本記事はCA21 Advent Calendar 2020 23日目の記事です。
今年は長期のハッカソンに3回出場しました。
- 6月くらい、1週間、CA21卒内定者でのハッカソン
- 10月くらい、約1週間、SOCIAL CREATORSという運営兼参加者で出たハッカソン
- 10月末~11月、1週間+2週間、JPHACKSでチーム"蒟蒻畑"で"おしゃべじたぶる"というアプリを開発。決勝にも出場し、いろいろ賞をもらった。リーダーがまとめた記事を書いてくれてるのでご参考に!
3回ともサーバーサイドを担当し、openapiを使いまくってRESTful APIの作成を行いました。
そのときに得た知見について、特にGUI化、モックサーバーについてをまとめます!
(ここではopenapiの使い方そのものについては説明しません)
openapi / swaggerとは
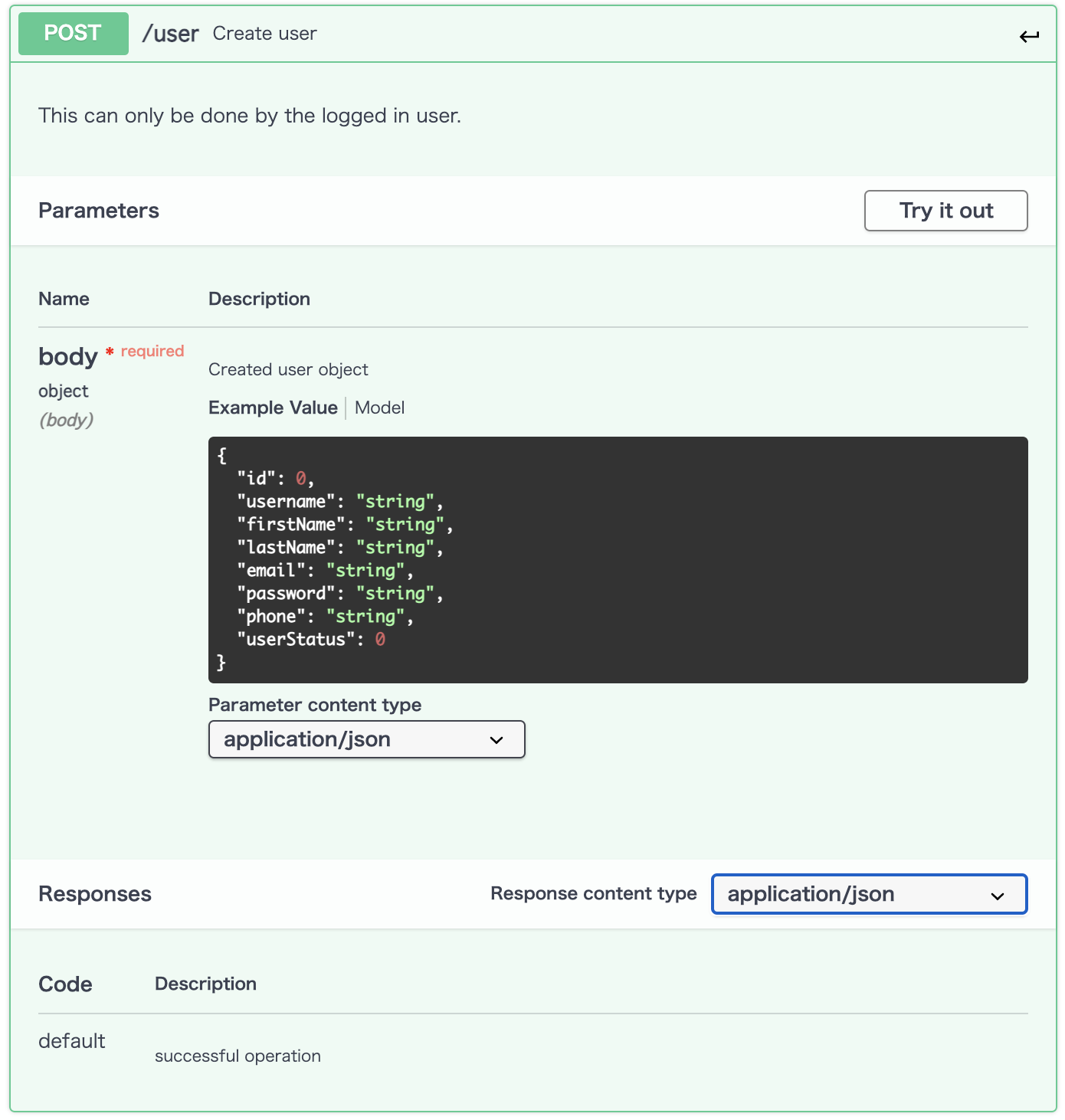
RESTful APIの仕様をjsonまたはyaml形式でドキュメント化できるものです。
/user:
post:
tags:
- "user"
summary: "Create user"
description: "This can only be done by the logged in user."
