VSCode について頑張ってまとめようとしたけど沼なので、一旦こちらの記事は以下に留めておくことにした。
- インストール
- パーツの説明
- 日本語化
インストール
GoogleでVSCodeで検索すればインストーラにたどり着ける。
2021.9.24.時点だと こちら 。
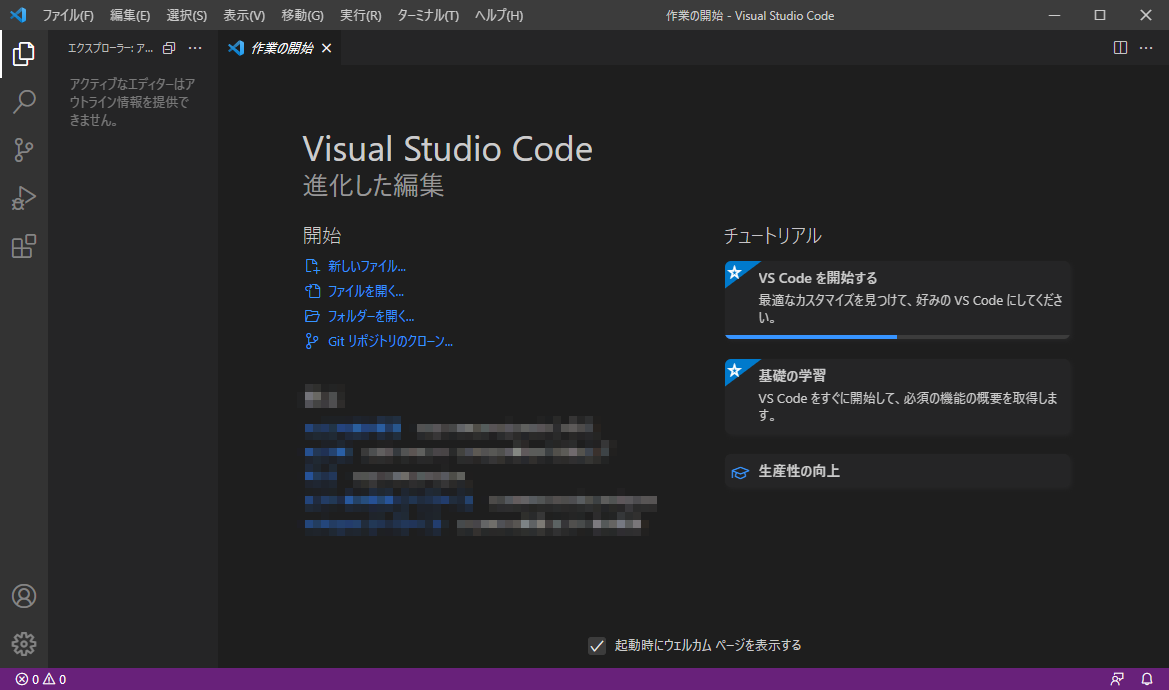
インストールすると最初は英語表記かもしれない。
後述の方法で日本語化すると良い。
VSCode全体の基本構造
各パーツは基本的に メニュー > 表示 > 外観 から表示/非表示の操作ができる。
メニューバー
これを非表示にすると再表示の方法が分からなくて焦るけど、左側にハンバーガーメニュー(≡)で生きている。良かった。
