2週間ぐらい前から一人で開発していたQiitaHubを本日リリースしました!
リリースしたサービス
QiitaHub -Qiitaのコミット数をgithubのようなグラフで見れるサービス
どんなサービスなのか
自分の qiita id を検索するとqiitaの記事の投稿を1contributionとしたgithubのような contributions graph を見ることができます。芝生が生えているところにマウスオーバーすると何月何日に何コミットしたか確認することができます。
トップ画面
グラフ画面
なぜ作ったのか
皆さん、コードたくさん書いてリモートにプッシュした後、githubのcontributions graphで草が生えているのみるとテンション上がりませんか?笑
自分は草が生えることでコードをかくモチベが上がったので、qiitaにも contributions graph があればアウトプットを加速できるのではと思い作成しました。
こだわった点
- design
今回初めてsketchを使ってデザインを設計しました。
今までmacのkeynoteで大まかなデザインだけ設計していましたが、やはりデザインはいけてるほうがいいのは間違い無いと思ったのでこだわって見ました。とにかく、pinterestとdribbleでかっこいいデザインを見まくりました笑 sketchは1日あれば簡単な操作は習得できました。
トップ画面のグラデーションとtwitter cardのデザインでかなりどのようにするか迷いました。とりあえず上の写真のように8つぐらいデザインを作成してみて後はもっともクールだ!と直感で思ったのを選びました!
使用技術
-
react.js
-
QiitaAPI
-
Netlify
-
IntelliJ
-
git
以前ブックレコメンダーというサービスを開発した時はnext.jsで開発しましたが今回はcreate-react-appを使用しました。個人的に簡単にreact.jsのアプリの雛形が作成されてとても便利でした。
デプロイにnetlifyを使いましたが、デプロイが20秒ぐらいで完了して、感動しました。また、デプロイした後はgit push するだけで自動でデプロイしてくれるのでめちゃくちゃありがたかったです。 railsでherokuを以前使ったことがあったのですがnetlifyもherokuに似ているなと思いました。
使用したライブラリ
いい感じのcomponentを用意してくれています。buttonなどはこちらのを使用しました。レスポンシブにも対応しているので使いやすいです。毎回、material-uiと迷うのですが今回はマテリアルデザインを取り入れる方針ではなかったのでsemantic-uiの方を使いました。
検索文字のクエリを渡す時にこちらのライブラリを使用しました。
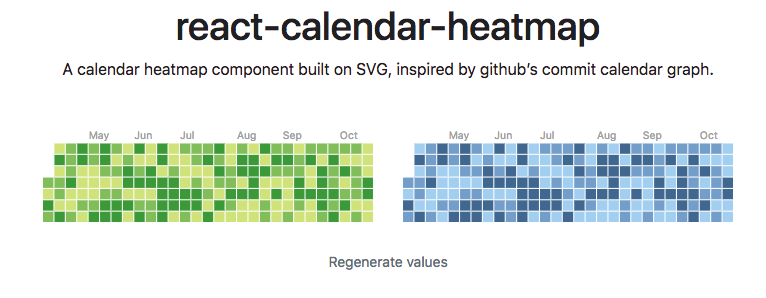
簡単にgithubのような草がはえるライブラリを作成することができます。
言わずと知れたルーティング用ライブラリ。
振り返ってみて
最初大まかにkeynoteにプロトタイプ書いて1週間ぐらいで一通り完成させました。
ただその時はQiitaのデザインに完璧に揃えようとしていたのですが全く同じだと面白くないなと思い、そこからデザインをブラッシュアップしていきました。
最後の2日ぐらいはchromeの検証でのiphoneでは動くのに実機のiphoneではエラーが起きるというバグ対処に時間をさきました。
デザインを意識して作ったのは今回が初めてですがsketchを使えばグラデーションなども簡単にデザインできてしまい興奮しました。いざsketchでpinterestのデザインのトレースなどをしてみるとデザインへの敷居がグッと低くなったのでおすすめです。
これからもただ単に動くだけではなくてみているだけで使いたくなるようなデザインを心がけて作っていこうと思います!
最後に
ぜひQiitaHubで草を生やすことをモチベーションにしてQiitaを一度も投稿してみたことがない方もこの機会に投稿してみてはいかがでしょうか!!!