React.js で作ったアプリからtwitterのAPI叩くと 'Access-Control-Allow-Origin'headerがないよって怒られるのを2回経験したのでAccess-Controll-Allow-OriginとCORSについて詳しく確認したいと思います。
TL:DR;

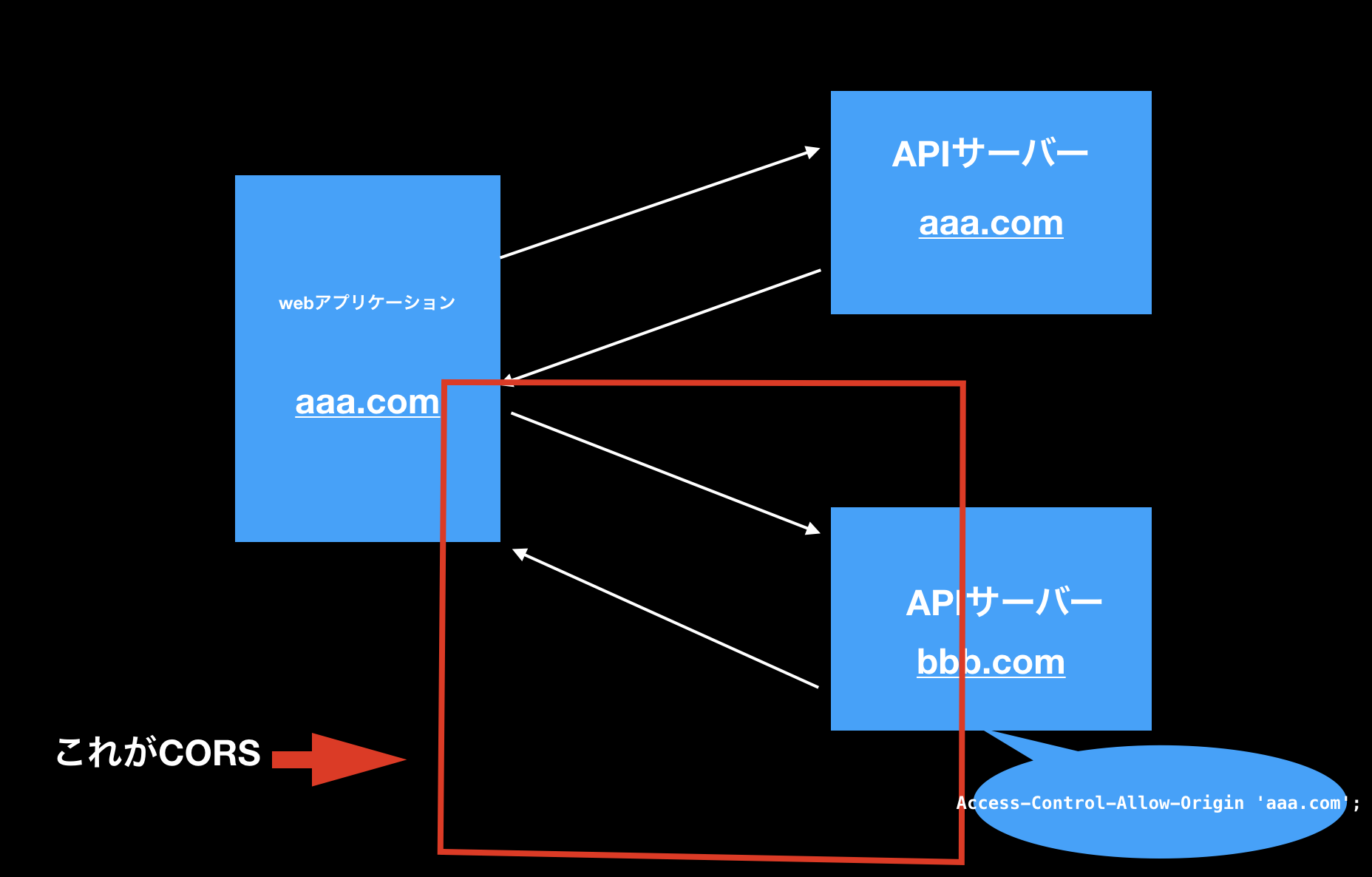
CORS(Cross Origin Resource Sharing) は異なるドメイン間でブラウザによって通信をすることであり、Access-Controll-Allow-OriginはCORSを可能にするための設定である。
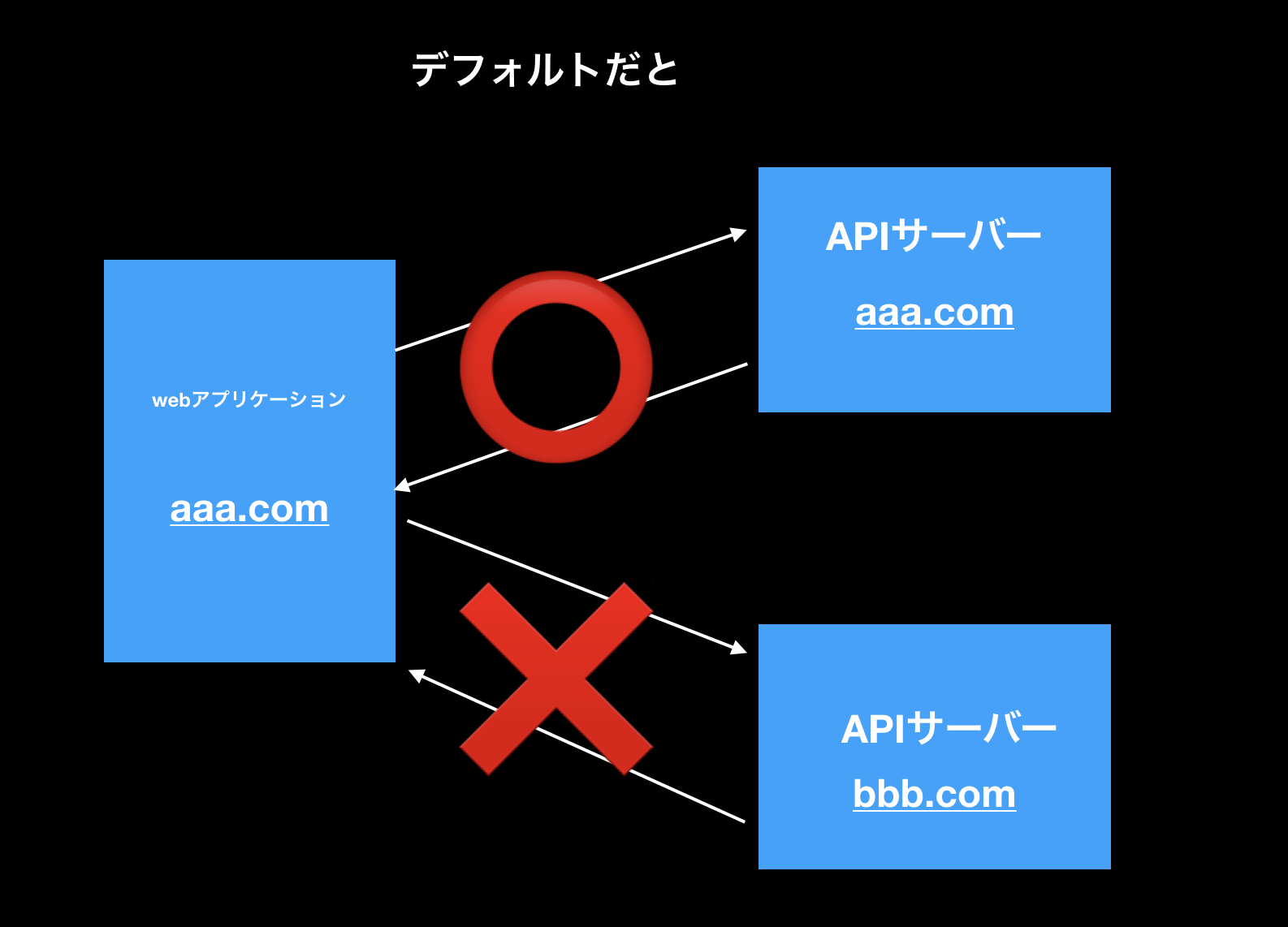
