(2020/01/17)
Power Automate のフロー作成手順の記事へのリンクを「その3:Power Automate で日付減算とメール通知処理フローを作成する」章の文中に追加しました。
きっかけ
日用品って、いざ使おうと思った時に「あれ?在庫ないぞ?」って気付くんですよね。
そして、買い物に行った時に「あれ?何買うんだっけ?」って忘れるんですよね。
我が家は頻繁にこれを繰り返していて、時折バスマジックリンを切らして風呂場を水洗いしたり、食洗器用の洗剤を切らして洗い物の時間が余分にかかったりしていました。
そんなことを数年間も繰り返していた我が家ですが、最近ふと妻が
「これアプリで何とかならない?」
と。
そんな会話をきっかけに、実際に日用品管理アプリを作ってみました。
「無くなったアレ、何だっけ?」
— Jun’ichi Kodama (@KodamaJn) January 12, 2020
何が無くなったのかをいつも忘れ、色々買いそびれる日用品の購入目安を可視化する #powerapps アプリを作ってみました。
Automate で毎日残日数が減っていき、残日数が少なくなってきたら買い時。買ったら「買った」ボタンを押せば既定日数だけ加算される仕組み。 pic.twitter.com/8pKeR2RdPv
ということで、せっかくなので実際に作ったアプリの作り方を公開することにしました。
(Power Apps の部分は初学者向けに書いてみたので、ご存知の方には不要な情報が多いかもしれません)
アプリ概要
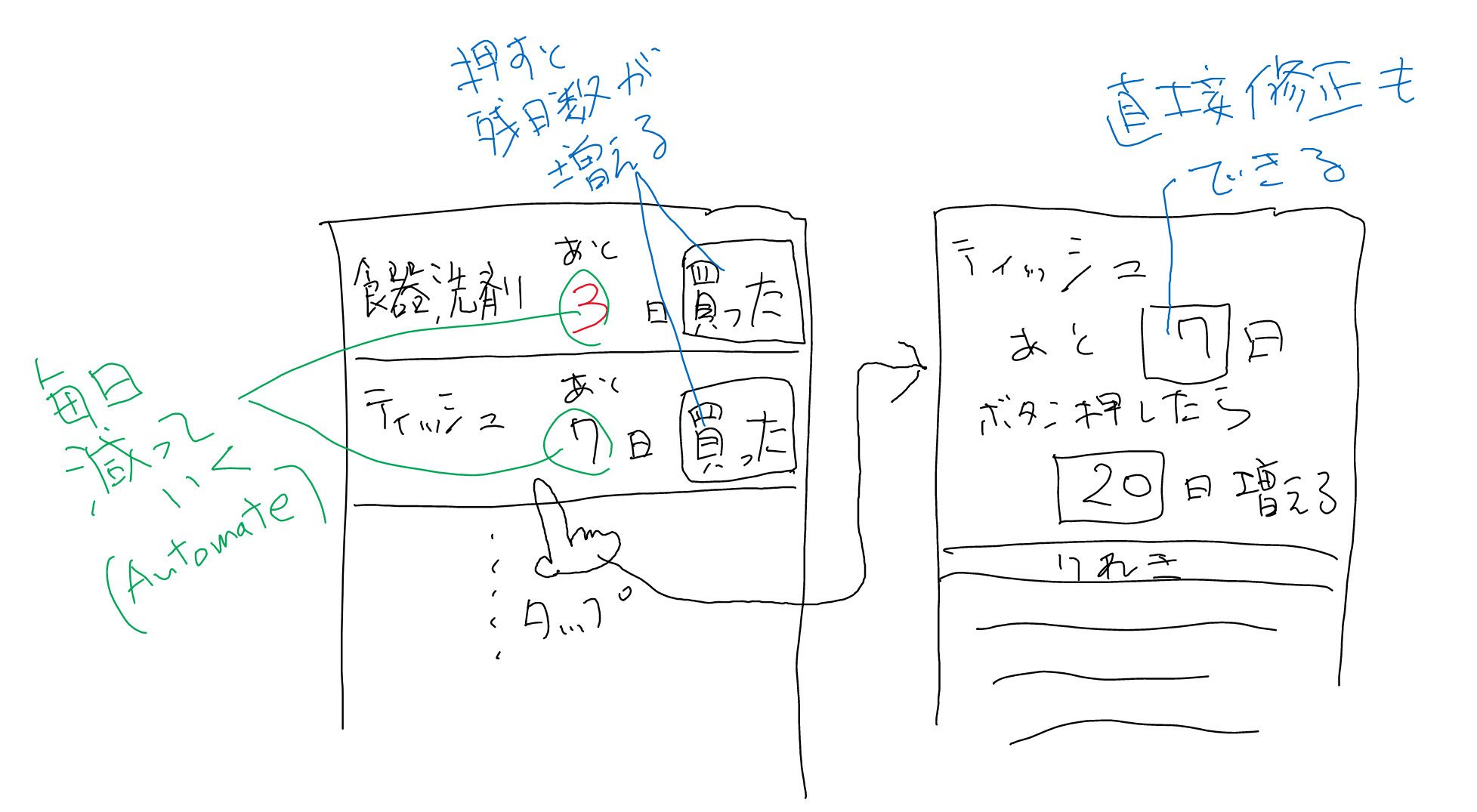
イメージはこんな感じ。

アプリの画面には、
・日用品の品目
・各々あと何日くらいで買えばよいのか(残日数)
が残日数順に一覧表示されていて、買ったら「買った」ボタンを押せば残日数が増える。
ボタンを押した際に残日数を何日増やすかは品目ごとに数字を持っておき、後からでもメンテナンスできるようにする。