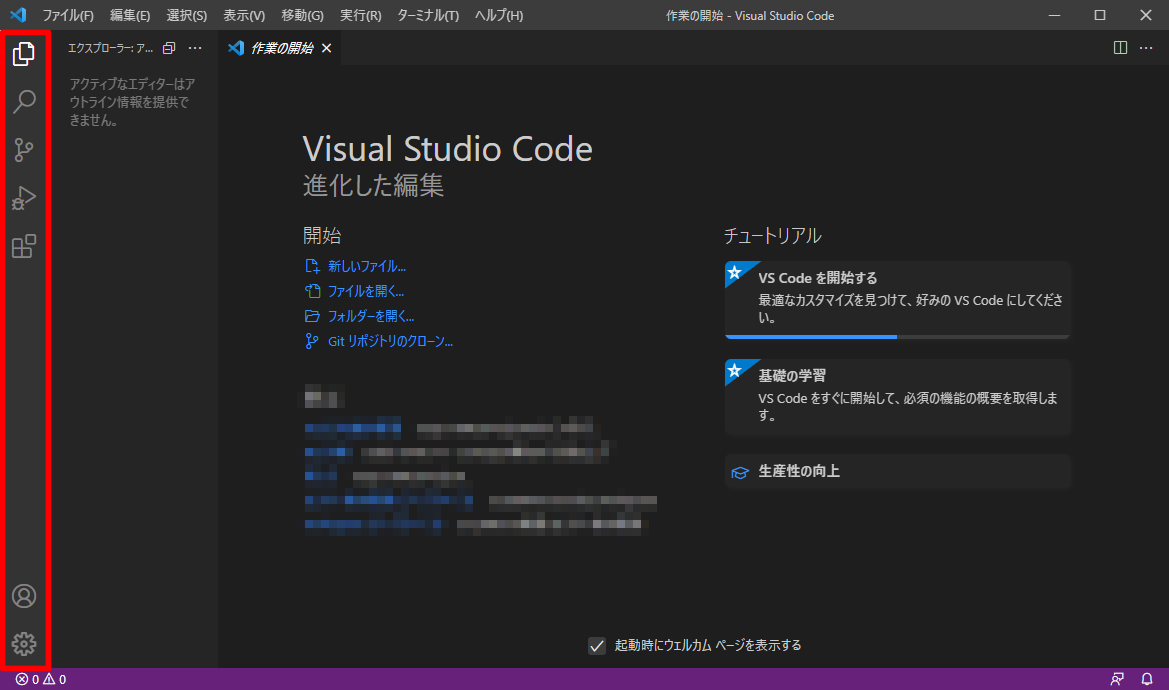
サイドバー
黄色いアイコンでも表示/非表示を切り替えられるが、ショートカットキーを覚えた方がいい。Ctrl + Bで領域そのものの表示/非表示を切り替えられる。狭いディスプレイを活用するために頻繁に表示/非表示を切り替えることがある。
エクスプローラ以外の情報もサイドバーの領域に表示される。いま左側に見えているアイコンは上から
- エクスプローラ(ファイルエクスプローラをツリー表示したようなもの)
- 検索(たぶんエクスプローラ内のファイル/フォルダーの検索)
- Git操作(アイコンはブランチ的なやつ)
- 実行とデバッグ(ソースコード開発のときに利用かな)
