概要
eccube4では商品をカートに入れる際にajax処理を使っているが、エラーになった時に詳細がわからなくて困っていた。
手順
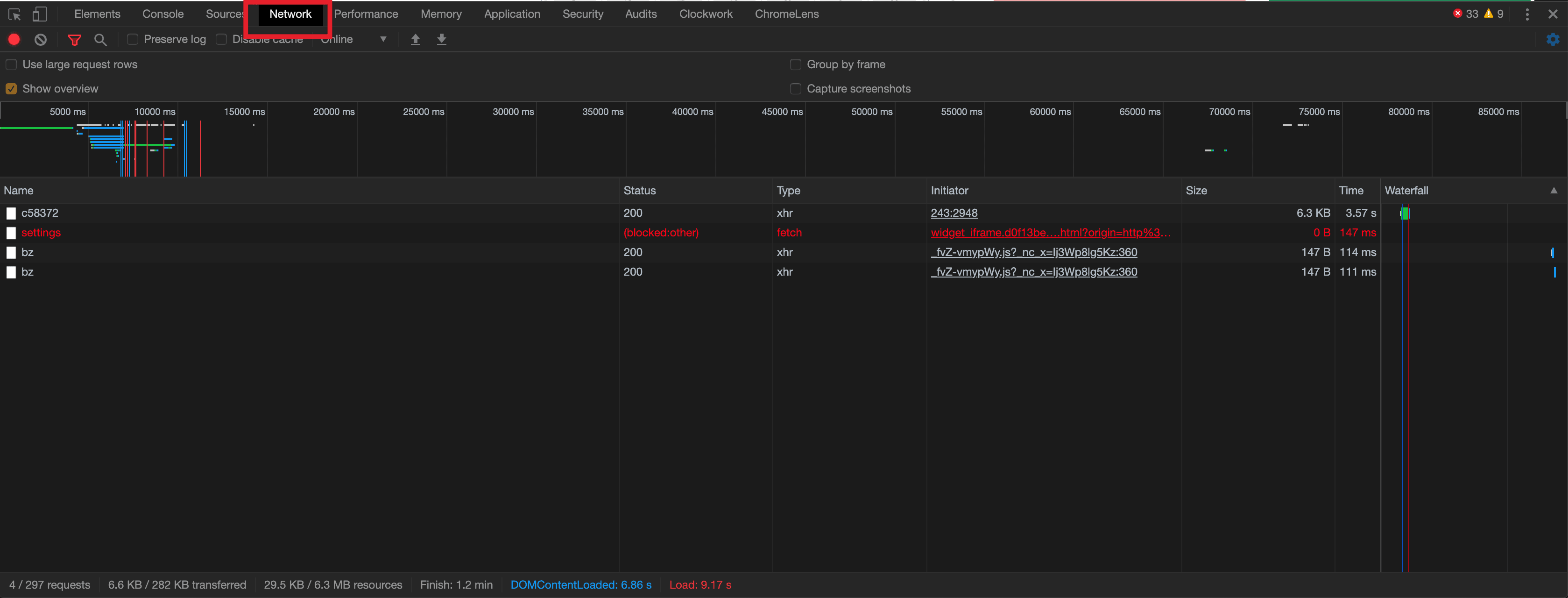
POSTMANを使ったやりかたもあるが、今回はChromeを使った場合の手順。
この状態でajaxの処理を実行する。
