なぜ必要なのか?
アジャイルにしたら全体像が見えなくなる。
なんて、よく聞くことはありませんか?
スクラムの場合、製品の全体像を決めるものは、プロダクトバックログです。
プロダクトバックログを単調な優先順位とストーリーポイントのリストにしてしまうと、確かに全体像が見えにくい場合があります。
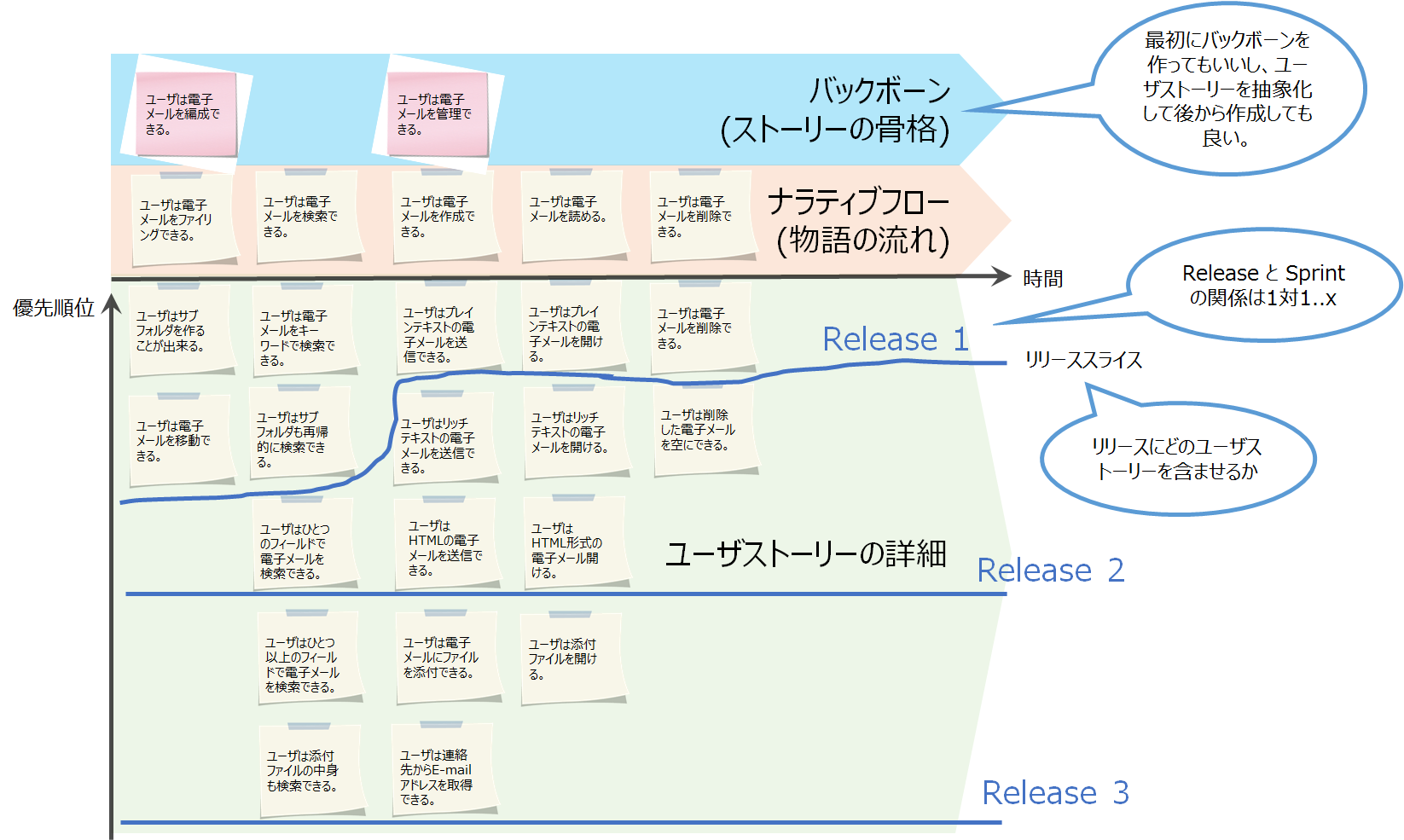
例えば、以下の様なユーザストーリーのリストを見ると、確かに少しわかりづらいです。
電子メール管理システムの場合
1.ユーザは電子メールを検索できる。
2.ユーザは電子メールをファイリングできる。
3.ユーザは電子メールをキーワードで検索できる。
4.ユーザは電子メールを移動できる。
5.ユーザはサブフォルダを作ることが出来る。なぜならそこに電子メールを移動させたいからだ。
6.ユーザはひとつのフィールドで電子メールを検索できる。
7.ユーザはひとつ以上のフィールドで電子メールを検索できる。
8.ユーザは添付ファイルの中身も検索できる。
9.ユーザはサブフォルダも再帰的に検索できる。
10.ユーザは電子メールを構成できる。
11.ユーザは電子メールを読める。
12.ユーザは電子メールを書ける。
13.ユーザは電子メールを削除できる。
14.ユーザはプレインテキストの電子メールを送信できる。
15.ユーザはプレインテキストの電子メールを開ける。
16.ユーザはリッチテキストの電子メールを送信できる。
17.ユーザはリッチテキストの電子メールを開ける。
18.ユーザはHTMLの電子メールを送信できる。
19.ユーザはHTMLの電子メールを開ける。
20.ユーザは電子メールの添付ファイルを開ける。
21.ユーザは電子メールにファイルを添付できる。
22.ユーザは電子メールにファイルを添付できる。
23.ユーザは電子メールを管理できる。
24.ユーザはHTML形式の電子メール開ける。
25.ユーザは連絡先からE-mailアドレスを取得できる。
26.ユーザは削除した電子メールを空にできる。
(参考)
なぜかわかりづらいかというと、ストーリーのレベルがまちまちだからです。個々のストーリーの深さが違います。
上記の例はまだ我慢できるレベルですが、実際のシステム開発現場ではもっと混沌とします。
これを回避するために、どのような工夫をしますか?
おそらくカテゴリ列、分類、深さ列などを列として追加して、値を入れていく、ソートする、など工夫するのではないでしょうか?