operationId: "createUser"
produces:
- "application/xml"
- "application/json"
parameters:
- in: "body"
name: "body"
description: "Created user object"
required: true
schema:
$ref: "#/definitions/User"
responses:
default:
description: "successful operation"
特定のツールを使うとドキュメントをGUI化できたり、apiのテストを行ったり、apiのモックサーバーを簡単に立てたりできます。

特にハッカソンではクライアントとのドキュメントの共有やモックサーバーを立てるのに重宝しています。
ちなみにopenapiとswaggerの違いは公式サイトによると以下の通りだそうです。
- openapi:記述の仕様
- swagger:openapiを実装するためのツール
GUI化
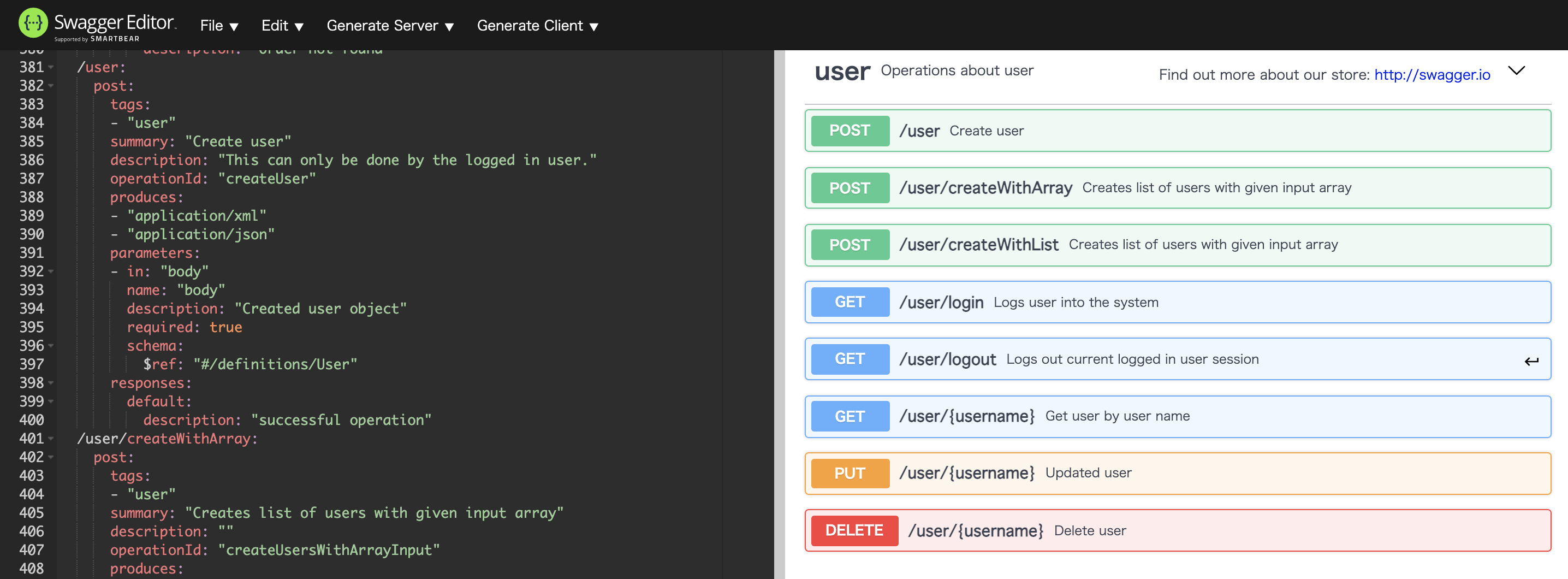
Swagger Editor
公式が提供しているエディターです。
画面左がエディターとなっており、画面右にGUIがリアルタイムで反映されます。

ログイン機能はなく、エディター部分はgit等のソースコード管理ツールとの連携はないので、外部からコピーしてきたコードをさくっとGUIでみたいときに使うのが良いと思います。
Swagger Viewer(VSCodeの拡張機能)
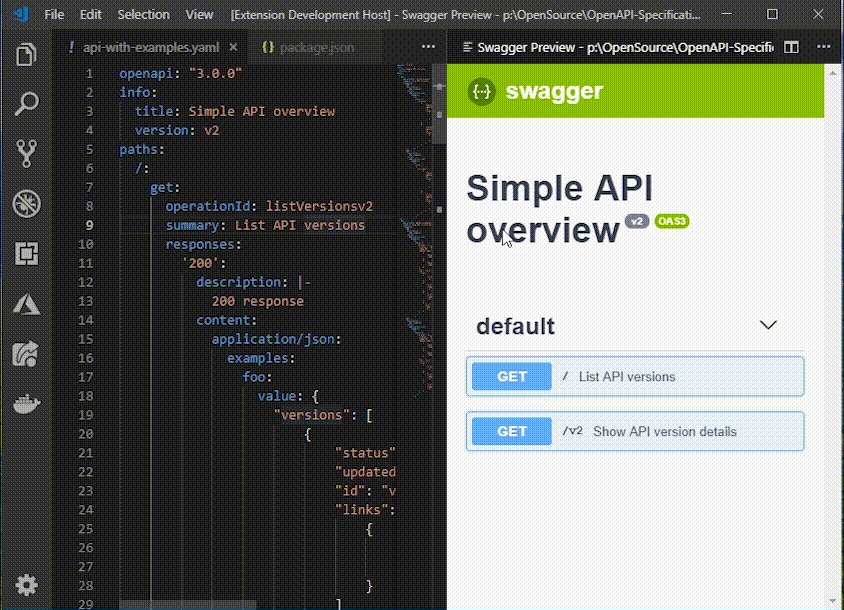
