どうやってサイト作成してるの?ということで・・・
こんにちは、またはこんばんは。
最近、情報交換会をしたときに「どのようにしてサイト作成してるんですか?」と質問を受けたので、
直近で作成したポートフォリオサイトを例に、流れをご紹介していきます。
作業の流れについて
一応Photoshop触れるということもあって、
Photoshopでデザイン作成 → コーディング の流れで、サイト作成をしました。
..........................................
デザイン作成 - ラフ
ポートフォリオサイト用に予めラフを描いていたので、それを元にデザイン作成しました。
今日の活動内容🤟😌
— Kiku (@kiku_dondokodon) February 11, 2021
なんやかんやあり、モーダルウィンドウは作成し直しました🙌
問題なく設置できたので安心しました😌
コーディングは八割以上出来てるので、あとは個人制作物の内容入れるだけかと...😌
(2枚目の画像はフレームのラフ的なやつです、字が汚い😂)#駆け出しエンジニアと繋がりたい pic.twitter.com/njEtQVzrmq
↑の2枚目の画像ですが、清書したものを間違って捨ててしまったので
とても汚いですね・・・。
(余談ですが、使用している方眼紙は無印のものです。推しております!)
ちなみに、ラフの時点でマークアップやfont-sizeなども
ある程度決めております。
ラフの時点で決めておくと、デザイン作成もコーディングも少しは楽になるかと思います。
デザイン作成 - 作成

複数ページのサイトだったら、ページごとにデータを作成しますが、
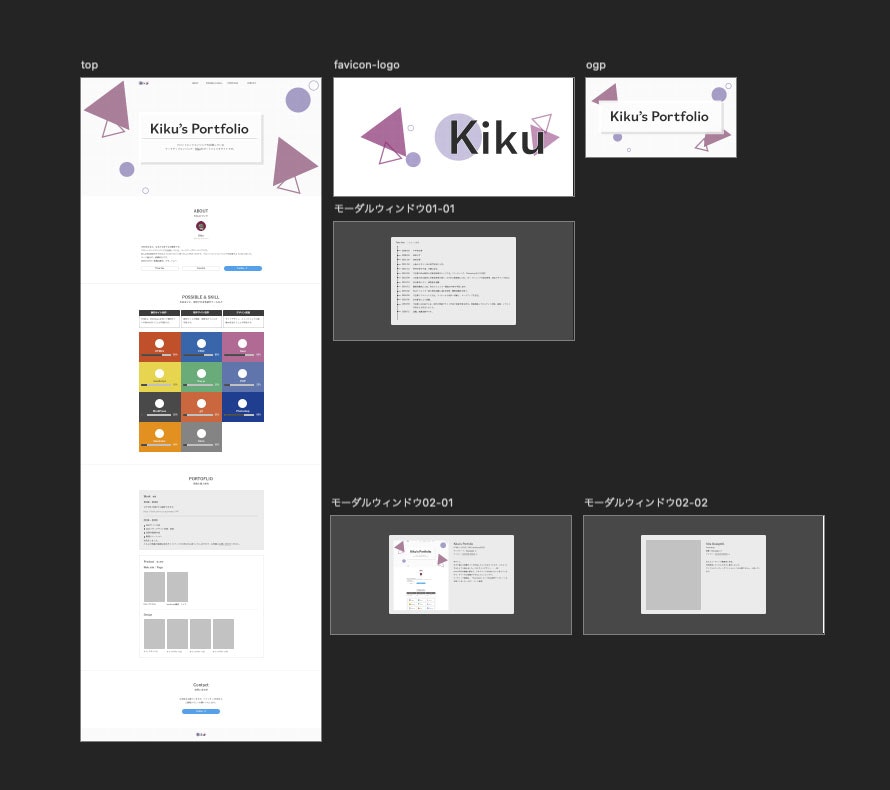
今回はTOPだけなので、必要なものを全部まとめています。
(TOPデザイン、favicon、ogp、モーダルウィンドウ3種)
アートボードの横幅ですが、シェア率が高いデスクトップサイズの1920pxにしています。
コンテンツ幅は無難な1000pxにして、ノートPCサイズでもちゃんと表示されるようにデザインを作成します。
ディスプレイサイズのシェア率、こちらを参考にしております。
モニター解像度のシェアを調べてみた(2020年1月版) | webseeya
..........................................
コーディング
デザインが完成したら、コーディング作業に入ります。
今回時短も兼ねて、Percolatorというテンプレートを使用しました。
Scssの圧縮とか楽ですし、head内の必要な情報とかも揃ってるのでオススメです。
コーディングですが、もちろん最初はマークアップ作業から行っていきます。
とてもざっくりですが、こんな感じでマークアップをしています。
<body>
<!-- ヘッダー -->
<header id="header" class="l-header">〜</header>
<!-- メイン -->
<main>
<!-- MV -->
<div class="mv-area">〜</div>
<!-- コンテンツ -->
<div class="contents-area">
<section id="コンテンツ名01" class="contents-box コンテンツ名01"></section>
<section id="コンテンツ名02" class="contents-box コンテンツ名02"></section>
<section id="コンテンツ名03" class="contents-box コンテンツ名03"></section>
<section id="コンテンツ名04" class="contents-box コンテンツ名04"></section>
</div>
</main>
<!-- フッター -->
<footer id="footer" class="l-footer"></footer>
</body>
マークアップを行う際、パッと見てで把握できるようにすることを心がけているので、
idとclassは該当する内容の名前を入れるようにしています。
(コンテンツブロックの大枠なら、contents-areaが例になります。)
マークアップが終わったら、コーディング作業に入ります。
大体こんな感じです
全体的にすっごくざっくりとした説明になりましたが、本当に大体こんな感じです。
マークアップに関しては、5年近くもやっていたのもあって、体に染み付いているという感じなので・・・。
慣れてなんぼ、な感じですね。