医師国家試験受験後に構想
コツコツ勉強する時は特に、勉強計画の立案・修正が必要になる時が多いと思います。今日の分量が分からないと、一問にかけてよい時間も分からないし、実行可能性の判断も難しいです。
しかし、平日・週末の配分の考慮や進まなかった時の立て直しは面倒です。
それをサポートするアプリを作りたいと思いました。
リリースしたアプリ:「逆算勉強」
広告なし・完全無料
iOS
Android
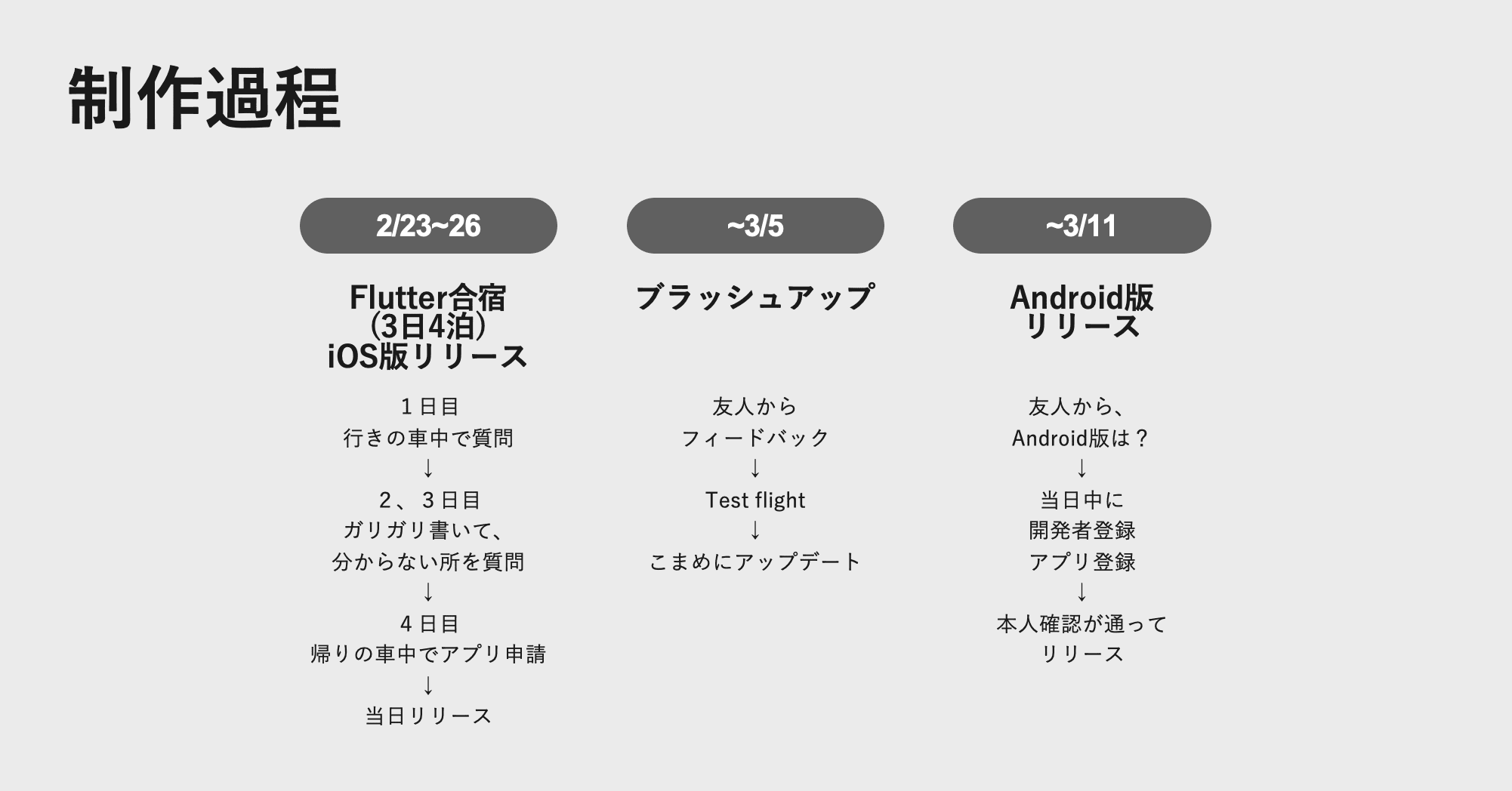
制作過程

Flutterの勉強を始める前に、Swiftでのアプリ開発の経験がありました。