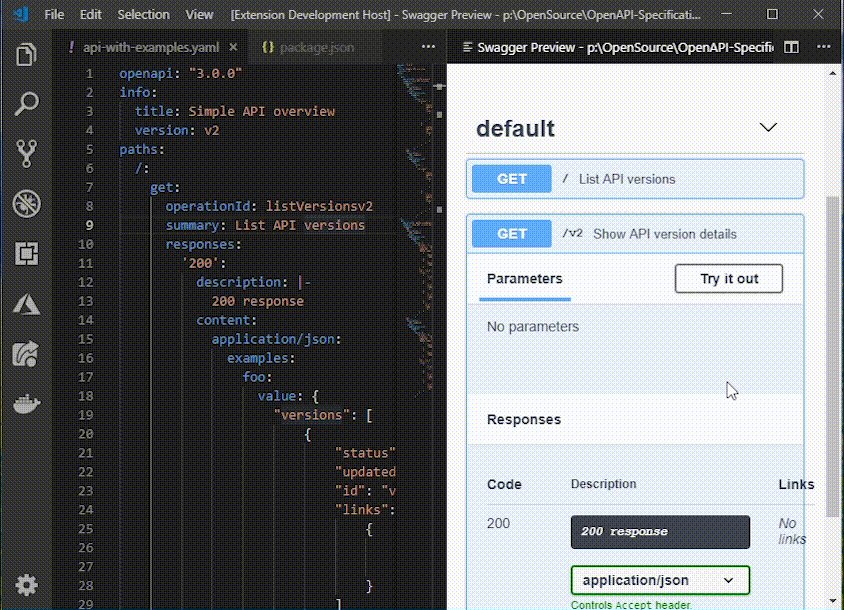
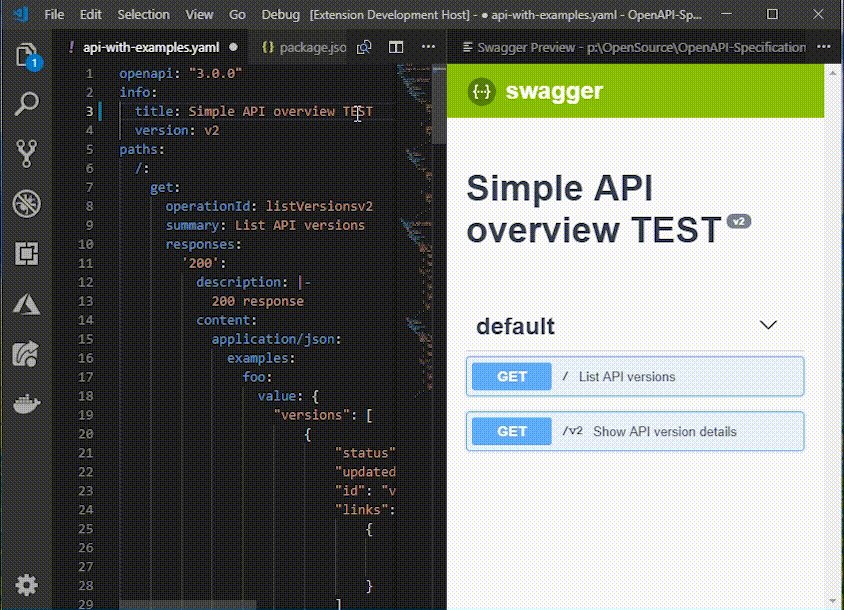
Preview Swaggerというコマンドが追加され、実行するとVSCodeの画面から直接Swagger Editorと同様のGUIを閲覧できます。
デフォルトの設定ではVSCode内で新たなタブを生成されますが、Swagger Viewer: Preview In Browserという設定項目にチェックを付けブラウザが開かれるようにすることをお勧めします。
自分の環境だとVSCode内のGUIではコピペができなかったっためです。あと重い。
以下の動画は公式から引用
内部的にはGUI用のサーバーを立てているようです(デフォルトの設定ではlocalhost:18512)。
ローカルで動くので個人で開発する際には使い勝手はとてもいいです!
自作
ハッカソン中での使い方として、クライアントにドキュメントを共有したいということがあります。
Swagger Editorはクライアント側でコピペの手間がいるし、Swagger Viewerはローカルで動くものなのでそもそも共有に向いていません。
できないのならば作ればいいじゃないかということで、自分で作りました。
と言ってもそんな大層なことはしてません。
実はSwagger EditorやSwagger Viewerで使われているGUIはswagger-uiという名前でオープンソースとなってます(github)。
