はじめに
未だ世界でも日本でもシェアNo.1を誇るWordPress!!
我が社においても、WordPressの案件は多い・・・
WordPressの案件をやっていてよく考えるのが、**相手にどうやって記事を書いてもらうのか!?**です。
WordPressにはデフォルトでWysiWygエディタが搭載されています。
注)現在の最新WordPressのバージョンでは、WysiWygエディタとBlockエディタの両方が搭載されており、デフォルトはBlockエディタになっています。
ただ、WysiWygエディタ(特にビジュアルエディタ)は機能が豊富なので、好き勝手使用されると書いた記事にCSSが適用されず、せっかくデザインしたページが台無しになってしまいます。
というわけで、WysiWygエディタ(以降、ビジュアルエディタと呼ぶことにします)でCSSの適用方法をまとめてみようと思います。
ビジュアルエディタの機能制限を楽にできるプラグインを導入する
上記にも書きましたが、ビジュアルエディタは機能が豊富です。
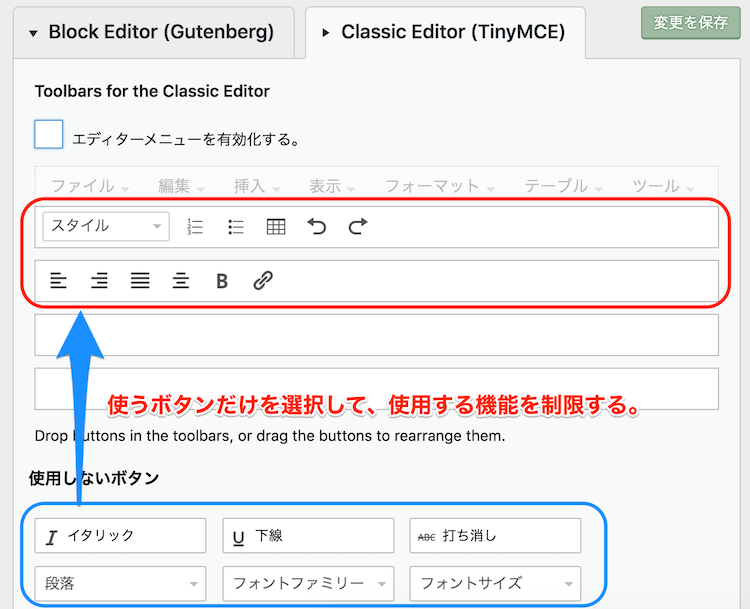
すべての機能に対してCSSを適用させるのはとても大変なので、『TinyMCE Advanced』というプラグインを導入して機能を(本当に使用する機能だけに)制限します。
注)機能制限は相手に理解されない
ビジュアルエディタの使用できる機能を制限しますとか言うと大抵の人は、「えぇ〜」とか、「いやだぁ〜」とか言われて拒否されます。![]()
折角、多くの機能を持っているのに使えないとなると一定数の人は嫌がりますよね。
そんな時は以下のように実装してみるのはいかがでしょうか。
■ function.php
// WysiWygエディタの1行目に配置する機能ボタンを固定させる関数
function tinymce_fixed_buttons( $buttons ) {
$buttons = array( 'styleselect', 'bullist', 'numlist', 'table', 'undo', 'redo' );
return $buttons;
}
add_filter( 'mce_buttons', 'tinymce_fixed_buttons', 1000 );
ビジュアルエディタのボタンは4行設定することができます。
1行目は、CSSを適用した固定のボタンを設定しておき、ボタンを追加したい場合は2行目以降に設定してもらう(ただし、2行目以降に置いたボタンのCSSはエディタを使う人が用意する必要がある)という、いわゆる最初からCSSを適用しているボタンと適用していないボタンを分ける方法です。
これで、ビジュアルエディタで使用する機能を絞ることができました。
続いてCSSを適用する方法です。
1. ビジュアルエディタから出力される要素に対して直接CSSを適用する
一番、簡単&楽なのは、ビジュアルエディタから出力される要素に対して直接CSSを適用する方法です。
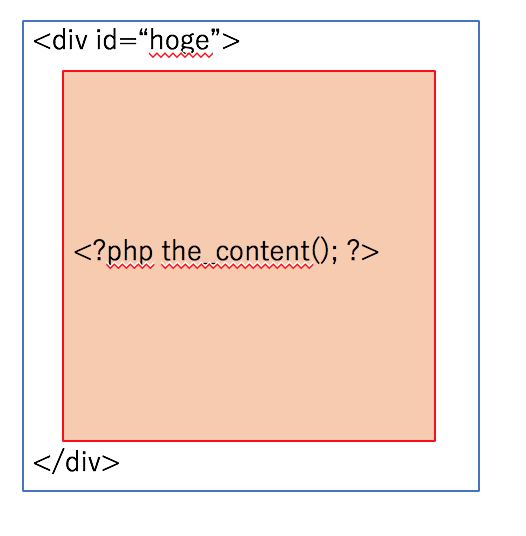
例えば、以下のようなCSSを作成します。
# hoge h2 {
color:red
}
あとは、テンプレートを以下のように書けば、ビジュアルエディタから出力される要素に対して直接CSSを適用することができます。
2. ビジュアルエディタの機能から出力する要素にclassを追加してCSSを適用する
1.の方法だけでは、うまくCSSを適用できない場合に使用します。
