目次
イントロダクション
こんにちは、おばあちゃん。今日は「Next.js」という最新のクッキーのレシピを、世界中の人々に見てもらえるように「Vercel」というオンライン料理コンテストに出品する方法を教えます。
Next.jsのセットアップ
ステップ1: Next.jsのレシピ本を開く
まず、Next.jsという最新のクッキーのレシピ本を開きます。これがインターネット上にあるので、以下のリンクをクリックして開いてみましょう:
ステップ2: 材料(npmまたはyarn)の準備
次に、このレシピを作るための材料を用意します。ここでは「npm」または「yarn」という特別な材料が必要です。これらがキッチン(パソコン)にあるか確認するために、キッチンの棚(ターミナル)で以下のように確認します:
- npmがあるか確認するには、「npm -v」と言ってみます。
- yarnがあるか確認するには、「yarn -v」と言ってみます。
どちらかがあればOKです。今回は「yarn」を使います。
ステップ3: 新しいレシピを作る
今から、新しいレシピを作ります。次の呪文のような言葉をキッチンの棚(ターミナル)で唱えます:
yarn create next-app
この呪文を唱えると、レシピの名前を聞かれますので、「magic-cookie」と答えます。すると、新しいレシピのフォルダが作成されます。
ステップ4: レシピをキッチンで作る
フォルダができたら、その中に入ってレシピを作ります。次の呪文を唱えてください:
cd magic-cookie
yarn dev
これでレシピが動き始めます。
おばあちゃんが作ったクッキーを確認するために、インターネットブラウザで「localhost:3000」にアクセスすると「Welcome to Next.js」と表示されるはずです。
Vercelとは
Vercel社について
Vercelは、ウェブ開発者が簡単にプロジェクトをデプロイ(公開)し、運用できるプラットフォームを提供している会社です。彼らは特に、フロントエンド開発を簡単かつ効率的にするためのツールを開発しています。Vercelは、Next.jsというフレームワークを開発しており、これを使うことで、開発者は高性能でスケーラブルなウェブアプリケーションを簡単に作成できます。
Next.jsは、Reactという人気のあるJavaScriptライブラリの上に構築されています。Reactは、Facebookが開発したもので、ウェブアプリケーションのインターフェースを作成するために広く使用されています。Vercelは、このReactの利便性と機能性をさらに高めるためにNext.jsを作りました。
Vercelのプラットフォームは、特にデプロイのプロセスを簡素化し、自動化することに重点を置いています。これにより、開発者は自分のコードをすぐに公開し、世界中のユーザーに届けることができます。
ステップ5: コンテストに参加する
次に、このクッキーを料理コンテスト(Vercel)に出品します。Vercelは、たくさんの人が自分のクッキーを見せるための大きな会場(ウェブサイト)です。おばあちゃんのクッキーもここに出せば、みんなに見てもらえます。
Vercelの使い方
ステップ6: Vercelに登録する
まず、Vercelのサイトに行って、参加登録(Sign Up)をします。以下のリンクから登録できます:
登録が終わったら、ログインします。GitHubというキッチンノートを使ってログインします。
ステップ7: 自分のレシピをGitHubにアップロードする
次に、おばあちゃんのレシピをGitHubというノートに書き込みます。これをすることで、Vercelと連携してコンテストに出品しやすくなります。まず、GitHubに新しいノート(リポジトリ)を作ります。ノートの名前は「magic-cookie」とします。
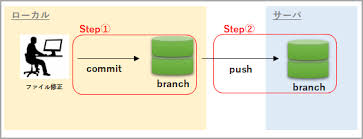
次に、以下の呪文を唱えてレシピをGitHubにアップロードします:
git init
git add .
git commit -m "Initial commit"
git remote add origin <GitHubリポジトリのURL>
git branch -M main
git push -u origin main
これでレシピがGitHubに保存されました。
ステップ8: VercelとGitHubを連携させる
今度は、Vercelに戻り、新しいプロジェクトを作ります。先ほど作ったGitHubの「magic-cookie」を選択してインポートします。プロジェクトの名前を決め、デプロイ(出品)を開始します。デプロイが完了すると、Vercelのダッシュボードからプロジェクトの状態を確認できます。
デプロイの確認とコードの変更
ステップ9: 変更を反映させる
ここまでで、おばあちゃんのクッキーがVercelに出品されました。次に、レシピに変更を加えて、コンテスト会場(ウェブサイト)に反映させます。例えば、「Welcome to Next.js」を「Hello」に変更します。次のようにコードを変更します:
// pages/index.js
export default function Home() {
return (
<div>
<h1>Hello</h1>
</div>
)
}
変更後、再度GitHubにプッシュします:
git add .
git commit -m "Update welcome message"
git push
これで、Vercelのダッシュボードで自動的に変更が反映されます。
結論
おばあちゃん、これでお料理(Next.jsのプロジェクト)を料理コンテスト(Vercel)に出品して、みんなに見てもらえるようになりましたね。Next.jsとVercelを組み合わせることで、簡単にモダンな開発環境を構築でき、無料で利用可能です。ぜひ、楽しんで新しいレシピを作ってみてくださいね。
ご拝読ありがとうございました。
内容が良かった人はフォローをよろしくお願いします。