/dist以下をコピーしてきてindex.htmlのSwaggerUIBundleのurlにopenapi形式のドキュメントのurlを設定するだけです。
const ui = SwaggerUIBundle({
url: 'https://petstore.swagger.io/v2/swagger.jsonl', // ここを変更
dom_id: '#swagger-ui',
deepLinking: true,
presets: [SwaggerUIBundle.presets.apis, SwaggerUIStandalonePreset],
plugins: [SwaggerUIBundle.plugins.DownloadUrl],
layout: 'StandaloneLayout',
});
githubではindex.htmlをGitHub Pagesに設定し、urlにはmainブランチのopenapiのrawファイル(Rawを押すと遷移するhttps://raw.githubusercontent.comから始まるやつ)を設定することで、常にmainブランチの最新の内容をGitHub Pages上で見ることができます。
注:urlにはhttp/httpsから始まるものしか設定できません。別の方法で相対パスによる設定ができますが、ローカルでは動くもののgithub上で動かなかったので、rawファイルのurlを設定するようにしています。
モックサーバー
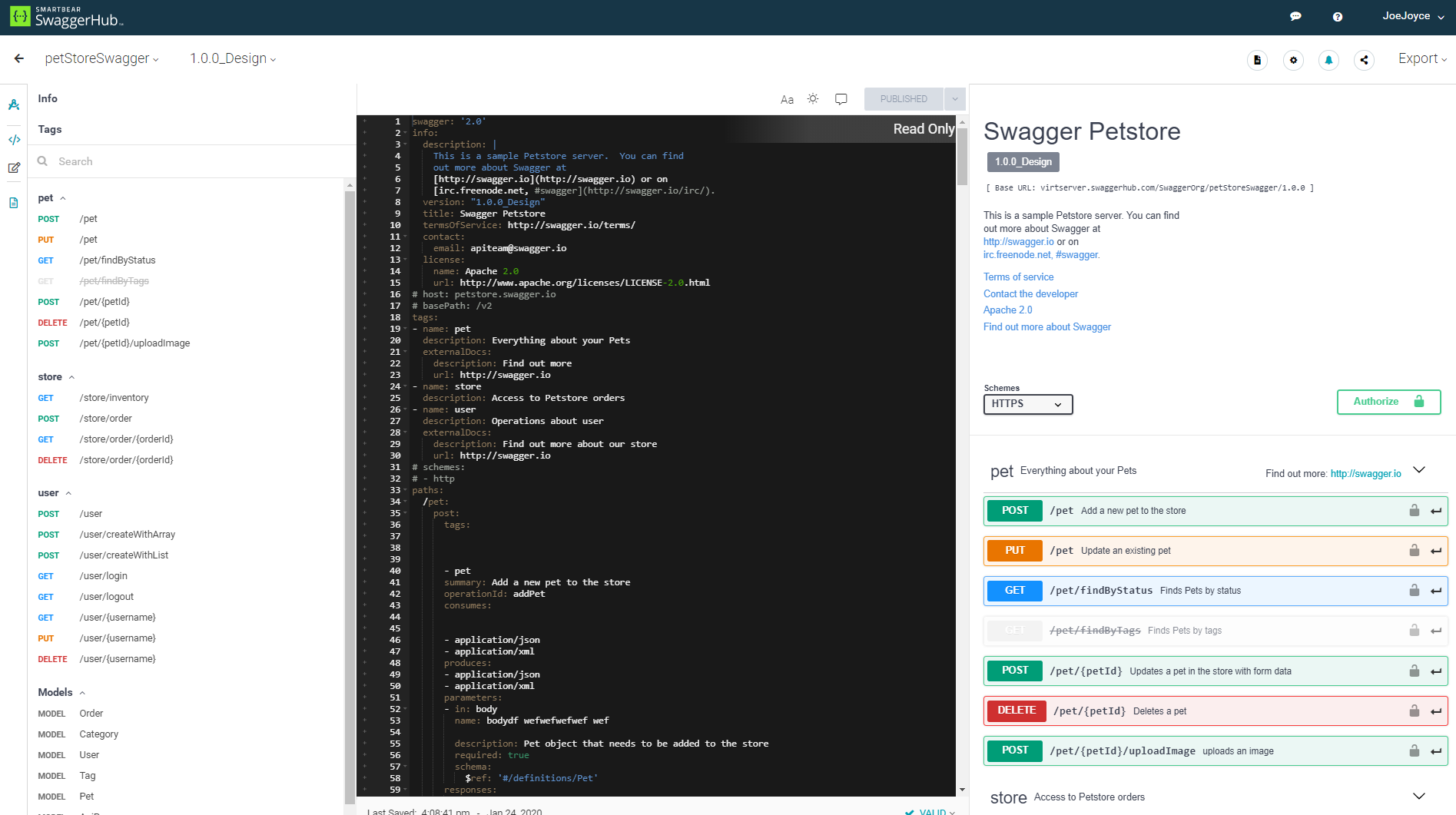
SwaggerHub
公式が提供しているサービスです。
以下の画像は公式から引用

