困りごと
jsPsychでは,CSSファイルを書き換えることで,表示される文字や入力する文字の大きさを一気に変えることができます。
しかしながら,リッカート尺度の選択肢だけ,上記の操作では大きさが変わりません。
ここでは,リッカート尺度の選択肢として表示される文字の大きさを変える方法について解説していきます。
やり方
plugin-survey-likert.jsを書き換えます。
書き換えるのは以下の部分↓
var html = "";
// inject CSS for trial
html += '<style id="jspsych-survey-likert-css">';
html +=
".jspsych-survey-likert-statement { display:block; font-size: 16px; padding-top: 40px; margin-bottom:10px; }" +
".jspsych-survey-likert-opts { list-style:none; width:" +
w +
"; margin:auto; padding:0 0 35px; display:block; font-size: 14px; line-height:1.1em; }" +
".jspsych-survey-likert-opt-label { line-height: 1.1em; color: #444; }" +
".jspsych-survey-likert-opts:before { content: ''; position:relative; top:11px; /*left:9.5%;*/ display:block; background-color:#efefef; height:4px; width:100%; }" +
".jspsych-survey-likert-opts:last-of-type { border-bottom: 0; }" +
".jspsych-survey-likert-opts li { display:inline-block; /*width:19%;*/ text-align:center; vertical-align: top; }" +
".jspsych-survey-likert-opts li input[type=radio] { display:block; position:relative; top:0; left:50%; margin-left:-6px; }";
html += "</style>";
上記について, 5行目の「font-size: 16px」や,8行目の「font-size: 14px」 の部分を書き換えてみましょう。
※書き換える前に,plugin-survey-likert.jsのコピーを作成し,そちらを書き換えるようにすると,ミスをしても簡単にやり直すことができるのでおすすめです。
例えば,以下のように書き換えると,
var html = "";
// inject CSS for trial
html += '<style id="jspsych-survey-likert-css">';
html +=
".jspsych-survey-likert-statement { display:block; font-size: 2.5rem; padding-top: 40px; margin-bottom:10px; }" +
".jspsych-survey-likert-opts { list-style:none; width:" +
w +
"; margin:auto; padding:0 0 35px; display:block; font-size: 2.5rem; line-height:1.1em; }" +
".jspsych-survey-likert-opt-label { line-height: 1.1em; color: #444; }" +
".jspsych-survey-likert-opts:before { content: ''; position:relative; top:11px; /*left:9.5%;*/ display:block; background-color:#efefef; height:4px; width:100%; }" +
".jspsych-survey-likert-opts:last-of-type { border-bottom: 0; }" +
".jspsych-survey-likert-opts li { display:inline-block; /*width:19%;*/ text-align:center; vertical-align: top; }" +
".jspsych-survey-likert-opts li input[type=radio] { display:block; position:relative; top:0; left:50%; margin-left:-6px; }";
html += "</style>";
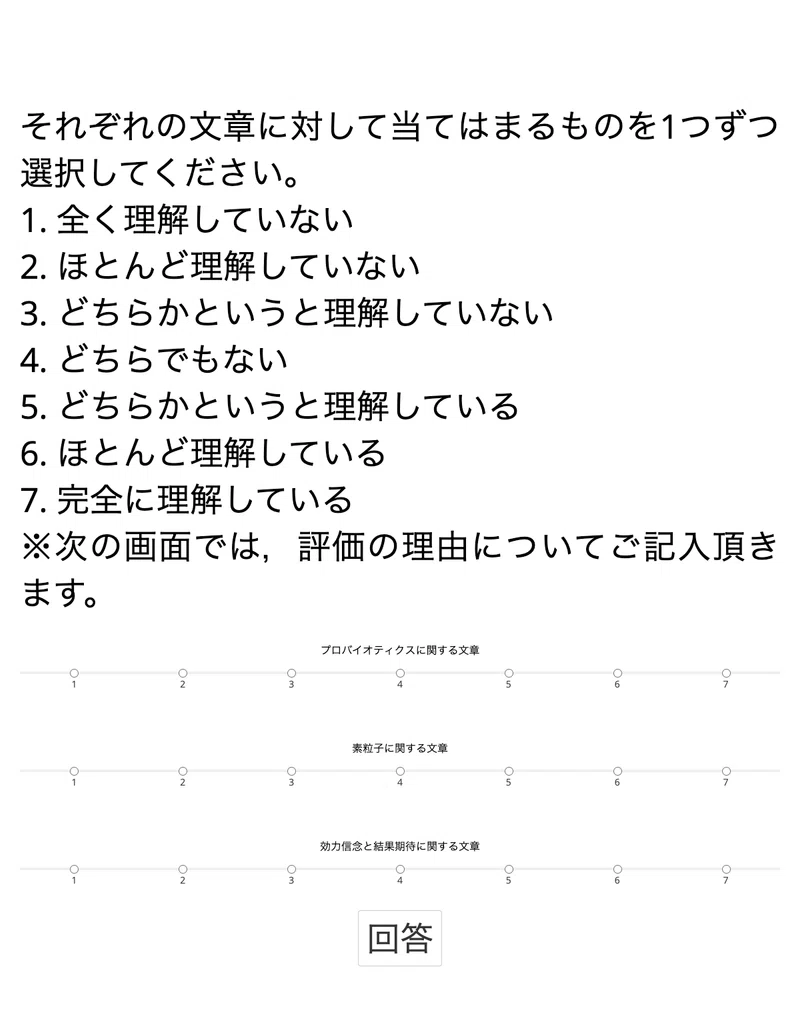
以下のように選択肢の部分も変更することができます。※下の画像では教示文,選択肢ともに2.5remです
ここら辺はスマホ用の調査を実施する際に役立つので,是非試してみてください〜