ウェブブラウザのデフォルトの決まりごと

-
セキュリティ上の理由より、ブラウザはクライアントサイドのスクリプトによって開始されるドメイン間(オリジン間)のHTTPリクエストについて同じドメイン間では無い場合そのHTTPリクエストを受け付けないようにしてある。
-
もし異なるドメインにHTTPリクエストを投げたいのであるならリクエストを受け取る側で
Access-Control-Allow-Originヘッダーにリクエストを投げたドメインサーバーが自分のサーバーにアクセスするのを許可する設定を記述すれば良い。 -
access-controll-allow-origin: ドメイン名と記述するがaccess controll : allow (origin ドメイン名)と解釈するとわかりやすくなる気がする。
「'Access-Control-Allow-Origin'headerがないよ」って怒られた時の対処法

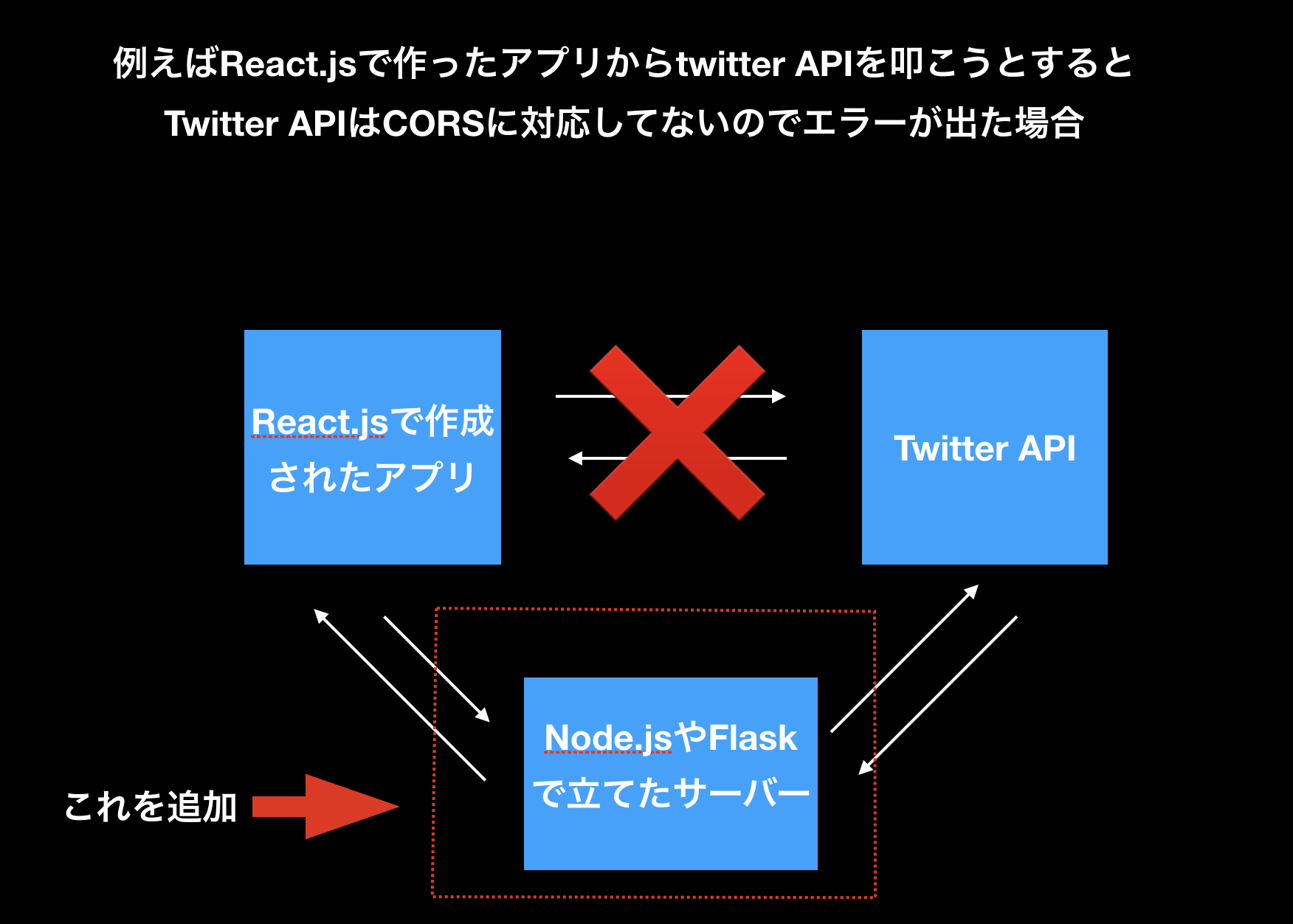
例)twitterのAPIはCORSが許可されていないのでクライエントサイドのreact.jsからAPIを叩くことはできない 。
自分でtwitterのAPIを叩く用のサーバーを立てれば良い。
flaskやnode.jsでサーバーを立ててtwitterのAPIを叩き、そのサーバーでCORSを許可してそのサーバーを叩くことでtwitterのAPIをreact側から間接的に叩く。(俗に言うもう一つサーバーを用意して噛ませると言うこと)