*「アトピー見える化アプリ-アトピヨ」にて、在学中に1年間インターン(https://www.atopiyo.com/)
国試受験後にFlutterの勉強を始め、初心者向け記事を読みながら少し触っていました。この時点ではよく分かっていなくて、とりあえずサンプルを動かす程度でした。
Flutter大学主催のプログラミング合宿(3泊4日)中にiOSアプリをリリースする事を目標にしました。これを達成するため機能を最低限に絞りました。行きの車中で概念的な質問、到着後はコードを書きながら質問をさせて頂き、帰りの車中でアプリの申請を行い、当日中にリリースされました。
その後、友人からのフィードバックを元にブラッシュアップを行い、続けてAndroid版の申請を行いました。
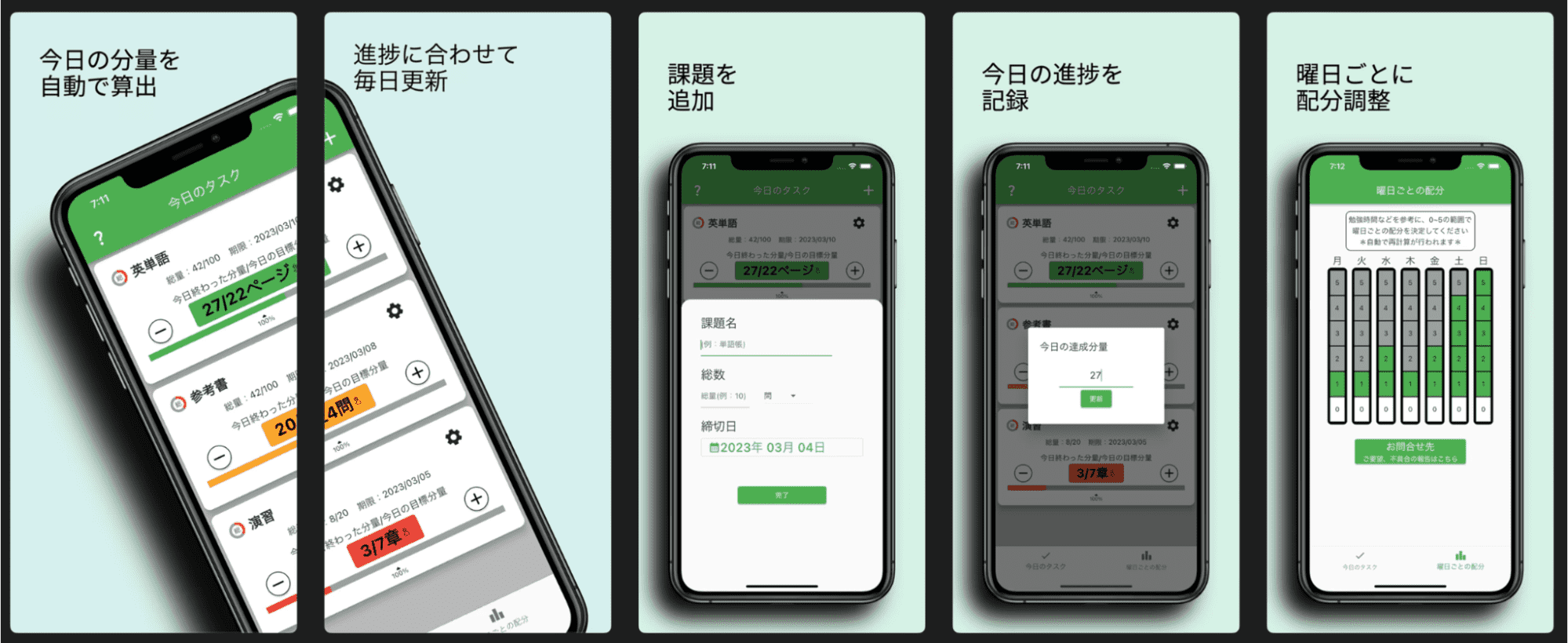
概要

1:タスクの情報(分量・締切日など)を登録
2:平日・週末のペース配分を入力
3:勉強が進んだら、その量を入力
4:毎日再計算されて、今日やるべき分量が分かる
逆算して当日の分量を割り出す事から、逆算勉強と名付けました。
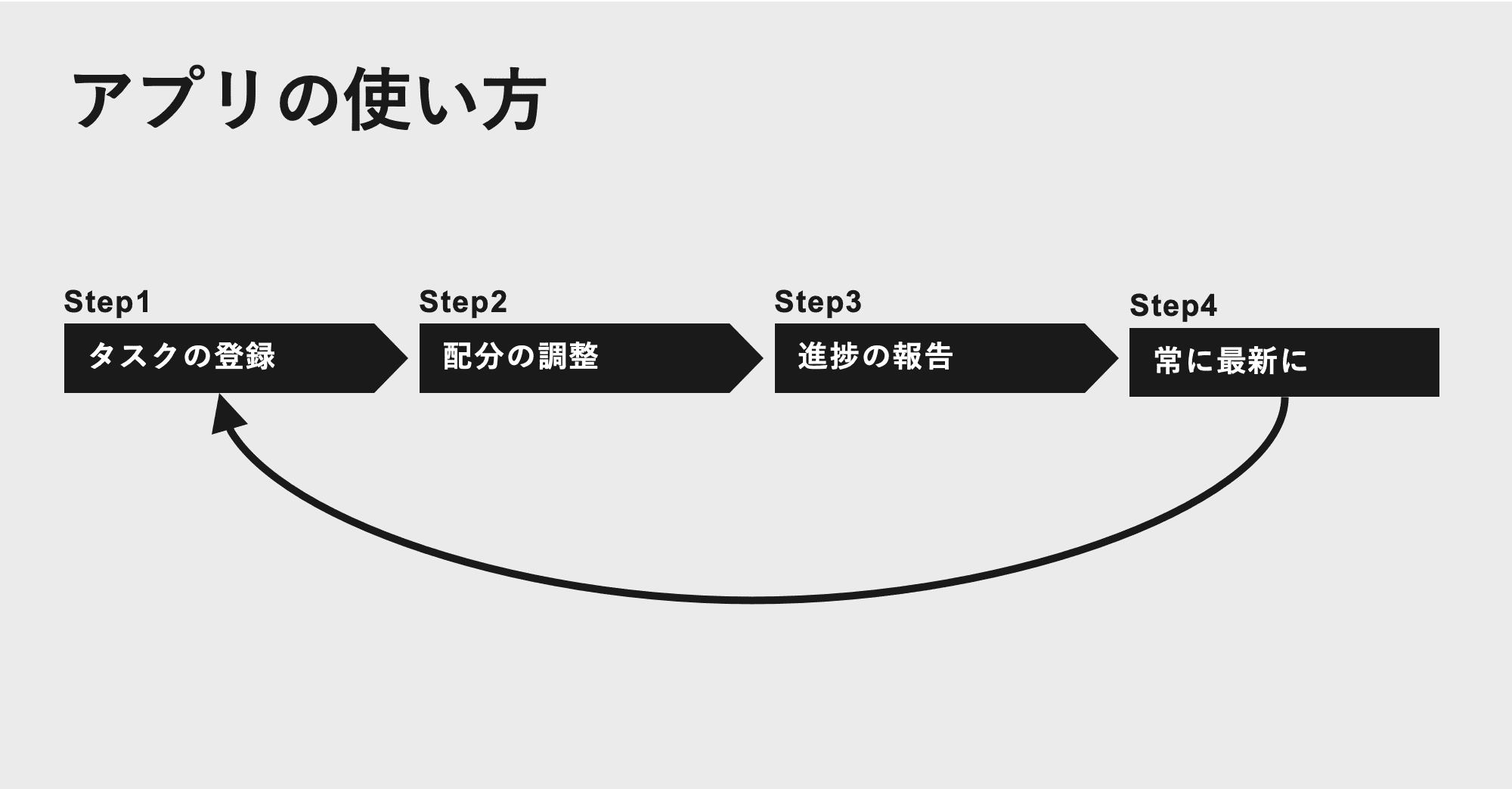
使い方の詳細
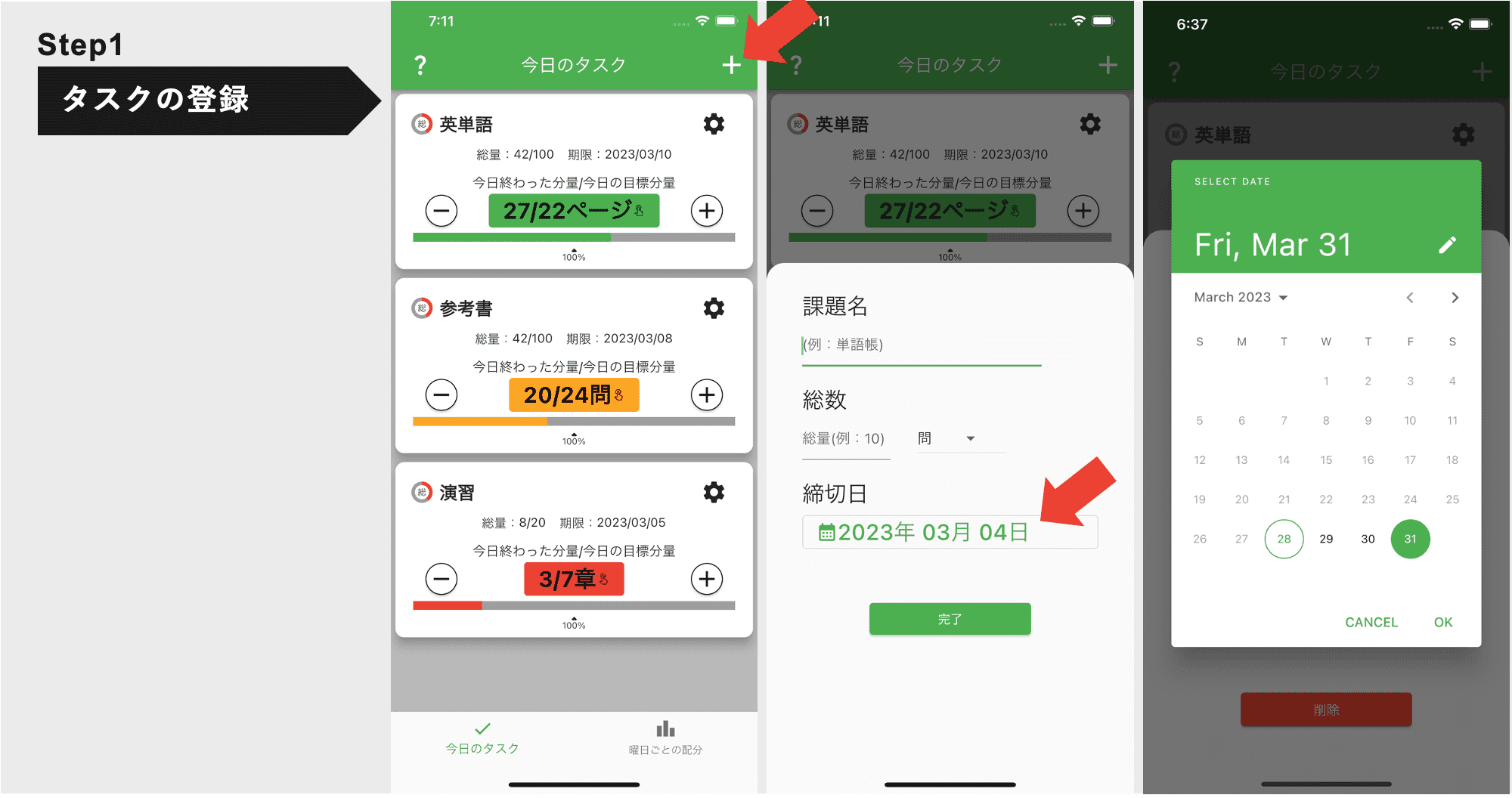
▶Step1 タスクの登録
登録は、右上の「+」から
タスク名、分量・単位・締切日を入力
右上のアイコンボタンの追加
