Service Worker とは
Service Workerとは、PWAの根幹を支える機能。
今までのWebアプリでは不可能だった機能を追加し、ネイティブアプリと同等レベルまで高めてくれる。
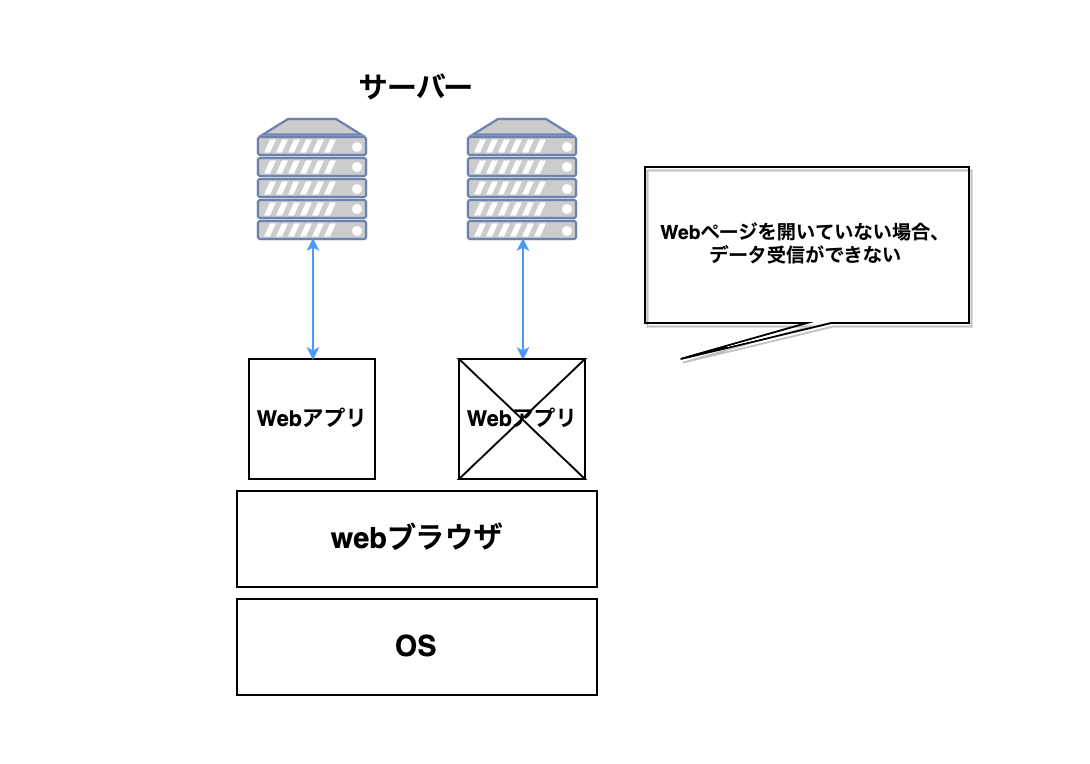
従来のWebアプリはページを開いていないとデータ受信できない。
モダンwebのアーキテクチャの機能を使用したWebアプリでも、ネイティブアプリにかなわない機能があった。
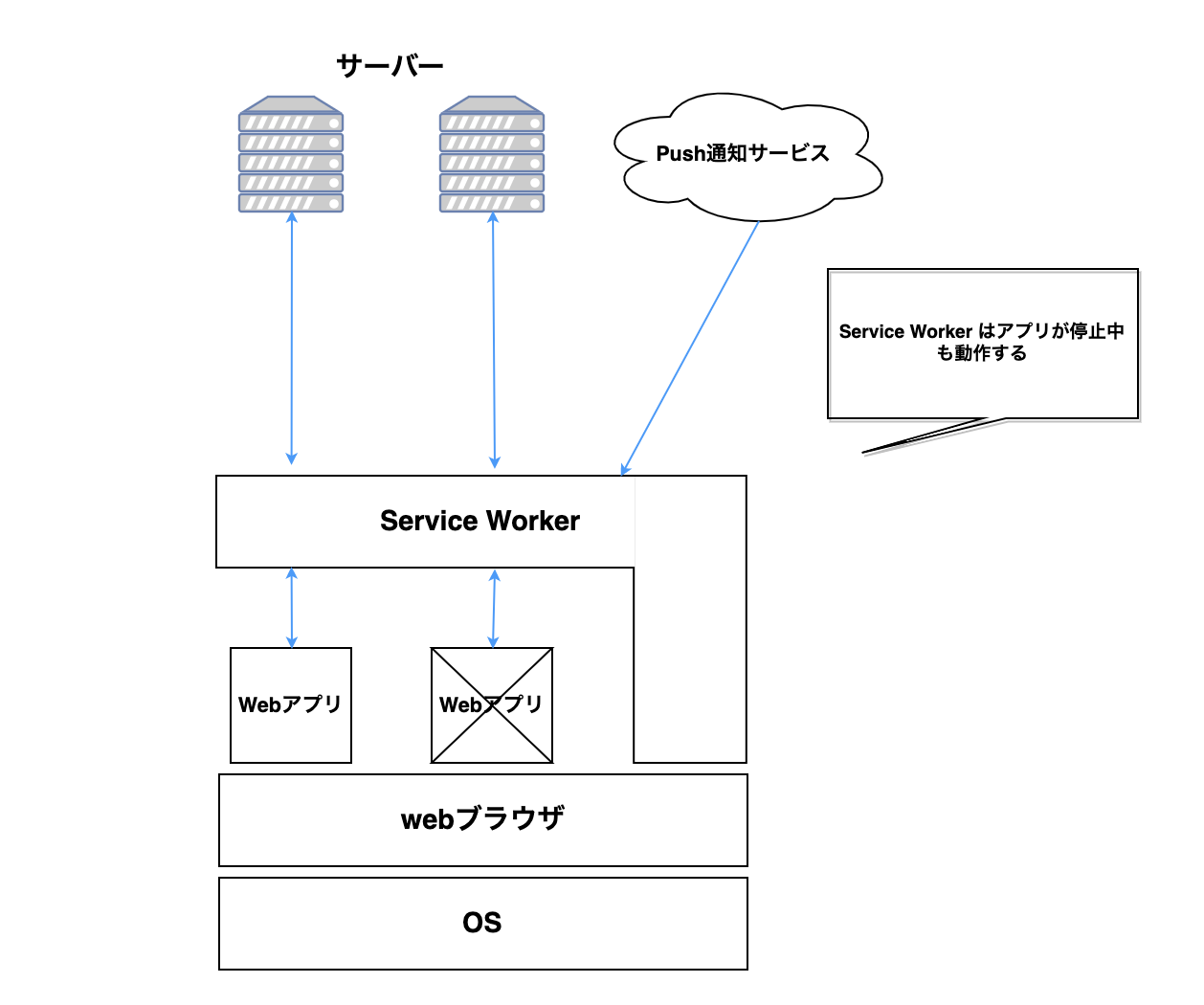
→ 主に、バックグラウンドでの処理(アプリ停止時のPush通知とか更新処理)
従来のwebアプリでは、外部との通信のやり取りを行うにはアプリのページが開かれていることが前提であった。そのため、ページを閉じている時には、バックグラウンドでの更新やPush通知の受信ができない。
Service Workerはこの課題を解決する。
Service Worker でよく使う機能
アプリケーションキャッシュ
ブラウザからアクセスがなくても設定ファイルに基づき、アプリの起動時にダウンロードを行いキャッシュする。(プリフェッチ機能)
