Slack botくんはスタンプが押せるのか
前回の記事の続き的なものになります。そもそもBoltってどう使うの?glitchって?みたいな人は下の記事から見てください。
作ろうと思った理由
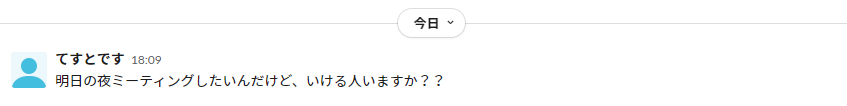
Slackで下の画像みたいに軽ーく日程調整したいときってあると思うんですけど、こういう時にスタンプを使って意思表示をしてもらうのに自分がいちいちぽちぽちするのめんどくさいなって思ったので、botくんに押してもらえたら少し便利だなという感じで作ってみることにしました。
完成のイメージ
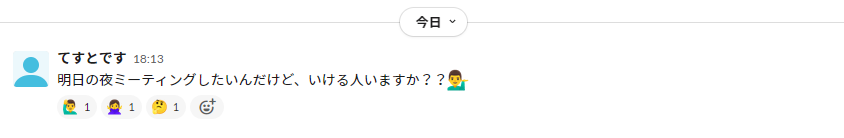
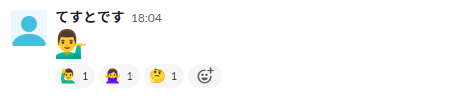
下の画像のように、ある特定の絵文字を押したとき、自動で○・×・考え中の3つのスタンプが押されるようにします。
作るぞ!
1. glitchのコードを修正する
前回のコードから追加してみます(新しいプロジェクトを立ち上げる必要はありません)。glitchに次のようなコードを追加してみてください。追加する場所は一番最後の(async () => {みたいな行よりも前です。
// 特定の文字列(絵文字)に反応してスタンプをつける
app.message(':man-tipping-hand:', async ({ message, client }) => {
console.log(message);
let channelId = message.channel;
let timestamp = message.ts;
// スタンプをつける(以下3か所全部同じ)
await app.client.reactions.add({
token: process.env.SLACK_BOT_TOKEN,
channel: channelId,
timestamp: timestamp,
name: 'man-raising-hand'
});
await app.client.reactions.add({
token: process.env.SLACK_BOT_TOKEN,
channel: channelId,
timestamp: timestamp,
name: 'woman-gesturing-no'
});
await app.client.reactions.add({
token: process.env.SLACK_BOT_TOKEN,
channel: channelId,
timestamp: timestamp,
name: 'thinking_face'
});
});
app.client.reactions.addでリアクションをつけることができます。それぞれのメソッドでnameのところにあるものを変えると違うスタンプも打つことができます。
注意点
コードに書かれているスタンプは英語でないと反応してくれません。こちらのサイトなどを見て打ってほしいスタンプの名前を英語に変換してコードに書くようにしましょう。
2. Slackアプリの権限を追加する
次にSlackアプリのほうにも変更を加えなければいけないので、いつものページ(https://api.slack.com/apps )に行きましょう。
自分のアプリを開いたら、「Event Subscription」を開いて、以下の操作を行ってください。
- 「Enable Events」をOnにしましょう。
- その下のRequest URLにはInteractivityで入れたリンクをそのまま入れます。
- その下の「Subscribe to bot events」で「message.channels」をEventとして追加してください。
出来たら、「Permission」のところに行き、「Scopes」で「reactions:write」を追加し、アプリを再インストールしてください。
これで作業は完了です!テストしてみましょう!
3. テストしてみる
今回は「:ご案内_男性:」というスタンプを打つとbotくんが反応してくれます。試しに打ってみましょう。
おお、ちゃんと反応してくれていますね。
おわりに
今回は自動でスタンプを打ってくれるbotくんを作ってみました。polyとかを使えばよくね?って言われればそれまでなんですが、こういう小さな自動化って毎日が少し楽しくなりますよね。
みなさんもBoltを使ってちょっとしたアプリを作ってみてはいかがでしょうか。
参考にしたもの