- 拡張(機能の追加。いわゆるプラグイン的な。めちゃ使う)
ステータスバー
コードのエラー数とか。見た目かっちょいいし、操作のヒントが本当に助かるので表示しておくことが無難。
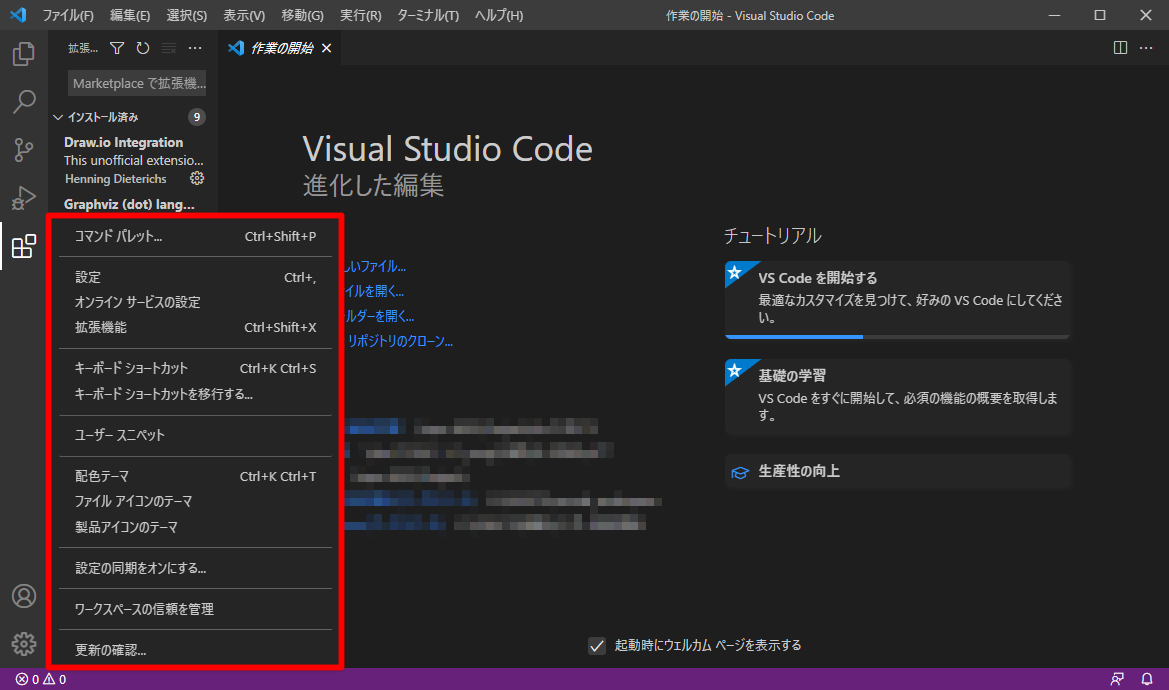
アクティビティーバー
サイドバーで説明した、サイドバーに表示する内容を制御する領域

配色テーマもここにある。
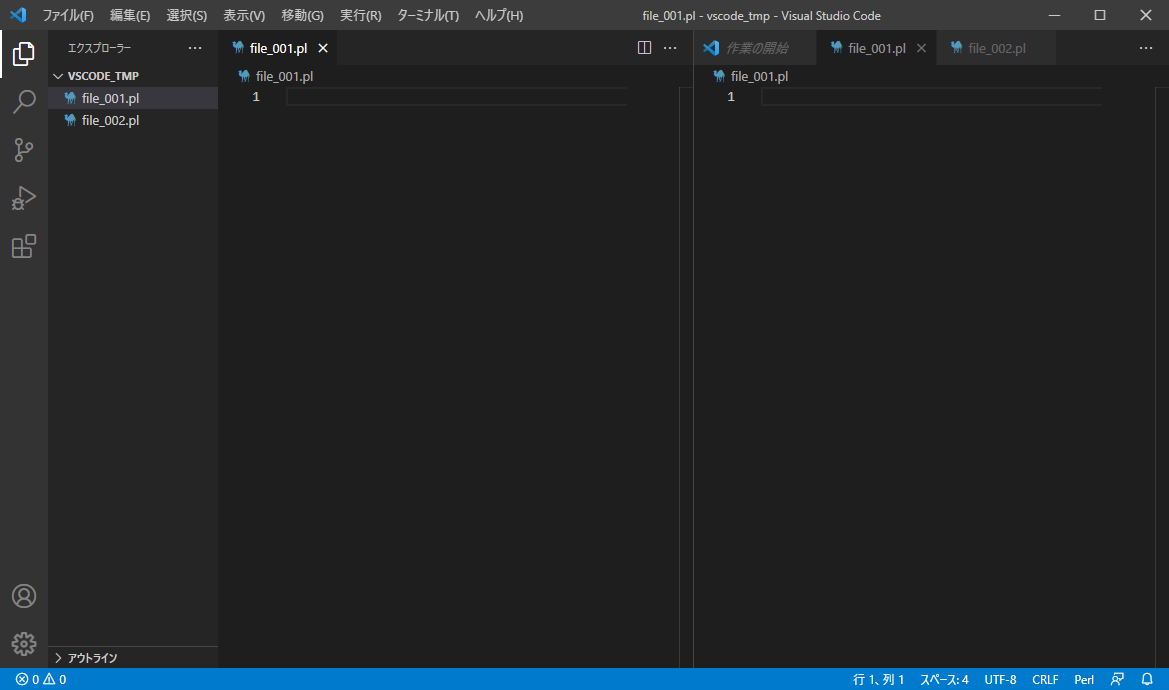
エディタのレイアウトを変更
メニュー > 表示 > エディターレイアウトでイジれる。
例えばファイルを2つ開いているとこんな見た目。タブで表示される。

同じファイルも左右で開けるので、編集中ファイルの別部分を見ながらコード書けたりする。
