業務でFirebase Authenticationを触る機会があったので備忘録として残します.
FirebaseUIを使っています.使わなくてもできるので,お好きな方法で.
準備
Firebaseアプリを作成する
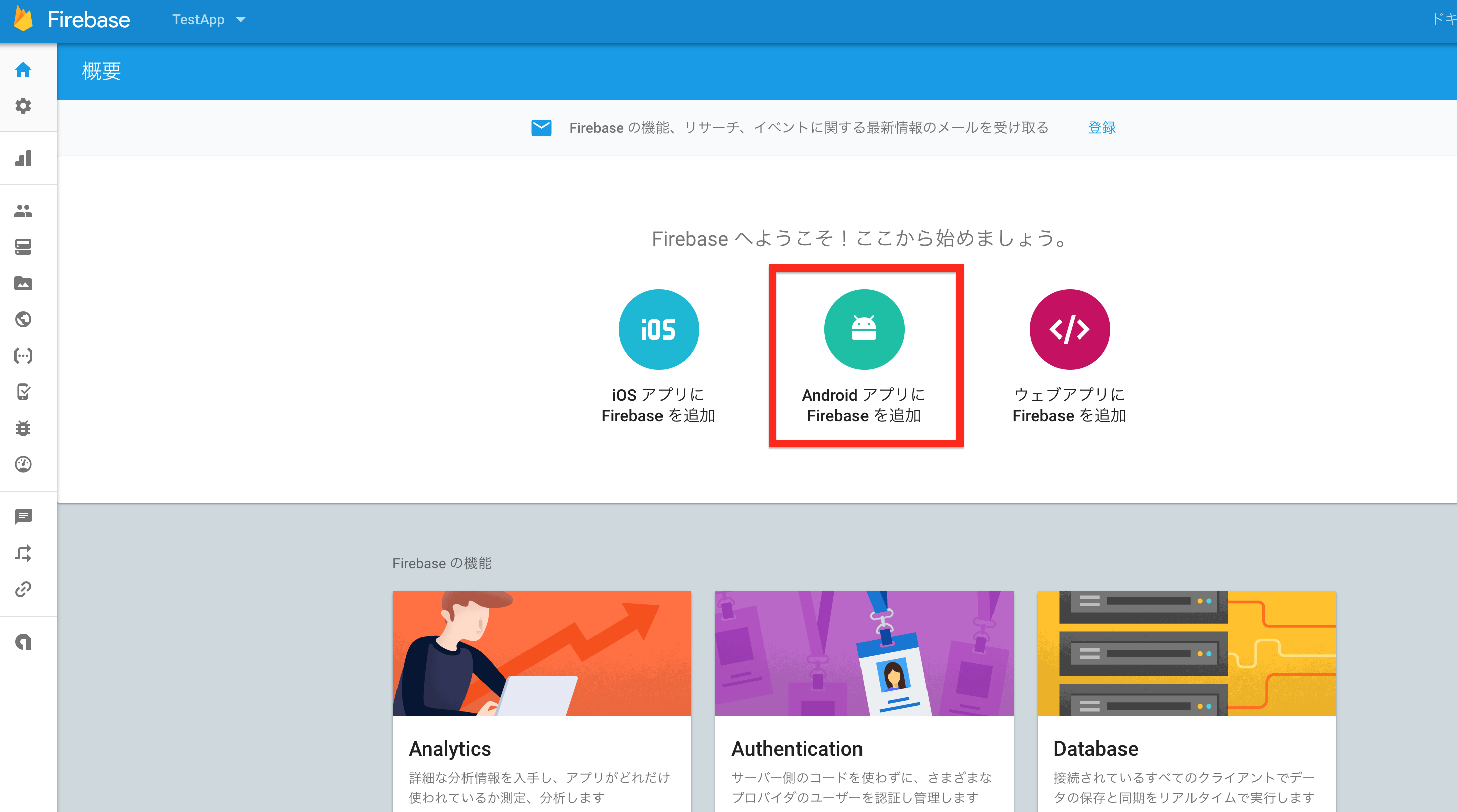
コンソール画面にて,(初めての場合の画像を貼り付けておきます)Androidアプリを追加しましょう

署名証明書に関してはこちらに書いてあります.
Facebookアプリを作成する
facebook developerにログインして,新しいアプリを作成しましょう.

