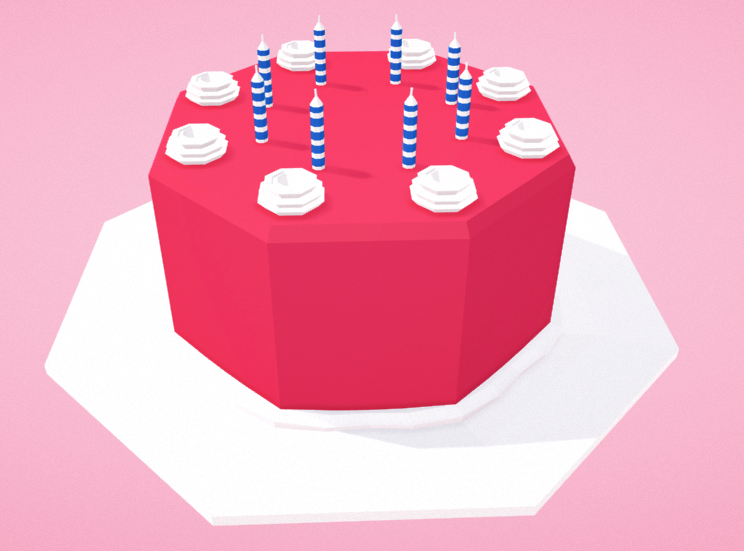
完成物: 立体的なバースデーカード
👇こちらからAR バースデーカード試せます(iOS ならsafariで開くとできます)
— Kosuke Yoshimura (@YoshimuraKosuke) October 7, 2018
https://t.co/9I30r4o25M
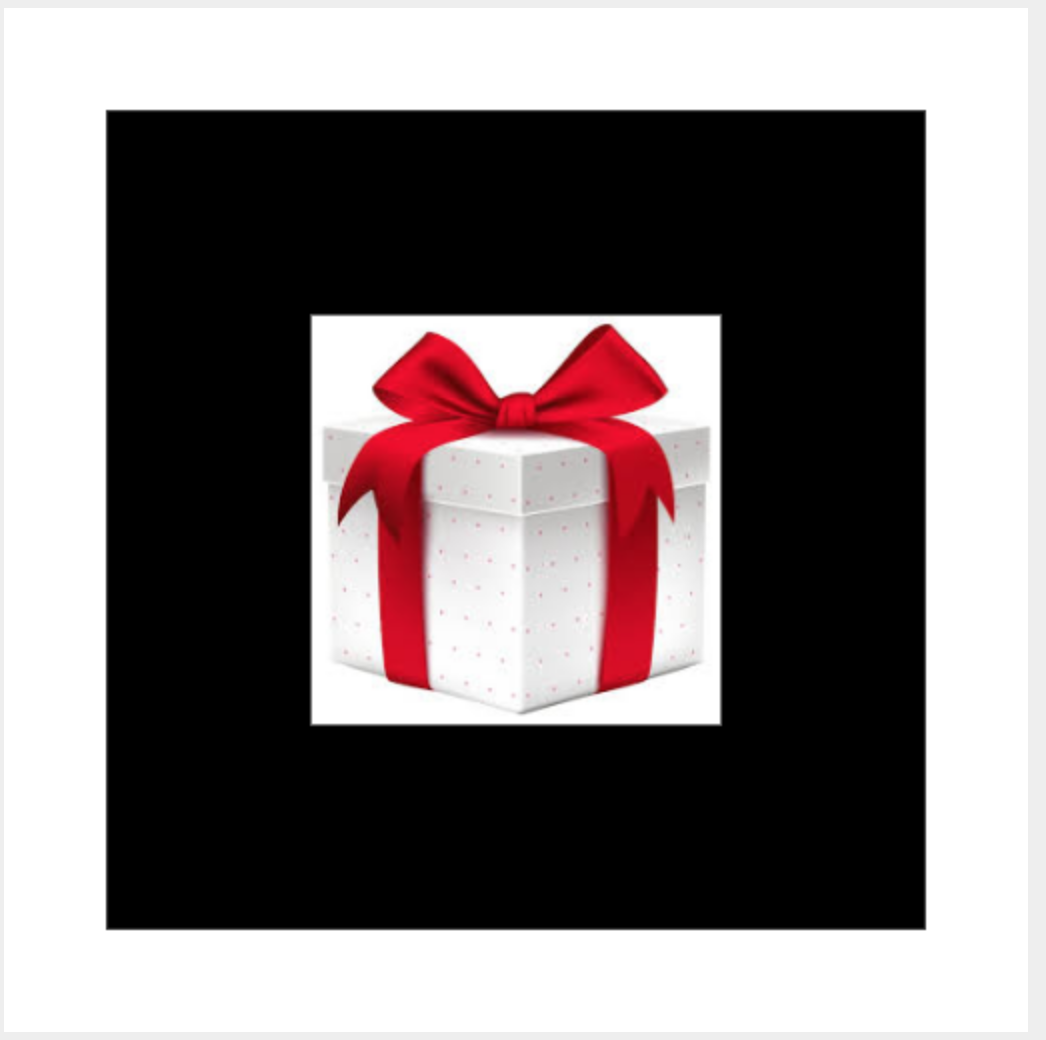
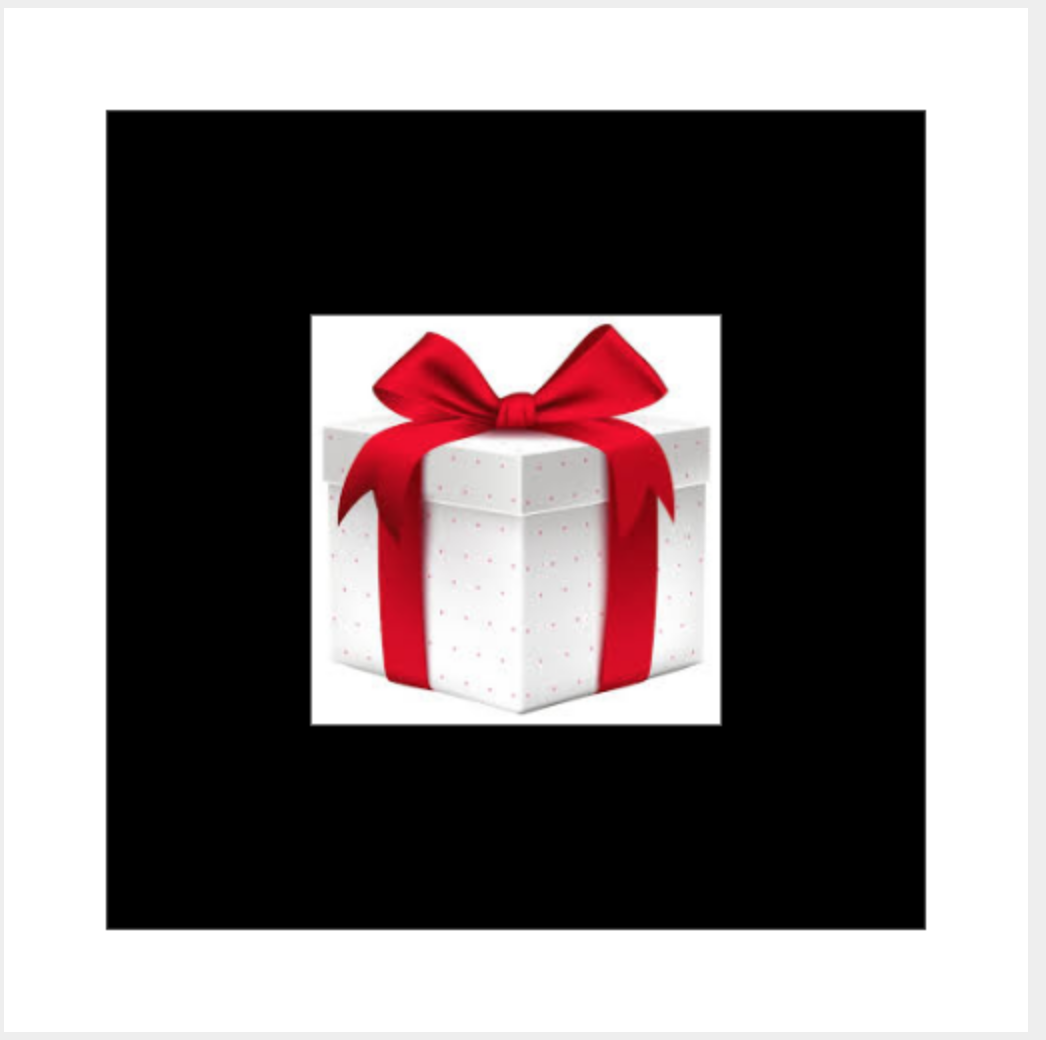
safariでリンクを開いて以下の画像にカメラを当てるとARが出るはずです。

AR.jsを触って見る
友達の誕生日にちょっとびっくりさせたいなと思ってたのと今までiosかAndroidでしかARさわれないと思ってたけど最近AR.jsの存在を知り、ARで何か作ってみたいと思ったのがこれを作ったきっかけです。iosのsafariがver11(2017年9月)からwebRTCに対応したことでiosでもAR.jsを動かせることができるようになりました。
使ったライブラリ
まずはHTMLファイルの作成
index.htmlを作成します。
AR.jsの作成者が書いたtutorialを参考にして、以下を記述します。
<!doctype HTML>
<html>
<script src="https://aframe.io/releases/0.6.1/aframe.min.js"></script>
<script src="https://cdn.rawgit.com/jeromeetienne/AR.js/1.5.0/aframe/build/aframe-ar.js"> </script>
<body style='margin : 0px; overflow: hidden;'>
<a-scene embedded arjs>
<a-marker preset="hiro">
<a-box position='0 0.5 0' material='color: black;'></a-box>
</a-marker>
<a-entity camera></a-entity>
</a-scene>
</body>
</html>
3Dモデルの取得
Google Polyからケーキのオブジェクトをダウンロードさせてもらいました。Google Polyには様々な3Dモデルが転がっているので便利です。
3Dモデルの配置