洗剤の詰め替えなどは買う度に「2倍」や「4.4倍」など容量が異なり調整が必要になるため、残日数は直接修正もできるようにする。
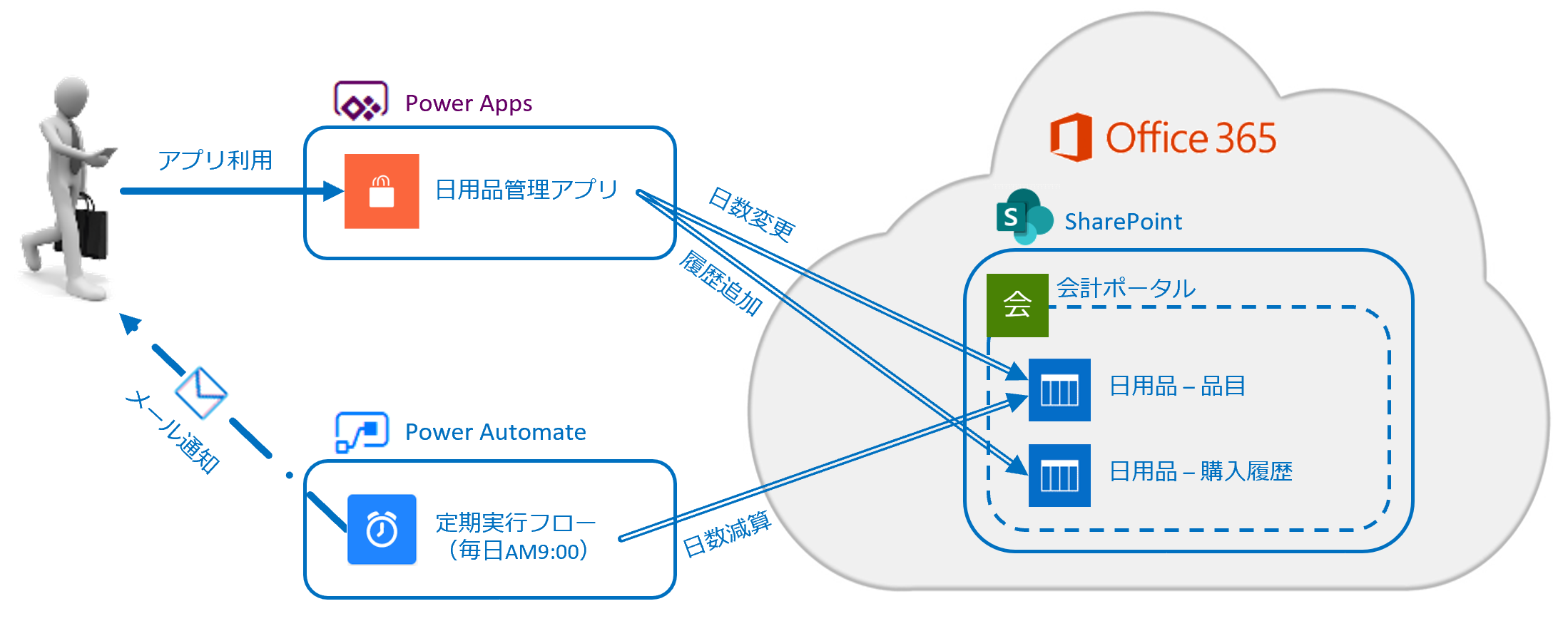
システム構成
我が家のライセンスは Office 365 Business Essentials ということもあり、データソースは SharePoint のリストにします。
日用品の商品名や次回購入までの残日数などを管理する品目リストと、購入のタイミングを記録する購入履歴リストの2つを用意しました。
Power Apps アプリでは、残日数を確認する他、品目情報の登録・編集や、購入履歴の追加を行います。
Power Automate のフローは毎日定期実行させ、残日数の減算の他、そろそろ購入すべき品目をメール通知させるようにします。

その1:SharePoint リストを作成する
品目リスト
既存のタイトル列は商品目として利用します。
追加した列は、次回購入までの残日数を格納する "残日数" と、購入時に残日数を何日延長するかを格納する "購入周期" の2列で、両方とも数値型です。
