はじめに
この記事ではGitHub Organization内でのみ利用可能なNode.jsのパッケージを公開する方法を紹介します。
パッケージはGitHub内の権限などを活用して公開するため、通常のnpm public registryに公開するのではなく、GitHub Packagesのnpm registryに公開します。
GitHub Packagesでnpm private registryを利用するには、GitHub Team等のプランに加入する必要があります。利用できる環境にあるか確認してからお試しください。
パッケージを公開する
準備
公開するNode.jsのプロジェクトを準備します。今回は簡単のため2つの数値を足し合わせるプログラムを公開することを考えます。
ますはNodejsのプロジェクトの初期化を行います。対象のディレクトリで以下のコマンドを叩いてください。
npm init
名前は@NAMESPACE/add_numberのようにGitHub Organizationの名前でスコープを作ってあげます。repositoryはプロジェクトを置くリポジトリのURLがhttps://github.com/XXX/YYYの場合、https://github.com/XXX/YYY.gitのようにしてください。
他の質問はそれぞれのプロジェクトにあった回答をしてください。
今回紹介する例ではentry pointをデフォルトのindex.jsとしたので以下のようなコードをindex.jsに記述します(ES Modulesで書いたのでpackage.jsonには"type": "module"を追加しています)。
export const add = (a, b) => a + b;
これを他のプロジェクトからnpm i @NAMESPACE/add_numberで利用できるようにします。
ローカルからパッケージを公開する
まずは、GitHub Packagesへの認証をします。ローカルからはpersonal access token (classic)を用いた認証をします。
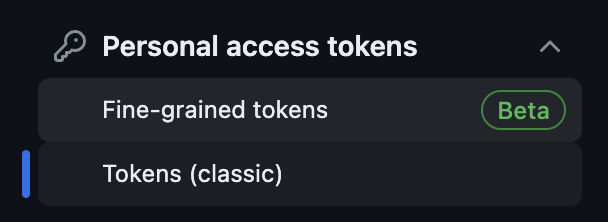
GitHubの開発者設定ページから「Personal access tokens」の「Tokens(classic)」を選択します。

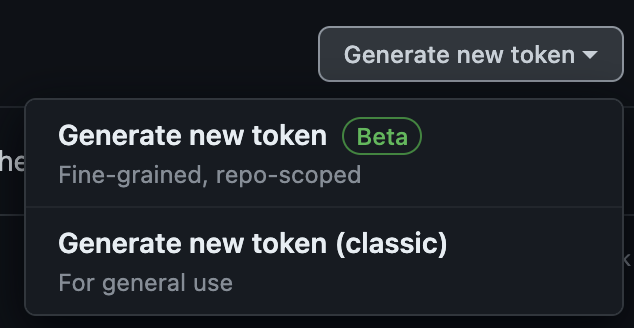
そして、「Generate new token」をクリックして「Generate new token(classic)」を選択します。