ビジュアルエディタのボタンから出力した要素にclassを追加します。そして、その追加したclassに対してCSSを適用します。
こちらは、h2、p、Table、linkのボタンに対して、classを追加するロジックです。
■ function.php
function tinymce_custom_buttons( $settings ) {
// h2、pタグ設定時に'hoge'classをつける。
$invalid_style = array(
'h2' => array(
'block' => 'h2',
'classes' => 'hoge'
),
'p' => array(
'block' => 'p',
'classes' => 'hoge'
)
);
$settings['formats'] = json_encode( $invalid_style );
// Tableの設定から'hoge'classをつける。
$table_class_list = array(
array( 'title' => 'クラス1', 'value' => 'hoge' ),
);
$settings['table_class_list'] = json_encode($table_class_list);
// Link設定時に'hoge'classをつける。
$link_class_list = array(
array( 'title' => 'クラス1', 'value' => 'hoge' ),
);
$settings['link_class_list'] = json_encode( $link_class_list );
// httpsを接頭辞に付与する。
$settings['link_assume_external_targets'] = 'https';
return $settings;
}
add_filter('tiny_mce_before_init', 'tinymce_custom_buttons', 10000 );
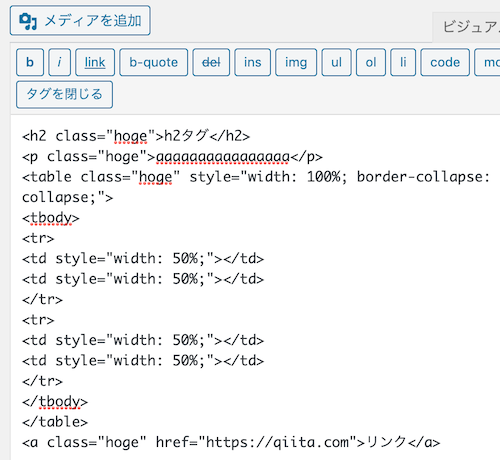
結果は以下のように表示されます。ちゃんとclassが付いてますね。

tiny_mce_before_initのFilterHookを使用します。
基本的には、$settings['formats']に対して、jsonで要素の情報(classes)を追加するだけです。
ただし、特定の機能(リンクやテーブル)に関しては、固有の設定方法があるので、そちらの方法で設定が必要です。
このclassの追加方法は、以下ドキュメントに記載されています。(JavaScriptで書かれているドキュメントですが、PHPでも書くことができます。)
formatsの設定方法は、[Configuration reference] > [content formatting options] > [formats]を参照ください。
特定の機能(リンクやテーブル)に関しては、[Plugins]の方に記載されているので、こちらを参照してください。
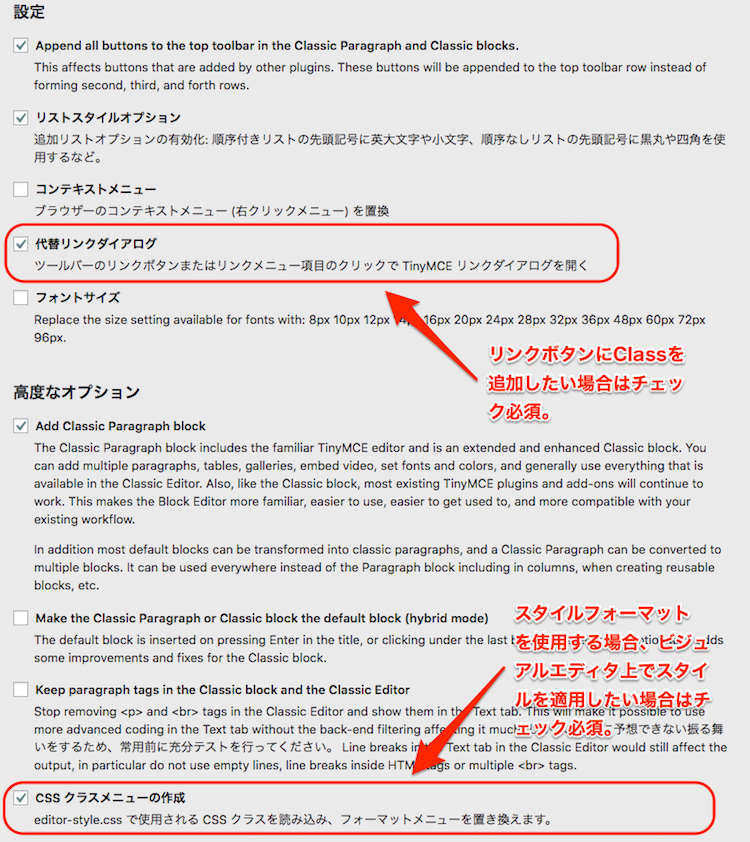
注)なお、この方法を使用するには『TinyMCE Advanced』で以下設定が必要です。
3. ビジュアルエディタのスタイルフォーマットを使ってclassを追加した要素を作成して、CSSを適用する
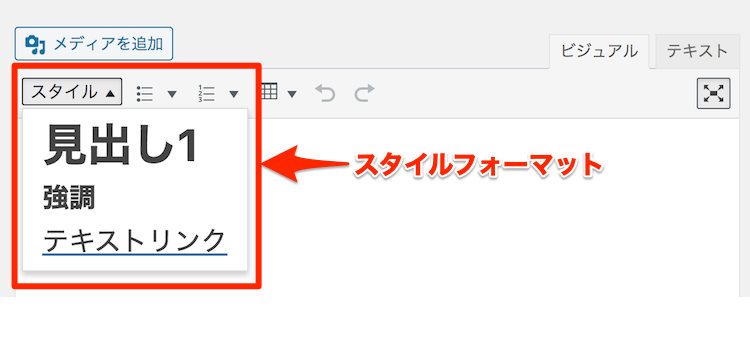