参照先:https://qiita.com/Mono999/items/2f10663beff14e7d43dc
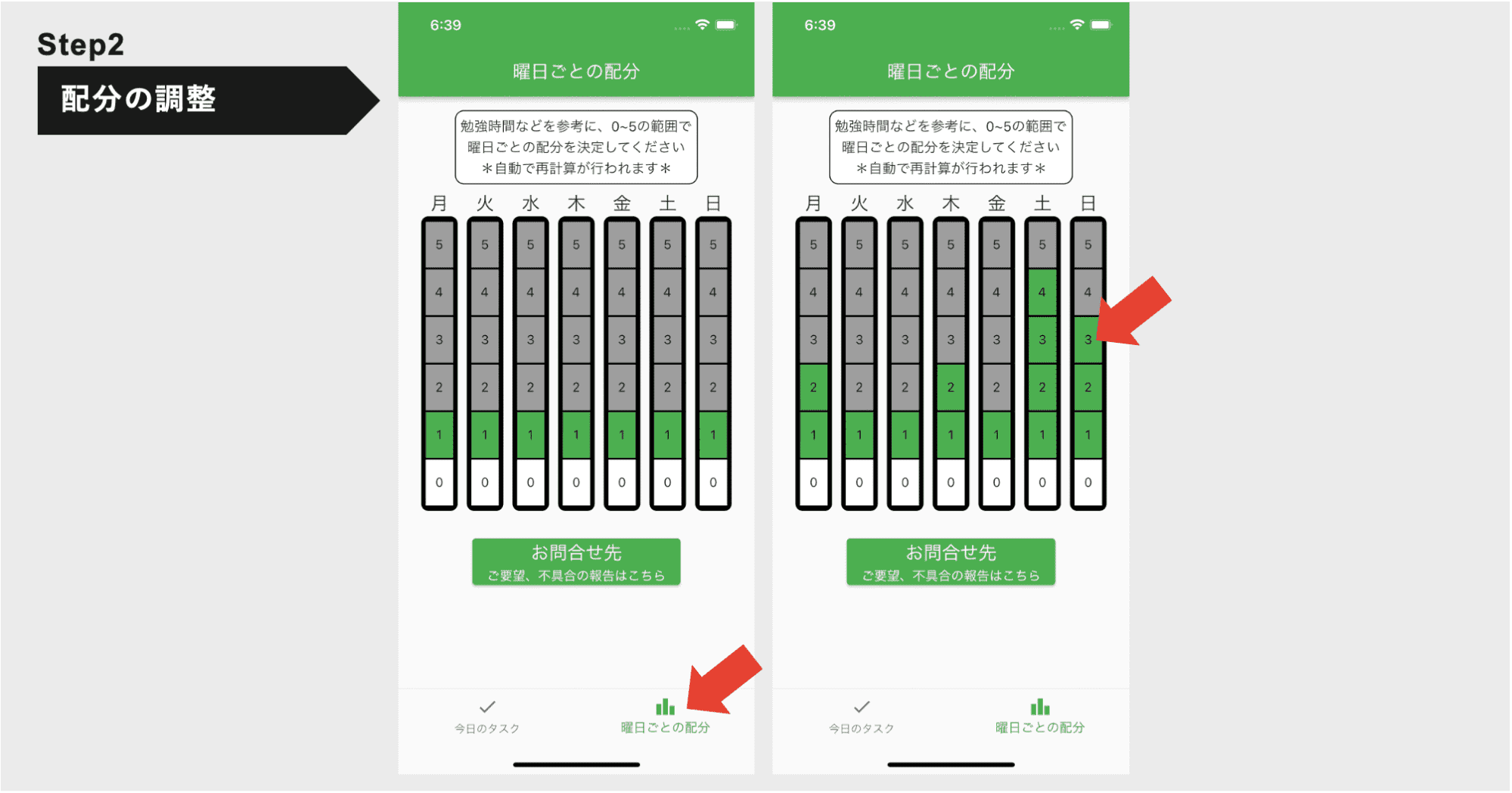
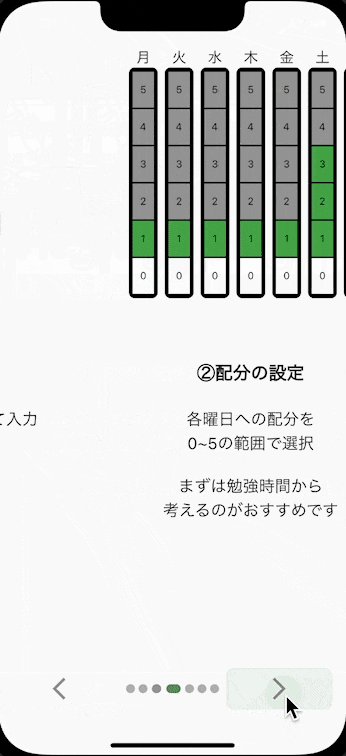
▶Step2 配分の調整
勉強時間などを元に、曜日ごとのペース配分を入力
敷き詰めたContainerにタッチを検知させました
参照先:https://www.choge-blog.com/programming/fluttercontainerontap/
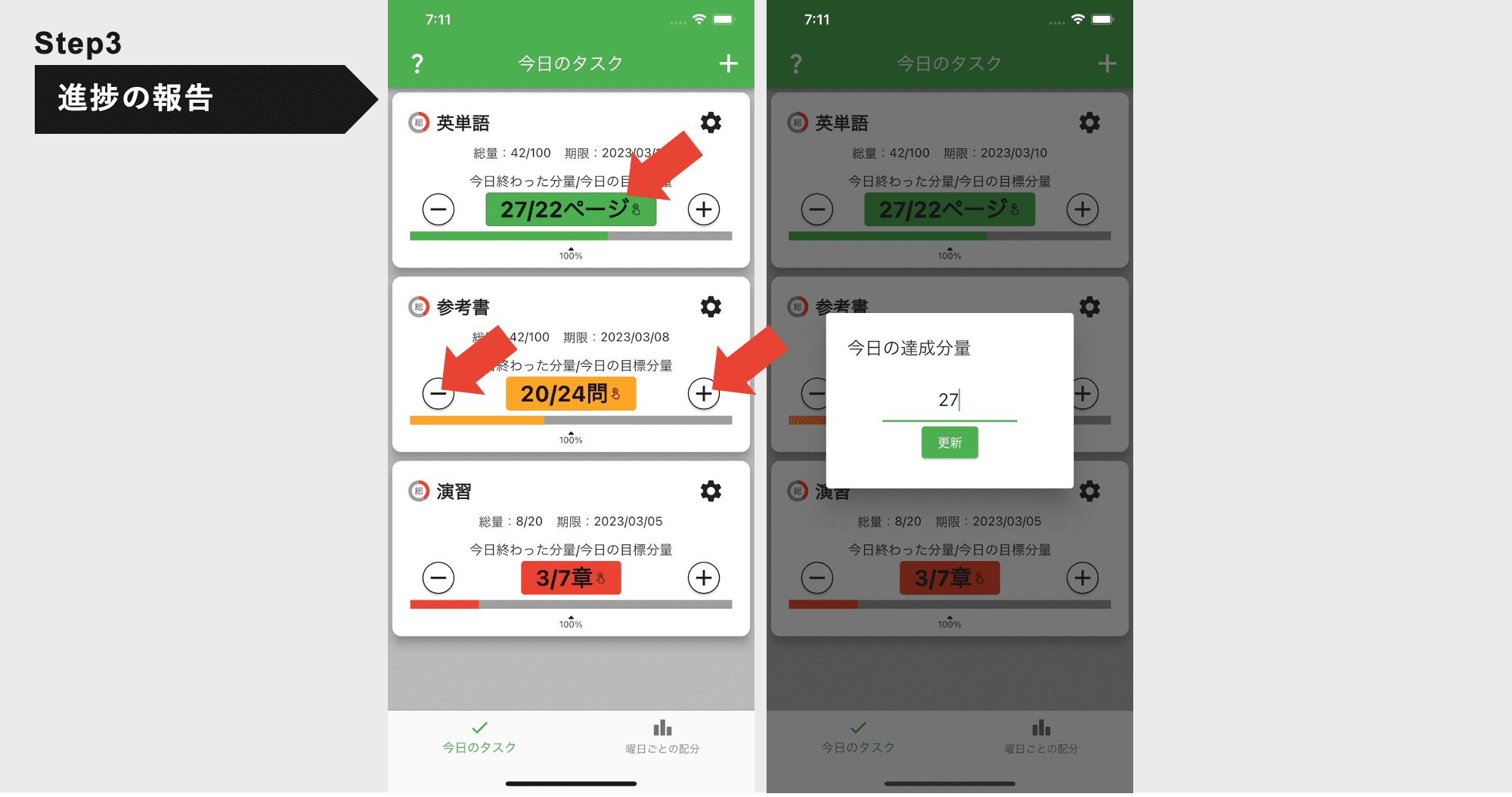
