boltを使ってSlackアプリを作ろう
経緯
私は普段GASを使ってSlackアプリを作成するのですが、GASだとスラッシュコマンドを作るくらいが限界で、ショートカットを作ったり、ユーザーのアクティビティにすぐに反応するbotを作ったりすることができませんでした。そこで代替のものを探しているとBoltに行き着きました。
今回作るもの
試しに、Slackのショートカットコマンドを作ってみたいと思います。
ショートカットで出てきたダイアログにテキストを打ってもらうと、そのテキストが特定のチャンネルに投稿されるようにします。
本来はherokuを使って公開したいところですが、お試しなので気軽に試せるglitchを使用したいと思います。
glitchだといまいちな理由
Slackのアプリは3秒以内にレスポンスがないとエラーを吐いてしまうので、かなりの頻度でエラーが起きてしまうんですよね。その点からいうとglitchでSlackアプリを作るなら有料版のほうがいいかもしれませんね。
用意するもの
- SlackのWS
- glitchアカウント
作り方
1. Slackアプリを作成し、WSに導入する
Slack api用のサイトから自分のアプリを作成しましょう。できたらincoming webhookを追加してSlack WSへのインストールを行います。
今回使うのはSigning Secretとbot tokenです。それぞれコピーしてください。
2. glitchを開き、Boltでコードを書く
glitchでログインしたら、私のプロジェクトのページに行き、「Remix」ボタンを押して自分のプロジェクトとしてコピーしてください。
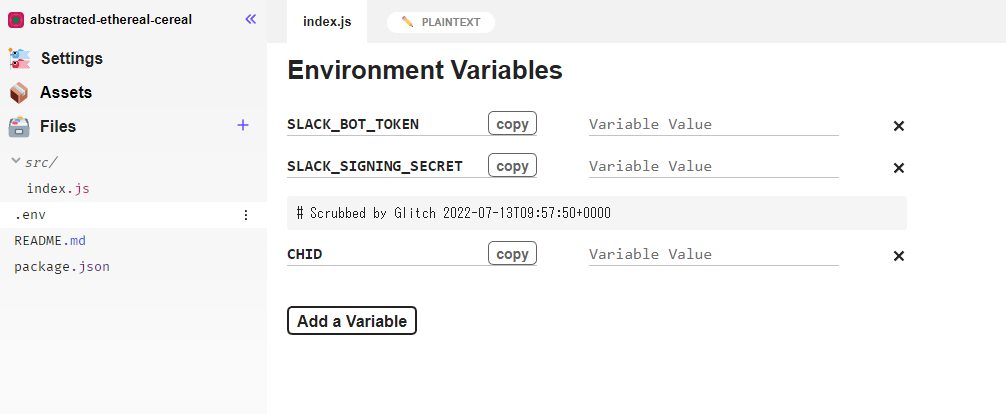
コピーができたら、.envのところを開きます。
SLACK_BOT_TOKENにbot token、SLACK_SIGNING_SECRETにSigning Secretを、それぞれペーストしておきます。残りのCHIDには投稿したいチャンネルのIDを貼っておきます。
出来たら自分のプロジェクトのプロジェクト名を控えておきましょう。
3. glitchで作ったアプリとSlackアプリを連携させる
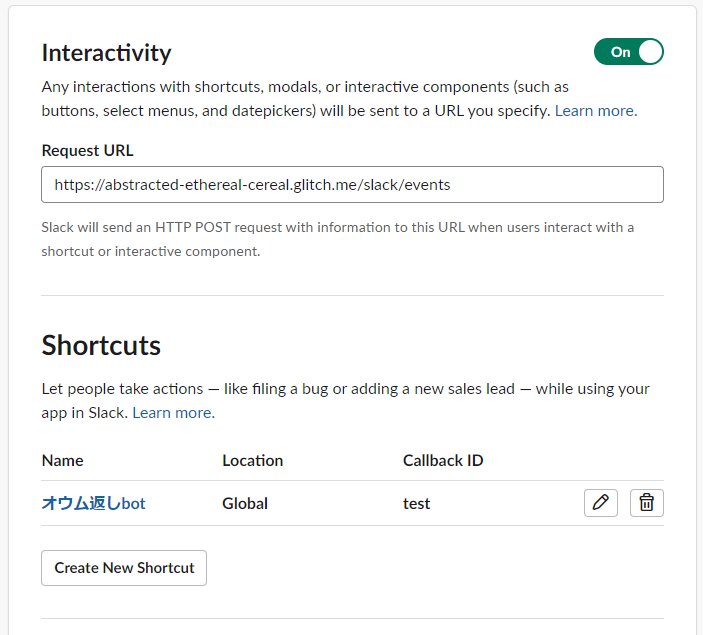
さきほどのSlackアプリの画面に行ったら、「Interactivity & Shortcuts」のページに行ってみて下さい。
「Interactivity」をOnにしたら、Request URLのところに画像のように「https://your-project-name.glitch.me/slack/events 」という形で記入してください。次にshort cutを作成しましょう。名前や説明は何でもいいですがCallback IDは「test」としておいてください。「save changes」を押した後、再度アプリをSlackにインストールしてください。
設定は終わりです!Slackでテストをしてみましょう。
4. testしてみよう
試す前に、追加したアプリを投稿させたいチャンネルに参加させておいてください。
Slackでショートカットのところを見ると、オウム返しbotが追加されていますね!
試しに押してみましょう。
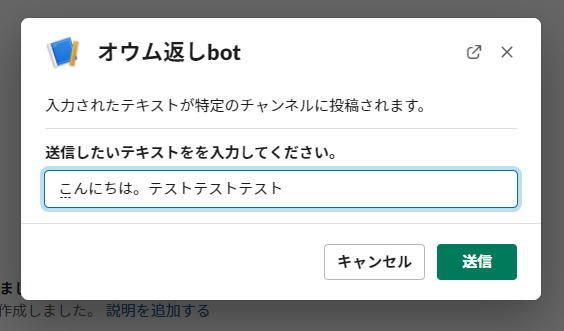
このような感じでダイアログが出てきたでしょうか?画像のような感じでテキストボックスに適当な文字を入れて送信してみてください。
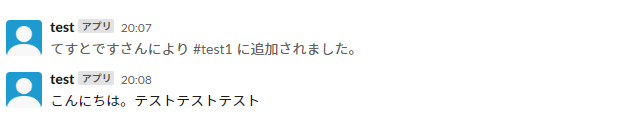
メッセージが送信されていますね。
うまくいかなかったら
終わりに
GASにこだわらなければ割と簡単にインタラクティブなアプリを作ることができました。
投稿に自動でスタンプを押す機能も開発したので、続編として記事を書いてみたいと思います。
参考