はじめに
<img>要素はsrc属性で指定した画像が読み込まれなかったときの代替テキストをalt属性で指定します。
<img src="1.jpeg" alt="1">
代替テキストは画像の表示予定だった空間に表示され、ページの意味を変えることなく画像の代わりをしてくれます。
また、alt属性を指定することはアクセシビリティの観点からも重要です。
alt属性に指定されたテキストはスクリーンリーダー等の支援技術で画像を説明する際に使用されます。これによって何らかの事由で画像を知覚できないユーザーに対しても平等に情報を届られます。
WCAG2.2のガイドライン1.1.1によると、特定の状況で利用されることを除いて、ユーザーに表示される全ての非テキストコンテンツには同等の目的を果たすテキストの代替コンテンツを提供することがレベルA(WCAGが定める3段階のレベルのうち最低レベル)で定められています。
このような背景もあり、img要素のalt属性にその画像を説明する文字列を付与するのが一般的です。
しかし、先ほど言及した特定の状況では、代替テキストに画像を説明する文字列以外を付与する必要があります。この記事ではそれらを踏まえた上で、画像に対して付与する代替テキストについて解説します。
これを意識することで、支援技術を利用するユーザーがコンテンツをより快適に理解しやすくなります。
特定の状況
非テキストコンテンツ全体に対する状況なので画像に関係ない項目がありますが、大きく6つあります。
Controls, Input
ボタンやスライダー等の操作可能な要素が非テキストコンテンツである場合は、その機能や操作に対する目的を明確にするテキストを付与します。
以下のようなドキュメントを検索するアイコンボタンの画像には「ドキュメントを検索する」や「検索する」のような操作に対する目的を明確にするテキストを付与する必要があります。
「検索アイコン」のような画像自体の説明が最適でないことに注意してください。
Time-Based Media
時間に基づくメディア(動画や音声など)は、動画や音声の内容を理解できないユーザーがコンテンツの主旨や内容を把握できるような代替テキストを提供します。
Test
テストや練習問題などで利用される非テキストコンテンツは、その説明を代替テキストに付与することで、答え合わせになってしまうことがあります。
これを避けるために、テストの目的や種類を説明した代替テキストを提供します。
展開図から組み立てられる図形を求めるテストを考えます。
上記の画像に対して、「立方体の展開図」のように画像について説明するテキストそのものを書いてしまうと、テストになりません。
「展開図から組み立てられる図形を求めるテスト。4つの正方形が横に並んでおり、左から1つ目の正方形の上下に正方形が並んでいる。」のようにテストの意図を損なわない代替テキストを提供する必要があります。
Sensory
芸術作品のような感覚の体験を創出することが主目的なコンテンツは作品が意図する感覚的影響や目的を理解するための代替テキストが必要になります。
CAPTCHA
Completely Automated Public Turing test to tell Computers and Humans Apart(CAPTCHA)は、ユーザーがボットではなく人間であるかどうかを判断するテストです。
CAPTCHAが視覚に依存するタイプである場合、一部のユーザーには使いにくい可能性があります。その場合は代替テキストを提供するのではなく、異なる感覚を用いるCAPTCHAを提供する必要があります。
以下はテキストを視認して入力させるだけではなく、音声で読み上げる方式も提供されているCAPTCHAの例です。

画像はCloudflareのCAPTCHAとは?を参照。
Decoration, Formatting, Invisible
装飾的な要素や視覚的なフォーマット、ユーザーに表示されないコンテンツは、支援技術によって無視されるように実装します。
<img>要素では多くの場合alt属性に空文字列を付与することで、支援技術に無視させるように実装します。
以下のような視覚的なフォーマットのために追加された画像の代替テキストは支援技術から無視されるように実装します。
Controls, Inputの章で学んだことを活かして代替テキストを「電話する」で付与したいところですが、この画像はボタンを説明する文章に対する装飾に過ぎないので空文字列を付与します。
画像の分類
非テキストコンテンツにそれ自体を説明するテキスト以外の代替コンテンツを付与するケースを確認しました。
それらを踏まえて、画像に代替テキストを付与するための目的に沿った7つの項目を紹介します。
Informative Images
代替テキストでページ上に表現された簡易なコンセプトや情報の一部を伝える画像です。
これらの画像は、他の情報の補足やラベル付け、簡潔な情報や指示の伝達、感情や印象の描写が挙げられます。
電話番号に対するラベル付けとして画像が使われた場合は、「電話番号」のような代替テキストをつけます。