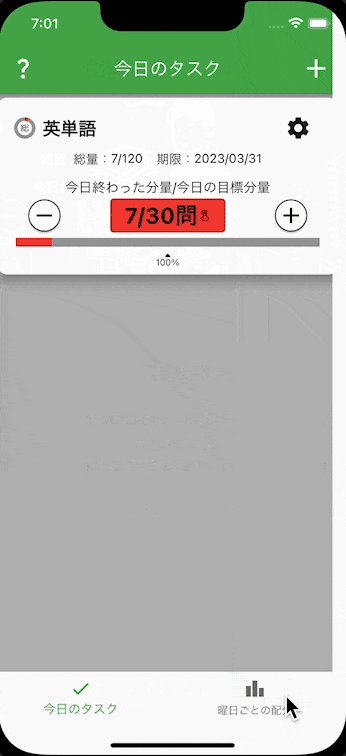
▶Step3 進捗の報告
勉強が進んだら、カード中央をタップして、終わった分量を入力
*左右の「ー」、「+」ボタンでの入力も可能

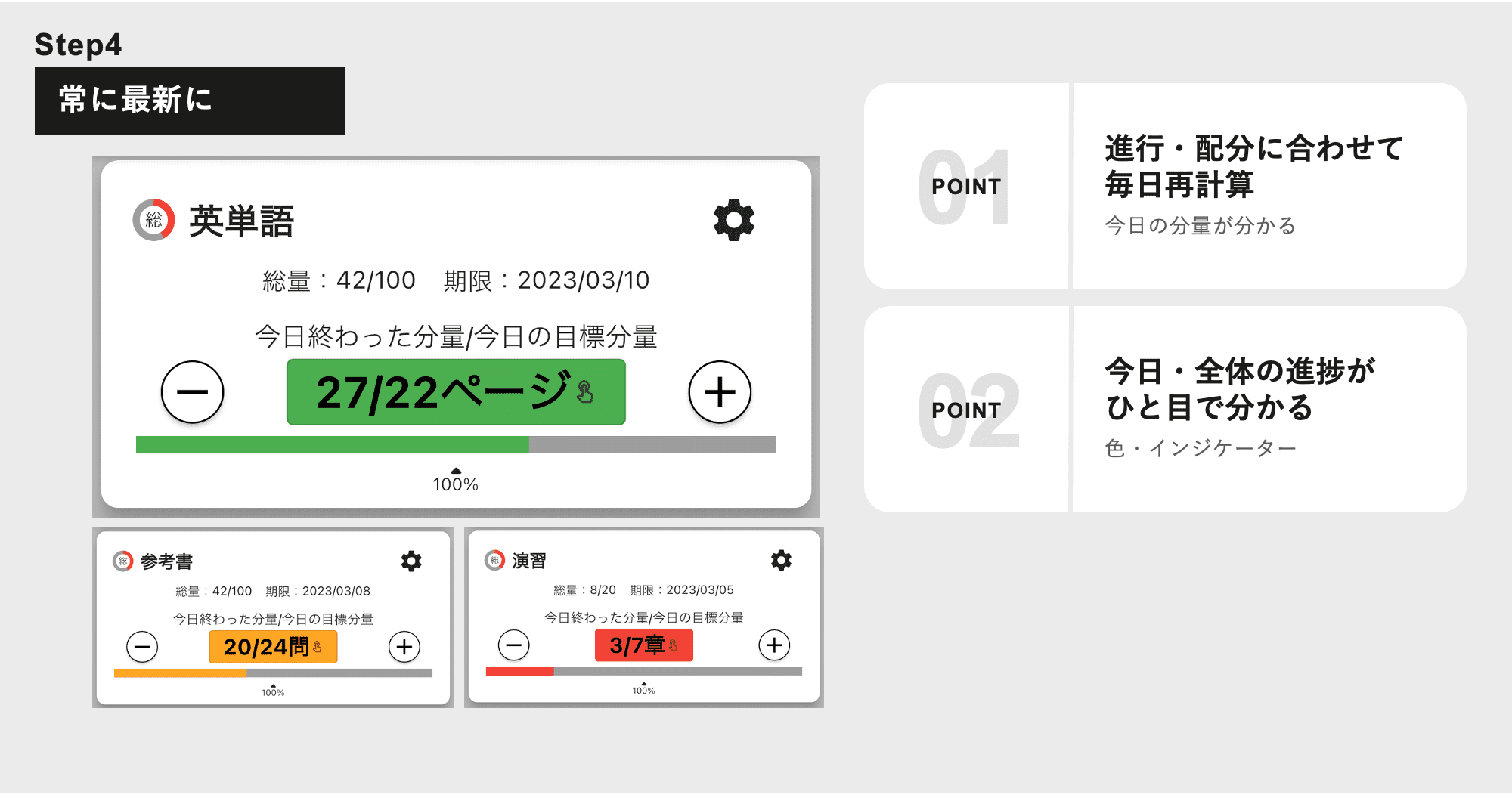
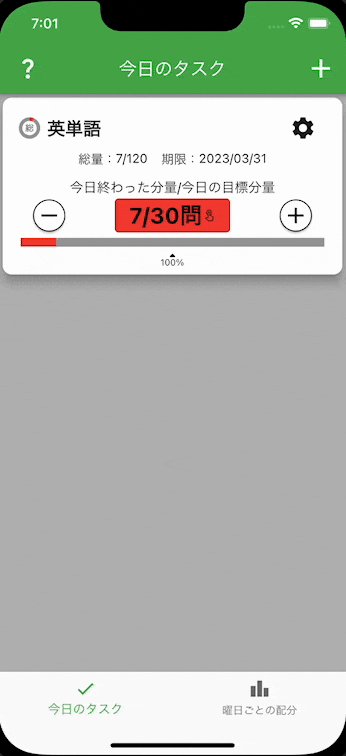
▶Step4 常に最新に
進行に合わせて、毎日再計算が行われ、今日やるべき分量が分かります
中央のバーが今日の進捗度、左上の円は全体の進行度を表しています
進行に応じて色が変化します
文字の余白を詰めるのに戸惑いました
