所要時間1時間弱
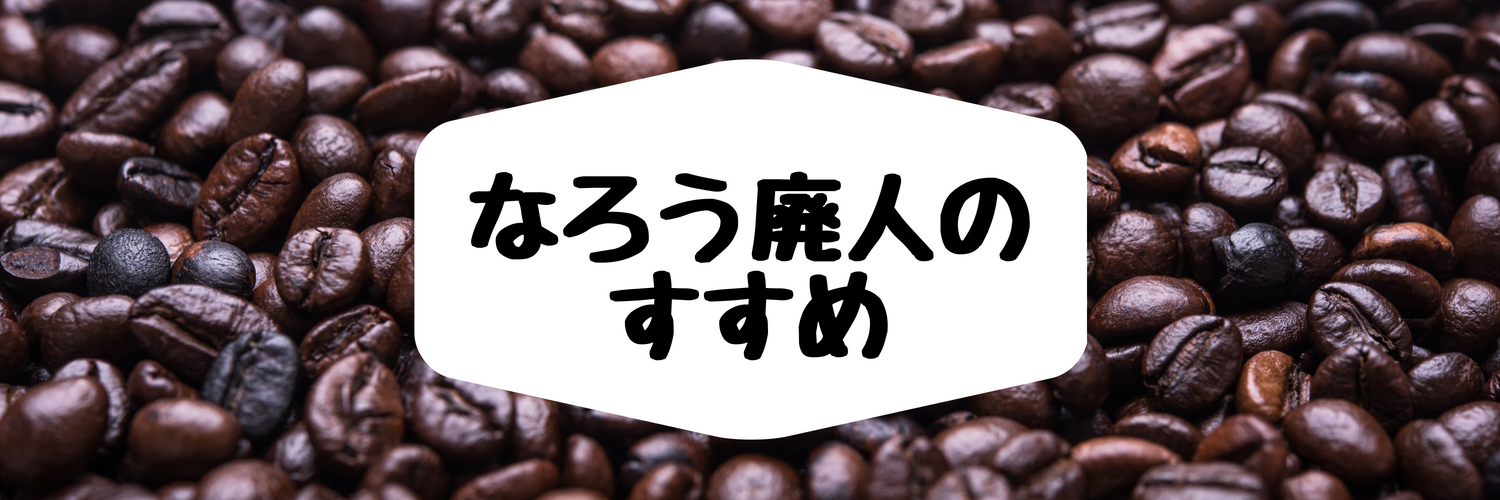
最終的に採用したヘッダー画像(スマホ)
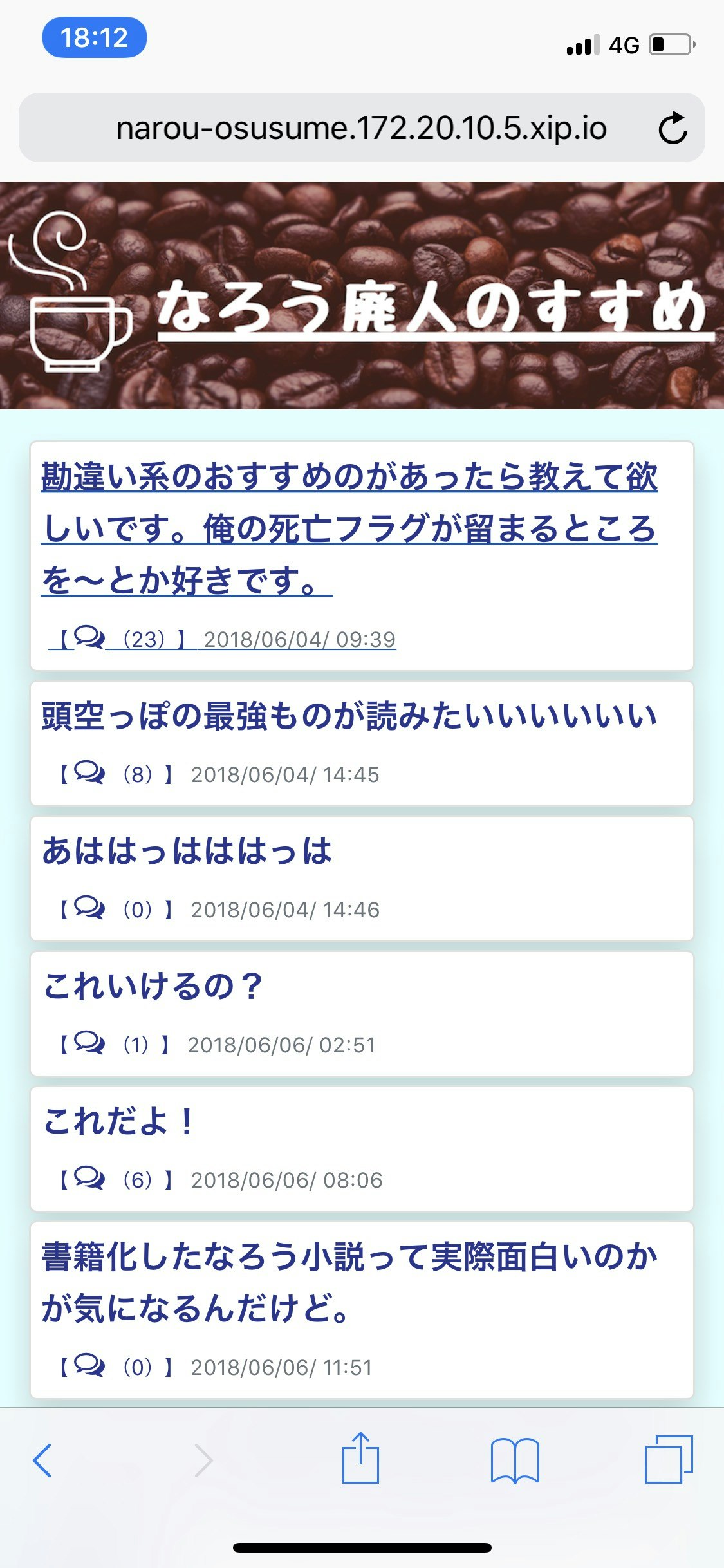
スマホ上での見え方
以下、手順説明
1, canvaでヘッダー画像を複数作る canva
めっちゃ簡単に10分ほどで作れます。
2, Macのプレビューで切り取って画像作成
・画像をプレビューで開く
・なんとなく、横長だけど長過ぎないくらいに切り取る
・サイズ切り取り>横幅を750pxに切り取り
iPhoneでは横750pxにすればちょうどよくなります。
(レスポンシブはまだ対応していないです。)
3, pngの圧縮をかける
以下サイトにてpngを圧縮。
300kb > 100kbと1/3くらいになりました。
https://tinypng.com/
4, railsのpublicフォルダに画像ファイルを置く
置く場所は以下。
/public/assets/images/header.png
5, link_toとimage_tagを組み合わせて表示
ヘッダー画像なので、リンクとなるようにlink_toを合わせました。
iphoneの横幅に合わせてwidthを375に設定します。
show.html.haml
= link_to image_tag("/assets/images/header.png", width: '375', alt: "なろう廃人のすすめ"), topics_path
リンクにしない場合
index.html.haml
= image_tag("/assets/images/header.png", width: '375', alt: "なろう廃人のすすめ")
6, ローカルでiPhoneの実機を用いて確認、どのヘッダーにするか決定
iPhoneの実機で確認しながら、どのヘッダーにするか決定。
railsのローカル開発中にスマホで確認する方法(Mac限定)(テザリングでもOK)
今後の課題
スマホしかちゃんとしたサイズにしていないので、
ディスプレイサイズで分けるとかで
2種類画像を用意する必要があるかなぁ。。