でも深さはストーリーによって変わってくるので、同じ値が同じ意味を持つということがなくなり、だんだんとリスト管理が難しくなってきます。
そこで、プロダクトバックログ自体にプロダクトの全体像として性質をもたせれば、そのプロダクトにどのような機能が存在し、次のリリースに何が入るのかが、非常に見えやすくなります。
見えやすくなることによって、チーム、プロダクト・オーナー、その他ステークスホルダーとも対話がしやすくなります。
これがユーザーストーリーマッピングです。
ユーザストーリーが大きすぎる場合の分割指針
- データ境界にそって分割する
- 大きなデータではなく細かいデータに分割する
- 例外やエラーを別ストーリーにする
- 操作の境界で分割する
- CRUD操作
- 横断的な関心事を分離する(セキュリティ/ログ/エラーハンドリング)
-パフォーマンス制約を分離する
-優先度に沿ってストーリーを分割する
ストーリーをタスクに分解してはならない。
ユーザーインターフェースを実装する --NG
中間層を実装する -- NG
大きなストーリーをタスクに分解するのではなく、ストーリーを曳光弾にするための作戦を考えること。
※曳光弾とは、プロトタイプ作成のことです。例えばUIであれば完全なUIではなく必要な一部分のみ操作できるようなUIを作成し、ユーザからフィードバックをもらいインプルーブ(改善)していくことです。
(以下、2020/2/23更新)
会話と議論、対話の違い
上記で、たくさんの会話を!と書いていたのですが、
会話を対話に変えました。
あと、私の考える
会話と議論、対話の違いを明確にしておきます。
会話(conversation)とは、気軽なおしゃべりです。(これもめっちゃ重要ですが)
議論(discussion)は、結論ありきの会話です。
対話(dialogue)とは、コンテキスト(背景)を共有し、共感した上での会話なり議論になります。
ユーザーストーリーマッピングを行う過程で、
そのドメインに対する、たくさんのコンテキストの共有が図られます。これが大切なのです。
結果的にできたユーザーストーリーマップだけを見せられても、コンテキストは共有されませんし、まして共感も生まれていません。
これではほとんど意味がないです。
ユーザーストーリーマッピングをするときは、一人でやらずに関係者全員集めて対話をしながらマッピング作業をしたほうが圧倒的に良いと思います。エクセルとか電子ツールで書かないでね(笑
模造紙やフリップチャート、ロール紙や付箋で部屋を目一杯おおきく使ってワイワイガヤガヤ書きましょう!