参照先:https://qiita.com/saya_/items/57b8458520312ee383a4
その他
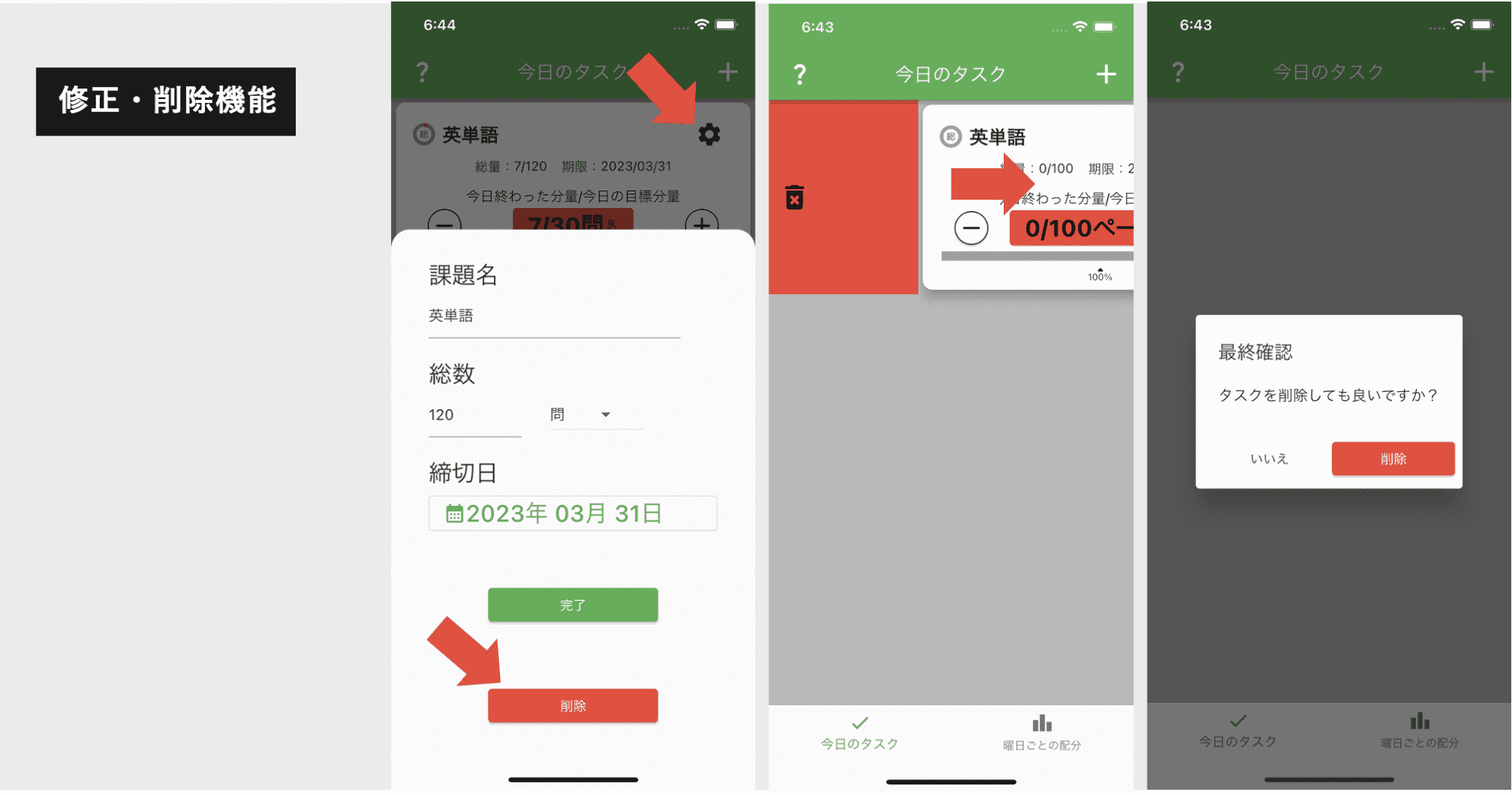
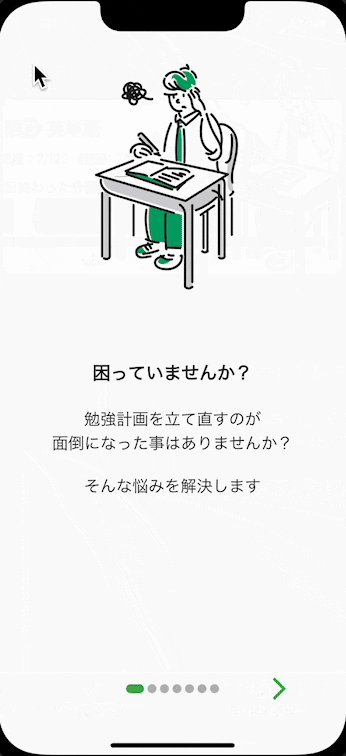
また、スワイプによる削除機能や、イントロダクションを追加しました
横スワイプでの削除機能を実装する際に生じたエラーの解決
参照:https://zenn.dev/tardigrader/articles/d9245879bd4f43
イントロダクションの実装
参照先:https://pub.dev/packages/introduction_screen
| 削除機能 |
|---|
 |
| イントロダクション |
|---|
 |
高速リリースに役立ったTips
制作時
・素材サイト
ICONS8
https://icons8.jp/
Loose Drawing
https://loosedrawing.com/
・デザインツール
Canva
https://www.canva.com/
・アイコン画像の生成
App Icon Generator
https://www.appicon.co
・ライセンスの生成
AppStoreへの申請時
・Notionを利用したプライバシーページの作成
・お問い合わせ先に、メールアドレスを必要とするGoogleFormのリンクを入力
・プレビュー画面の生成には、AppMockUpを利用
https://app-mockup.com

未実装
・通知機能
・進行のグラフ表示
・過去ログの表示・修正機能
「逆算勉強」ストアリンク(広告なし・完全無料)
iOS版:https://apps.apple.com/jp/app/逆算勉強-自動で勉強計画を作成-修正/id6445865041
これから
医師としての経験を通じて課題を見つけ、その解決に役立つ研究・開発を行いたいと考えています。
最後に
Flutter大学に在籍されている多くの方々からのご指導のおかげで、アプリのリリース・アップデートを行う事が出来ました。改めて感謝申し上げます。