ファイルを作成/編集するには
まずはエクスプローラに該当ファイルが保存されているフォルダーを表示する必要がある。
フォルダーの開き方は2つ。
- フォルダーを直接開く
- ワークスペースにフォルダーを開く
フォルダーを直接開く方法
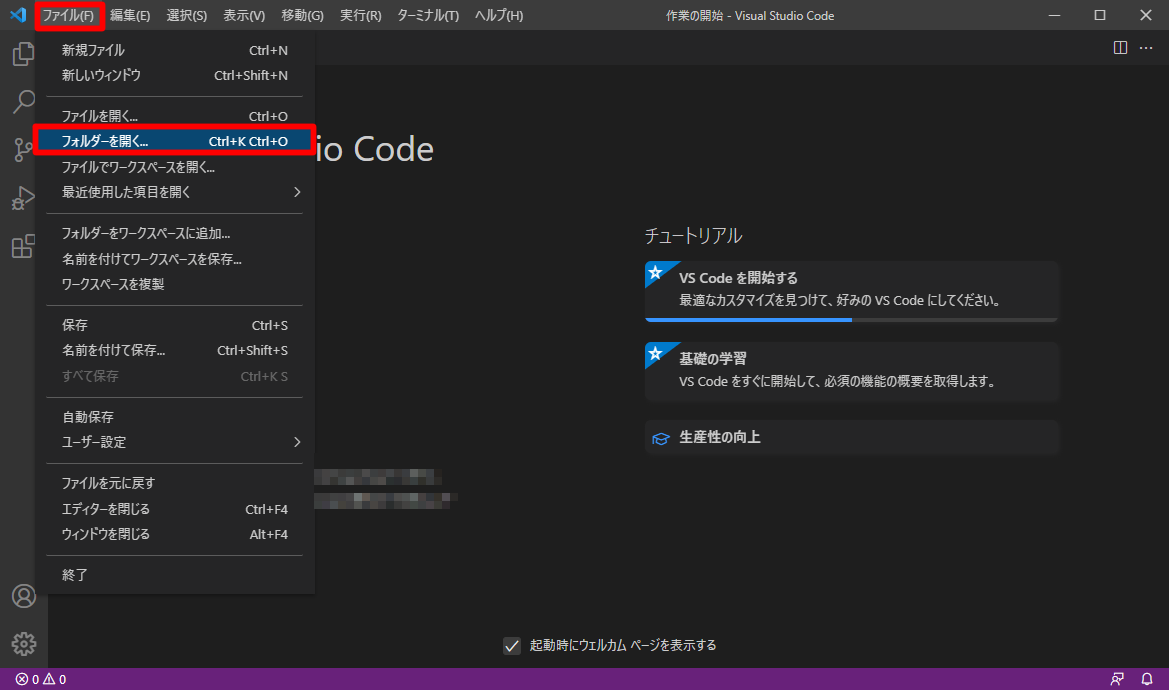
Ctrl + Bでサイドバーを開いたらメニュー > ファイル > フォルダーを開くを実行。

フォルダー選択ダイアログが出てくるが、選択するのは「フォルダー」であることに注意。
初めて開いたりネットワーク上のファイルだと「信頼しますか?」的な警告が出るかも。信頼できるフォルダであれば「はい」を選択。

