動機
大学生である筆者が、オンライン授業を受ける中で、毎回zoomのIDやパスワードを探すのが大変だと思いました。そこで、LINE botで10分前に授業の情報の通知が来たら便利だという考えに至りました。
※この記事では、作成の全体像と、GASとLine botの連携まで行います。
(また、自分の理解を深めるために解説も丁寧に書いていますが、読まずにコピペでガンガン進むことも可能です。)
記事一覧
- 文系でも分かる、GASによる授業通知のLINE bot の作成 その① 〜GASを使ったLINE botの作成〜 ←今回
- 文系でも分かる、GASによる授業通知のLINE bot の作成 その② 〜GASとスプレッドシートの連携、日付のフォーマット〜
- 文系でも分かる、GASによる授業通知のLINE bot の作成 その③
- 文系でも分かる、GASによる授業通知のLINE bot の作成 その④ 〜setTriggerを使って、指定の時間にプッシュ通知を送る〜
筆者の簡単な紹介
・国際系の学部の大学4年生(留学してたので実質3年)
・GAS(Google Apps Script)を始めたのは、約4週間前
・Railsを少し勉強していて、JavaScriptは(for や ifの使い方が分かる程度)
使用技術
・GAS
・LINE Messaging API
要件定義
・Google スプレッドシートの時間割表を読み込む
LINE bot の動作としては、
① 所定の言葉以外が入力された場合、使い方を説明するメッセージを返信
② 「月曜4限」などと入力すると、その時間の授業の情報を返してくれる
③「次」と入力すると、1番近い授業の情報を返してくれる
④授業の10分前に通知
※この記事では①を扱います。
今回やること
1、時間割表の作成(スプレッドシート)
2、LINE Bot の作成
時間割表の作成
Google Driveに、新しいスプレッドシートを作成する。
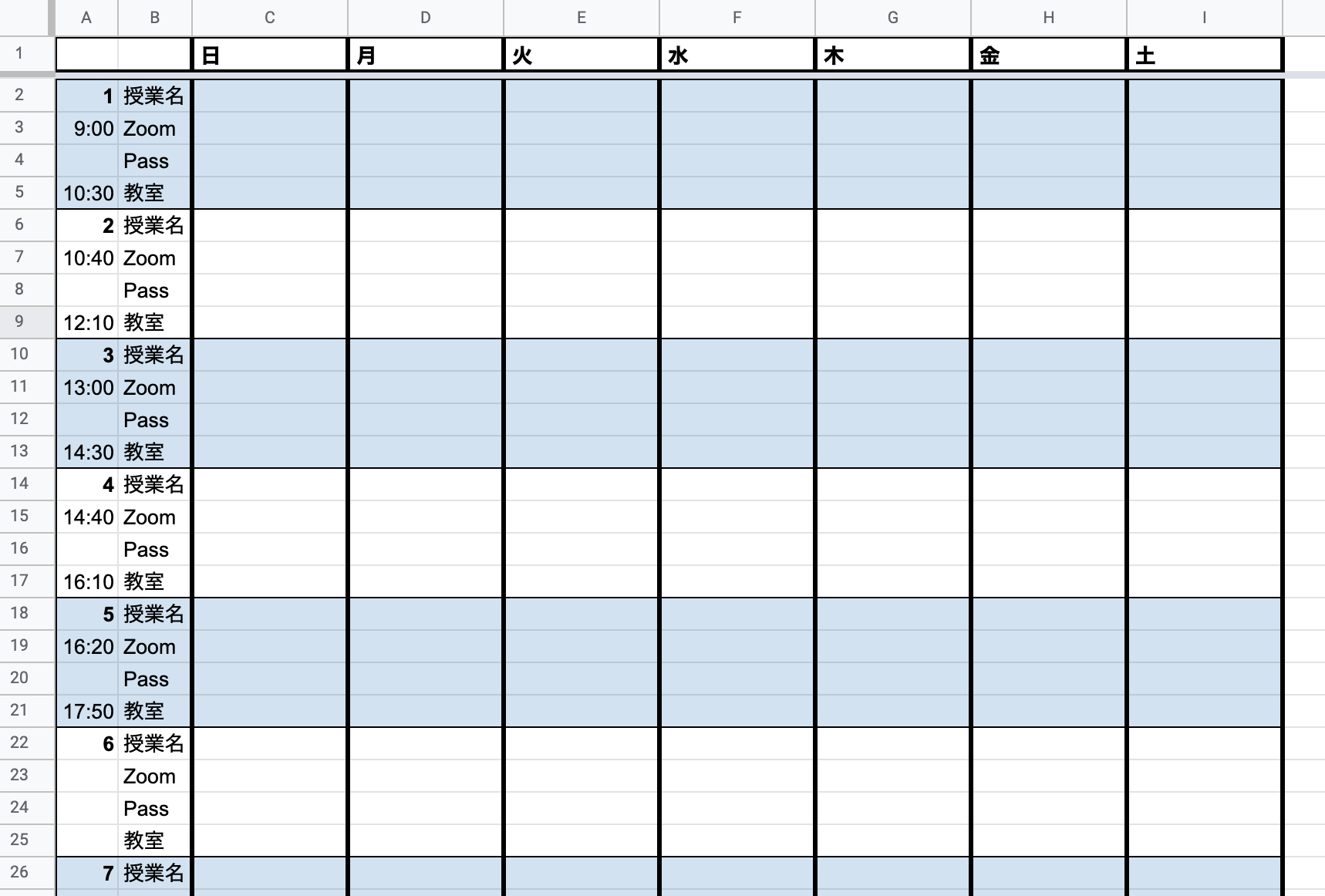
時間割表のレイアウトは下の画像のようにする。(1行目とA列がずれると狂います。)

A列は順に、時限の番号、始業時間、終業時間です。自分のものに合わせて変えてください。僕は5限までしか使わないので、そこまでしか時間を入れていません。
LINE Botの作成
こちらの記事がとても丁寧でわかりやすいので、参考にしてください。GASの開き方も説明してくれています。
「LINE BOTの「LINE BOTの作り方 -Messaging APIで開発編」から、「botを更新する」のところまでが、該当範囲です。
先のことを考えて、コードを書き換えているので、以下をコピペして今あるものと置き換えてもらえれば動きます。
見比べながらコードの意味を理解するといいと思います。
var access_token = "アクセストークンを貼り付け";
// LINE Developersの「Your user ID」の部分です。後で使います。
var user_id = "LINEのユーザーID";
//To do: スプレッドシートを特定する。
function doPost(e) {
//ラインに送られてきたメッセージを取得
var event = JSON.parse(e.postData.contents).events[0];
var returnMessage = "曜日と時限(半角:1〜7)を指定してね!\n次の授業が知りたいときは、「次」と入力してね!";