赤く塗りつぶしてあるところにAPP_IDが記載されてあるので,メモ.
表示ボタンを押して,表示されるAPP_SECRETもメモ.
FirebaseアプリのFacebook認証を有効にする
左のメニューからAuthenticationを選択し,ログイン方法に入ります.
Facebookの有効にします.

さきほどメモしたAPP_IDとAPP_SECRETをこちらに入力して保存しましょう.
Firebase UI Tips
Androidアプリを作成する
SDKインストール
- Firebase Auth SDK
- Fackbook SDK
- Firebase UI
の3つのSDKをgradleに追記します.
Firebase Auth SDK
dependencies {
implementation "com.google.firebase:firebase-auth:$GOOGLE_SERVICE_VERSION"
}
app直下のbuild.gradleに,追記します.
バージョンは最新の安定版をいれましょう.
Facebook SDK
...
buildscript {
repositories {
mavenCentral()
}
}
...
プロジェクト直下のbuild.gradleに上記を追記します.
dependencies {
// Facebook SDK
implementation "com.facebook.android:facebook-login:$FACEBOOK_SDK_VERSION"
}
app直下のbuild.gradleに追記します.
Firebase UI
dependencies {
// Firebase UI
implementation "com.firebaseui:firebase-ui-auth:$FIREBASE_UI_VERSION"
}
app直下のbuild.gradleに追記します.
追記し終わったらSyncしましょう.
Facebook認証処理
debug.keystoreを準備
keytool -genkey -v -keystore debug.keystore -alias androiddebugkey -keyalg RSA -validity 10000 -dname "CN=Android Debug,O=Android,C=US"
C=のパラメータは日本にしたければJPとしておきましょう.
Facebookアプリの署名証明書の欄に登録するキーハッシュを取り出したければ
openssl sha1 -binary keystore/debug.keystore | openssl base64
で取り出せます.
Layout
ログインボタン付きのレイアウトファイルを作成します.
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
>
<android.support.constraint.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="tsun.kettsun.component.activity.LoginActivity"
>
<Button
android:id="@+id/login_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="facebook"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
/>
</android.support.constraint.ConstraintLayout>
</layout>
Activity
Activityを準備します.
class LoginActivity : AppCompatActivity() {
private val binding: ActivityLoginBinding by lazy {
DataBindingUtil.setContentView<ActivityLoginBinding>(this, R.layout.activity_login)
}
private val onClicked = View.OnClickListener {
startActivityForResult(
AuthUI.getInstance().createSignInIntentBuilder()
.setAvailableProviders(listOf(AuthUI.IdpConfig.Builder(AuthUI.FACEBOOK_PROVIDER).build()))
.build(), 100)
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding.loginButton.setOnClickListener(onClicked)
}
}
もちろんAndroidManifest.xmlにも追記しましょう.
動かしてみる
以下の画面が出て,ボタンをクリックするとFacebookの認証画面に飛べれば成功です.
実際に認証すれば,Firebaseからもユーザを確認でき,Authenticationの導入が完了していることがわかると思います.
まとめ
- FirebaseUIを使えば簡単にFacebook経由のFirebase Authenticationができる
- onActivityResultを実装すれば,レスポンスから認証に使ったサービスのアクセストークンが取れる
- もし,任意のタイミングで取得したい場合にはfacebook sdkから取りましょう
-
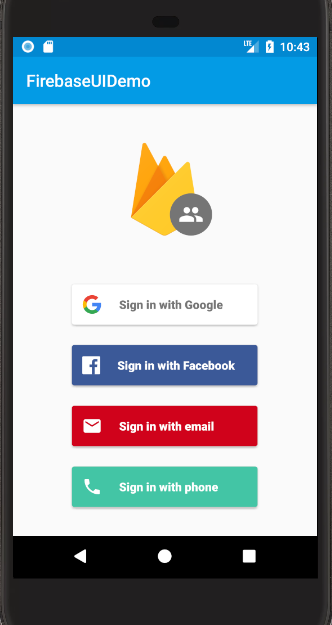
AuthUIに複数のProviderを渡せば以下のように何でログインするか選択する画面をFirebaseUIが勝手に生成して挟んでくれる
- しかし,上のプロバイダ選択画面のUIは柔軟性が低く,変更できる部分は限られている
- Statusbarの色
- Toolbar(Actionbar)の色
- backgroundColor
- 中央のロゴアイコン
- ただ,呼び出して,コールバックを設定するだけで使えるっていうのはとても楽でした.