現在個人開発しているRailsアプリにはユーザーがプロフィール画像を設定できる機能があります。今回はその機能がちゃんと正しく機能しているかテストを書いてみたので、良ければ参考にしてみてください!
【環境】
- windows10 Pro
- Rails: 6.0.3.2
- ruby: 2.7.1p83 (2020-03-31 revision a0c7c23c9c) [x86_64-linux]
- Docker for windows
- RSpec 3.9
テストコード
システムスペックでテストを行っております。
require 'rails_helper'
RSpec.describe'UploadImage', type: :system do
let(:user) { FactoryBot.create(:user) }
let(:item) { FactoryBot.create(:item, user_id: user.id) }
#画像をアップロードして保存する
def upload_user_avatar(user)
valid_login(user)
visit edit_user_path(user)
attach_file 'user_avatar', "#{Rails.root}/spec/fixtures/images/test.jpg"
click_on '保存する'
end
it 'user successfully upload image user#show' do
upload_user_avatar(user)
expect(page).to have_selector("img[src$='test.jpg']")
end
it 'user successfully upload image on item#show' do
upload_user_avatar(user)
visit item_path(item)
expect(page).to have_selector("img[src$='test.jpg']")
end
end
valid_loginメソッドはspec/support/login_support.rbに定義してます。
このフォルダに定義したメソッドはテスト時に呼び出すことができます。
私のアプリではログインした状態じゃないと、edit_user_pathにアクセスできないようになっているため、このコードを書いています。書かないと失敗します。(失敗しないといけない)
module LoginSupport
def valid_login(user)
visit root_path
click_link 'ログイン'
fill_in 'session[email]', with: user.email
fill_in 'session[password]', with: user.password
click_button 'ログイン'
end
end
順番に解説していきます。
まず、FactoryBotでuserとitemのテストデータを生成します。
(あらかじめspec/factries/にテストデータを定義する必要があります。ここでは割愛させていただきます。)
画像をアップロードするという行為はどのブロックでも共通して行われるので、upload_user_avatarメソッドとしてまとめて定義してます。
このメソッドでは、ログインしてユーザーの編集ページにいき、attach_fileメソッドを使いテスト用の画像データをアップロードして保存しています。
あらかじめ/spec/fixtures/images/にテスト画像を用意する必要があります。
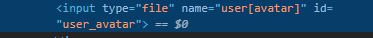
また、attach_fileメソッドの引数には f.file_fieldで生成されるinputタグのidを指定したらうまくいきました!(画像参照ください。生成されるHTMLはデベロッパツールから確認できます。)

今回は2つのテストを行っております。
1つ目は、画像がアップロードされたら、コントローラで指定されたリダイレクト先に画像データがあるか調べています。
have_selectorを使い、imgタグのsrc属性にtest.jpgの画像データが入っているか調べています。
2つ目もやっていることはほぼ同じです。同じ画像が投稿詳細ページでも使われているので、投稿詳細ページに移動して、have_selectorを使い、imgタグのsrc属性にtest.jpgの画像データが入っているか調べています。
最後まで読んでいただきありがとうございます!
日々学習したことをアウトプットしてます!!感想やご指摘ありましたらコメントいただけると嬉しいです!!