What is React and why?
I am a designer who studies & uses React.js for developing UI and UX in the front-end development team. In our team, we are using React.js for developing our application admin panel(管理画面). React is a component-based JavaScript library for developing user interface. It helps in building & handling a big application efficiently and as far as I can tell, react is the best library to connect designers and developers.
私は、フロントエンド開発チームでReact.jsを使用するデザイナーです。私たちのチームでは、React.jsを使用して会話作成画面を開発しています。 Reactは、ユーザーインターフェイスを開発するコンポーネントベースのJavaScriptライブラリです。大きなアプリケーションを効率的に構築および処理するのに役立ち、私が知る限り、Reactはデザイナーと開発者をつなぐ最適なライブラリです。

Our application is getting bigger and bigger as well as our team. Because of that, our codebase should be more organized and understandable for the new team members. Therefore, we decided to refactor our code directory structure.
私たちのアプリケーションは、チームと同様にどんどん大きくなっています。そのため、新しいチームメンバーがJoinした際に、コードベースを理解しやすくする必要があります。したがって、ディレクトリ構造をリファクタリングすることにしました。atomic designはReact.jsとの相性がいいため、atomic designの方法論に基づいてコードディレクトリ構造のリファクタリングを開始しました。
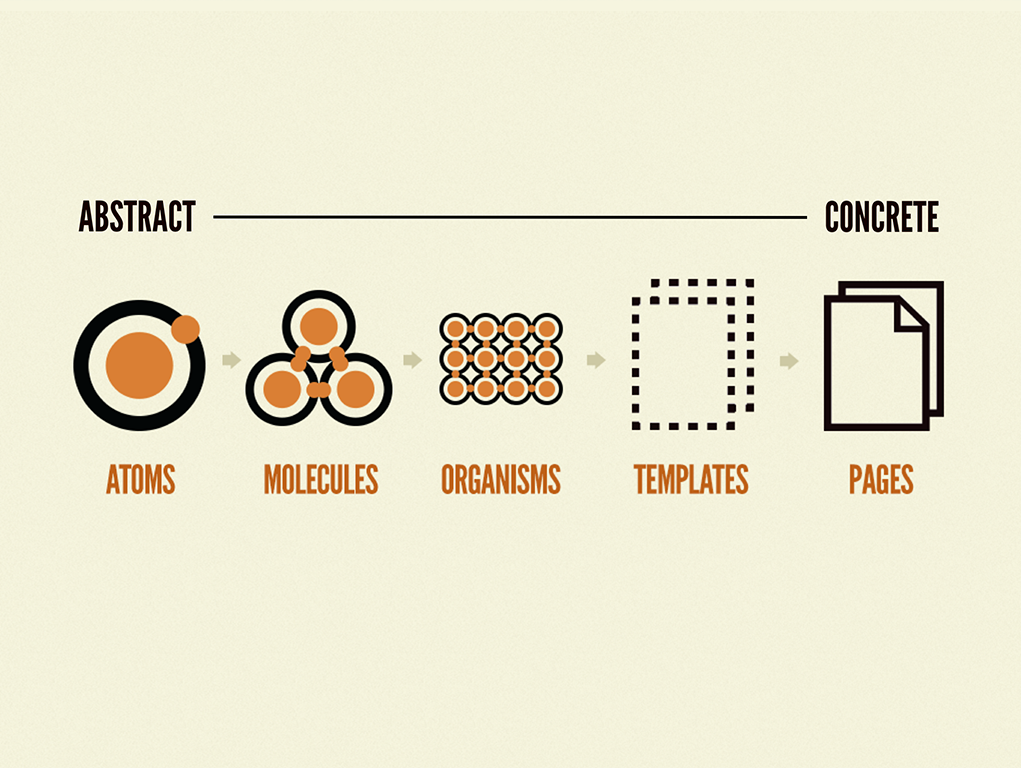
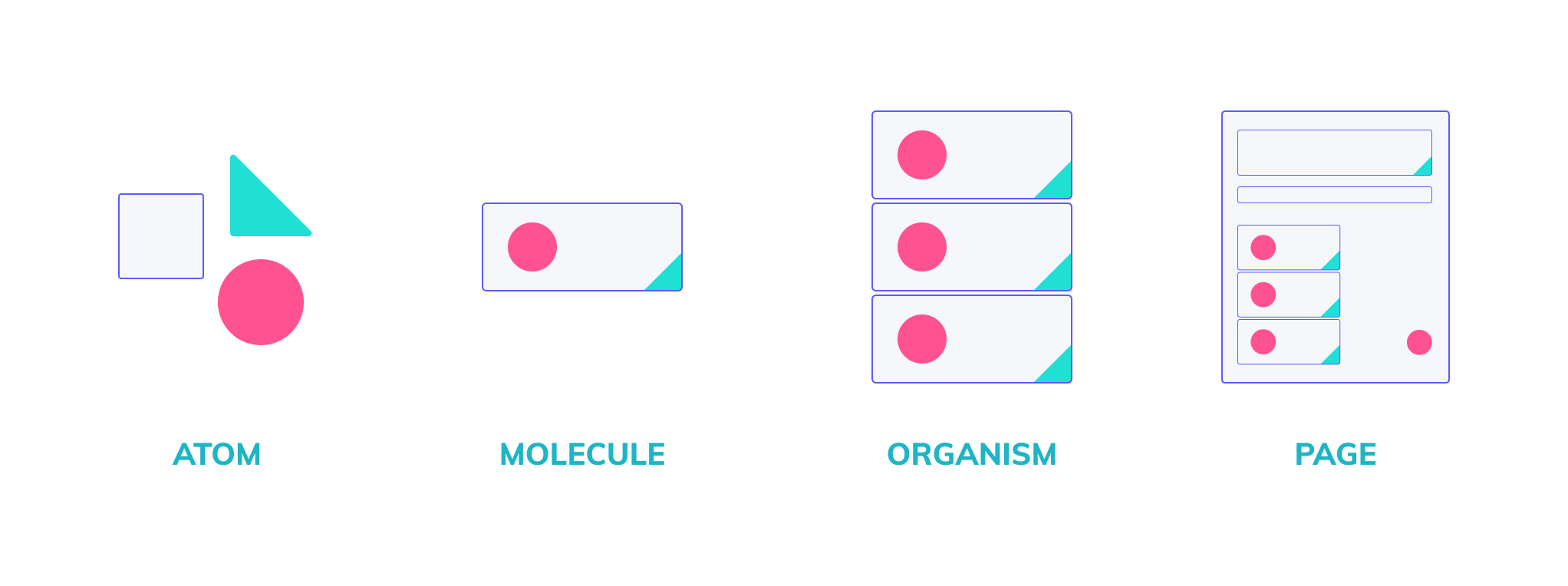
We started refactoring our code directory structure based on the methodology of "Atomic Design" because atomic design matches the primary concept of React.js. Atomic design methodology composed of five distinct stages working together to create interface design systems in a more deliberate and hierarchical manner. The five stages of atomic design are:
AtomsMoleculesOrganisms-
Templates(could be included in either Organisms or Pages) Pages
What we did
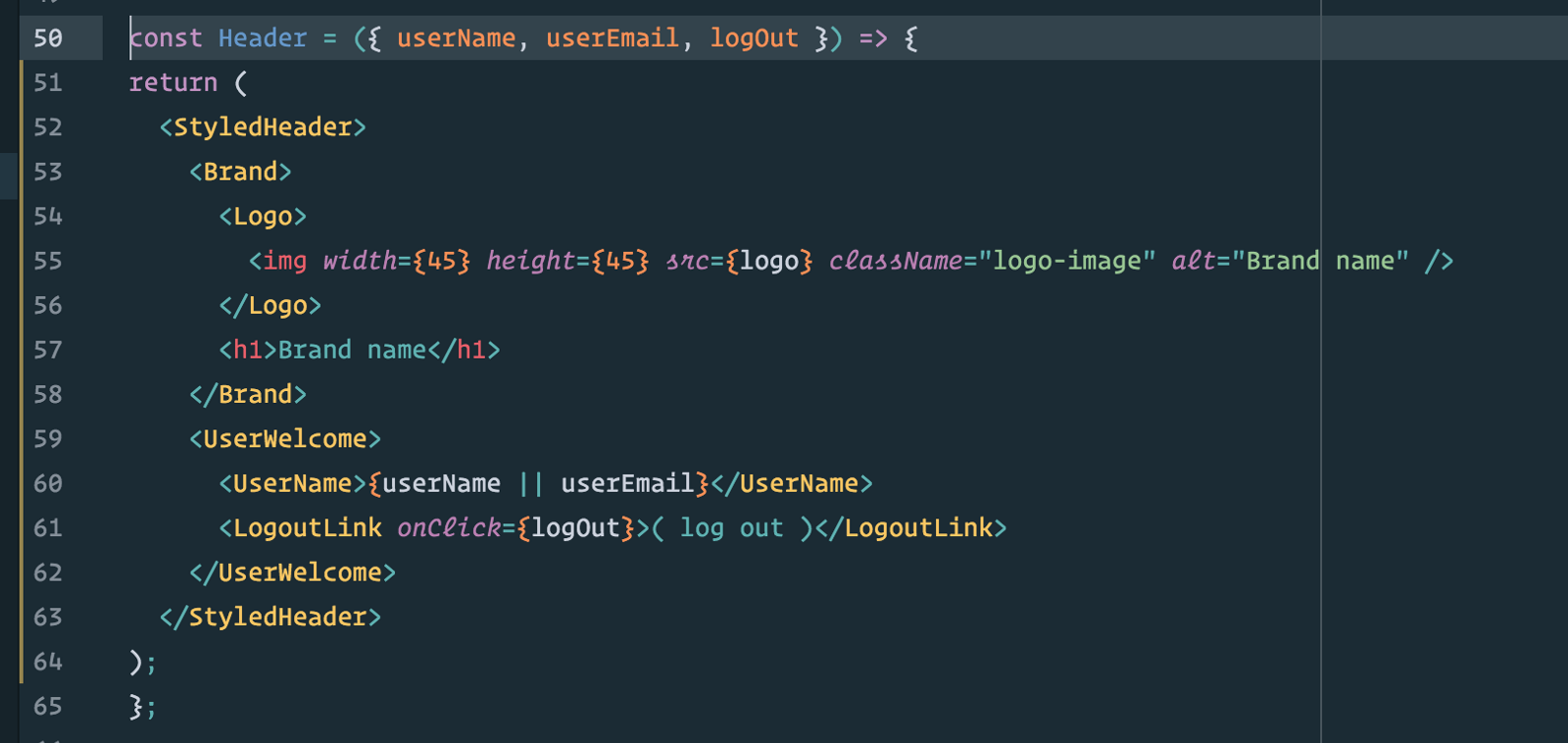
We organized and moved our components to those 4 stages folder and figured there were pretty many reusable components but never been used in more than 1 place(or some components are not even being used). We made everything a single atom component if they are reusable. We even made a styled component as an atom if it is reusable. In the directory refactoring, we were able to maximize the reusability of components and also deleted a bunch of useless code.
我々の行った事
コンポーネントを整理してこれらの4つのステージフォルダーに移動しました。再利用可能なコンポーネントが非常に多くあるが、1か所のみでしか使用されていないコンポーネントが存在していました(一部のコンポーネントは使用されていません)。再利用可能な場合は、atomsディレクトリに移行しました。再利用可能なstyled-componentもatomsとして作成しました。ディレクトリのリファクタリングでは、コンポーネントの再利用性を最大限に高めることができ、多くの無駄なコードも削除しました。

After the directory refactoring, Importing components and writing path is a lot easier and faster than before. Codebase gets lighter and simply organized. It improves reusability and updating applying changes became tremendously easier.
