困りごと
参加者が自由記述の形式で回答するときのフォントサイズは,jspsychのCCSファイル(jspsych.css)を書き換えることで変更可能です。
具体的には,以下の部分のfont-sizeの部分を書き換えるとOK
/* Form elements like input fields and buttons */
.jspsych-display-element input[type=text] {
font-family: "Open Sans", "Arial", sans-serif;
font-size: 2rem; /* ここを書き換える */
line-height: 1.2;
}
例えば表示される文字の大きさは1remで,入力する文字の大きさは2remだと,こんな感じで入力文字だけでっかくなります↓
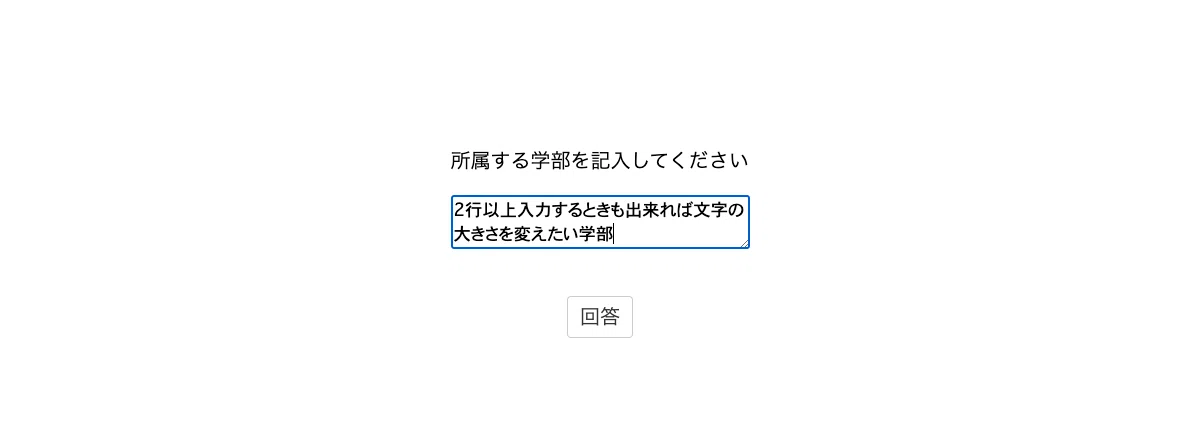
ただ,この反映は,1行で入力する場合しか反映されないんですよね・・・
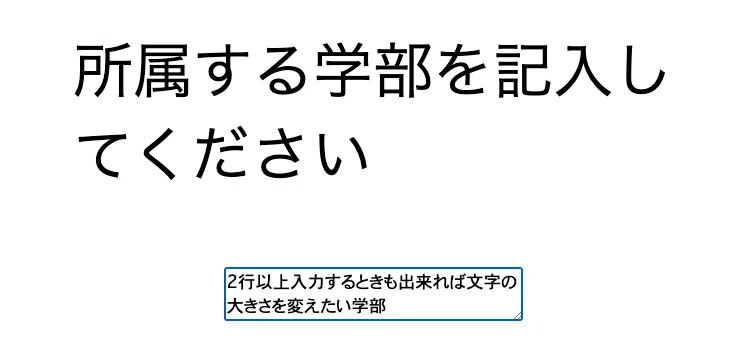
上の画像みたいな場合なら問題ないんですが,表示文字を3remにする必要があるとき,入力文字が1remのままだと困るわけです。
これ,実はjsPsychのplugin-survey-textで参照している文字の大きさに関するCSSが,1行のときと2行のときで違うからなんですよね。。。
そこで今回は,この問題を解決するための方法をメモ
やり方
めっちゃ簡単です。下記のように書き換えてみてください。
/* Form elements like input fields and buttons */
.jspsych-display-element input[type=text],
.jspsych-display-element textarea {
font-family: "Open Sans", "Arial", sans-serif;
font-size: 2rem;
line-height: 1.2;
}
1~2行目までが変化してます。
具体的には, .jspsych-display-element textarea が書き足されてます(input[type=text] の後ろにある , をお忘れなく)。
jsPsychのplugin-survey-textでは,1行だけの入力欄を作る場合にはinput要素を用いるんですが,2行以上の場合はtextarea要素を用いています(なお,これは基本的なHTML・CSSによるWebページでも同様です)。
ただこの,textareaに関する記述が,ダウンロードできるCSSファイルにはなかったんですよね。。。
そこで,自分で書き足してあげよう!というのが,今回の記事でやってることでした。