困りごと
jsPsychでは,基本的にfont-sizeで文字の大きさをいじります。
例えばこんな感じ↓
<p style="font-size: 2rem">フォントサイズ</p>
ただ,これだと複数箇所ある場合,それぞれで指定することになって大変です。
他にも, styleで指定したものdivで挟んであげることもできるのですが,それでもやっぱりちょっと面倒です。
<head>
~~~プラグイン等の読み込み~~~
<style>
.instruction {
font-size: 100%;
}
</style>
</head>
<body></body>
<script>
var jsPsych = initJsPsych({
on_finish: () => {
jsPsych.data.displayData()
}
});
var timeline = [];
/* 説明 */
var explanation = {
type: jsPsychHtmlButtonResponse,
stimulus: ` // 以下のように<div>で挟んであげる
<div class="instrucion">説明文を書く</div>
`,
choices: ["調査を開始する"],
data: { task: "explanation" },
on_finish: function (data) {
jsPsych.data.addProperties({
randomID: randID
});
const resp = {};
resp[data.task] = data.response;
jsPsych.data.get().addToLast(resp);
}
};
timeline.push(explanation);
/* 調査完了コード */
var code = {
type: jsPsychHtmlKeyboardResponse,
// 書き換え https://www.lancers.jp/result/create/******
stimulus: ` // 以下のように<div>で挟んであげる
調査完了コード: <div class="instrction">完了コード</div>
`,
choices: "enter",
};
timeline.push(code);
/* 実行 */
jsPsych.run(timeline);
</script>
そこで,今回は,jsPsychのCSSファイルを直接いじってみようと思います。
やり方 -前編: 前提の確認-
jsPsychのCSSファイルってなに?
まず,jsPsychのCSSファイルとはなんぞや?という方向けの説明を書きます。
ズバリ, jspsych.cssというファイルです。
「そんなの知らん」という方でも,実験コードの上の方を見れば,以下に類似する記述を見つけることができるはずです。
<link rel="stylesheet" href="https://unpkg.com/@jspsych/plugin-survey@0.2.2/css/survey.css">
<link href="../jspsych/mydist/jspsych.css" rel="stylesheet" type="text/css" />
実はこれ,上記のcssファイルを呼び出してるんです。
呼び出し方によって呼び出す対象は若干異なりますが,いずれにしても,「見た目に関する呪文書を呼び出してるんだ」くらいの認識で大丈夫です。
jspsych.cssはどこにあるの?
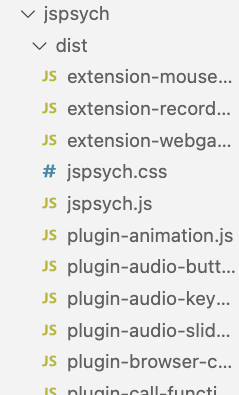
もし皆さんがjspsychに関するファイルをダウンロードしてきてから全くいじってないなら,「jspsych」というファイルの 「dist」というファイルの中にあります。
下の画像だと,1つだけ青いやつがそれです。
これからこのファイルを書き換えていくのですが,できれば元あるファイルではなく,それをコピーしたファイルを作って,そちらを書き換えましょう。
これは,書き換えをミスったときにやばいことにならないようにするための対応策です。
ファイル名はとりあえず,jspsychForPC.cssとかにしておくと,この記事での説明と対応づけがしやすいのでオススメです。
また,CSSのファイルをまだダウンロードしてない場合は,以下を参考に進めてみてください。
最新版に対応した記事です。
やり方 -中編: 書き換え方-
どこを書きえたら良いの?
それでは,この記事のメインポイントについて説明していきます。
まず,先ほどお話をしたファイルを開いてみてください。
画像のような画面が表示されるはずです。
こ,これはちょっと。。。。
そうです。
「CSSファイルを書き換えた方が楽だ」ということには,割と気づく人もいるのですが,この画面が表示された時点で,戦意喪失してしまった人もいるのではないでしょうか?