列を追加したら、この後のアプリ作成をやり易くするために、適当な品目を追加しておきます。

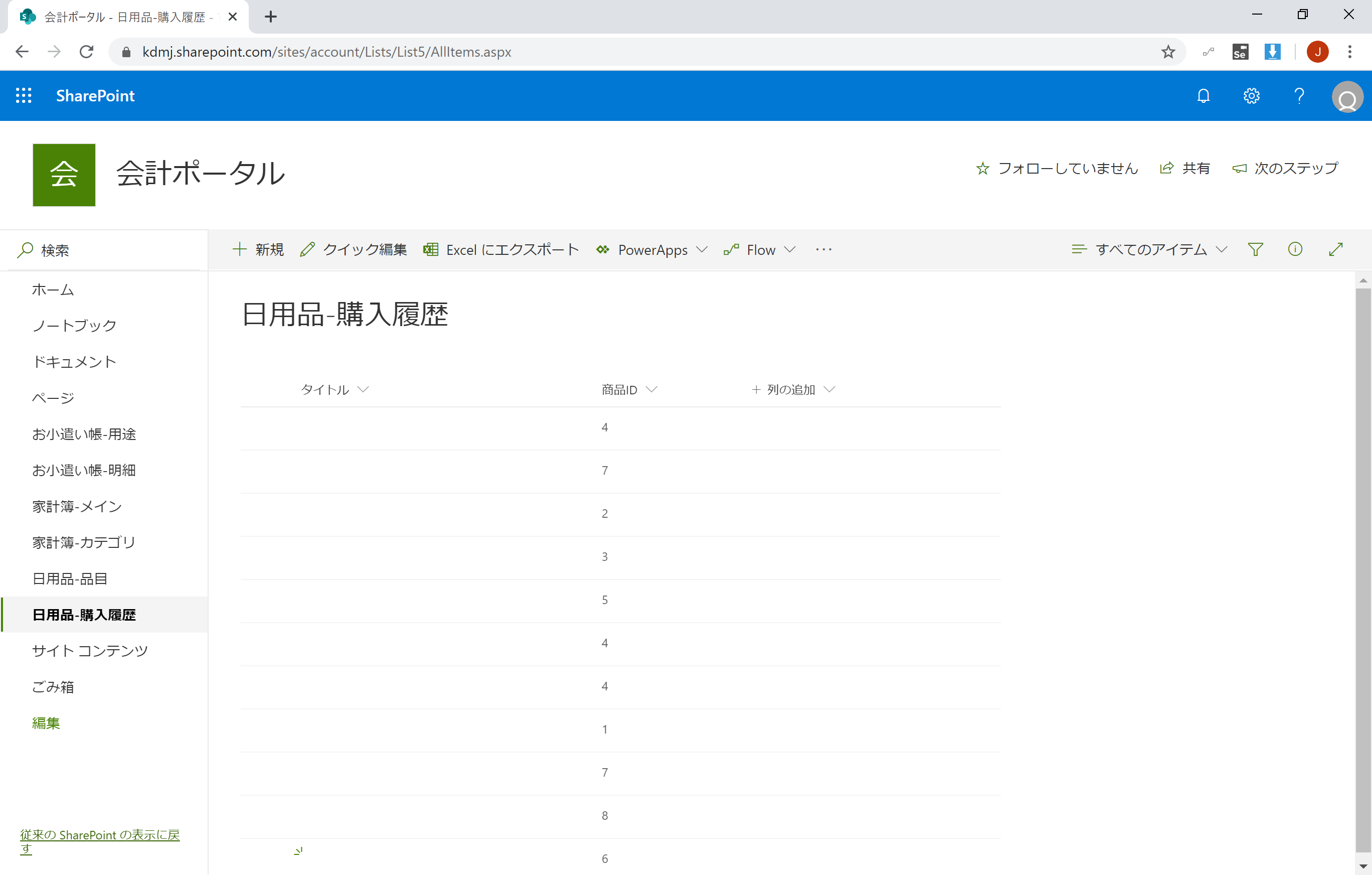
購入履歴リスト
既存のタイトル列は利用しないため、予め列の設定で必須入力を "いいえ" にしておきます。
追加した列は、品目リストの商品レコードのIDを格納するための "商品ID" のみで、数値型です。

続いて、上記のリストを用いてアプリを作成します。
その2:Power Apps でアプリを作成する
残日数を確認する他、品目情報の登録・編集や、購入履歴の追加を行うアプリを作成します。
先ほど作成したリストから自動生成したアプリをちょっとカスタマイズするだけなので、非常に簡単です。
-
まずは、先ほど作成した "品目リスト" からアプリを自動生成します。



自動生成されました。
これをベースに、ちょっとだけ変更を加えます。 -