Google Polyからダウンロードしたzipフォルダを開くとCake.objとCake.mtlというファイルが入っております。その2つをindex.htmlと同じ階層に追加し、obj2gltfというライブラリを使ってOBJ形式からglb形式に変換して軽量化させます。obj2gltfをインストールして以下のコマンドを実行すると変換できます。
obj2gltf -i Cake.obj -o Cake.glb
変換に成功すると以下のようにCake.glbというファイルができているはずです。
できたCake.glbを<a-asset-item>で呼び出します。
<a-assets>
<a-asset-item id="cake" src="Cake.glb"></a-asset-item>
</a-assets>
次に<a-entity> でオブジェクトの位置などを指定します。
<a-entity gltf-model="#cake" play-all-model-animations="" position="0 0 1" rotation="0 0 0" scale="0.05 0.05 0.05" visible="true">
</a-entity>
以上でケーキを出現できるようになります。
オリジナルマーカーを作成
ARを表示させるために認識させる画像(マーカー)はデフォルトだとつまらないのでオリジナルのマーカーを作成することにしました。
marker-training
こちらで画像をアップロードするだけでオリジナルなマーカーを作成できます。
自分はこんな感じのを作成しました。

オリジナルマーカーの組み込み
最後に<a-marker>で作成したオリジナルマーカー(pattern-marker.patt)を読み込みます。
<a-marker preset='custom' type='pattern' url="pattern-marker.patt">
...
</a-marker>
こちらに全コードを置いておきます。
完成版ソースコード
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="https://aframe.io/releases/0.8.0/aframe.min.js"></script>
<script src="https://cdn.rawgit.com/jeromeetienne/AR.js/1.6.0/aframe/build/aframe-ar.js"></script>