家族の写真や絵を利用することでコンテンツが家族向けであることを印象付けたい場合は、「家族向けです」のような代替テキストを付与します。

画像はLoose Drawingから引用
Decorative Images
主目的が重要な情報を伝えることではなく、視覚的な装飾を追加することである画像です。これらの画像は支援技術に無視させるように実装します。
コンテンツが読み込み中であることを表す画像や、代替テキストが隣接したような画像、ボタンの一部としての画像などが代表的です。
Functional Images
リンクやボタンとして使用される画像自体が機能を持つ画像です。代替テキストは、その機能を説明した文章を付与します。
パスワードを入力するテキストフィールドの右側に配置するパスワードを表示するためのボタンには、画像自体が意味する「開いた目」ではなく、「パスワードの表示を切り替える」のような代替テキストを付与します。

Images of Text
ロゴ等のテキストが含まれる画像です。
Qiitaでは左上に以下のロゴ画像が表示されています。

このようなテキストが含まれる画像は「Qiita」のように記述されているテキストをそのまま代替テキストに設定します。
ロゴ画像につける代替テキストにはさらなる注意が必要です。多くのサイトではロゴ画像がサイトのトップページに対するリンクとして実装されています。
このような画像はImages of TextではなくFunctional Imagesとして扱う必要があります。そのため、「Qiita」ではなく「Qiita ホーム」のような代替テキストを付与する必要があります。
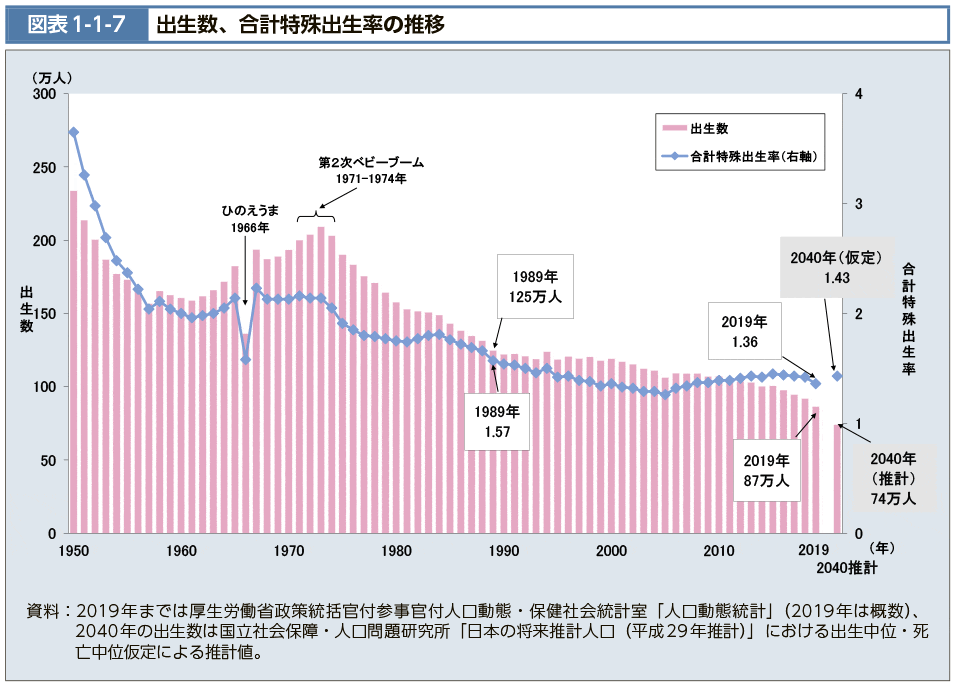
Complex Images
フローチャートや天気図のような短いテキストで伝えるのが難しい複雑な画像です。
このような画像は基本的な説明と画像から提供される長い情報で2つに分けて説明する必要があります。
例えば、出生数、合計特殊出生率の推移についての図は、画像の代替テキストとして、「日本の出生数、合計出生率の推移」と概要を記述して、画像の横にそれらを詳細が記述されたリンクを添付するような形で説明します。

図は厚生労働省から引用。
このほかにも、<figure>要素と<figcaption>要素を用いて画像の詳細の説明を記述するなどのアプローチがあります。
Groups of Images
1つの情報を複数の画像で伝える場合、代表で1つの画像の代替テキストを使って全体の情報を提供します。
何らかのコンテンツを評価するために、以下のような2種類の星の画像を組み合わせて5段階評価を取り入れたとします。