別のフォルダーを開きたければ同様にフォルダーを開けばいい。その場合はいま開いているフォルダーが閉じられて、新たに選択したフォルダーが表示される。
ワークスペースにフォルダーを追加して開く方法
先のフォルダーを開く方法だと、同時に複数のフォルダーを開くことができない。
同時に複数のフォルダーを開きたい場合はワークスペースを利用する。
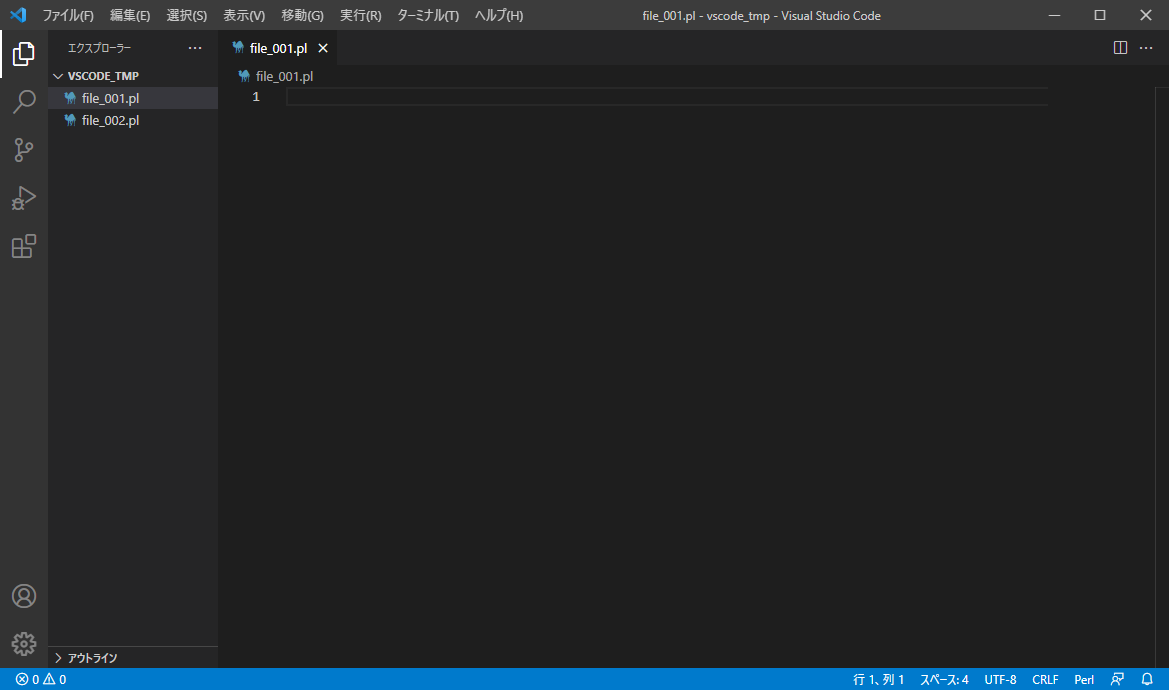
まずはフォルダーを直接開く方法で1つのフォルダーをエクスプローラー領域に表示する。

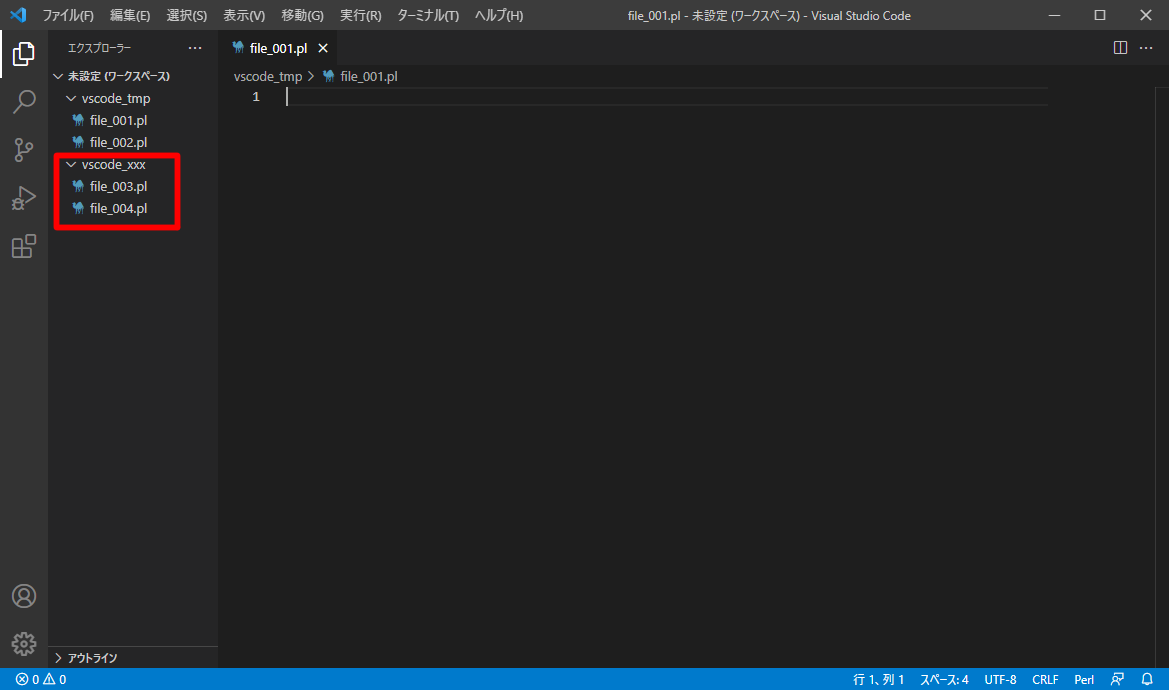
ココに、全く違う場所に置いてあるvscode_xxxフォルダーを同時に表示する。