※今回はeccube4の商品詳細のソースなのでjavascriptのリダイレクト処理はコメントアウトなりして無効化しておく必要がある。
//window.location.href = "{{ url('cart') }}";
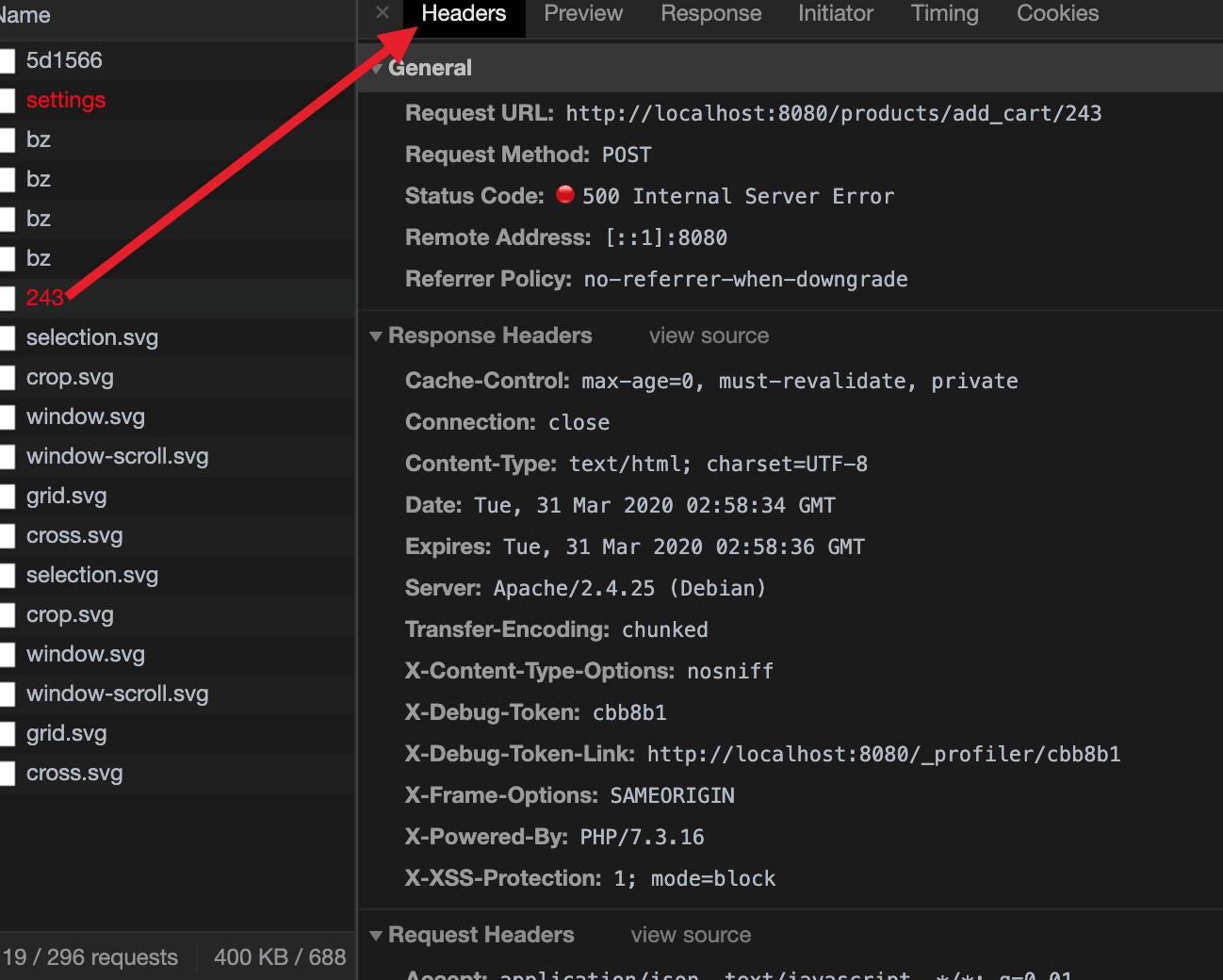
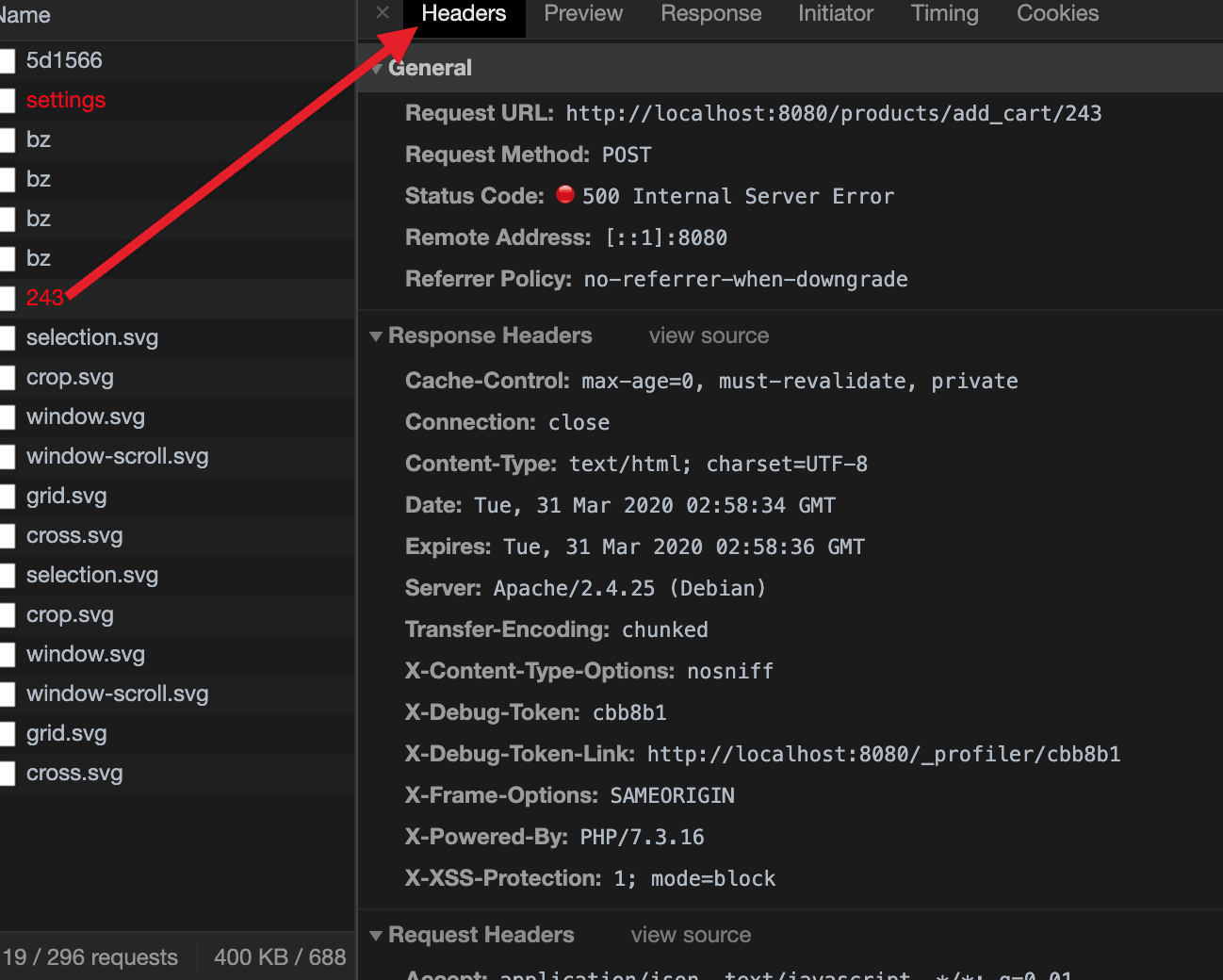
Nameのところに新しくファイル?が追加されるのでファイルをクリックしてからHeaderのタブを選択する
Formで送信されたデータを知りたい時は下の方にスクロールするとFormDataというのがあるのでそこを見ればいい。
プレビューを選択するとSymfonyでお馴染みのエラー画面が出てくるので、そこを修正していけばおk!

これでajaxのエラーと向き合えるね!!