このようなコンテンツは最初の画像にのみ「星5個中2個」のような代替テキストを付与して、他の画像は支援技術から無視されるようにします。
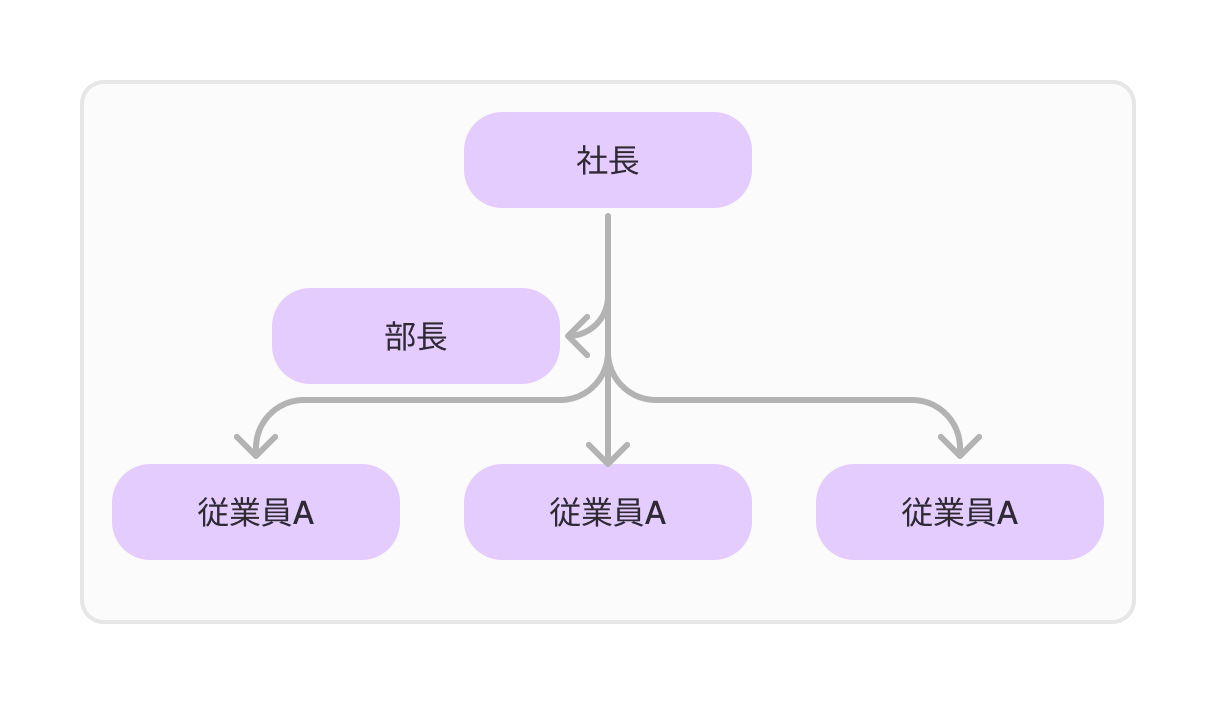
Image maps
1つの画像に操作可能な領域を複数持つ場合は画像全体を説明するテキストとmap要素や<area>要素を用いた操作可能な箇所ごとの説明が必要です。
下の画像に注目してください。そして、「社長」や「部長」それぞれの領域をクリックすると、プロフィールが表示されるようなコンテンツとして考えます。

このような画像の場合、<img>要素のalt属性に「A社の組織図」と全体を説明したのちに、<map>要素と<area>要素を用いてそれぞれの箇所についての説明を記述します(coordsに書いた数値はでたらめです)。
<img src="orgchart.png"
alt="A社の組織図"
usemap="#Map">
<map id="Map" name="Map">
<area shape="rect"
coords="176,14,323,58"
href="[…]"
alt="社長">
[…]
<area shape="rect"
coords="6,138,155,182"
href="[…]"
alt="部長">
[…]
</map>
まとめ
<img>要素に対して付与するalt属性の内容を付与するための思考のパターンを表にまとめました(利用する際は目安程度でお願いします)。
画像に付与した代替テキストが適切かどうか不安な場合は、実際に支援技術を利用して快適に違和感なく利用できることを確認してみるのがおすすめです。適切な代替テキストを付与できるように頑張っていきましょう。