はじめに
SwiftUIはAppleの標準アプリのような画面が実装できるので、デザインに関しては素人でも大失敗はしないという安心感があります。ただちょっと一工夫するのが意外と苦労したりします。今回はSwiftUIにおいて使えるデザイン系ライブラリのライブラリを紹介したいと思います。
紹介するライブラリは全てSwift Package Managerによる導入が可能です。
Liquid
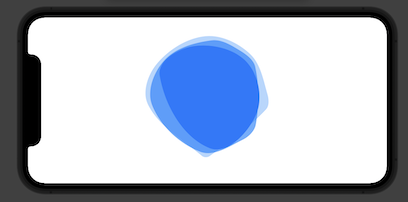
泡のような図形を表示できるライブラリです。アニメーションが含まれているので、ゆっくり動くのが特徴です。色をつけて背景にすることもできますし、写真のフレームのような使い方もできます。
画像はライブラリの用意したView、Liquidを3つ重ねて作っていますが、泡のような感じを出すために重ねて使うことが多いかと思います。ひとつひとつ設定を変えることもできるので、一番手前だけ色を変えるなど細かい調節が可能です。
Colorful
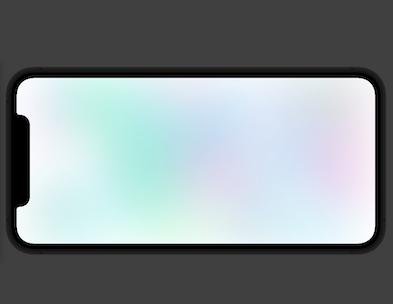
画像のようなカラフルなViewを作成することができます。色やアニメーションの可否なども設定できます。色は複数指定できますし、逆に単色にして霧のような表現をすることも可能です。
基本的には背景として使うことになりそうですが、以前紹介したグラスモーフィズムとも相性がよいかもしれません。
StatefulTabView
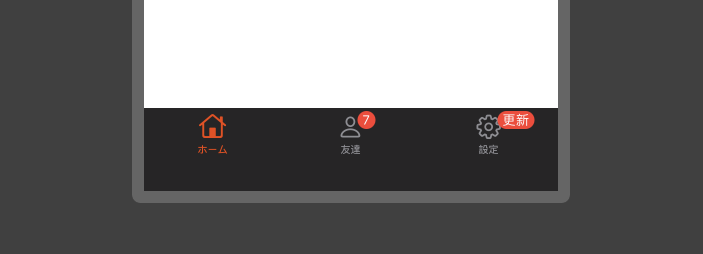
Statefulの名前の通り、状態によってTabの表示を変更できるようにすることが主な使い方です。例えば、アイコンに数字や文字を表示して通知などを知らせることができます。
これだけでも便利なのですが、実はこのライブラリを使うとTab部分の色を細かく変更することができます。
SwiftClockUI
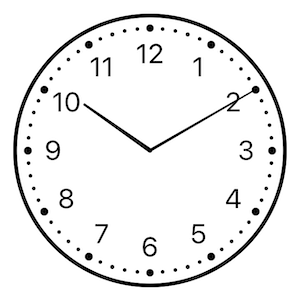
アナログ時計を表示するもので、文字盤は4種類用意されています。時計の色ももちろん変えられますし、アニメーションもなめらかです。
もともと画面に時間表示のあるiOSだとあまり出番がありませんが、MacOSのアプリだと活用の場面は増えてきます。例えば、ToDoアプリなどではアナログ表示で時間が見られると便利かもしれません。
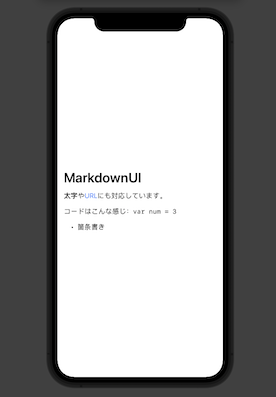
MarkDownUI
その名の通りマークダウンで文章を扱えるようになります。長文でもオフラインで表示したい規約や使い方などはこれを使うのがいいかもしれません。URL部分の色の変更など、細かい調整も可能です。
Textそのままよりもバランスが取りやすくなるのは非常に便利だと思います。マークダウン記法は広く普及しているので、サイトや文書を構成の参考にできるのが大きなメリットではないでしょうか。
記法としてはCommonMark Specに完全に準拠しているそうです。
一行目に日本語のみを見出し表示すると文字の上半分が途切れてしまうことがあります。対策としては以下のように空のHeaderを挿入してください。
見出し1
本文
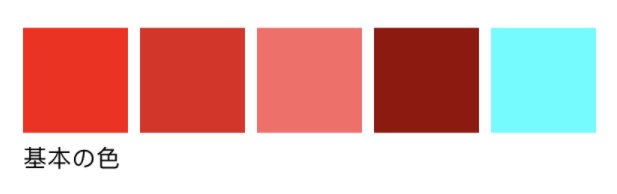
DynamicColor
UIColorとColorに便利な機能を追加できるものです。まずUIColorには色の調整を自動で行ってくれる機能が追加されます。下の画像のように基本の色に対して濃淡を変えたり、対抗色を生成したりすることが可能です。
SwiftUIのColorでもhex指定で色を決定できるようになるので、ちょっとした色の微調整も簡単になります。
さいごに
SwiftUIに対応したライブラリもかなり増えてきたので今回はデザイン系に絞って紹介してきました。全てSwift Package Managerで簡単に管理できるのでとりあえず試してみるのも良いかと思います。ぜひ開発に役立ててください!
よかったらこちらもよろしくお願いします☺️
各種お知らせ:Twitter
作成途中のアプリについて:note