githubと連携できたりモックサーバーを立てたりでき、Swagger Editorの上位互換的なものです。
無料プランではgithubとの連携がgithub -> SwaggerHubの片方向となっており、少し使い勝手が悪いです。
モックサーバーはドキュメントに記載されているレスポンスがそのまま返ります。
Postman
Postmanはできることが多いので公式の説明をそのまま貼ります。

openapiをドキュメントとしてインポートさせることで、APIクライアントやモックサーバーを一瞬で立てることができます。
特にSwaggerHubとの違いとして
- インポートするopenapiはgithubと"双方向"に連携させることができる
- モックサーバーのレスポンスを自動で拡張してくれる(配列形式のレスポンスがドキュメントには1個しか書かれていなくても複数個返してくれる等)
があります。
また、Postmanがもともと持っている機能であるAPIのテストが簡単に行えるのも魅力です。
そんなこんなで最近はPostmanを愛用しています。
まとめ
openapiの仕様を覚えるのは結構な学習コストがいりますが、一度覚えてしまえば色んなことが簡単にできるようになります!(今回は特に触れていないですが、AWSのAPI Gatewayもopenapiに対応していたりします)
単純なドキュメントとしてもかなり使い勝手のいいものなので、みなさん是非使ってみてください!
PR
CyberAgentでは22卒エンジニアの採用を行っています!
https://www.cyberagent.co.jp/careers/news/detail/id=25511