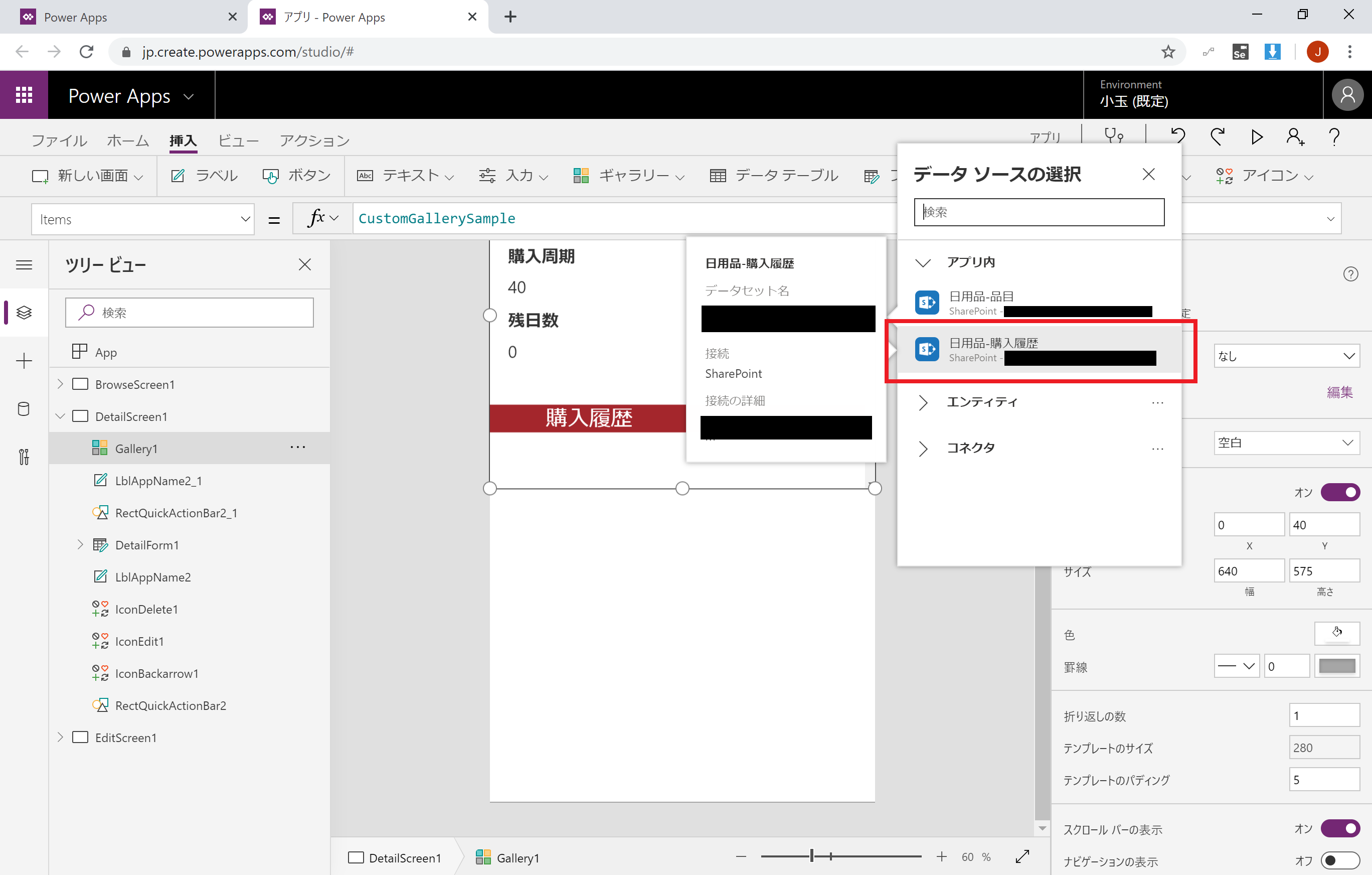
購入履歴リストをデータソースに追加します。
商品を購入した際に、購入履歴に追加するためです。
画面左側の "データソース" タブから、SharePoint コネクタを選択します。



追加されました。 -
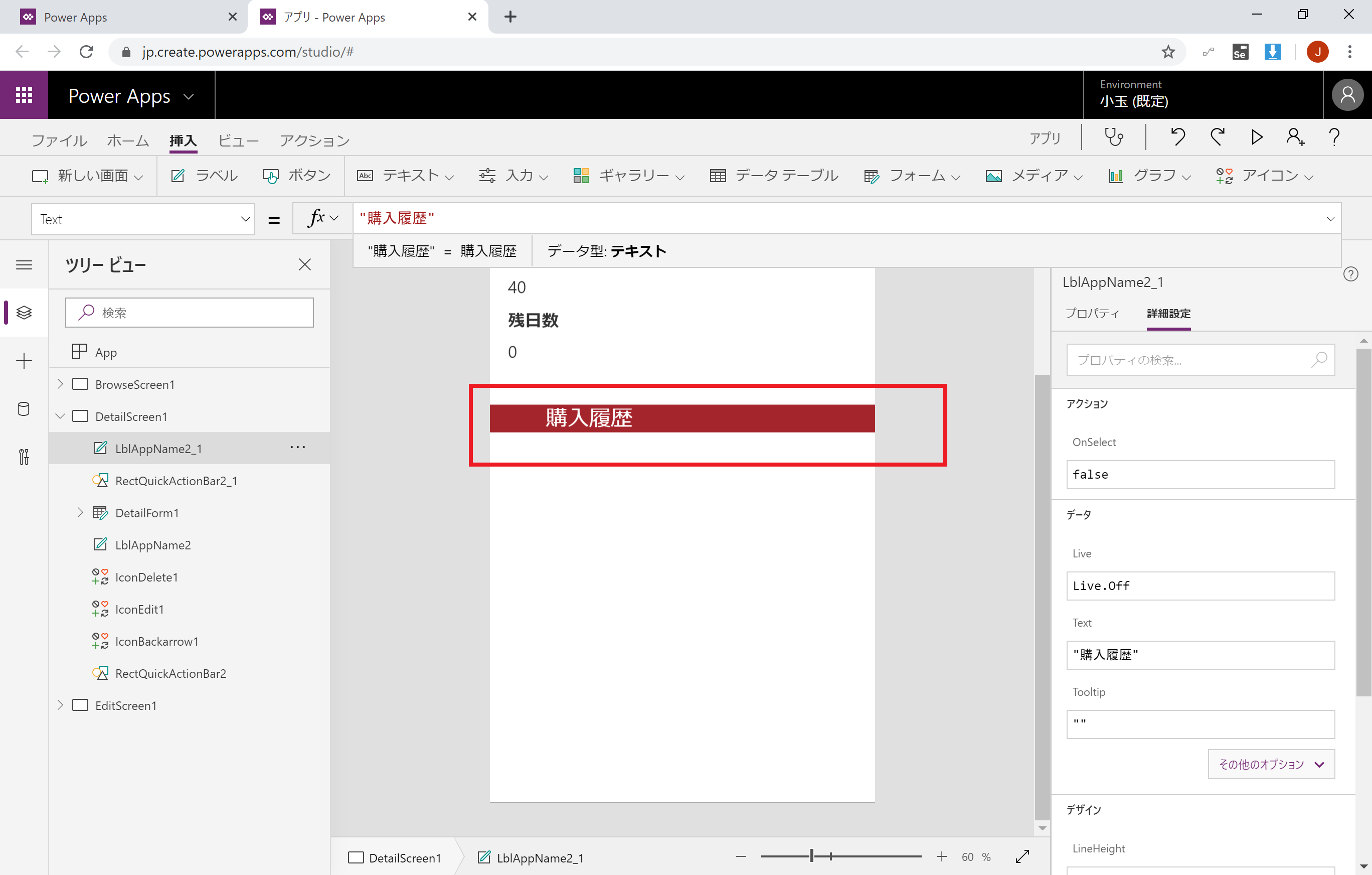
Gallery 内にボタンを追加します。
商品を購入した際に、残日数の延長と、購入履歴への追加を行うためです。

なお、Gallery 内にコントロールを追加する際は、既に Gallery 内にあるコントロールを選択するなどして、Gallery 内のテンプレート領域を選択した状態で追加しましょう。これを忘れると、追加したコントロールが Gallery の外に配置されてしまいます。
(私の知り合いが、ここが分からず 30 分詰んだと言っていたので、ご存じない方はご注意くださいませ!) -
ボタンを押した際の処理(OnSelect)に、以下を記述します。
