AutosizingTextView使ってみました。
軽く使い方と、ちょっとハマったところがあったので自分への戒めのためにまとめておきます。
まったく知らないよってかたはこちらを読むとすぐ使えますよ。▷Android Developer/Autosizing TextView
AutosizingTextViewとは
Android O (API Level 26)から、レイアウトサイズに合わせてフォントサイズを自動調節してくれるTextViewが使えるようになりました。
<TextView
android:layout_width="match_parent"
android:layout_height="200dp"
android:autoSizeTextType="uniform" <!-- この一行を加える -->
/>
default設定のまま使用するのであれば,上記をTextViewに追記すればOKです。
API26より以前のバージョンでも対応したい場合には
<android.support.v7.widget.AppCompatTextView
android:layout_width="match_parent"
android:layout_height="200dp"
app:autoSizeTextType="uniform" <!-- この一行を加える -->
/>
こちらを使いましょう。
その他使い方はAndroid Developerに書いてるので割愛しますが、需要あれば日本語でまとめます。
Tips
wrap_contentは使っちゃダメ
widthかheightどっちか固定値入れておけば、固定値使っていい感じに動くのかな?と思っていました。
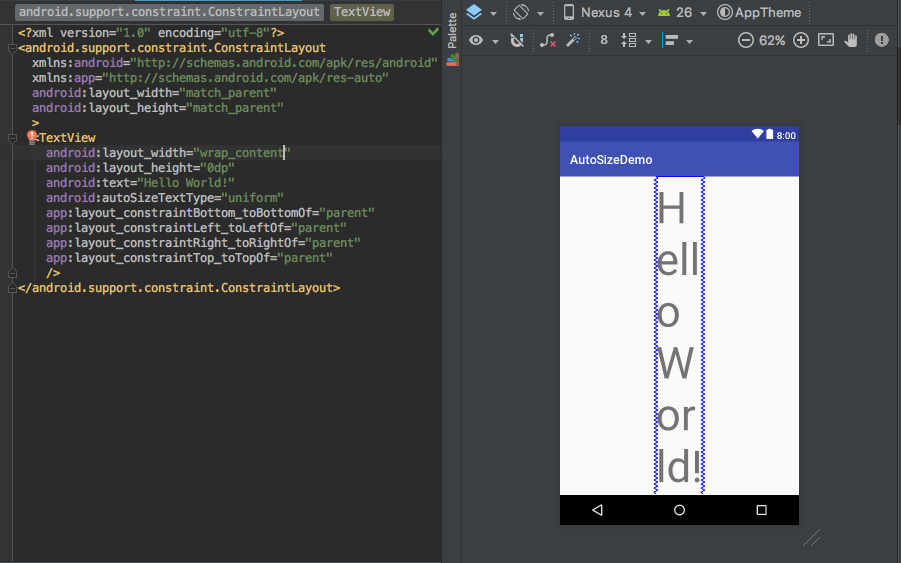
layout_width="wrap_content"を指定(ダメな例)
こんな風にギュってなっちゃいます
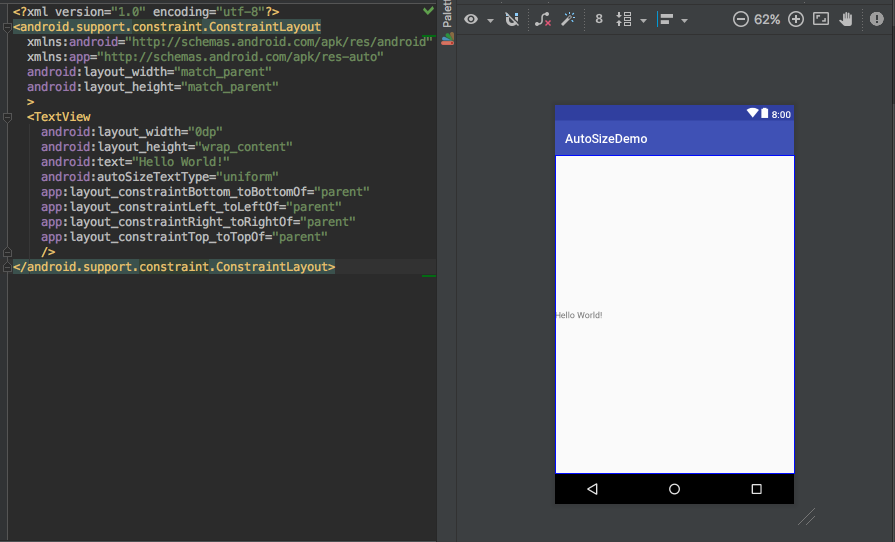
layout_height="wrap_content"を指定(ダメな例)
言うこと聞いてくれません
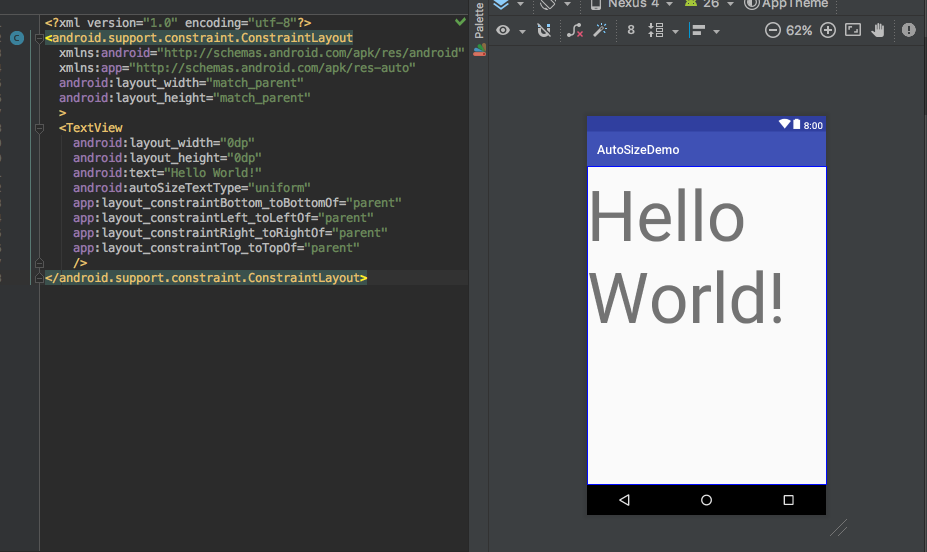
良い例
wrap_contentを使わなければ、ちゃんと動きます。Autosizingさせたいときはwrap_contentは使わないようにしましょう。
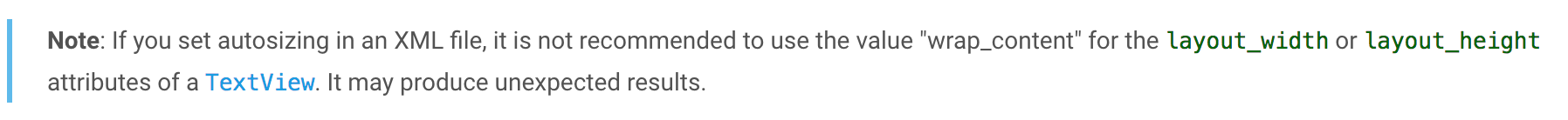
ちなみに貼ったリンクにはちゃんと書かれてありました。

ちゃんと読まないとダメですね
さいごに
領域さえ指定すれば,フォントサイズ(sp)を気にせずに開発できる上に,デザインするときもマージンを気にするだけでよくなるので,楽になりそうではありますね。
最近までandroid:singleLineがDeprecatedされてること知らなくて(無知),一行に収める制約入れたくてつけてたら
「AutoSizing反応しないやん!」ってなりました...。