選択するとパスワードの入力を求められたのちに、トークンの設定画面に遷移します。
有効期間を設定して、「Select scopes」で「write:packages」を選択すると今回必要なトークンが生成されます。
トークンの準備ができたら、npmにログインを行って、GitHub Packagesへの認証を開始します。
npm login --scope=@NAMESPACE --auth-type=legacy --registry=https://npm.pkg.github.com
上記のように入力すると、「Username」と「Password」を聞かれます。「Username」はGitHubのユーザー名を、「Password」には先ほど生成したトークンを渡してください。
認証が完了したら、GitHub Organizationのレジストリーをnpmに教えてあげます。.npmrcに以下の文字列を追加してください(ない場合は作ってください)。
@NAMESPACE:registry=https://npm.pkg.github.com
@NAMESPACEのスコープについてはGitHub Packagesのレジストリに問い合わせさせるような設定です。
ここまで完了したら一度リポジトリに内容を同期させてください。
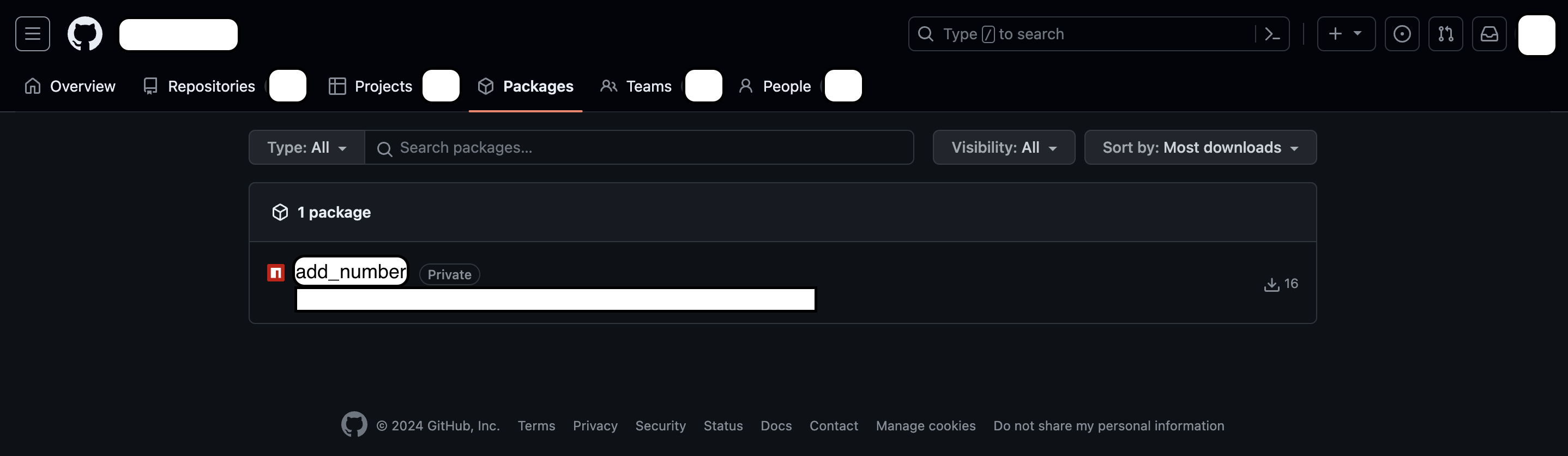
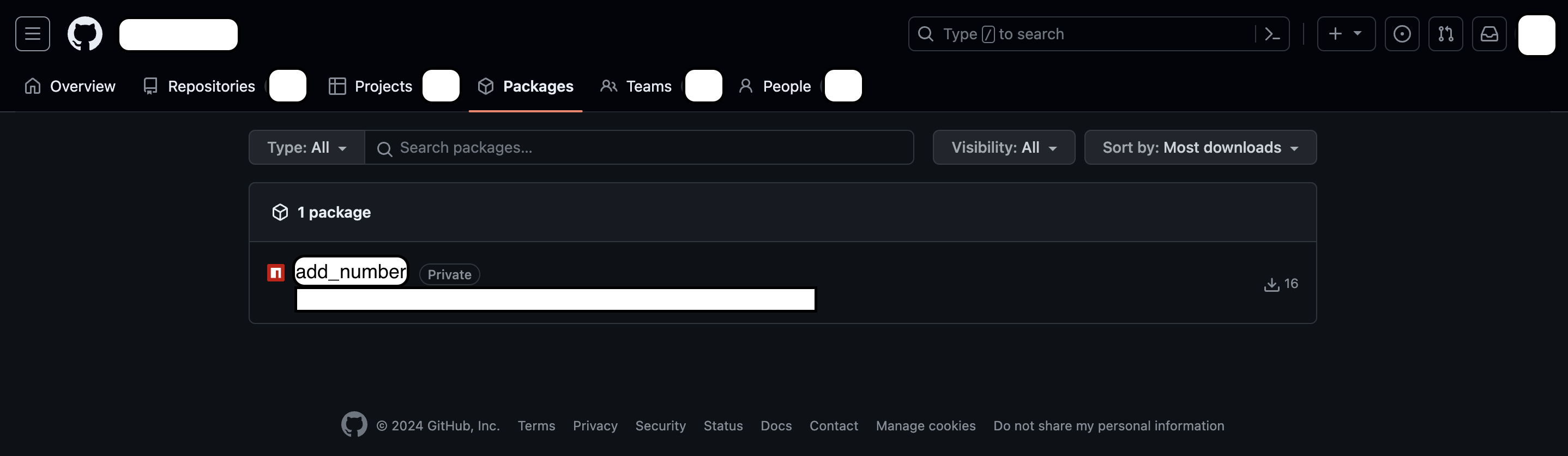
最後に、npm publishを行えば@NAMESPACE/add_numberというパッケージが公開されているはずです。公開されていることはGitHub OrganizationのPackagesタブで確認可能です。