//他のユーザーが使えないように設定
if(event.source.userId == user_id){
//返信するためのトークン取得
var reply_token= event.replyToken;
if (typeof reply_token === 'undefined') {
return;
}
//function reply の実行
reply(reply_token, returnMessage);
}
}
function reply(reply_token, returnMessage) {
//返信用url 元の記事では var url として定義されているところ
var reply_url = 'https://api.line.me/v2/bot/message/reply';
// メッセージを返信
UrlFetchApp.fetch(reply_url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + access_token,
},
'method': 'post',
'payload': JSON.stringify({
//reply_token は function doPost(e)で指定
'replyToken': reply_token,
'messages': [{
'type': 'text',
//返信されるメッセージ、function doPost(e)で指定します。
'text': returnMessage,
}],
}),
});
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}
アクセストークンは別のfunctionでも使うので、function replyの外に出しました。
function reply(reply_token, returnMessage) のようにreply_tokenとreturnMessageをパラメータとして設定することで、 function doPost(e)の中で定義しているreply_tokenとreturnMessageの値をfunction replyの中でも使うことができます。
if(event.source.userId == user_id)では、送られてきたメッセージのユーザーIDと自分のラインのユーザーIDを比べて、一致した時、つまり自分がメッセージを送った時のみ動作するように設定しています。これをしないと、他の人も自分の授業の情報にアクセスできてしまいます。
UrlFetchApp.fetch(アクセスするURL, 設定)で、返信の設定をしています。
'text':の後ろ(今はreturnMessageのところ)で返信したいメッセージが設定できます。今回は returnMessage という形で変数を入れて、別のところでメッセージを指定するようにしています。他のところも興味があれば、調べてみてください。
ここまでできたら、なんでもいいので、botにメッセージを送ってみましょう。「曜日と時限(半角:1〜7)を指定してね!次の授業が知りたいときは、「次」と入力してね!」と返信が返ってくるはずです。
これで、要件定義①所定の言葉以外が入力された場合、使い方を説明するメッセージを返信 が完了しました。
次の記事はこちら↓
文系でも分かる、GASによる授業通知のLINE bot の作成 その② 〜GASとスプレッドシートの連携、日付のフォーマット〜
