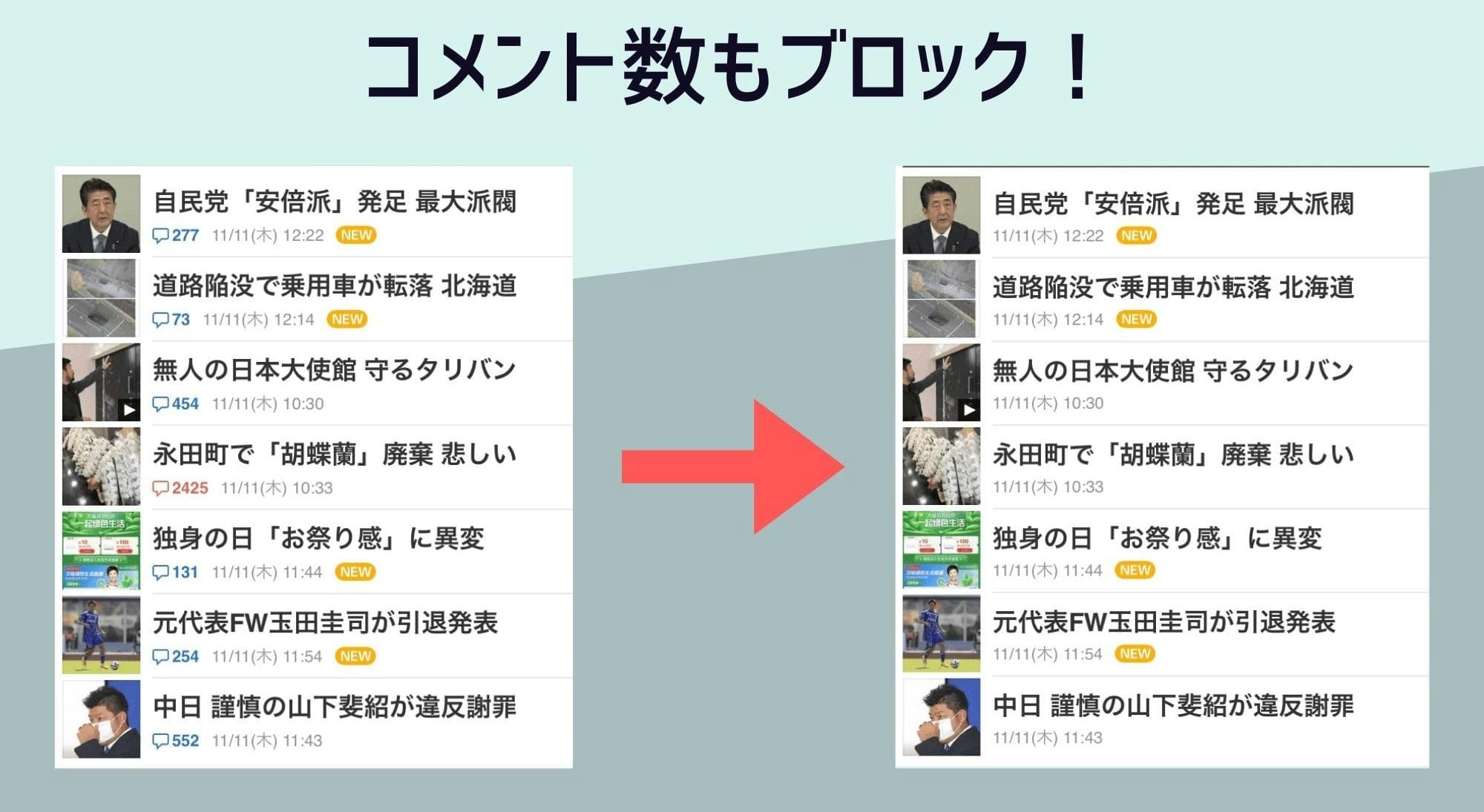
コメント数ブロックで炎上対策
コメントの数などを表示する関連要素も非表示にすることが可能です。コメント数の多さは議論の多さと等しいですが、どこでも冷静かつ有意義な議論が行われているとは限りません。そこでこれらも非表示にしています。
例の画像はニュースフィードですが記事本文の中のコメント数もブロックしています。これはコメント数が多い記事が、いわゆる炎上記事であることが多いのを受けての対処です。
技術的なポイント
今回はアップデートで追加した部分のみ紹介しているので、もっと知りたいという方は以前の記事も併せてご覧ください。
declarative_net_request
今回はJavaScriptでの広告ブロック処理をご紹介します。それはdeclarative_net_requestです。これはManifest v3からの、URLを指定して通信などをブロックする機能です。詳しくはこちらのドキュメントで確認することができます。以下は画像とフォントをブロックするサンプルです。
[
{
"id": 1,
"priority": 1,
"action": {
"type": "block"
},
"condition": {
"urlFilter": "example.com",
"resourceTypes": [
"image",
"font"
]
}
}
]
前後のコードを一部省略していますが、処理が行われるようにmanifest.jsonに次のような追加をする必要があります。
"declarative_net_request": {
"rule_resources": [
{
"id": "blockerList",
"enabled": true,
"path": "blockerList.json"
}
]
},
"permissions": [
"declarativeNetRequest"
]
Safari拡張での使用はWWDC2021のサンプルの中でも紹介されており、もちろんiOS版でも問題なく機能します。URLやサイトそのものをブロックした場合、デバイス側にはこのように表示されます。