GitHub Actionsでパッケージを公開する
次に、GitHub Actions経由でパッケージを公開する方法を紹介します。
GitHub Actions経由でパッケージを公開する場合はGitHub Packagesへの認証はGITHUB_TOKENを通じて行えます。
mainブランチへpushされた時に公開するためには以下のように書きます。
name: Publish package to GitHub Packages
on:
push:
branches:
- main
jobs:
publish:
runs-on: ubuntu-latest
env:
NODE_AUTH_TOKEN: ${{ secrets.GITHUB_TOKEN }}
permissions:
contents: read
packages: write
steps:
- uses: actions/checkout@v4
- uses: actions/setup-node@v4
with:
registry-url: 'https://npm.pkg.github.com'
scope: '@NAMESPACE'
- name: Publish
run: npm publish
環境変数として、NODE_AUTH_TOKENにGITHUB_TOKENを設定して、リポジトリの読み込みとGitHub Packagesへの書き込みをpermissionsで設定しています。また、actions/setup-nodeではregistry-urlでGitHub Packagesへのレジストリを指定して、scopeで@NAMESPACEに反映させています。
これを適用することでpackage.jsonに設定されたバージョンの公開をmainブランチにpushしたタイミングで行うようになります。
多くの場合ビルドなどのステップがnpm publish前に必要となりますが、それらはnpm publish前にそのまま記述するだけで多くの場合利用できます。
パッケージを利用する
ローカルでパッケージのインストールと利用を行う
ローカルからパッケージを公開すると同じようにpersonal access token (classic)を用いた認証をします。詳しい手順はローカルからパッケージを公開するを参照してください。
先ほどはトークンの生成時に「Select scopes」で「write:packages」を選択しましたが、今回は読み込むだけなので「read:packages」で十分です。
認証が完了したら.npmrcに先ほど同様@NAMESPACEのレジストリを伝えるものを加えます(存在しない場合は作ってください)。
@NAMESPACE:registry=https://npm.pkg.github.com
.npmrcの編集まで完了したら通常のパッケージの導入と同じようにプロジェクトで利用可能になります。
npm i @NAMESPACE/add_number
GitHub Actionsでパッケージのインストールと利用を行う
リポジトリへpushされるたびにNodeプロジェクトを読み込んで、npm testを行うようなGitHub Actionsを作っていきます。
まず、GitHub Actionsを実行するリポジトリから対象のパッケージを読み込むための設定をします。
今回の条件ではhttps://github.com/orgs/NAMESPACE/packages/npm/add_number/settingsから設定できます。
UIからはGitHubのOrgnanizationのPackagesタブから対象のパッケージを選択して、

開かれた画面の右側に「Package settings」があるのでそこをクリックすると同じ画面に行けます。

設定画面にたどり着いたら「Manage Actions access」というところで「Add Repository」で対象のリポジトリに対して「Read」権限を付与します。

そして、環境変数にNODE_AUTH_TOKENでGITHUB_TOKENを設定した状態と、setup-nodeで@NAMESPACEのレジストリをGitHub Packagesにするようにymlに書き込めば、GitHub Actionsでパッケージのインストールを行えます。
name: test
on: push
jobs:
frontend:
runs-on: ubuntu-latest
env:
NODE_AUTH_TOKEN: ${{ secrets.GITHUB_TOKEN }}
steps:
- name: Checkout branch
uses: actions/checkout@v4
- name: Setup Node.js
uses: actions/setup-node@v4
with:
registry-url: https://npm.pkg.github.com/
scope: "@NAMESPACE"
- name: Install dependencies
run: npm ci
- name: Run test
run: npm test
権限がない場合はnpm ciが行えないのでManage Actions accessを設定することを忘れないようにしましょう。
おわりに
GitHub Organizationから専用のNode.jsのパッケージを展開する方法を紹介しました。
GitHub Packagesへの認証が必要な点など管理する上で大変な点はいくつかありますが、GitHub Organization内だけで利用するパッケージを作ることで開発の幅が広がるので機会があれば試してみてください。