でも実はこのファイル,簡単なんです。
試しに,一番下まで行ってみてください。
「ctrl + ▼ (⌘ + ▼)」を押すとパッといけます
なんとかなりそうなテキストが見えました!
font-sizeなんて文字も見えるので,ここら辺いじると良さそうです。
では,ズバリどこをいじると良いのかというと,,,,
ここです!↓
/* fonts and type */
.jspsych-display-element {
font-family: "Open Sans", "Arial", sans-serif;
font-size: 18px;
line-height: 1.6em;
}
ここのfont-sizeをいじると,表示される文字の大きさが大体変わってくれます(一部変わらないものもありますが)
加えて,参加者が入力する文字の大きさを変えたいときは,以下のコード部分をいじってあげればOKです。
先ほど説明した箇所の,すぐ下に書いてあるはずです。
/* Form elements like input fields and buttons */
.jspsych-display-element input[type=text] {
font-family: "Open Sans", "Arial", sans-serif;
font-size: 14px;
}
どうやって書き換えると良いの?
PCでの表示を想定しているなら,
font-size: 1rem;
スマホでの表示を想定しているなら,
font-size: 2.5rem;
です。
とりあえずこれで表示してみて,微調整することをお勧めします。
あと,line-heightの部分も,
line-height: 1.4;
のような形で,単位なしの形に変えてしまうと良いかもしれません。
文字を大きくすると重なってしまうことがあるのですが,それはここを修正することで対処できます。
完成形として,以下のような感じになってると,良い感じになることでしょう。
PCでの表示を想定している方↓
/* fonts and type */
.jspsych-display-element {
font-family: "Open Sans", "Arial", sans-serif;
font-size: 1rem; /* ここを書き換える */
line-height: 1.4; /* ここを書き換える */
}
/* Form elements like input fields and buttons */
.jspsych-display-element input[type=text],
.jspsych-display-element textarea {
font-family: "Open Sans", "Arial", sans-serif;
font-size: 1rem; /* ここを書き換える */
line-height: 1.4; /* ここを書き換える */
}
スマホでの表示を想定している方↓(とりあえずこっちにしておくと,変化がわかりやすいのでここではオススメ)
/* fonts and type */
.jspsych-display-element {
font-family: "Open Sans", "Arial", sans-serif;
font-size: 2.5rem; /* ここを書き換える */
line-height: 1.4; /* ここを書き換える */
}
/* Form elements like input fields and buttons */
.jspsych-display-element input[type=text],
.jspsych-display-element textarea {
font-family: "Open Sans", "Arial", sans-serif;
font-size: 2.5rem; /* ここを書き換える */
line-height: 1.4; /* ここを書き換える */
}
おまけ,だけどちょっと大事なこと
実は,以下の部分も書き変わっているのですが,気付きましたでしょうか?
.jspsych-display-element input[type=text],
.jspsych-display-element textarea {
.jspsych-display-element textarea
を加筆しています。
この部分は,テキスト入力を参加者に求める際に使う,plugin-survey-textで,2行以上(columns: 2以上)を入力してもらう際に重要となってきます。
これを指定していないと,1行だけ入力する場合は問題ないのですが,2行以上を指定した場合にはデフォルトの大きさでの入力になってしまいます。。。
詳しくはこちらで↓
やり方 -後編: ここまでやって完璧-
CSSファイルを書き換えるだけじゃ不十分?
上記を達成するだけでは,目的を達成できない人が出てきます。もう1つだけやらないといけないことがあるんです。
それは, 「書き換えたCSSファイルを呼びおこしてあげる」 です。
では,どのように上記を書き換えてあげるかというと,以下のような感じです。
<link href="../jspsych/dist/jspsychForPC.css" rel="stylesheet" type="text/css" />
..jspsych/dist/より後ろの部分が,jspsychForPC.cssという形で,先ほど変更を加えたCSSのファイルになっているはずです。
ここまですれば,先ほどfont-size等に加えた変更が反映されるはずです。
活用事例
ちなみに自分は,スマホ用の調査リンクとPC用の調査リンクを2つ作って,参加者が調査を実施したい環境を選べるようにしています。
具体的には,
jspsychForPC.cssというPC用のCSSファイルと
jspsychForSP.cssというスマホ用のCSSファイルの
両方を作って,実験用のコードも2つ書き,上記の呼び出し部分だけを変えるようにしています。
(本当はCSSファイルを少し書き換えることで画面サイズに合わせた変更もできるのですが,そちらについては後ほど記事を書く予定です)
実験系の方はあまり関係ないかもしれませんが,スマホでの作業でも問題ない人はオススメです。
なぜなら,"作業環境に幅がある=参加しようと思える人が増える"からです。
以上,font-sizeを楽に変える方法+αでした〜