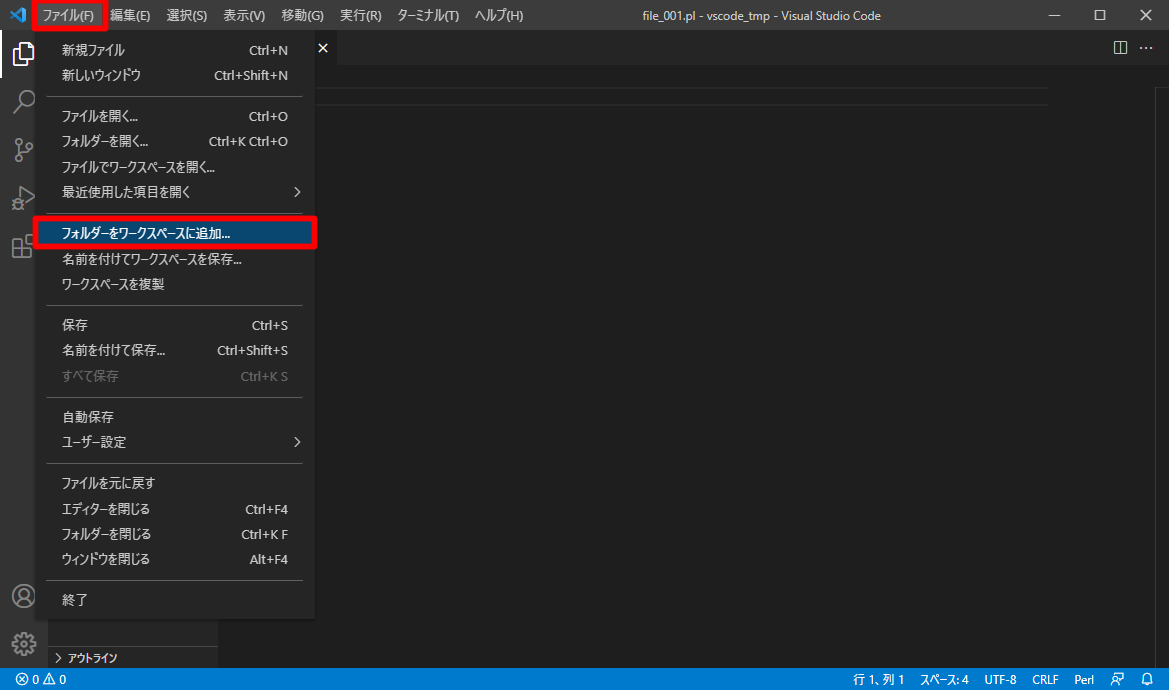
今度はフォルダーをワークスペースに追加を選択し、同じようにフォルダーを選択して開く。

すると、フォルダーを開くと異なり、2つのフォルダーが未設定(ワークスペース)というワークスペースに括り付けられ、両方のフォルダーが参照できるようになる。
ワークスペースとは複数のフォルダーを参照している領域のことであり、ワークスペースの保存をすると、どのフォルダを開いていたかを保存・呼び出しすることができる。
ファイルを作成/編集する
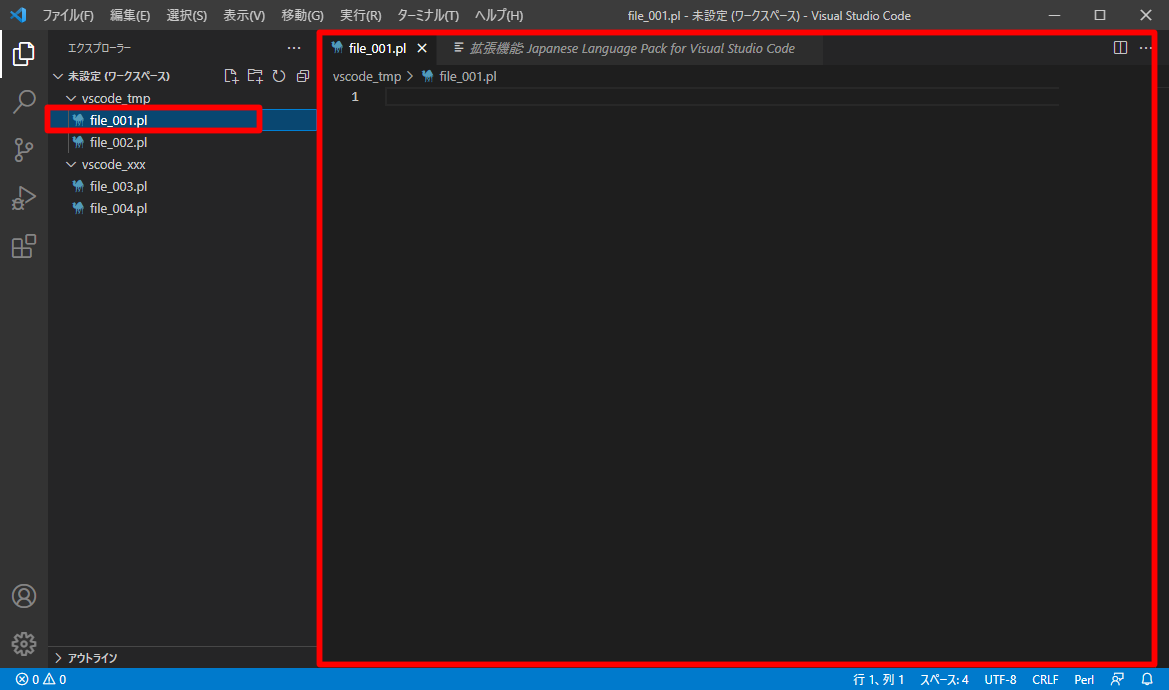
編集したいファイルがエクスプローラーに存在すればそのままクリックすれば良い。