スタイルフォーマットとは?
ビジュアルエディタの特定の機能を作成でき、一箇所(ドロップダウンリスト)にまとめる事ができる機能です。
メリットは、ビジュアルエディタのボタンとは別だが、まったく同じ機能が作れること。そして、使う機能がドロップダウンリストに纏まっていることです。
ただし、テーブル等のモダンな機能に対しては、うまく動かないので2.の方法でclassをつけましょう。
こちらは、h2、strong、aに対して、classを追加するロジックです。
■function.php
function tinymce_style_formats( $settings ) {
// スタイルフォーマットに設定するタグを指定する.
$style_formats = array(
array(
'title' => '見出し1',
'block' => 'h2',
'classes' => 'hoge'
),
array(
'title' => '強調',
'inline' => 'strong',
'classes' => 'hoge'
),
array(
'title' => 'テキストリンク',
'inline' => 'a',
'classes' => 'hoge',
'attributes' => array(
'href' => '#',
),
),
);
$settings['style_formats'] = wp_json_encode( $style_formats );
return $settings;
}
add_filter( 'tiny_mce_before_init', 'tinymce_style_formats', 10000 );
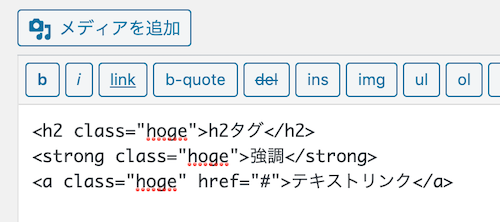
結果は以下のように表示されます。ちゃんとclassが付いてますね。

方法は、2.とほとんど同じです。$settings['style_formats']に対して、jsonで要素とclassesを設定するだけです。
スタイルフォーマットの作り方も、以下ドキュメントに記載しています。
[Configuration reference] > [User interface options] > [style_formats]を参照ください。
おわりに
というわけで、今更ですが、ビジュアルエディタでで書いた記事にCSSを適用する方法をまとめてみました。
今更というのは、注意書きでも触れましたが、現在WordPressにはGutenberg(グーテンベルグ)と呼ばれるBlockエディタがデフォルトで搭載されています。今後はWysiWygエディタではなく、こちらが主流になるのではないかと思われます。
また、別の機会に今度はBlockエディタのCSS適用方法について書けたらなぁと思います。
![]() FORK Advent Calendar 2019
FORK Advent Calendar 2019
![]() 15日目 「Google Maps API」改め「Google Maps Platform」を使った話 @takaha-farm
15日目 「Google Maps API」改め「Google Maps Platform」を使った話 @takaha-farm
![]() 17日目 「Docker入門 ~Dockerfile編~」@takaday
17日目 「Docker入門 ~Dockerfile編~」@takaday