1行目では、品目リストの該当商品に対して残日数の延長を行っています。商品が持つ残日数の情報に、同じく商品が持つ延長日数(購入周期)を加算しているだけです。
2行目では、購入履歴リストに該当商品のIDを追加しています(購入日時は、自動的に記録されるレコードの登録日時を利用します)。
Patch 関数については、以下を参照ください。
Power Apps の Patch 関数
 OnSelect
OnSelectPatch('日用品-品目', ThisItem, {残日数:ThisItem.残日数+ThisItem.購入周期}); Patch('日用品-購入履歴', Defaults('日用品-購入履歴'), {商品ID:ThisItem.ID}); -
最後に、Gallery の並び順を "残日数順" にします。
Gallery の Items 内のソート列名を "残日数" の列名に変更します。

なお、ソートの列指定には、日本語は利用できません(2020/01/13 現在)。
SharePoint の列名を日本語で生成した方は、列の編集画面の列IDをコピペするか(以下参照)、または SharePoint で列を生成する際に英語名で生成してください。

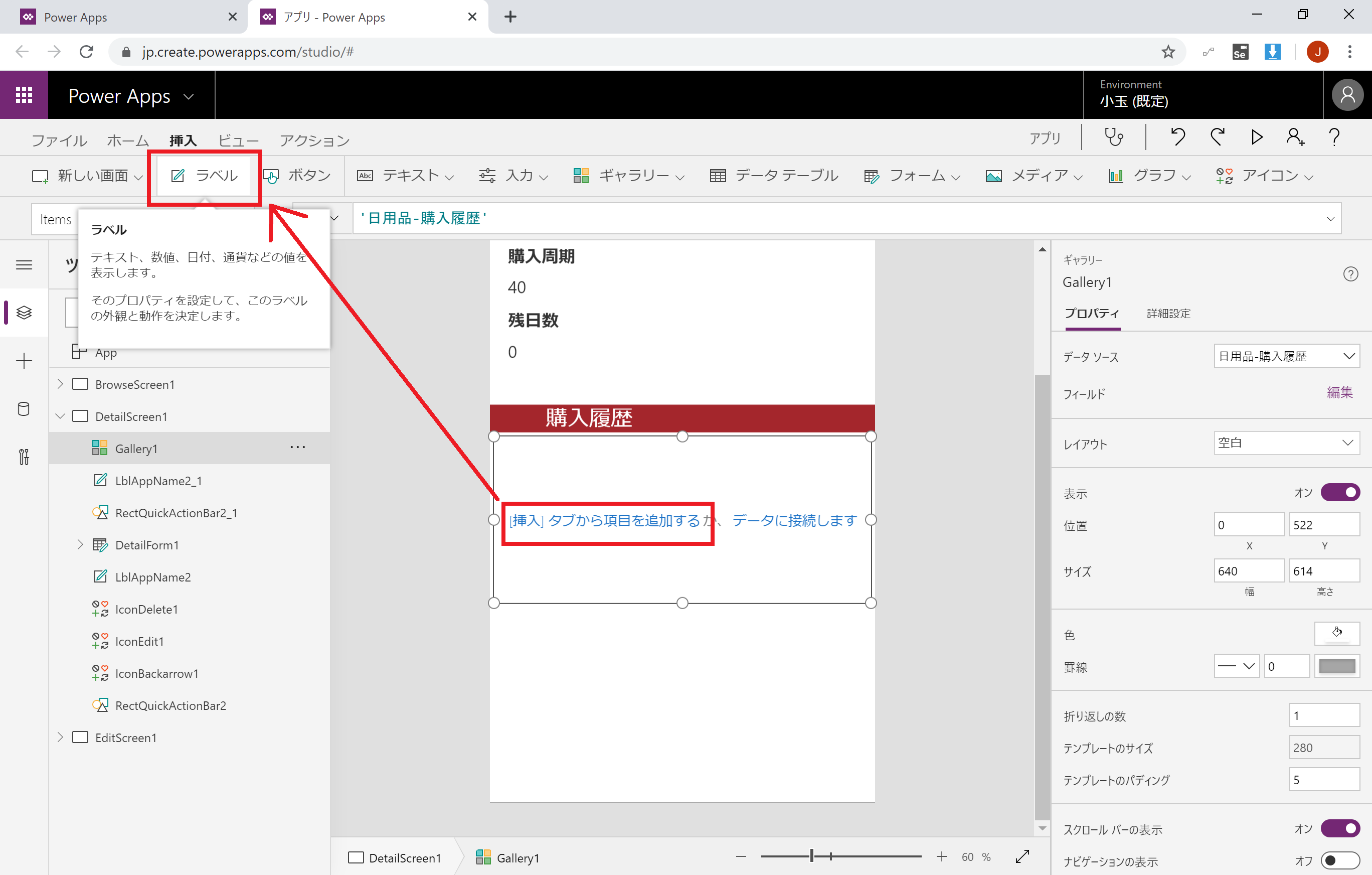
-
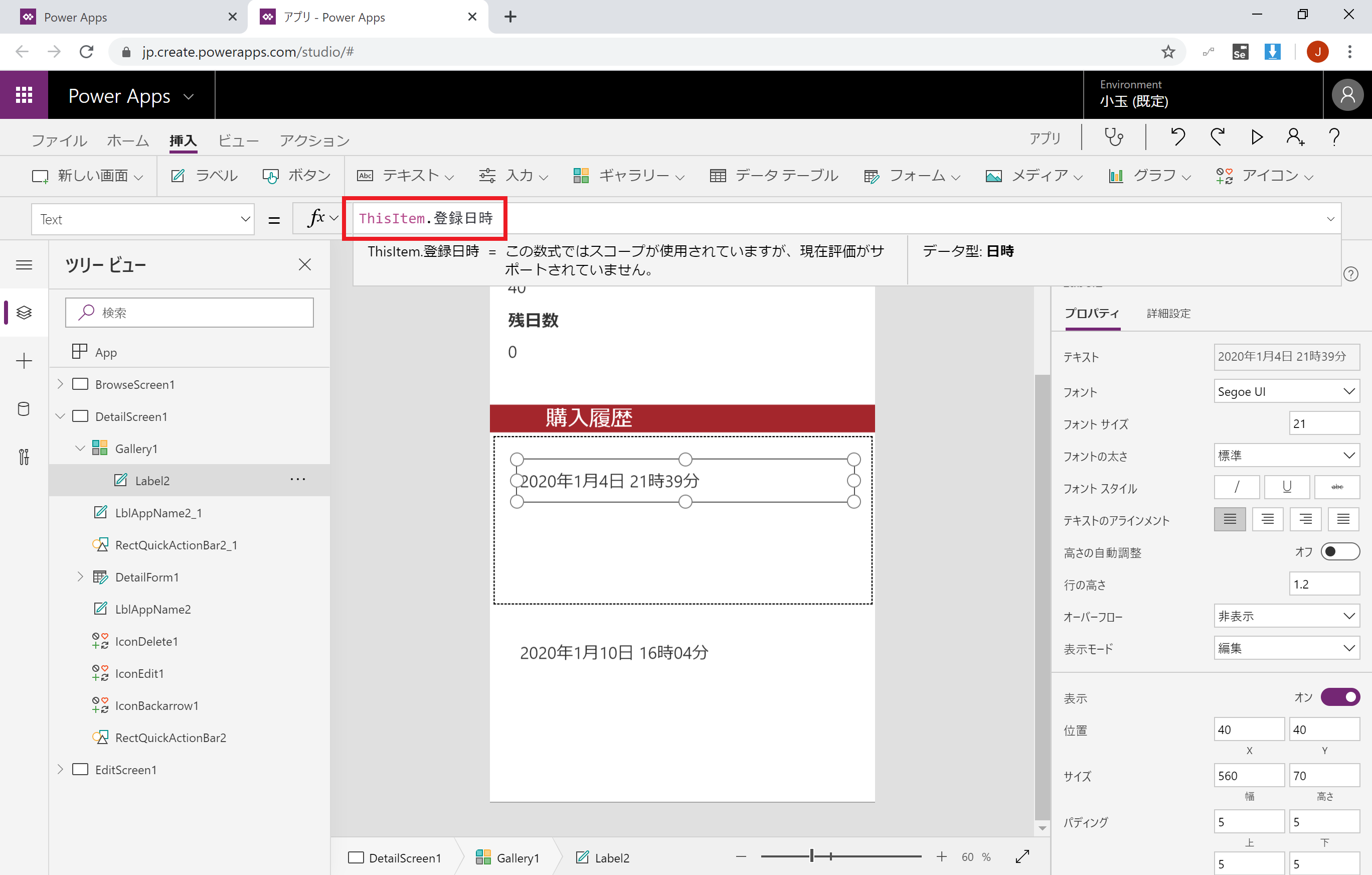
追加した Gallery の Items に、以下を記載します。
購入履歴データから、今選択している商品のみを登録日時降順で表示させています。
 Items
ItemsSortByColumns(Filter('日用品-購入履歴', 商品ID = BrowseGallery1.Selected.ID), "Created", Descending)
アプリはこれで完成です。
シンプルな手順を重視したため、デザインがアレだったり無駄なコントロールが残っていたりしますが、ご了承ください。
名前を付けて保存し、必要な人に共有しておきます。
初回の保存後に修正した場合は、発行もお忘れなく。
その3:Power Automate で日付減算とメール通知処理フローを作成する
残日数の減算を行い、そろそろ購入すべき品目をメール通知させるフローを毎日定期実行させます。
全体像はこんな感じです。これができれば、完成です。
詳細な作成方法は別記事にしましたので、「この図を見るだけではちょっと…」という方は、以下も参考にしてみてください。
Power Apps で日用品の購入管理アプリを作る(Power Automate 編)

まとめ
一見難しそうなアプリですが(難しそうに見えない?!)、データソースの作成からフローの作成まですべて行っても、慣れれば1時間以内にできてしまうほど、簡単なものです。
これからは、欲しいアプリは欲しい人が作り、欲しいデータは欲しい人が集める時代です。
ハッピーになりたい人が自分の力でハッピーになれる世界へ。
是非皆さまも素敵な Power Platform ライフを!