プリフェッチ機能を使用すると、これから見る予定のページも事前にダウンロードできるので、アプリを初めて起動した直後からオフライン対応ができる。
アプリ起動後は、ブラウザと外部との通信を中継し、事前に設定したルールに基づきキャッシュする。
キャッシュしたデータの保管は、ブラウザのキャッシュAPIが行う。
 ①〜②アプリ起動時、指定したデータをダウンロードしてキャッシュに保存(プリフェッチ機能)
③〜⑥Service Worker は、ブラウザとサーバーとのやり取りをプロキシのように中継し、受信データをキャッシュへ保存
⑦〜⑧Service Worker は、キャッシュ済みデータをブラウザへ応答
①〜②アプリ起動時、指定したデータをダウンロードしてキャッシュに保存(プリフェッチ機能)
③〜⑥Service Worker は、ブラウザとサーバーとのやり取りをプロキシのように中継し、受信データをキャッシュへ保存
⑦〜⑧Service Worker は、キャッシュ済みデータをブラウザへ応答
サーバーからのPush通知
サーバーからのPush通知を漏らすことなく受信する。
※ ブラウザ本体が終了している時の動作は、PCではブラウザが次に開いた時にまとめて通知。
スマートフォンの場合、受診してすぐに通知。
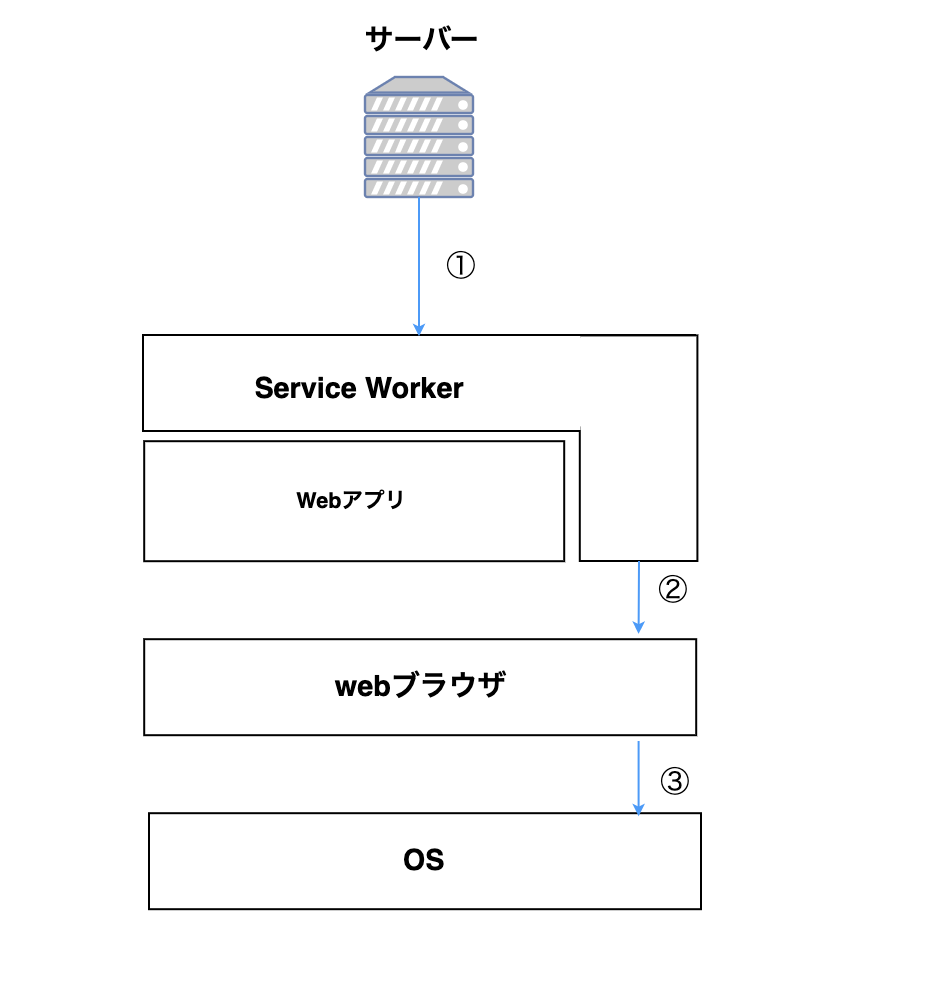
受信した通知は、通知API(Notification API)を使って、OSの通知ダイアログに表示する。

①Service WorkerがサーバーからのPush通知を受信
②Service Workerが通知APIを呼び出し
③通知APIがOSに対し通知ダイアログの表示を要求
Service Workerのセキュリティ
Service Workerには、セキュリティ上の安全を守るため、その制御をどのページにまで及ぼすことができるのかが定められている。
Service Workerの機能はとても強力で、キャッシュを利用したオフライン対応などの用途に使うのであればよいが、悪意を持った者がWebページのリクエストを盗み取るためにService Workerを利用しては問題となる。
そのため、Service WorkerはHTTPS(またはlocalhost)で提供されているWebページでしか登録できない。
これによって、Service Workerが改ざんを受けていないことを保証する。