</head>
<body style='margin : 0px; overflow: hidden;'>
<a-scene embedded arjs="debugUIEnabled:false; sourceType: webcam;" vr-mode-ui="enabled: false">
<a-assets>
<a-asset-item id="cake" src="Cake.glb"></a-asset-item>
</a-assets>
<a-marker preset='custom' type='pattern' url="pattern-marker.patt">
<a-text value="Happy Birthday!!!" position=" 0 0 -0.1" align="center" rotation="-90 0 0" color="#f442eb" >
</a-text>
<a-entity gltf-model="#cake" play-all-model-animations="" position="0 0 1" rotation="0 0 0" scale="0.05 0.05 0.05" visible="true">
</a-entity>
</a-marker>
<a-entity camera></a-entity>
</a-scene>
</body>
</html>
動くか確認
webRTCの一部であるブラウザからカメラを使用できる技術を使うためにはhttps通信である必要があります。githubにpushするだけでhttps通信を実現できるgithub pagesが一番簡単だと思ったので今回はgithub pagesを使用しました。github pagesの使い方はこちらを参考にさせていただきました。
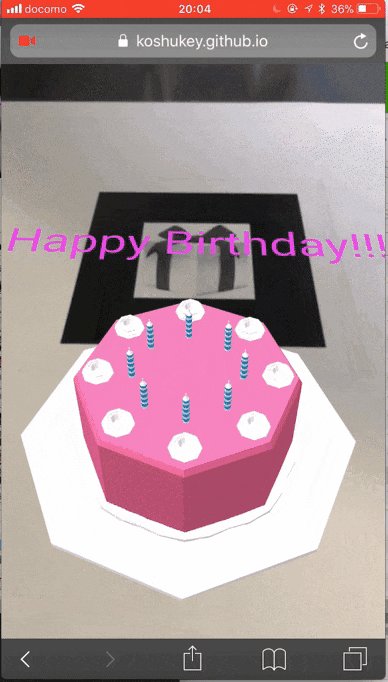
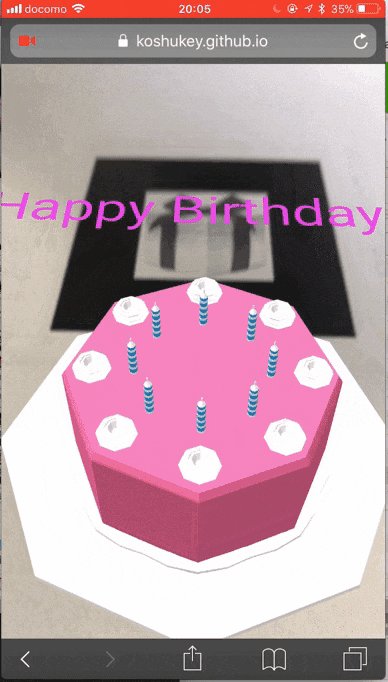
このようにgithub pagesで公開できたらiosのsafariで開いてみてください。以下のように"Happy birthday"とケーキがでるはずです。
まとめ
AR.jsを使用すればたった30行のHTMLでARの開発できます。今回は誕生日のためにバースデーカードにしましたが、父の日や母の日にも使えそうです! 名刺に使うのもありかもですね!!!