これはデフォルトで設定されているので特に自分で文章を用意する必要はなく、本体設定に応じたローカライズも自動です。ページが開けないのはコンテンツブロッカーの機能だと説明してくれるので使う側も不具合かと心配することなく使うことができます。
活用言語の追加
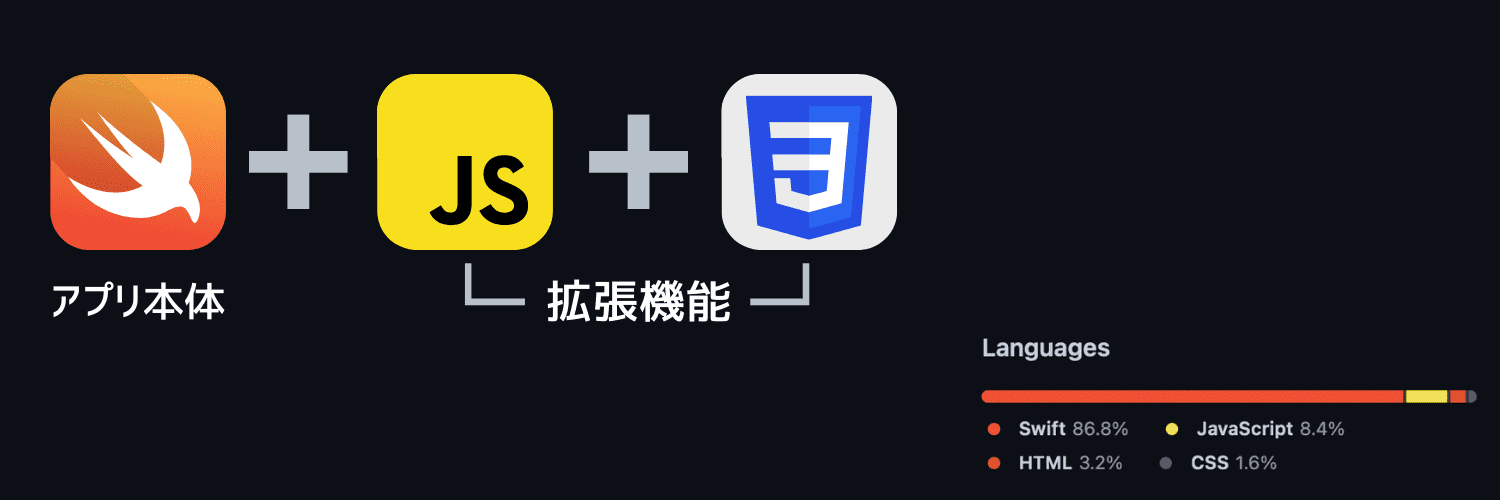
以前までこのアプリは、本体を構成するSwiftと拡張機能を担うJavaScriptで成り立っていました。しかしこれだけでは上記の新機能は実装困難でした。そこで今回はCSSを学び、拡張機能の本格的な部分に用いることとしました。前回と割合はほとんど変わっていませんがイメージはこのような形です。
CSSの仕組み
.plugin-comment_list {
display:none;
}
実のところただCSSを書き換え、拡張機能のmanifest.jsonで指定しているだけなので、仕組みと言えるほど複雑なものではありません。たったこれだけですがコメント欄を非表示にするという目的のためには十分で、なかなか大きな効果を生み出してくれます。ちなみにCSSファイルはiOSのSafari拡張機能でも問題なく使うことができます。
今後の展望
対応を考えているのはTwitterです。また、Mac版のリリースも考えています。ほとんどがSwiftUIで作成した恩恵としてiOS版の機能やUIもある程度そのまま移行できるので、レイアウトなどを見やすいものにしてから公開したいと思っています。
さいごに
機能自体は単純ですが、日々の生活のストレスを防ぐには効果的なものになったかと思います。普段目にする荒れた記事やコメント欄で気持ちが暗くなってしまう人は多いと聞きます。ご自分はもちろん、もし同じような悩みを抱えている方がいたらアプリや記事を共有していただけるとお役にたてると思います☺️
よかったらこちらもよろしくお願いします
・その他作成したアプリ:RebootFilter
・各種お知らせ:Twitter
・作成途中のアプリなどについて:note