プログラミングに挑戦する敷居を大きく下げてくれたrunstant、
作成したアプリはJavaScript製なのでPCでもスマホでも動作します。
せっかくならスマホで遊ぶときはホーム画面にアイコンを表示して
他のネイティブアプリ達と並べて遊びたいと思いました。
お友達に遊んでもらう際にも活用できるはずです。
<手順>
- アイコン画像を作成してウェブ上の画像置き場(DropBox)に置く
- runstant上でアプリのアイコン画像として設定する
- スマホからアプリにアクセスしてホーム画面に配置する
※アイコン画像が自動取得されるスクリーンショットで構わない場合には1、2の作業は必要ありません
<テスト環境>
・iPhone5S-iOS8.1-Safari
・Android-AQUOS-Chrome
①アイコン画像を作成してウェブ上の画像置き場に置く
<参考>
お気に入りアイコン(ファビコン)を指定する
Web Clipアイコンを指定する
※ファビコン(PC用)と同じ画像の場合でもWeb Clipアイコン(スマホ用)は指定する必要があるようです
アイコン画像を作成する
上記画像はpng形式、114×114ピクセルで作成しました。
ファイル名はapple-touch-icon.pngです(違っても大丈夫です)。
今回は横着して同じ画像を使用しますが、PC用のファビコンは
サイズの合う画像をきちんとico形式で作成した方が良いかと思います。
DropBoxにアップロードする
DropBox(ドロップボックス)はウェブ上にファイルを置かせてくれるサービスで、
アップロードしておけばPC以外にも色んなところからファイルにアクセスすることが可能になります。
この記事のために登録してみましたが、自分用のサーバーを持っていなくても
ファイルが共有できる便利そうなサービスです。
runstantからアクセスするためにウェブ上にアイコン画像をアップロードします。
(すでにファイルをアップロードできる場所をお持ちならDropBoxは使用する必要がありません)
DropBoxのホーム画面へファイルをドロップするだけでアップロードは完了です。
②runstant上でアプリのアイコン画像として設定する
<参考>
DropboxのPublicフォルダ以外の画像を直接リンクする
画像のurlを取得する
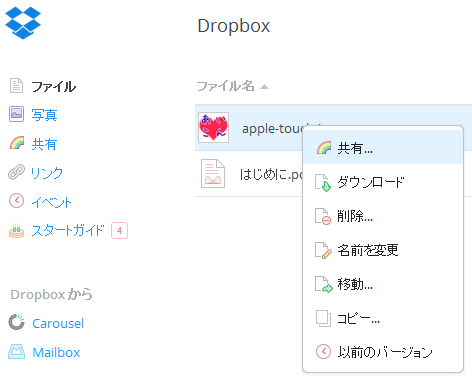
DropBoxのアイコン画像の上で右クリック→『共有』を選択します。

そこに表示されたurlを右クリック→『コピー』します。
そして適当なエディタ(メモ帳など)に貼りつけて
https://www.dropbox.com/●/●●●?dl=0この●/●●●の部分をコピーして
http://dl.dropbox.com/●/●●●この●/●●●の部分に貼り付けます。
<例>
https://www.dropbox.com/s/2zgcusdxi7xy8ab/apple-touch-icon.png?dl=0この場合
http://dl.dropbox.com/s/2zgcusdxi7xy8ab/apple-touch-icon.pngこのようになります。
これでrunstantからもアクセスできるurlができました。
(ASSETSでアドレス指定するときにもこのurlが使用できます)
runstantの設定
htmlのhead部分に下記を追加します。
<link rel="shortcut icon" href="アイコンファイルのurl" type="image/png">
<link rel="apple-touch-icon" href="アイコンファイルのurl">
③スマホからアプリにアクセスしてホーム画面に配置する
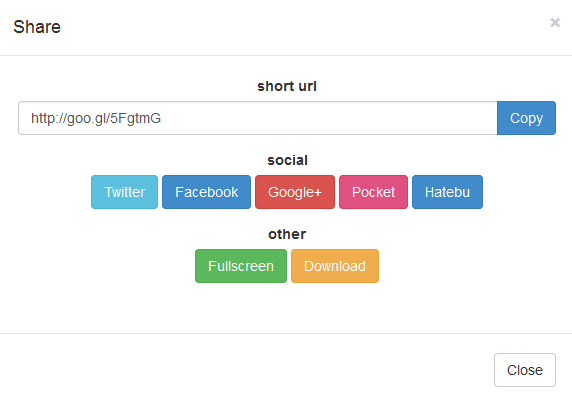
runstantでsaveしてから右上shareでシェア画面を開きます
このときに表示されるアドレスを手入力やメール送信などの手段でスマホのブラウザで開きます。
開いたページのshareを押して(スクロールしないと表示されない場合があります)、
さらに左下のFullscreenを押すとそれがアプリ本体のページになります。
あとは
Androidの場合:メニュー→ホームに追加(機種により異なるかもです)
iPhoneの場合 :送るメニュー→ホーム画面に追加
でそれっぽいアイコンがホーム画面に作成されます!
iPhoneの場合透過部分が黒くなってしまうところが難点ですが、ネイティブアプリも
透過しないですし気になる方は透過なしのデザインにすれば問題ないかと思います。
以上です!
AndroidとiPhoneのネイティブアプリ開発の知識がなくても
両方のホームに作ったアプリのアイコンが表示できるという誰得?自分得な内容でした!