ディレクトリのリファクタリング後、コンポーネントのインポートのパスの書き込みは、以前よりはるかに簡単かつ高速になりました。コードベースは単純に整理されます。再利用性が向上し、変更を適用する更新が非常に簡単になりました。
Before
import { Button } from '../../components/styled_components/buttons';
import { Input } from '../../components/styled_components/input'
After
import { Button, Input } from '@src/components/atoms';
Moreover, the well-organized components allow me to adjust CSS efficiently. In my point of view, React is the best JavaScript library particularly for designers who have basic knowledge of HTML and CSS because,
私の見解では、Reactは特にHTMLとCSSの基本的な知識があるデザイナーにとって最高のJavaScriptライブラリです。なぜなら、
This is because React uses JSX which allows us to write HTML in React and styled-components. Nowadays, there are many designers who know HTML and CSS. In react, designers can easily design or edit the component by using the styled-components library and JSX. Styled-component is basically a library that allows us to write plain CSS in your react components. Designers can simply go to the component file or a single styled-component that they want to style(most likely an atom component) and edit the CSS or if necessary, adding HTML(JSX) to the component directly. The separated single styled-component is easily adjusted by the designer.
これは、ReactがJSXを使用しているためです。JSXは、通常のHTMLおよびstyled-componentに非常によく似ています。最近では、HTMLとCSSを知っている多くのデザイナーがいます。Reactでは、デザイナーはstyled-componentライブラリとJSXを使用して、コンポーネントを簡単に設計または編集できます。 Styled-componentは、基本的にコンポーネントのCSSスタイルのライブラリであり、通常のCSSとまったく同じです。デザイナーは、スタイルを設定するコンポーネントまたは単一のstyled-component(ほとんどの場合、atmosディレクトリのコンポーネント)に移動し、CSSを編集するか、必要に応じてHTML(JSX)をコンポーネントに直接追加できます。分離された単一のstyled-componentは、設計者が簡単に調整できます。
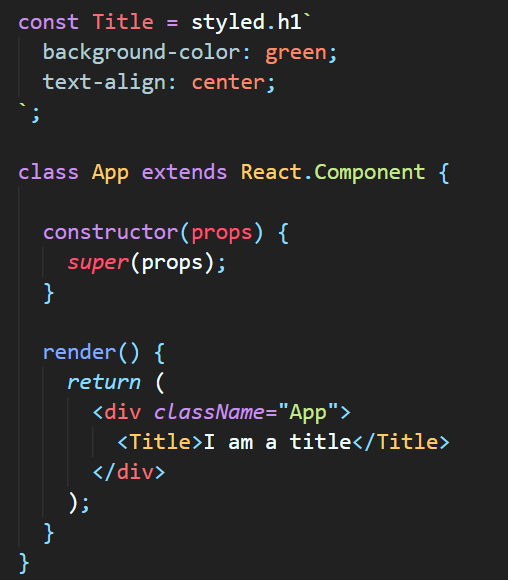
By using the JSX and styled-components, designers can easily style the JavaScript even though they are not so familiar with it. For example, we can style a button component like below:
JSXとstyled-componentを使用することで、デザイナーはJSにあまり慣れていない場合でも簡単にスタイルを設定できます。たとえば、このようなボタンコンポーネントのスタイルを設定できます。
const Button = styled.Button`
display: inline-block;
border-radius: 3px;
padding: 0.5rem 0;
margin: 0.5rem 1rem;
width: 11rem;
background: transparent;
color: white;
border: 2px solid white;
`
render(
<div>
<Button />
</div>
)
To conclude, Front-end engineering and design have a very close relationship. And React with the atomic design directory structure is really beneficial not only for developers but also for designers who do coding. React and Atomic design methodology shares the primary concept together. It gives a better & faster understanding of the code structure to developers and also makes designers involved in code a lot more. They just match perfectly each other.
最後に、atomic designを用いたディレクトリ構造を使用したReactでの開発は、開発者だけでなく、コーディングを行うデザイナーにとっても非常に有益です。 React and atomic designは基本概念を共有しており、開発者にコード構造をより良く、そして迅速に理解させます。フロントエンドとデザインは互いに非常に近いものである必要があり、デザイナーと開発者も非常に緊密に連携する必要があります。atomic designは、フロントエンドとデザイナーの架け橋になると僕は信じています。