新たに作成する場合は、作成する場所(フォルダー)を選択して右クリック > {新しいファイル|新しいフォルダー}を押下すれば良い。
ちなみに、エクスプローラー上でいずれかのファイルをCtrlキーを押下しながらドラッグ&ドロップすると簡単にファイルがコピーできる。
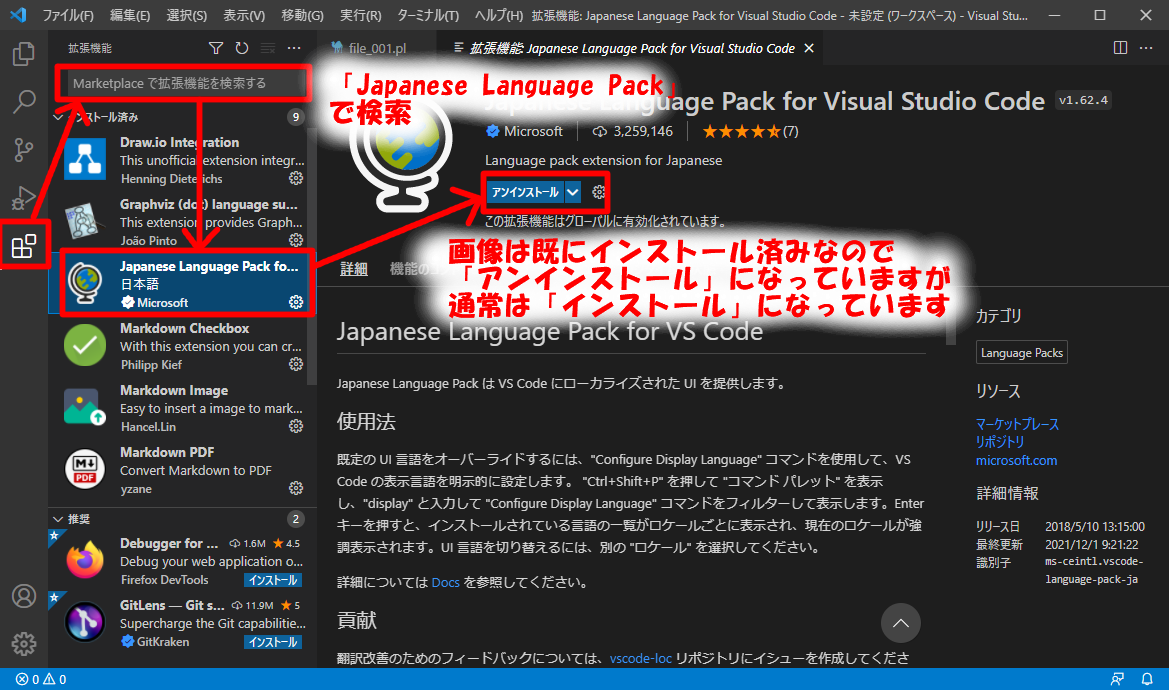
日本語化
- アクティビティーバーから「Japanese Language Pack for Visual Studio Code」を検索してインストールする。
- インストール完了後、画面右下に通知バルーンが表示され「Restart Now」のボタンがあるので押下。
- 再起動後、言語が日本語になっていることを確認する。